顧客の商品購入行動に占めるインターネットの割合は大きくなり、企業にとって商品のブランドサイトは重要な顧客接点の一つとなっている。 ブランドサイトに来訪した顧客が商品に興味を持ち、理解を深めるために、求められる情報をわかりやすく伝えるにはどうしたらよいか。また、新たな顧客層を開拓するのはどうしたらよいか。そこで注目されるのが、ヒートマップ解析が導き出す「ユーザー視点の」UI改善だ。
「Web担当者Forum ミーティング 2016 春」には、パナソニック株式会社で、主にテレビ商品やオリンピック関連のプロモーションを担当する鐵 祐子氏と、ヒートマップを用いたアクセス解析ツールを手がける株式会社ユーザーローカルの嶋田 彩野氏が登壇。パナソニックのブランドサイトで行った、ヒートマップを用いたサイト評価、UI改善事例について語った。


パナソニック株式会社 アプライアンス社 日本地域コンシューマーマーケティング部門 コンシューマーマーケティング ジャパン本部 コミュニケーション部 WEB&宣伝課 主務 鐵 祐子氏(右)
統一されたブランド体験を提供するよう、サイトのUI改善とスマホ最適化に着手
パナソニックの鐵氏は、デジタル機器や生活家電などを扱うアプライアンス社にて、商品の宣伝やプロモーションを担当している。
家電商品関連のWebサイトは、私たちが担当するブランドサイト(個人向け商品情報サイト)の他に、ECサイトと会員サイトがある。ブランドサイトは、商品ごとに担当者がおり、全体で約2万品目、130ディレクトリを擁している
テレビ商品のプロモーションを担当する鐵氏は、ブランドサイトについて以下のような課題を抱えていた。
店頭来店前に、9割のお客様は、すでに商品の比較、検討と購入の意思決定を終わらせているといわれる。私たちのブランドサイトは、お客様の知りたい情報は提供できているか、商品の魅力は伝わっているのか、そして、スマホ最適化はできているかという課題があった
顧客が関連情報を見てサイトを回遊しながら、しっかりとしたブランド体験を提供できるよう、ブランドサイトを改善していくことが急務だ。そこで、ヒートマップとユーザー属性、組織分析を活用し、効率的にサイトを改善することにした。利用したのは、ユーザーローカルの提供する「User Insight(ユーザーインサイト)」だ。
ユーザーローカルは、年間1000億PVのアクセスログと、60億件のSNSデータの調査、分析に基づくWebサイト分析、ソーシャルメディア分析を手がけている。同社が提供する解析サービス「User Insight」は、ヒートマップに対応し、ユーザーの行動と属性をマルチデバイスで可視化することが可能で、700社以上の導入実績がある。
同社の嶋田氏は、次のように語る。
ページのどこが熟読されたか、エリアごとの閲覧率、完読率、クリックされた場所など、訪問者のページ内の動きを細かく分析可能だ。また、企業名、男女比など、訪問者の組織や属性を可視化できる
ヒートマップ分析を活用したブランドサイトのUI改善
では、パナソニックでは、具体的にどのようにヒートマップを活用したのだろう。たとえば、テレビ端末の「VIERA」という商品は7シリーズあり、それぞれにインデックスページと配下のページがある。鐵氏は、インデックスページの改善ポイントとして「直帰率を下げること」を挙げた。
インデックスページは、広告やパナソニックのトップページ、比較サイトなどからランディングされる。従って、インデックスページの直帰率をできるだけ下げる必要があった
アクセス解析の結果、インデックスページには価格比較サイトからの流入が多く、詳細スペックを知りたい人が多いとの仮説が得ることができた。
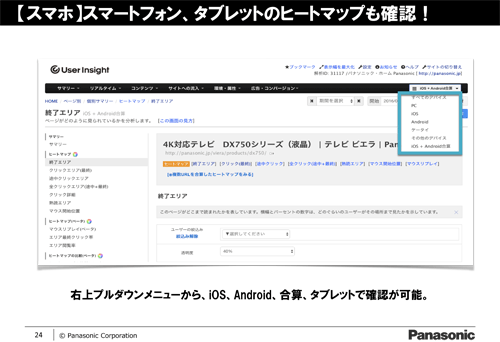
そこで、ヒートマップを用い、「どこまで表示されたか(終了エリア)」「どのあたりがよく見られたか(熟読エリア)」「離脱ポイントはどこか(最終クリックエリア)」を詳しく分析した。

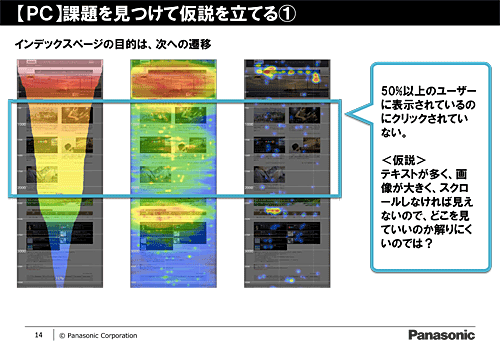
- データ分析の結果、インデックスページの目的である「次のページへのリンク」は、50%以上のユーザーに表示されているのに、クリックされていないことがわかった。
- 仮説テキストが多く、画像が大きく、お客様がどこを見ていいのかわかりにくいことが問題だ。
- 改善施策テキストをコンパクトにし、一覧性を高め、よく見られクリックされているコンテンツを上部に配置した。
- 結果次のページへ移動するお客様が増えた。

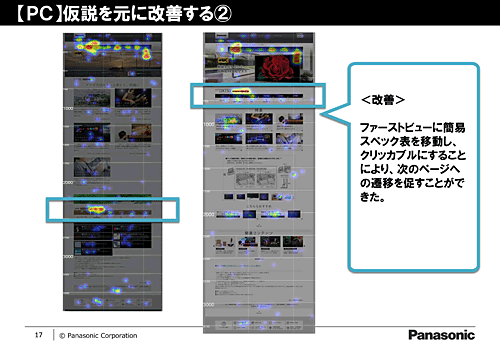
- データページ後半に配置されたのにも関わらず、商品のスペック表は、見られて、クリックまでされている。
- 仮説比較サイトからの流入が多いことなどからも、スペック表が訪問の目的になっている。
- 改善施策ファーストビューに簡易スペック表を移動し、クリッカブルにした。
- 結果次のページへの移動を促すことができた。

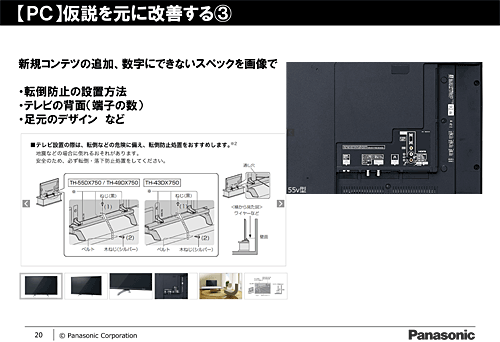
- 仮説 スペックに関する情報を求めるお客様が多い。
- 改善施策 新たに、スペックに関する情報を画像化した。これは、たとえば、「テレビの転倒防止の機能、パネル背面の端子、足元のデザイン」などといった、数字にできないスペックを図解で紹介するものだ。

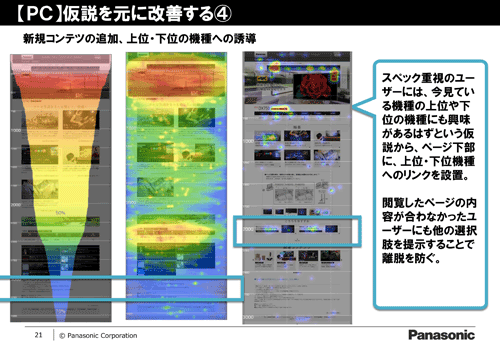
- 仮説 スペック重視のお客様には、今見ている機種の上位や下位の機種にも興味があるはずだ。
- 改善施策 ページ下部に、上位・下位機種へのリンクを設置するなどの改善を行った。

一方、スマホサイトは、レスポンシブ対応にし、デスクトップサイトとURLを同一にした。そして、デバイスをセグメントし、スマホページのヒートマップを確認した。

- データ スマホページを分析してわかった2点
- SNS経由のアクセスは、ほぼスマホページにランディングする
- 店頭での閲覧はスマホがほとんどで、土日や夜間は、スマホからのアクセス比率が高い
- 改善施策 スマホページの改善点は次の4点
- 商品の特徴をシンプルにまとめ、一覧性を高めた
- 簡易スペック表をページ上部に移動した
- スペックをイメージできる画像と、上位・下位機種への誘導を追加した
- 「カルーセルパネル風に横にスクロールする」機能などでスペシャルコンテンツを見やすくした
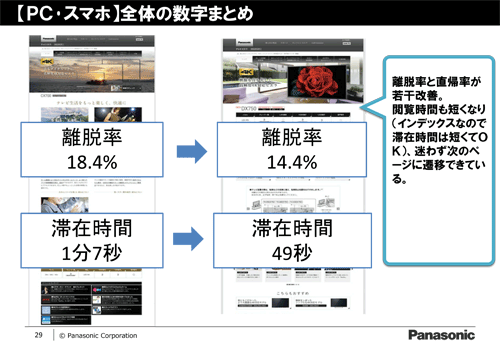
- 結果 これらの改善により、デスクトップ、スマホ全体で、離脱率が18.4%から14.4%と改善され、インデックスページの滞在時間も1分7秒が49秒へと短縮、ユーザーが迷わず次のページに移動できていることがわかった。

新たな顧客層の開拓の効果測定にもヒートマップ分析が威力を発揮
鐵氏はオリンピック関連のプロモーションサイトも担当する。これは、「Beautiful JAPAN towards 2020 (ビューティフルジャパン)」というサイトで、47都道府県をめぐり、2020年の東京オリンピックを目指す若きアスリートを応援、日本の美しさを再発見し、これを4K映像で公開するプロジェクトだ。
テレビCMやWeb広告、屋外広告、店頭でのデモ映像などを組み合わせ、地域に根ざしたマーケティングに取り組んでいる。各地での撮影の際に地元の新聞やテレビ局の取材を受けたり、特色のある屋外広告を実施している。
そこで、新たなファンの獲得や、地域に根ざしたマーケティングの効果をどう評価するかという課題があった。これに対し、「User Insight」は、属性の判定機能を用い、男女比や年齢分布、ネットリテラシー、企業名、学校名などの組織が分析可能だ。
ブランドサイト全体の属性は、30代、40代の男性が中心だが、ビューティフルジャパンの属性は、10代、20代の若い層の属性を確認した。たとえば、奈良では出身校など近隣の大学からのアクセスが、熊本では20代女性のアクセスが、徳島では保護者層と思われる30代女性のアクセスがそれぞれ多かった
このように、新たなユーザー層の獲得が確認でき、地域創生コミュニケーションの効果も検証ができた。
解析だけじゃないヒートマップの利用法
「User Insight」の機能は、サイト改善だけにとどまらない。たとえば、リニューアル公開前に、サイトを見たこともない上層部に報告、アドバイスをもらう際に困った経験を持つWeb担当者はいないだろうか。
スマホページの画面キャプチャを取って資料化するのは手間がかかるが、「User Insight」ヒートマップ画像は、「視覚的で、解析に詳しくない人にもわかりやすく伝える資料が簡単に作成できる」という。とくに、ヒートマップの機能は、改修前後の検証資料にも使えるということだ。
数字だけでは見えない「ユーザーの行動」を視覚的に把握できるツールとして、鐵氏は、日々の改善に加え、ツールの活用方法の共有や社内のトレーニングを行うことが今後の課題と語った。
Web担当者の業務が増えているなかで、社内理解や工数確保を進めていくために、ヒートマップを活用し、数字だけでは見えないユーザーの行動を視覚的に把握し、効率的にPDCAを回していきたい
また、嶋田氏は、サイトの評価を可視化する指標は、数字以外にもあると指摘した。とくに、ブランドサイトでは、「だれに」「どれくらい」読まれたかということも、重要な指標になる。たとえば、ブランドのこだわりを伝えることがサイトのゴールだという場合、「コンテンツを最後まで読んだかどうか」が重要な指標の一つとなる。
こうした指標は、ヒートマップを用い、ページのどこまで表示されたか(終了エリア)を分析すれば可視化することができる
嶋田氏は、「サイト全体のユーザー属性を評価することで、施策によってターゲットユーザーが獲得できているかを評価することができる」
と語り、ブランドサイトにおけるアクセス解析は「サイト改善だけでなく、サイトをポジティブに評価して、貢献度を社内に理解していただくためのツールとしても利用可能だ」
と話した。
最後に、「Webサイトの具体的な改善施策を知りたい、サイトの評価指標を可視化したいという方は、ぜひヒートマップを活用してもらいたい」
と語り、セッションを締めくくった。

































