関連性の高いコメントで上位表示ができるってホント!?
海外のSEO/SEM情報を日本語でピックアップ
関連性の高いコメントで上位表示ができるってホント!?
コメントは有益にもスパムにもなりうる (Gary Illyes on Twitter)
健全で賑わっているコミュニティがサイトにあれば、上位表示の手助けになる。
盛んなコミュニティは、総合的な品質に加えられる。
グーグルのゲイリー・イリーズ氏は、このようにツイッターで発言した。ここで言う「コミュニティ」には、ブログのコメントも含まれる。
グーグルは、コンテンツの一部としてコメントも評価の対象にしている。スパム的なコメントがひどい場合は、手動対策の警告が与えられることもある。だが逆に、検索ユーザーのクエリに関連性が高いコメントが書き込まれていれば、コメントによってそのページが上位表示することもありえるのだ。
一般的なUGCと同じで、コメント欄も適切に管理すればユーザーに有益なコンテンツになり、グーグルにも相応に評価してもらえると理解してほしい。
1つ補足しておく。「盛んなコミュニティは、総合的な品質に加えられる」のあとに、次のようにもイリーズ氏は言っている。
たとえば、良いコンテンツには5点、優れたページからのリンクには2点、盛んなコミュニティには1点といった具合に点数を付ける。
ここでイリーズ氏が挙げている点数は解説のために出した数字であり、本当にこの点数配分でグーグルは評価しているわけではない。
@jenstar also, that wasn't a stack rank. The points I gave are random
— Gary Illyes (@methode) 2016年4月27日
グーグル、自社ブログサービスのBloggerを半強制的にHTTPS化
HTTPでの公開も併用可能 (Google Online Security Blog)
グーグルは2015年9月末に、自社が提供するブログサービスのBlogger(ブロガー)を常時HTTPSに対応させた。希望するユーザーは、設定を有効にするだけで簡単に自分のブログをHTTPS化できるようになった。
今回、これをさらに一歩推し進めて、全ユーザーのブログをHTTPSに対応させた。ユーザーの意思に関係なく、HTTPSを有効にしたのだ。
この変更にともない、HTTPSを有効にするか無効にするかの設定は削除された。代わりに、リダイレクトのオプションを新たに提供した。リダイレクトオプションを有効にすると、HTTPページへのアクセスを、対応するHTTPSページにリダイレクトしてくれる。オプションが無効な場合は、以前のようにHTTPでもアクセスできる。
たとえば、Bloggerで運用されている日本のウェブマスター向け公式ブログは、HTTP と HTTPS のどちらでもアクセスできる状態になっている。
HTTPSへの移行の際に発生しがちな問題として、「HTTPS/HTTP混在コンテンツ」がある。表示しているページはHTTPSページなのに、そのページで利用している画像やJavaScriptなどのリソースがHTTPで配信されると、完全には安全とはいえないため、一般的なブラウザでは鍵マークが表示されない。
今回の自動HTTPS化にあたっては、可能な限り混在するコンテンツが発生しないようにBlogger側で対応してくれたとのことである。ただ完璧な対応は無理なので、各ユーザーでの対応が必要な場合もある。
よくご存知のとおり、グーグルはウェブのHTTPS化を猛烈に推進している。半強制的とも言える、Bloggerの常時HTTPS化もその一環だ。
ちなみに筆者が調べた限りでは、リダイレクト設定を利用していない環境では、rel="canonical"タグに記述されるURLはhttpのままのようだ。したがって、HTTPSでアクセスできたとしても、検索結果ではhttpのURLが表示されるだろう。
SEOによくある2つの間違いをグーグル社員が指摘した
1つは、noindexタグを記述したページをrobots.txtでブロック (Gary Illyes on Twitter)
SEOによくある2つの間違いを、グーグルのゲイリー・イリーズ氏がツイッターで指摘した。
noindex robots meta タグを記述したページをrobots.txtでブロックしてしまう間違い。
meta タグや link タグ をheadセクションの外に書いてしまう間違い(ほとんどの場合は無視される)。
Common #SEOMistake: Placing NoIndex tag on page, also blocking it in robots.txt Find out at #VirtualKeynote 2 https://t.co/JAy9mngWPo
— Mark Traphagen (@marktraphagen) 2016年5月3日
#SEOMistake Most meta and link tags outside the html head section are ignored. Do you really want that? https://t.co/tph7L9zyyZ
— Gary Illyes (@methode) 2016年5月3日
noindex meta タグとrobots.txtの間違った併用は本当に多いのだろう。グーグルの長山氏も以前に注意を喚起していた。
metaタグとlinkタグに関してはどうだろうか? meta descriptionタグやlink rel="canonical"タグなどほとんどは、たしかにheadセクションのなかでしか機能しない。
だが、例外がないわけではない。noindex robots meta タグだ。noindex robots metaタグは、bodyセクションに記述したとしても機能することが判明している(この仕様を明らかにしたのは、何を隠そうイリーズ氏だった)。
いずれにせよ、meta タグとlinkタグの使い方には注意しよう。
AMP記事の構造化データに公開日時のプロパティが必須の理由
"新しさ"を判断するため (Webmaster Central Help Forum)
グーグル検索にAMPコンテンツとして表示させるには、有効なAMP HTMLだけではなく、適切なAMP記事向けの構造化データも必要になる。
構造化データのなかの必須のプロパティの1つとして、記事の公開日時を示す datePublished がある。必須の理由は、公開日時の情報がその記事の"新しさ"を判断することに役立つからだそうだ。グーグル社員がヘルプフォーラムで説明した。
◯日以内という制限はないそうだが、一般的に言って、AMP記事が掲載されるカルーセルには3日以内くらいの記事が多く、より新しい記事が先頭に掲載されやすい傾向にある。
“新しさ”の判断のために、公開日時のデータが必要なのだろう。構造化データで記述することで、グーグルは確実に公開日時を知ることができる。
なお、更新日時を表すプロパティ(dateModified)は必須ではないが、推奨ではある。
グーグル、AMPエラーレポートを改善
問題点を突き止めやすくなった (John Mueller on Google+)
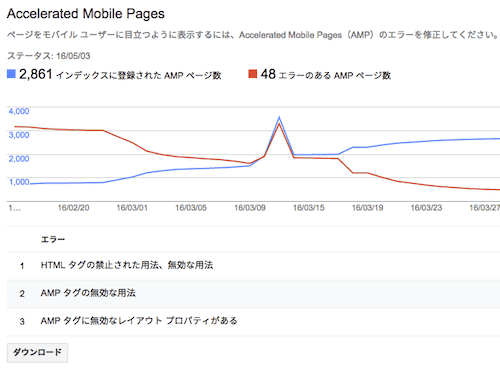
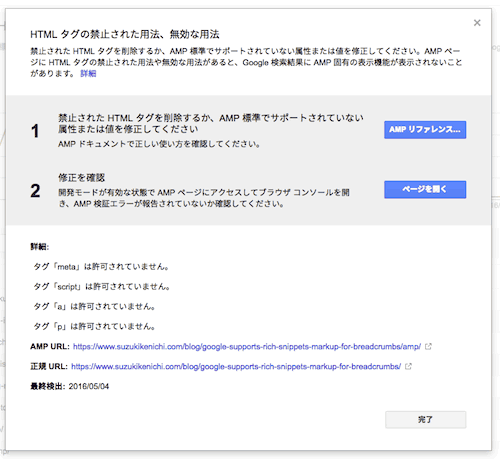
Search ConsoleでのAccelerated Mobile Pages(AMP)エラーレポートが改善された。
主な改善点は次の2点だ。
- 同じような問題をよりわかりやすくグループ化
- 個々のページに発生している問題についてより詳しい情報を提供
AMPレポートにエラーが出ているページは、有効なAMPページとしてグーグルに認識されない。簡単な修正で直ることもあるので、エラーレポートを有効に使いたい。
この情報は、グーグルのジョン・ミューラー氏はGoogle+でアナウンスしたものだ。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
SEOの歴史と被リンク獲得についての記事を今週はピックアップ。
- ダニー・サリバン氏が目撃してきた、この20年間で検索エンジンに起こった10の変化。
SEOのエキスパートが20年の歴史を振り返る - スカイスクレイパー・テクニック。14日間で検索トラフィックを110%増加させた、リンクビルディングのケーススタディ。
3つのステップでリンクを獲得