この記事は、前後編の2回に分けてお届けしている。今回は、前編で実施したテストから得られたメトリクス(指標)の活用方法を見ていこう。 →まず前編を読む
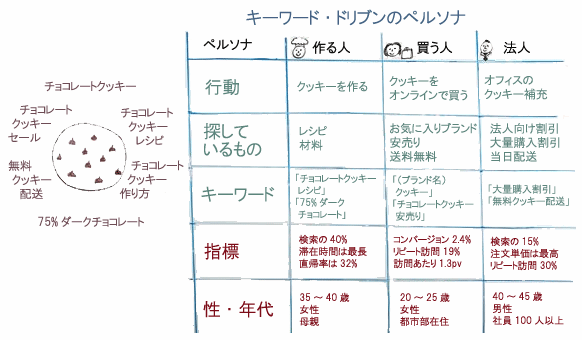
前編でも示したが、今回のビデオと解説で使用されたホワイトボードの画像を(改めて)掲載しておく。

ペルソナごとの行動をデータで調べる
そしていよいよ、私が好きなメトリクス(指標)を使う段階が来た。
ここでやるのは、Googleアナリティクスなどにアクセスし、解析ツールを使って、キーワードに基づくこれらの行動を調べることだ。ペルソナを設定し、それぞれのペルソナに割り当てるキーワードが決まったら、まず、それらのキーワードが実際に意図したペルソナと一致していることを確認する。
具体的には、それらの検索キーワードであなたのサイトにたどり着いたユーザーが、似たような経路でサイトを見て回り、似たような行動をとっていることを確かめるのだ。これは、キーワードが意図した通りのペルソナに属することを示す、二次的な指標になる。
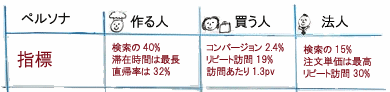
まずは何をしているかを見る。たとえば、トラフィックが最も多いのは「作る人」だが、1回の注文当たりの売り上げは法人が最も多いということがわかるだろう。あるいは、「買う人」は再訪問はそれほど多くないがコンバージョン率が2.4%あるとか、「作る人」はサイトの滞在時間が最も長いが購入はそれほど多くないだとかいったことだ。

これらの指標から、次のように考えることができる。
OK、作る人は滞在時間が長いのか。すばらしい。
では、そんな作る人に購入してもらうにはどんな方法があるだろう? どのようにブランドメッセージを伝えると気持ちよく材料を購入してもらえるのだろう?
また、明らかに気に入ってくれているこのコンテンツを共有してもらうためには、どんな動機付けが考えられるだろう?
法人からの訪問についても同じだ。注文1回当たりの売り上げが最も高いとなると、当然、法人にはもっと利用してほしい。法人の人の求めていることや行動を知るべきだし、法人の人にもっと購入してもらったり、もっと再訪問してもらったりするためのきっかけとなることを解明したい。
そこでテストだ。これがいいのは、実際にすばらしい調整をやる前に、テストをして「OK、この2つのペルソナで、大きな変化をもたらしてくれるものはどこにあるのだろう? 彼らがすぐにやりたい行動を最も迅速にやってもらうには、われわれの方では何をすればいいのだろう?
」と考えられることだ。
優先順位をつけるのにも、努力と予算の目標を定めるのにも役立つ。
ペルソナごとのデモグラフィック情報を入手する
その上で、さらに先へ進めて、少々鬱陶しがられてもいいなら、サイトをFacebookのOpen Graphに接続することも可能だ。サイトに登録する際に、Facebookアプリにオプトインしてもらうのだ。
サイト訪問者たちはFacebookとつながっているから、オプトインしてもらえば、訪問者の情報を入手できるだけではなく、Googleアナリティクスのコードの中でFacebookのOpen Graphのデータにアクセスすることが可能になり、サイトに来ている人たちの実際のデモグラフィックデータを入手できるようになる。
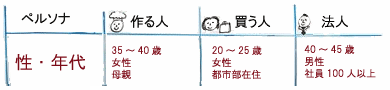
たとえば、検索の40%は作る人だとわかるだけでなく、その人は35~40歳であるとか、女性であるとか、母親であるといったことも把握できるようになるのだ。
また法人の担当者についても、100人以上の会社で働いているのが大半だということもわかる。

そうして得た情報でペルソナを確認したうえで、デモグラフィック情報に基づいたターゲティングを実際に開始できるようになる。
デモグラフィック情報によって、どんな人たちがサイトを愛用してくれているかがわかった。彼らは何度も繰り返し訪問していて、あなたのサイトで購入してくれる。それこそまさに私たちが求めている行動だ。となると、同様の他の多くの人たちに対してターゲティングしてSEOや顧客獲得ができれば、もっと良いことがあるのではないだろうか。たとえば次のようなことだ。
- ソーシャル上でターゲティングする
- リンクしてもらうように働きかける
- 広告枠を購入し、彼らの見えるところに掲載する
彼らは自分のサイトを気に入ってくれている人たちだとすでにわかっているのだから、そういった施策を行えば広告のリターンを得られると一層確信できる。
これらの情報をIAやUXに活かす
さて、キーワードとペルソナに関する情報はこれですべてだ。
あなたは、これらの情報をユーザー体験のチームや情報アーキテクチャのチームに持って行き、次のように言える。
サイトマップをやり直そう。これらのペルソナに基づくものにしよう。キーワードに始まって購入に至る実証されたユーザー行動に基づくものにしよう。
ユーザーを理解せずに
まず「会社概要」「問い合わせ先」「製品」のページを作らないと。
などと言ってしまう代わりに、
主要なペルソナとしてはこれら3つがあるのだから、見出しには「クッキーのレシピ」「クッキーを買う」「法人向け割引」と書いておくべきだ。
と説明できるし、そうすれば、ターゲティングの対象がサイトに来たときにはいつでも、それがサイトの1ページ目からであっても、簡単に求めている体験を見つけ、サイト内を移動し、ひいては購入してもらえるようになる。
訪問者のデモグラフィック情報を取得するJavaScriptコード
サイトを訪問した人(パーミッション取得済み)の誕生日や場所、性別などの情報を取得するには、iAquireのマイク・キング氏(iPullRank.comでブログを書いている)がStack Overflowを使って作ったコードが便利だろう。
- キーワード+デモグラフィックのJavaScriptコード
http://ipullrank.com/code/keyword-demographics/
このコードがみんなのサイトで動くかどうかはわからない。社内の開発チームに渡して、自分の解析ツールで使えるかを確かめてほしい。個々のサイトは異なるものなので、効果はさまざまだろうが、確認してみてほしい。
このようなデータが揃ったら、ユーザー体験の担当者たちを訪ねて、サイト訪問者のタイプに適したキーワードマッピングの威力を教えてあげることだ。彼らの仕事にSEOがこんなに関係しているということを示すんだ。
そうすると、このプロジェクトが役に立つだけではない。今後、ユーザー体験チームが、「サイト全体を変更する予定だけど、その前に君に知らせるべきだと思って」と言ってくる可能性が高くなる。狙いはこれだ。




























