サイトフッターリンクのような、現時点および近い将来において問題となりそうなサイトワイドリンク(サイト全体から共通して張るリンク)について解説しているこの記事、前後編の前編となる前回は、どんなサイトワイドリンクが問題になるかの例を示した。後編となる今回は、そういった場合の解決法を解説するとともに、有効なサイト内リンク戦略とそのテスト方法についても紹介する。 → まず前編を読む
問題ないサイトワイドリンクのための分類法を考える
前回示したような、トラブルになる可能性が高いサイトワイドでのリンクの張り過ぎ問題を回避する最善の方法は、ページを適切にカテゴリ分け(分類)することだろう。
Distilledの社内では、こうしたカテゴリについて「ページタイプ」として議論することがよくあるけれど、要するにサイト上にあるページの階層構造の話だ。少し例を挙げてみよう。
- トップページ(本来、それ自体が1つのカテゴリだ)
- カテゴリページ
- 製品ページ
- 製品詳細ページ
- PPCランディングページ
- ブログ記事
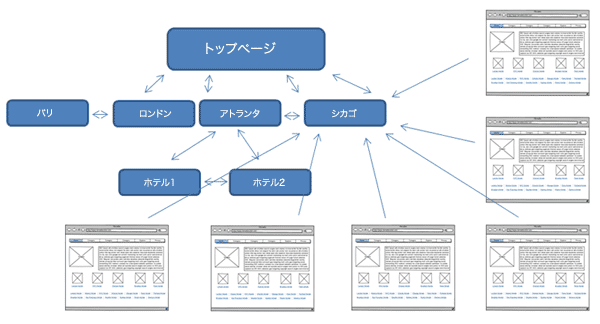
アルゴリズム・アップデートにも柔軟に対応しつつ、内部リンクを改善する方法の1つとして、理に適った方法で異なる階層間にサイト内リンクを張るという考え方がある。究極の最適解は、それぞれのページに最も適すると思われる方法で自動的に各ページにリンクを張れるような、サイト内リンクの規則もしくはアルゴリズムを作り上げることかもしれない。
こうしてリンクを張っていけば、同じ地理的カテゴリ内にあるページだけからリンクが張られるようになり、リンク構造は次のようになる。前回示した図と見比べてみてほしい。
パラレルなサイト内リンク
重要なカテゴリページ全部へのリンクを、他のカテゴリページすべてからリンクを張ることは、ユーザー視点から見て不都合なので意味がない。
ワシントンDCのホテルを探している人は、ロンドンのホテルの情報を見ることに関心はないだろう。
ロンドンのホテルを探している人なら、フロリダ州オーランドのホテルにはおそらく関心を持たないだろうが、パリやミュンヘンのホテルには興味を示すかもしれない。
そこで、コンテンツをどう分類するか考える必要がある。例に挙げたような種類のサイトに限って言えば、僕は次のように分類する。
- 大陸別
- 国別
- 都市別
- 州別(米国または州制のある国の場合)
- カテゴリ別またはホテル別
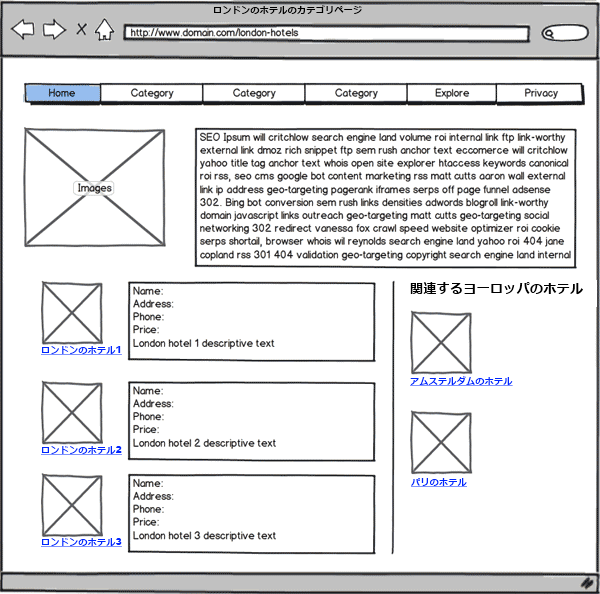
大陸別、国別、都市別という風にパターンをあてはめていく。そうすると、ロンドンのホテルのページは下の図のようになり、サイドバーにはパリやミュンヘン、アムステルダムなどへのリンクがあるが、オーランドやアトランタにはリンクされていない。

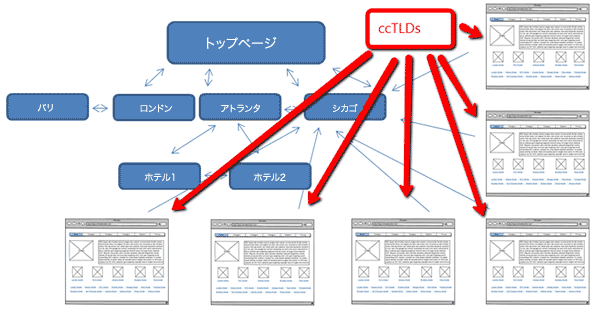
ccTLD間のサイト内リンク
自分のサイトがあるccTLD(.co.ukや.frなど)上の関連ページから他のTLD上の関連ページへリンクを張るという手もある。この方法を使えば、前回見せたようなグチャグチャのリンク構造ではなく、次のような構造とリンクパターンを作り上げることができる。
どうやってテストするか
ブログ記事を読むときはいつでももそうだが、そこに書いてあるアドバイスは割り引いて受け取るべきだ。誰の書いたブログであれ、テストと競合相手の研究を自分の手で実施し、何が有効か、また、どうすればウェブサイトを危険にさらすことなく競争力を維持できるかを調べる必要がある。
競合サイトを研究せよ
僕がここで紹介した原則は、競合するサイトがどうやって検索順位を上げているか(これはたくさんある要素の1つだ)を詳しく調べることによって見つけ出したものだ。競合相手のリンクの張り方を調べて、どういう傾向があるかを見るためにトラフィックと比較した。
君もこれと同じことをする必要がある。まずは自分にとって特に競争が厳しいキーワードから始めて、相手の戦略をリバースエンジニアリングしてみよう。その際、とりわけ外部リンク、サイト内リンク、コンテンツに目を向けよう。
場合によっては相手のコンテンツの方が優れていて有用だから自分は負けているんだと気付くこともあるだろう。しかしそうではなく、相手の方がうまくサイト内リンクを構築していることがわかった場合は、相手の戦略から学べることがあるだろう。
UXチームや開発者と協力せよ
会社の規模にもよるが、社内に専従のユーザー体験(UX)チームがあるかもしれない。ここで取り上げたような規模のサイトに取り組んでいるのなら、なおのことUXチームが必須だ。UXチームの助けを借りてページや階層をカテゴリ分けし、協力して「Balsamiq」(この記事のイラスト作成に使ったツール)などでレイアウトを作ってみよう。
リンクを削除する代わりに、nofollow指定せよ
サイト内リンクが過剰な場合、リンクを削除する代わりにnofollow指定することからテストを始めるといい、と勧めてくれる人もいる。出発点としてこれは良い考えだと思う。少数のページをサンプルとして実施すれば、その戦略から得られるものと失うものを実際に試せる。
ただし最終的には、その戦略が功を奏しそうなら、カテゴリ化が効果的なリンク構造の構築に役立つよう新しいページレイアウトを作る方がいい。リンクのnofollow指定は応急処置でしかない。僕らは、検索順位だけでなくて、コンバージョンも気にしているのだから。