
今日は、サイト制作時の発注について。御社では、サイト制作のRFP(提案依頼書)に、ページ表示速度を含めていますか? もし入れていないとしたら、入れるようにしませんか?
発注時の条件に「ページ表示が○秒以内」を入れませんか?
グーグルが検索結果での順位付けの要因としてページ表示速度を考慮するようになったとはいえ、その影響は微少だと言われています。それでも、やはりユーザーのことを考えるとページ表示は快適なほうがいいですよね。
そこで、Webページ制作を依頼するときに、RFP(提案依頼書)や仕様として、ページ表示のパフォーマンスを含めるようにしませんか?
もちろん、すでにそうしているプロジェクトもあるかと思いますが、RFPに「ユーザーの体感としての読み込み時間」が仕様として明示されていないことは意外と多いのではないかと思います。
システム系の会社さんでは、仕様にサーバーの反応時間などを含めていることもあるかと思いますが、それだけでは足りません。サイトを訪問したユーザーにとっての体感速度には、次のようなものも関係するからです。
- ページで使われている画像のサイズ
- 1ページを表示するためにブラウザがサーバーと何回やりとりをする必要があるか
- JavaScriptが動作するのにかかる時間
- アクセス解析サービスやFacebookやTwitterなど外部データの読み込み時間
やはり、要件としての「ページ表示にかかる時間」は、実際にページ表示にかかる時間をクライアント側(つまりブラウザ)で測定する必要があります。
RFPでの書き方の例としては、たとえばこんな感じでしょうか(あくまでも例です)。
●ページ表示パフォーマンスの規定
ブラウザでURLを入力してからブラウザのステータスバーに「完了」の表示が
出るまでの時間を、全体の90%において4秒以内を保つ。
東京23区内のフレッツADSL(モアIII)相当の環境から、
2007年モデル相当のパソコン(メモリ1GB以上)を使い、
Windows Vistaの起動直後にIE 7だけを起動し、
CSS、JavaScriptが有効な標準の状態で、
DNSキャッシュ、ブラウザのキャッシュが空の状態で測定する。
この条件が測定の前提として適しているかどうかはさておき、単に「ページ表示速度を3秒以内にする」のような記述ではなく、ちゃんと測定条件を規定することは大切です。利用しているネットワーク、ハードウェアの性能、どのブラウザを使うのかによって変わってきますからね。
とはいえ、こうした測定条件を細かく設定してその環境を用意して定期的に測るのも大変ですし、実際のユーザーの環境は年月が経つと変わっていきます。ですから、現実的な解としては、次のようなデータを使うのが良さそうです。
- Googleアナリティクスなどのアクセス解析ツールが提供する「ページ読み込み時間」のデータ
- コンピュウェア ゴメスのページ表示速度測定サービス(サムライズ社やコンピュウェア社が提供)
- キーノート・システムズ社のページ表示速度測定サービス(日本ではフォワードネットワーク社が提供)
- WEbPagetestなどの無料のサービスで都度手動で計測
- HtmlUnitなどのサーバーサイドのJavaScriptが動作するブラウザプログラムを使って自前で計測
Googleアナリティクスの「サイトの速度」を正しく読むには?
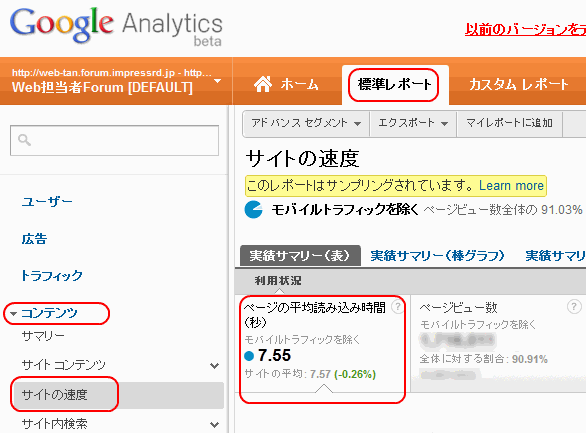
予算がある場合は商用の測定サービスを利用するのがいいですが、まずはGoogleアナリティクスなどのツールを利用するのが簡単でいいでしょう([標準レポート]>[コンテンツ]>[サイトの速度]) 。以前は特別なトラッキングコードを入れなければ測定できなかった項目ですが、いまはふつうにだれでも計測されているはずです。

実は、Googleアナリティクスの「サイトの速度」レポートはよくできているのです。というのも、HTML5のNavigation Timing APIという仕組みを使うことで、ページの先頭にJavaScriptを配置して測定する場合よりも正確に「ユーザーが体感するページ読み込み時間」を測れる仕組みになっているからです(DNS参照やサーバーの応答時間なども含めた時間を測定しています)。
とはいえ、Googleアナリティクスのレポートもそもまま見ると実は良くないのです。
というのも、デフォルトでは、モバイルからのアクセスも、たまたまたユーザー側の環境の問題で遅くなったものも含めて、「ざっくり全体のデータ」として出しているからです。
私は、次のようにしてGoogleアナリティクスの「サイトの速度」のデータを見ています。
アドバンスセグメントで「モバイル以外」を作って適用 ―― ケータイやスマホからのアクセスとPCのアクセスは分けて考えましょう。モバイル中心の場合は、逆にデフォルトのセグメントとして用意されている「モバイルトラフィック」を適用して見るのがいいでしょう。

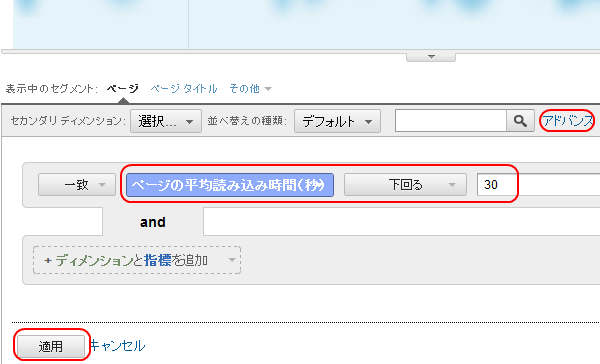
アドバンスフィルタで極端値を除外 ―― 私は「ページの平均読み込み時間(秒)」で「30秒を下回る」ものに絞り込んで見るようにしています。ユーザー側の環境や、たまたまFacebookの埋め込みウィジェットの反応が鈍かったときのデータを除外できるからです。
 ※本当は、「平均読み込み時間が極端なデータ」を除外するのではなく、「読み込み時間が極端な個別データ」を除外するべきなのですが、Googleアナリティクスではそこまで細かいフィルタリングができないのでやむを得ず。
※本当は、「平均読み込み時間が極端なデータ」を除外するのではなく、「読み込み時間が極端な個別データ」を除外するべきなのですが、Googleアナリティクスではそこまで細かいフィルタリングができないのでやむを得ず。
こうした設定をしたうえで、「ページ読み込みのサンプル」が全体の何パーセントになっているかを確認します。全体の95%ぐらいのサンプル数なら、極端値の影響を除外したことによるデータの信頼性への影響は小さいと考えてもいいでしょう。
こういったデータを対象に、RFPで「ページ読み込み速度」を明記するのです。どうしても表示されるデータが体感時間と違う場合は、Googleアナリティクス公式ブログで紹介されていた、ブラウザ・地域・ページごとに読み込み時間データを表示するカスタムレポートを使って調べてみるのがいいでしょう(リンクをクリックするとそのままインポートできるカスタムレポートです)。
ただし、一点注意があります。Googleアナリティクスの「サイトの速度」のデータには、サーバーの反応時間・処理時間(Webサーバー、CMS、DBサーバーを含む)が含まれることです。制作会社にデザインしてHTMLや画像を作る仕事だけを頼んでいる場合、彼らはサーバーに関する部分は責任をもてませんからね。
ちなみに、サーバー側の速度に関しては、Googleウェブマスターツールの[診断]>[クロールの統計情報]に出る「ページのダウンロード時間 (ミリ秒)」が参考になります。これは、HTMLページ単体の転送に要した時間のデータですから、比較的サーバーの性能のチェックに役立ちます。

あと、ショッピングカートなど動的に生成する部分のチェックをどうするかなどの問題も残りますが、まずはこうした形で、サイト制作時に「ユーザーが体感するページ読み込みに要する時間」の目標値を定めて進めてみてはいかがでしょうか?
みなさんが発注時や受注時に決めた「ページ表示速度の規定」があれば、ぜひ記述例をコメントなどで教えてください。

















