特定のブラウザやバージョンで起きている問題を突き止めて、すぐに対処すべきか、後回しにしてよいかを判断するヒントを得たい
サイトユーザーはさまざまな環境からアクセスしている。そのような場合への対応として、たとえばさまざまなモバイル環境からのアクセスにもフレキシブルに対応できるレスポンシブデザインを導入している場合もあるだろう。またモバイル端末からのアクセスを判別して、モバイル専用ページを表示するような場合もあるのではないだろうか。
しかし、一方でユーザーのあらゆる環境に対応することは現実的ではないので、なんらかの妥協をせざるを得ないのが実情なのではないだろうか。そのような場合に有効なのは、問題が発見あるいは報告されたら、その重要性を加味して、改修するかしないかをその都度判断するというのが現実的な対応だろう。
そこで今回は特定のブラウザのバージョンで起きている問題を発見し、対処すべきかどうかを考察するのに役立つセグメントを紹介しよう。
- 特定のブラウザのバージョンを利用しているユーザー(セッション)
まず問題のあるブラウザのバージョンを特定する
やみくもにすべてのブラウザのすべてのバージョンのセグメントを作成しても仕方ないので、まず、どのブラウザのバージョンで問題が生じているのかを絞り込むところから始めよう。
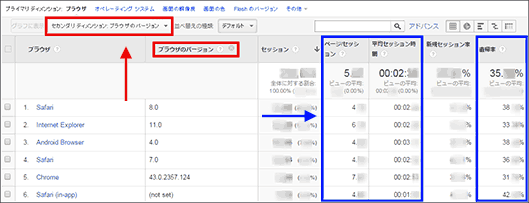
[ユーザー]>[ユーザーの環境]>[ブラウザとOS]レポートで、セカンダリディメンションにブラウザのバージョンを指定(図1赤枠部分)する。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[ユーザー]をクリックする
- メニューが開くので、[ユーザーの環境][ブラウザとOS]を順にクリックする
- 「セカンダリディメンション」に「ブラウザのバージョン」を指定(図1赤枠部分)する
この「ブラウザとOS」レポートで、以下のような特徴のあるブラウザのバージョンはないか、探してみよう(図1青枠部分)。
- 「ページ/セッション」が全体平均と比べてかなり少ない
- 「平均セッション時間」が全体平均よりかなり短い
- 「直帰率」が平均と比べてかなり高い
幸い、図1の例では上位の一定以上のセッション数のあるブラウザのバージョンで、問題のありそうなものは存在していなかったが、気になったブラウザのバージョンが何かあったという仮定で、解説を進めていく。
問題のあるブラウザのバージョンに絞り込むセグメントの作り方
標準に用意されているセグメントには今回紹介するセグメントは存在しないので、新しいセグメントを作成していく必要がある。
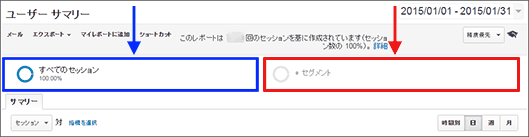
まずレポート画面の上部にある「+セグメント」(図2赤枠部分)のエリアをクリックしよう。ブラウザ表示の横幅が狭い場合は、すべてのセッション(図2青枠部分)の下に並んで表示される。
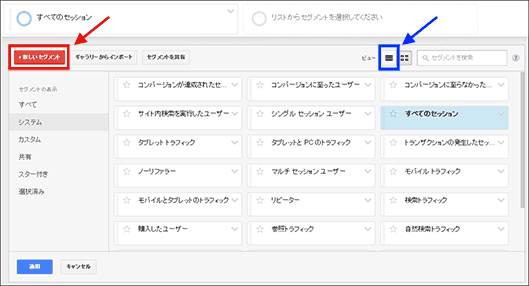
「+セグメント」(図2赤枠部分)のエリアをクリックすると、図3のようなセグメントの機能が表示されるので、左上にある「+新しいセグメント」(図3赤枠部分)をクリックして新規セグメントを作成していこう。
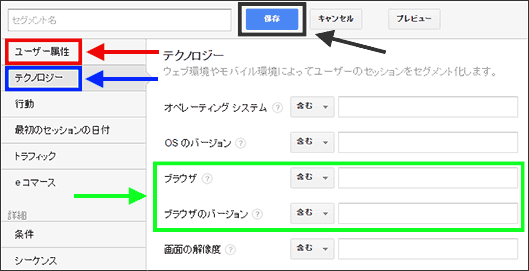
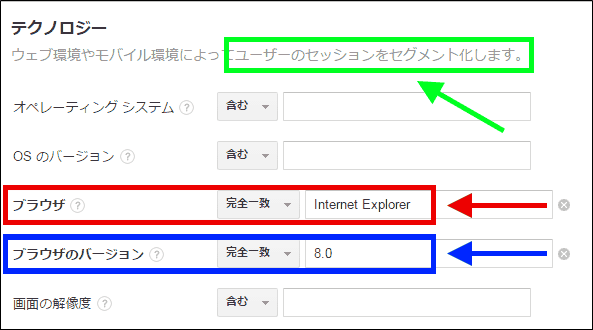
新しいセグメントを作成する初期画面では「ユーザー属性」(図4赤枠部分)が選択されているが、今回作成するセグメントでは「テクノロジー」(図4青枠部分)を選択しよう。図4はその「テクノロジー」を選択した画面だ。今回のセグメントの条件設定は、図4緑枠部分で行う。
今回作成したいセグメントは「特定のブラウザのバージョンを利用しているユーザー(セッション)」だ。具体的な例として「Internet Explorerのバージョン8.0を利用しているユーザー」のセグメントを作成してみよう。図5のようにブラウザとブラウザのバージョンの2つを条件指定する。

「ブラウザ」の方は、「完全一致」「Internet Explorer」と指定(図5赤枠部分)し、「ブラウザのバージョン」の方は、「完全一致」「8.0」と指定(図5青枠部分)すれば、「Internet Explorerのバージョン8.0を利用しているユーザー」を指定したことになる。これで該当セグメントの名前を「IE8.0ユーザー」とでも名付けて、「保存」ボタン(図4黒枠部分)をクリックする。
このセグメントは「ユーザーベース」のセグメント(図5緑枠部分)だが、ブラウザが頻繁にバージョンアップをしなければ、セッションベースもユーザーベースでもそれほど変化するものでもないので、今回はこれでよしとする。
セッションベースで絞り込みたい場合の設定方法
厳密にセッションベースで絞り込みたい場合は、「条件」分類(図6赤枠部分)のセグメント指定の箇所で、「フィルタ」「セッション」「含める」(図6青枠部分)のフィルタを選択し、まず「ブラウザ」「完全一致」「Internet Explorer」と指定する(図6緑枠部分)。
次に条件を組み合わせるため、その右側にある「AND」(図6茶枠部分)をクリックし、次の条件を「ブラウザのバージョン」「完全一致」「8.0」と指定しよう(図6黒枠部分)。これで新規セグメント作成作業は終了だ。
特定のブラウザのバージョンで問題が生じているランディングページがないか、確認するには?
次にこのセグメントの活用方法を見ていこう。まず[行動]>[サイト コンテンツ]>[ランディング ページ]レポートに該当のセグメントを追加で掛ける(図7赤枠部分)。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[行動]をクリックする
- メニューが開くので、[サイト コンテンツ][ランディング ページ]を順にクリックする
- セグメントを「適用」する(図7赤枠部分)
ランディング ページの訪問の「直帰率」が全体と比較して高く、「ページ/セッション」が低く、「平均セッション時間」が短くなっている(図7青枠部分)ページはないだろうか。
もしそのようなページがあったら、セグメントで指定したブラウザのバージョンで、該当のページ(図7緑枠部分)を実際に見て、何かページ表示の際に問題が生じないかを確認してみよう。
ページの読み込み時に問題がありそうなページがないか確認するには?
次に[行動]>[サイトの速度]>[ページ速度]レポートに該当のセグメントを追加で掛けよう(図8赤枠部分)。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[行動]をクリックする
- メニューが開くので、[サイトの速度][ページ速度]を順にクリックする
- セグメントを「適用」する(図8赤枠部分)
- 「データ」表示ボタン(図8黒枠部分)をクリックする
ここではランディング ページ以外のページで問題がないかどうかをチェックできる。
何か問題が起きていれば、ページが表示されるまでの時間は長くなるだろう。「直帰率」に加えて、平均読み込み時間(秒)の2つの指標(図8青枠部分)を見て、問題なページがないかチェックしよう。
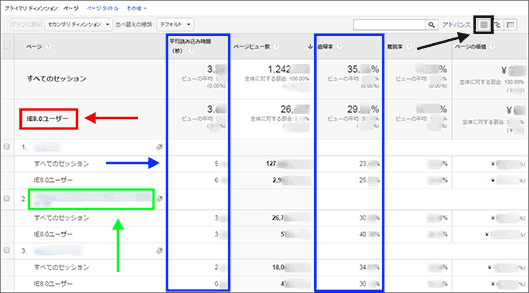
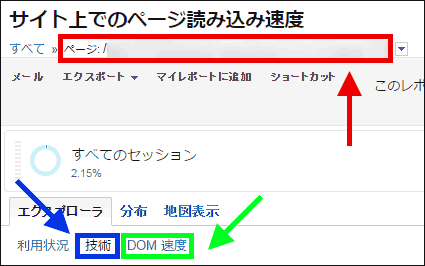
たとえば「直帰率」が平均よりけっこう悪い2つ目のページ(図8緑枠部分)が気になったら、そこを深掘りしていく。まず該当のページ(図8緑枠部分)をクリックして絞り込んだ(図9赤枠部分)うえで、「技術」レポートを選択(図9青枠部分)する。表示されたレポートは図10だ。

「技術」レポートで表示される指標(図10赤枠部分)は以下のとおりだ。
- 平均リダイレクト時間(秒)
- ドメインの平均ルックアップ時間(秒)
- サーバーの平均接続時間(秒)
- サーバーの平均応答時間(秒)
- ページの平均ダウンロード時間(秒)
いわゆるネットワークのどこで時間が掛かっているかを示すものが並んでいる。
一方、図9で「DOM速度」レポートを選択(図9緑枠部分)すると、
- 「平均ドキュメント インタラクティブ時間(秒)」
- 「平均ドキュメント コンテンツ読み込み時間(秒)」
の2つの指標が表示される。
ブラウザ依存で生じる問題はコンテンツの方が多いように思うのだが、この2つのレポートを見て問題点にあたりをつけるのがよいだろう。ただ、この[行動]>[サイトの速度]>[ページ速度]レポートの最大の問題点は、サンプリングされている(全アクセスに対してデータを取得しているのではなく、一部のアクセスでのみデータを取得している)ということだ。
具体的には、図10の例では、セグメントを掛けた方で実装した回数が5回(図10青枠部分)と極めて少ない。たまたま速度が遅かったのか、いつも遅いのか、ばらつき具合によっては平均が大幅に変動してしまうということに注意しよう。
さらにこの計測のために利用している技術が、そもそもブラウザに依存するということで、計測できないブラウザのバージョンも多数あることに注意が必要だ。Googleアナリティクスのヘルプを見ると、次のように記述がある。
「サイトの速度のトラッキングは、HTML5 Navigation Timing インターフェース対応のブラウザか、Google ツールバーがインストールされたブラウザでのみ実施できます。該当する主なブラウザには、Chrome、Firefox 7 以降、Internet Explorer 9 以降、Android 4.0 以降のブラウザと、Google ツールバーがインストールされた Internet Explorer の以前のバージョンなどがあります。」(アナリティクス ヘルプ「サイトの速度について」より)
図10の例ではすべての指標がゼロ(図10緑枠部分)になっている。計測上の問題なのではないかと思ってしまうが、実際には、IE 8はこの指標の測定方法に対応していないブラウザだったということだ。
いずれにしても[ランディング ページ]レポートのところでも解説したように、実際気になったページを該当のブラウザで表示して実際に確認するのが一番だろう。
- この記事のキーワード