GoogleアナリティクスでA/Bテストを実行したあとの、テスト結果の分析方法を知りたい。
あまり知られていないが、GoogleアナリティクスにはA/Bテストを行う機能がある。A/Bテストとは、あるWebページについて、現状(Aパターン)と改善案(Bパターン)を実際にユーザーに利用させてみて、どちらがより効果的かを比較・実験する手法のことだ。
最近は、A/Bテストに特化した良質のツールが多数出てきているので、GoogleアナリティクスのA/Bテストは少し機能的に見劣りするところもあるが、無料で手軽に試してみるにはよいだろう。
GoogleアナリティクスのA/Bテストを行う機能は「ウェブテスト」という名前だ。今回はこの「ウェブテスト」を実行した後に、セグメントを使って効果を比較検証する方法を紹介する。
今回の記事では「ウェブテスト」の詳しい実行方法については説明しない。筆者の過去の入門講座などで解説したこともないので、いずれどこかでしっかり紹介したいと思う。概要を知りたい方は、以下の公式ヘルプを参考にしてほしい。
- ウェブテスト(アナリティクスヘルプ)
「ウェブテスト」のレポートを詳細に分析するにはセグメントが必須
ここでは、すでにウェブテストを設定・実行したあとの状態を想定しているが、Googleアナリティクスのウェブテストについて、改めて軽く紹介しておこう。
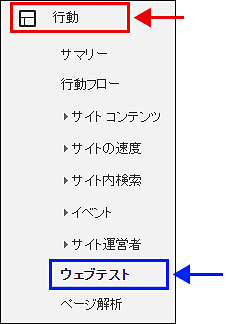
Googleアナリティクスのメニューを見ると、「行動」セクション(図1赤枠部分)に「ウェブテスト」という名前のレポートがある(図1青枠部分)。ここでA/Bテストを作成したり、実行したり、結果のレポートを見たりできる。

「ウェブテスト」は、簡単に言えば、あるページのデザインを変更するとコンバージョンを改善できると思われる場合に、一部の要素(キャッチやボタン、説明、画像など)を変えたテストバージョンのページを用意して、元のページと比較して、どちらを見た人の方がコンバージョン率が高かったのかといった比較テストをする方法だ。
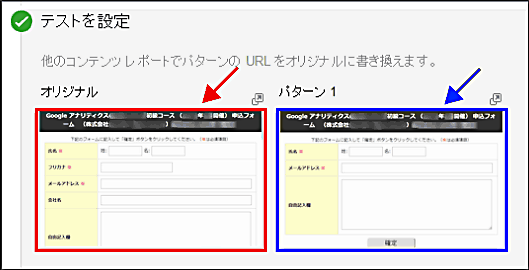
購入率が元のページ(Googleアナリティクスでは「オリジナル」という)(図2赤枠部分)より、テストページ(Googleアナリティクスでは「パターン」という)(図2青枠部分)の方が良かったら、テストページの方を本番ページに差し替えて、より成果の挙がるページに変えていく、というわけだ。
たとえば、セミナーの申し込みページの場合で説明してみよう。申し込みページの「入力フォーム」を改善するためのA/Bテストを行うとする。今の申し込みページが「オリジナル」だ。それに対して、改善案として入力項目を2つほど減らしたテスト用「パターン」を作るといった具合だ(これは、「フォームの入力項目が少ないほうが、ユーザーは入力を完了してくれるのではないか」という仮説に基づいている)。
[行動]>[ウェブテスト]の画面に表示される「新規テスト」ボタンをクリックすると、「新しいテストを作成」画面が表示される。下の図2は、その画面の3番目の手順の部分だ。

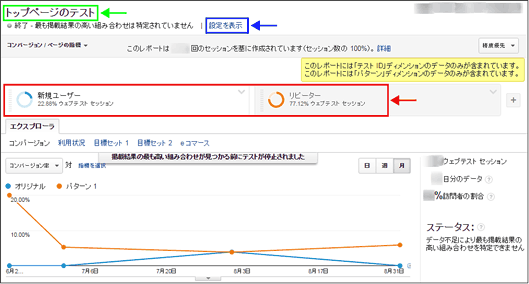
テストを開始したら、一定期間後に「ウェブテスト」レポートで確認する。このレポートに「新規ユーザー」と「リピーター」の2つのセグメントを掛けて(図3赤枠部分)結果の違いを比較するといったことは可能だ。
他にも、「コンバージョン率」や全体統計(「ページ/セッション」「平均セッション時間」「直帰率」など)を確認することはできるが、利用行動にどれぐらい違いがあったかなどをくわしく知りたい場合は、セグメント機能を使う必要がある。
そこで今回は、「オリジナル」と「パターン」それぞれの利用行動などを深掘りして分析するためのセグメントを紹介しよう。具体的には下記の2つだ。
- 「テストID」あるいは「テスト名」によるセグメント
- 「(テスト)パターン」によるセグメント
テストIDとは何か?
「テストID」とは該当のA/Bテストを識別するためのIDで、A/Bテスト開始時に発行される個別のIDのことだ。
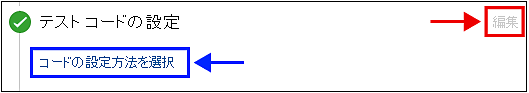
ウェブテストレポートの上部にある「設定を表示」(図3青枠部分)をクリックすると、該当テストの設定画面が確認できる。「テスト コードの設定」の「編集」(図4赤枠部分)あるいは「コードの設定方法を選択」(図4青枠部分)をクリックしよう。

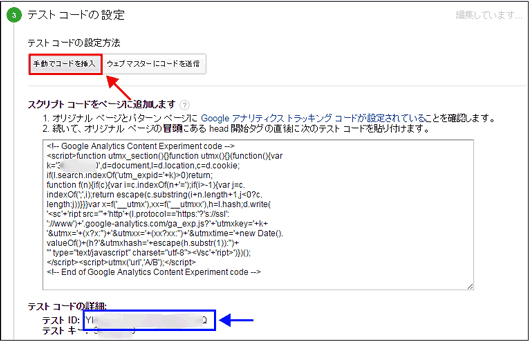
上部の「テスト コードの設定方法」で「手動でコードを挿入」(図5赤枠部分)をクリックすると、実装するスクリプトが下に表示される。
その下の「テスト コードの詳細」の「テスト ID」の文字列(図5青枠部分)が、セグメントで使う「テストID」の値だ。この値を控えておこう。
テスト名とは何か?
設定画面の最初にテストの名前を付ける部分がある。これが「テスト名」となり、レポート画面上では、左上にその「テスト名」が表示されている(図3緑枠部分)。
ただ、別のA/Bテストに同じテスト名を付けることもできるので、間違いをなくすため「テストID」を使うのがよいだろう。
以下の説明では、A/Bテストの区別に「テスト名」は使わず、「テストID」を使って説明する。
(テスト)パターンとは何か?
一方、「(テスト)パターン」の方は簡単だ。元のページ(オリジナル)を指定する場合には「0」を、1つ目のテストページ(パターン1)を指定する場合には「1」を指定すればよい。2つ目のテストページ(パターン2)も使ってA/B/Cテストしている場合なら、パターン2を指定する場合は「2」となる。
A/Bテストの実行結果を比較検証するためのセグメントを作る方法
では実際セグメントを作成していこう。標準に用意されているセグメントには今回紹介するセグメントは存在しないので、新しいセグメントを作成していく必要がある。
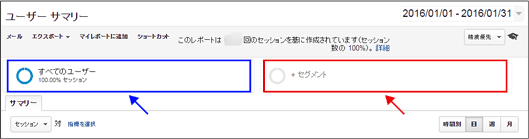
まずレポート画面の上部にある「+セグメント」(図6赤枠部分)のエリアをクリックしよう。ブラウザ表示の横幅が狭い場合は、すべてのセッション(図6青枠部分)の下に並んで表示される。
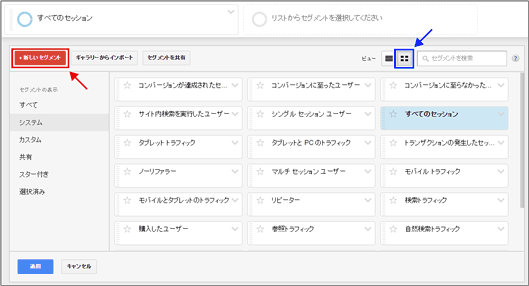
「+セグメント」(図6赤枠部分)のエリアをクリックすると、図7のようなセグメントの機能が表示されるので、左上にある「+新しいセグメント」(図7赤枠部分)をクリックして新規セグメントを作成していこう。
新しいセグメントを作成する初期画面では「ユーザー属性」(図8赤枠部分)が選択されているが、今回作成するセグメントでは「条件」(図8青枠部分)を選択しよう。図8はその「条件」を選択した画面だ。今回のセグメントの条件設定は、図8緑枠部分で行う。
今回は具体的には下記3つのセグメントを作成する。
- テストXの対象セッション
- テストXの元のページ(オリジナル)利用セッション
- テストXのテストページ(パターン1)利用セッション
それぞれの設定が図9、図10、図11だ。
「テストX対象セッション」セグメントの設定方法

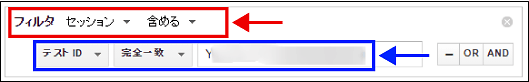
セッションベースのフィルタを指定したいので、「フィルタ」「セッション」「含める」(図9赤枠部分)とする。テストXを指定したいので、ドロップダウンリストから「テストID」「完全一致」を選び、右側の値にはテストコードの画面で控えておいたテスト IDの文字列を指定する(図9青枠部分)。
これで該当セグメントの名前(図8茶枠部分)を「テストX被験者」と名付けて、「保存」ボタン(図8黒枠部分)をクリックする。
「テストXの元のページ(オリジナル)利用セッション」セグメントの設定方法

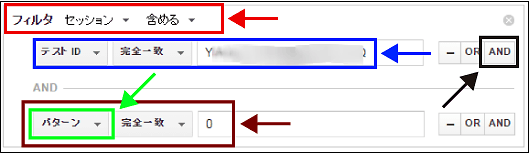
セッションベースのフィルタを指定したいので、「フィルタ」「セッション」「含める」(図10赤枠部分)とする。
テストXを指定したいので、ドロップダウンリストから「テストID」「完全一致」を選び、右側の値にはテストコードの画面で控えておいたテスト IDの文字列を指定する(図10青枠部分)。
条件の掛け合わせをしたいので、次に右側の「AND」(図10黒枠部分)をクリックしてから、下に表示される条件には「パターン」「完全一致」「0」(図10茶枠部分)と指定する(「0」はオリジナルを表すテストパターン)。
これで該当セグメントの名前(図8茶枠部分)を「テストXのオリジナル」と名付けて、「保存」ボタン(図8黒枠部分)をクリックする。
「テストXのテストページ(パターン1)利用セッション」セグメントの設定方法

セッションベースのフィルタを指定したいので、「フィルタ」「セッション」「含める」(図11赤枠部分)とする。
テストXを指定したいので、ドロップダウンリストから「テストID」「完全一致」を選び、右側の値にはテストコードの画面で控えておいたテスト IDの文字列を指定する(図11青枠部分)。
条件の掛け合わせをしたいので、次に右側の「AND」(図11黒枠部分)をクリックしてから、下に表示される条件には「パターン」「完全一致」「1」(図10茶枠部分)と指定すればよい(「1」は1つ目のテストパターンを表す)。
これで該当セグメントの名前(図8茶枠部分)を「テストXのパターン1」と名付けて、「保存」ボタン(図8黒枠部分)をクリックする。
これでセグメント作成作業は終了だ。
A/Bテストを実施したページで、集客効果にどれぐらい違いがあるか確認するには?
次にこのセグメントの活用方法を見ていこう。基本的には2つのレポートに掛ければよいだろう。テストによる集客の違いがないかどうかの確認と、サイト内のページ閲覧行動の違いがないかの確認だ。具体的には次の2つのレポートだ。
- [集客]>[すべてのトラフィック]>[参照元/メディア]レポート
- [行動]>[サイト コンテンツ]>[すべてのページ]レポート
はじめの[参照元/メディア]レポートには、全体である「すべてのユーザー」に加えて、作成した3つのセグメントを全部かけてレポートを見よう。
これには目的が2つある。たとえ設定画面で「100%テスト対象者」と指定したとしても全員がテストページを見るわけではないので、全体の何%がそもそもテスト対象に引っかかっているかを確認する必要がある。つまり、全体と該当テスト対象者を比較しよう(図12赤枠部分)。これが1つ目の目的だ。
そのうえで2つ目は、該当テストの「オリジナル」と「パターン1」(図12青枠部分)で、どう違いがあるのかを見ていくということだ。もちろん気になった部分は、各明細の方(図12緑枠部分)を見ていくという流れになる。
A/Bテストを実施したページで、サイト内閲覧行動にどれぐらい違いがあるか確認するには?
サイト内閲覧行動については、[すべてのページ]レポートにやはり上記と同様に3つのセグメントを追加で掛けてもいいが、図13では「オリジナル」と「パターン1」の比較をしやすいように、2つのセグメントだけを掛けてみた(図13赤枠部分)。
こちらも集客と同様に、全体としての違い(図13青枠部分)と個々のページ閲覧特性の違い(図13緑枠部分)をチェックしていこう。成果(コンバージョン率)とは違う評価軸で、異なる様相が見えてくるかもしれない。
- この記事のキーワード