画面解像度の低いスマホユーザーに不具合はないかをデータで調べるには?(第65回)
「画面解像度が低い」ことから起きている問題をアクセス解析データから発見し、対処すべきかどうかを考察するのに役立つセグメントを紹介しよう。
2015年8月27日 7:00
画面解像度がとりわけ低いスマホを使って閲覧しているユーザーに、何か不具合が生じていないかどうかをアクセス解析データから探って、問題の改善に役立てたい。
eコマースサイトなどでも、すでにスマートフォンからの利用が過半数を占めるようなサイトがある。そういったサイトでは、ユーザーが自分の利用シーンに応じて、スマートフォンとパソコンで見るページを意図的に使い分けているような賢い使い方が進んでいくことだろう。
それでも、スマートフォンからの利用がユーザーにとって不便のままでよいということにはならない。何か改善するヒントをデータから探ることができるのであれば、ユーザーにより良い体験を提供するための改善を行うべきだ。
今回はそんなスマートフォン環境の一番の弱点である「画面解像度が低い」ということから起きている問題を発見し、対処すべきかどうかを考察するのに役立つセグメントを紹介しよう。
- 画面解像度の低い環境からの利用ユーザー(セッション)
分析が必要な画面解像度を絞り込むには?
今回は、具体的なセグメント作成の前手順がある。
画面解像度はスマートフォンによってさまざまな種類がある。どのような種類が分析対象として必要なのか、セグメントを作成する前に、まず調べておこう。
[ユーザー]>[ユーザーの環境]>[ブラウザとOS]レポートで「画面解像度」(図1黒枠部分)を選択し、「セカンダリディメンション」に「デバイス カテゴリ」を指定(図1赤枠部分)する。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[ユーザー]をクリックする
- メニューが開くので、[ユーザーの環境][ブラウザとOS]を順にクリックする
- 「プライマリ ディメンション」で「画面解像度」を選択する
- 「セカンダリディメンション」で「デバイス カテゴリ」を選択(図1赤枠部分)する
その上で、「アドバンス フィルタ」の設定を図2のように行うことで、スマートフォン(mobile)からの利用に絞って(図1青枠部分)、訪問の多い画面の解像度の種類を表示(図1緑枠部分)させることができる(図1)。
「アドバンス フィルタ」の指定方法は、まず「並べ替えの種類」のプルダウンの右の検索ボックスのさらに右横にある「アドバンス」(図2赤枠部分)をクリックして設定画面を表示させる。その設定画面で、
- 「一致」「デバイス カテゴリ」「完全一致」「mobile」(図2青枠部分)
と指定しよう。そして「適用」(図2緑枠部分)をクリックすればよい。「mobile」がスマートフォンのことなので、スマートフォンの画面の解像度だけに絞り込むわけだ。
今回の例では、画面の解像度の上位(図1緑枠部分)の
- 320x568
- 375x667
- 360x640
がセグメント候補になる。ここで示した以外にも解像度が低いものがあれば対象としておくといいが、「720x1280」は除外していいだろう。
図1の例で右側の指標の部分の「ページ/セッション」「平均セッション時間」「直帰率」などを見ると、全体の平均から明らかに見劣りするものはないようだが、この3つの画面解像度の条件をセグメントにして分析していくことにしよう。
画面が小さいスマホからのユーザー(セッション)に絞り込むセグメントの作り方
標準に用意されているセグメントには今回紹介するセグメントは存在しないので、新しいセグメントを作成していく必要がある。
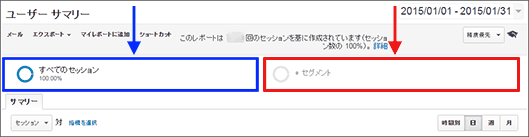
まずレポート画面の上部にある「+セグメント」(図3赤枠部分)のエリアをクリックしよう。ブラウザ表示の横幅が狭い場合は、すべてのセッション(図3青枠部分)の下に並んで表示される。
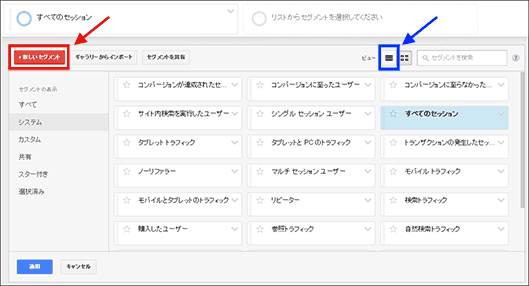
「+セグメント」(図3赤枠部分)のエリアをクリックすると、図4のようなセグメントの機能が表示されるので、左上にある「+新しいセグメント」(図4赤枠部分)をクリックして新規セグメントを作成していこう。
新しいセグメントを作成する初期画面では「ユーザー属性」(図5赤枠部分)が選択されているが、今回作成するセグメントでは「テクノロジー」(図5青枠部分)を選択しよう。図5はその「テクノロジー」を選択した画面だ。
今回のセグメントの条件設定は、図5緑枠部分で行う。
作成したいセグメントは「画面解像度の低い環境からの利用ユーザー(セッション)」だが、今回の例では前述のとおり具体的な画面解像度は「320x568」「375x667」「360x640」の3つを指定することにする。
「画面解像度が320x568」セグメントの設定方法
図6は、1つ目のセグメントの設定方法だ。
「画面の解像度」「完全一致」「320x568」と指定(図6赤枠部分)し、セグメントの名前を「画面解像度が320x568」とでも名付けて、「保存」ボタン(図5黒枠部分)をクリックする。

このセグメントは「ユーザーベース」のセグメント(図6青枠部分)だが、セッションベースもユーザーベースも「画面解像度」は変化するものでもないので、これでよいだろう。
厳密にセッションベースで絞り込みたい場合は、「条件」分類(図7赤枠部分)のセグメント指定の箇所で、「フィルタ」「セッション」「含める」(図7青枠部分)のフィルタを選択し、「画面解像度」「完全一致」「320x568」と指定する(図7緑枠部分)。
「画面解像度が375x667」セグメントの設定方法
先ほどのセグメントと同様の手順で作成しよう。図6赤枠部分で「画面の解像度」「完全一致」「375x667」と指定し、セグメントの名前を「画面解像度が375x667」と名付けて、「保存」ボタン(図5黒枠部分)をクリックする。
「画面解像度が360x640」セグメントの設定方法
これも手順は同様だ。図6赤枠部分で「画面の解像度」「完全一致」「360x640」と指定し、セグメントの名前を「画面解像度が360x640」と名付けて、「保存」ボタン(図5黒枠部分)をクリックする。
サイトにおけるスマホの利用実態を把握するには?
セグメントの活用方法に行く前に、サイトを利用するユーザーのスマートフォンの利用実態について、もう少し把握しておこう。
モバイル環境にはさまざまなバリエーションがある。具体的に言うと、冒頭の図1ではスマートフォンの画面解像度上位を見たわけだが、それらの画面解像度は、いったいどのデバイスあるいはブラウザを利用しているパターンに対応しているのだろうか。
冒頭の図1でも利用した[ユーザー]>[ユーザーの環境]>[ブラウザとOS]レポートで「画面解像度」ディメンションを選択したレポートに少し手を加えてみよう。
まずピボットテーブルの機能(図8赤枠部分)をクリック、「ピボット」は「オペレーティング システム」を選択(図8青枠部分)する。
ピボットテーブルとは2つのディメンションを掛け合わせて見ることのできる機能で、こうすることで、画面解像度とオペレーティング システムの2つにどのような組み合わせがあるのかを確認できる。この例では画面解像度「320x568」のオペレーティング システムはすべてiOS、つまりiPhoneユーザーであるということがわかるわけだ(図8黒枠部分)。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[ユーザー]をクリックする
- メニューが開くので、[ユーザーの環境][ブラウザとOS]を順にクリックする
- 「プライマリ ディメンション」で「画面解像度」を選択する
- ピボットテーブルの機能(図8赤枠部分)をクリックする
- 「ピボット」で「オペレーティング システム」を選択(図8青枠部分)する
同様に「ピボット」で「ブラウザ」を指定(図9赤枠部分)したのが図9だ。
ブラウザとの組み合わせで見ると、画面解像度「320x568」では大半がSafariブラウザで見ているが、そうでない場合もある(図9青枠部分)ということがわかる。
このようにユーザーの利用状況をある程度深く押さえておいたうえで、行動データを見ていくことにしよう。
画面解像度の違いが主要指標に表れていないかどうかを確認するには?
次にこのセグメントの活用方法を見ていこう。まず[集客]>[すべてのトラフィック]>[参照元/メディア]レポートに該当のセグメントを追加で掛ける(図10赤枠部分、図11赤枠部分)。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[集客]をクリックする
- メニューが開くので、[すべてのトラフィック][参照元/メディア]を順にクリックする
- 3つのセグメントを「適用」する(図10赤枠部分)
「参照元/メディア」別に見る前に、まず全体の指標を4つのセグメント(今回作成した3つのセグメント+「すべてのセッション」セグメント)で比較することから始める。
図10が全体部分で、この例では、「新規セッション率」「直帰率」「平均セッション時間」は各セグメント間でそれほど差はなかったが、「eコマースのコンバージョン率」には大きな差があった(図10青枠部分)。
画面解像度の違いがコンバージョン率に影響している参照元/メディアがないかかどうかを調べるには?
そこで次は各集客(参照元/メディア)別の違いがあるのか、それがコンバージョン率の違いに関係があるのかを見ていく。図11が図10の下に続く部分だ。
「画面解像度が360x640」では、構成比が他セグメントのパターンと異なり、検索連動型広告の依存度が少し高いことがわかった(図11青枠部分)ので、集客の構成比の違いによる、コンバージョン率への影響なども勘案しないといけないことがわかる。
一方、コンバージョン率の部分を各セグメントで比較してみると、興味深いことに解像度が比較的高い「375x667」で、どの集客チャネルでも相対的にコンバージョン率が低かった(図11緑枠部分)。コンバージョン プロセスに問題があるのか、閲覧コンテンツに違いがあるのだろうか。
画面解像度の違いがユーザーの閲覧行動に大きな差を生んでいるページがないかを調べるには?
そこで、次は[行動]>[サイト コンテンツ]>[すべてのページ]レポートに該当のセグメントを追加で掛けよう(図12赤枠部分)。
- 画面上部グローバルナビゲーションの[レポート]をクリックする
- 画面左側にあるメニューで、[行動]をクリックする
- メニューが開くので、[サイト コンテンツ][すべてのページ]を順にクリックする
- 3つのセグメントを「適用」する(図12赤枠部分)
この例では、ページビュー数第1位のトップページが、どのセグメントでも3割以上、閲覧開始ページになっていた(図12青枠部分)。
そこでトップページの直帰率(図12緑枠部分)を見て違いがあるかを確認したところ、若干の違いはあったが、どのセグメントでも直帰率は2割前後と非常に低く(図12緑枠部分)、ここに問題があるようには思えない。
こうなるとなぜコンバージョン率に違いがあるのかは、別の所に原因があるのかもしれない。たとえばカートなどの購入直前のプロセスのページに絞り込んで、違いがないかを見てみよう。もしカートにそもそも入れていないからコンバージョン率が低いのか、カートから購入へのプロセスに進んでいないのか、どこに問題があるかを深掘りしていこう。
そして何より重要なのは、データを見るだけで問題点を発見しようとするのではなく、データから導き出した仮説に基づき、実際に各デバイスでサイトを表示・操作してみて、トップページの見え方やカート操作性はどうかを確認してみることだ。
- この記事のキーワード