誰もが知っている有名サイトをエキスパートレビューしながら、「もし、アクセス解析するなら」どのポイントに着目するかを第三者的な視点から解説。アクセス解析を用いてサイトの改善を行うための仮説構築力を身につけて、自社サイト、クライアントサイトをアクセス解析する際に役立ててほしい。

木曜9時は「かってに解析!」ということで、毎週連載「有名サイト、かってに解析!」では、有名サイトを取り上げ、アクセス解析で実際に解析データを見る前に、あらかじめサイトの問題点やチェックポイントにあたりをつける方法を解説していく。
今回は求人・転職情報サイトの「DODA」の後半。前回は、特にユーザーシナリオを設定してサイトを見るということをせず、まずは無料会員登録をして年収査定の機能を利用してみるところまで行った。今回はいよいよ、求人検索をおこなって、情報を主体的に取りに行ってみることにする。そして最後に、まとめてアクセス解析の観点でどのような数字を追っていったらよいかを考察したい。毎度のことだが、筆者は、求人・転職業界の情報サイトや企業が直面している課題や戦略・戦術を十分に理解しているわけではない。あくまでもどのような点に着目したらよいのかを重視して読んでいってほしい。
「DODA」の閲覧シチュエーションを想定
求人情報サイトの場合は、ユーザーの目的や閲覧シチュエーションは明白なので、あえて設定する必要もないかと思うが、一応、今回の閲覧シナリオは、以下のとおりだ。
| 誰が | 新規訪問の個人ユーザー |
|---|---|
| 何の目的で | 自分の条件に合った求人情報を探す |
| 何をしに | 「アクセス解析」関連の求人がないかを探して、できれば応募まで行う |
「DODA」をエキスパートチェック
前回は無料会員登録をしたわけだが、求人情報を探すための第1歩としては、自分で求める条件に合う求人情報を検索する能動的なアプローチが必要だ。今回は非公開求人を紹介してくれる「転職支援サービス」や、企業からスカウトメールを受け取れる「スカウトサービス」を利用していないのだから、当然それしかない。
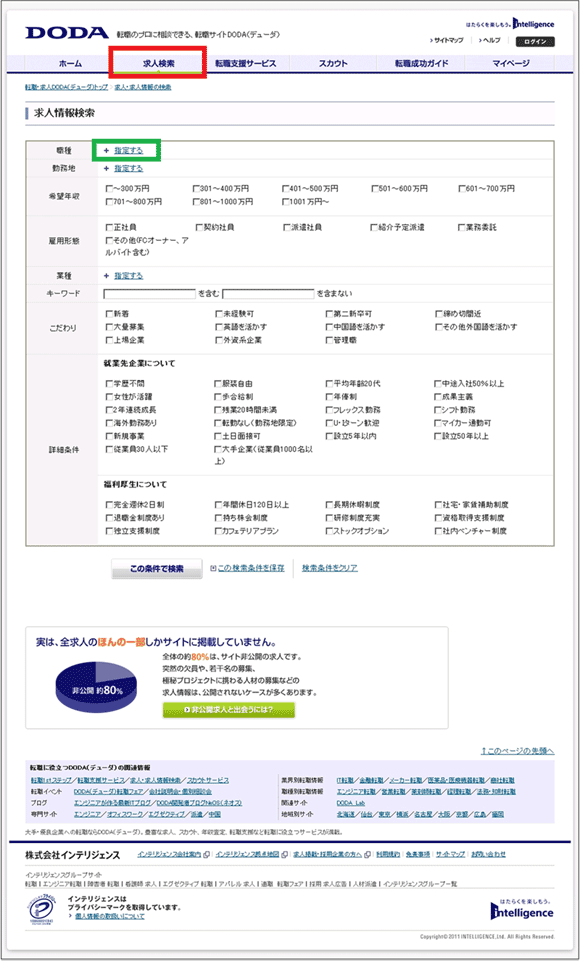
グローバルナビゲーションの「求人検索」をクリックしたあとのページが、下の図1だ。どうも先週の前半記事執筆時点でのインターフェイスと違うようで、選択項目表示が大幅に増えているようだ。

先週記録した画面は検索結果ページだけなので正確にはわからないが、検索結果ページの違いから想像するに、「もっと詳しい条件で探す」という画面がデフォルトとなり、こちらだけになったように思われる。
求人情報ページで職種を選択する
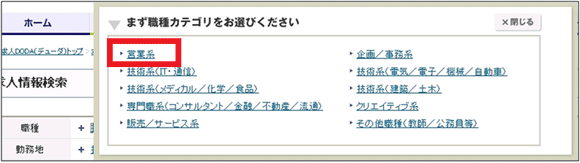
このページでまず職種を選択してみよう。図1の緑枠で囲んだ部分だ。プラスボタンは「展開する」という意味合いがあることが多いので、それをクリックしてみるが反応はない。その隣の「指定する」というテキストにはアンダーラインが引いてあるので、こちらをクリックしてみると、下の図2のように、ポップアップ画面が表示された。

職種を営業系に絞り込んでみる
続いて、職種を営業系に絞り込んでみるとする。先ほどの図2の赤枠で囲んだ部分をクリックすると、ポップアップした画面の下部が、図3のように下に伸びてくる。ここで、営業系の職種をさらに細分化した各種営業職を選択することもできる。また一番上には「営業系の職種すべてを選択する」チェックボックスも用意されているので(図3の赤枠で囲んだ部分)、細かい絞り込みまでする必要のない場合には助かる。

- この記事のキーワード




















