誰もが知っている有名サイトをエキスパートレビューしながら、「もし、アクセス解析するなら」どのポイントに着目するかを第三者的な視点から解説。アクセス解析を用いてサイトの改善を行うための仮説構築力を身につけて、自社サイト、クライアントサイトをアクセス解析する際に役立ててほしい。

木曜9時は「かってに解析!」ということで、毎週連載「有名サイト、かってに解析!」では、毎回1つの有名サイトを取り上げ、アクセス解析で実際に解析データを見る前に、あらかじめサイトの問題点やチェックポイントにあたりをつける方法を解説していく。
今回は、前回に引き続き、化粧品通販の「ドクターシーラボ」を取り上げる(以下、カギかっこ付きで「ドクターシーラボ」と書くときは、企業名ではなくサイト名を指す。他のサイト、企業も同様)。今回は通販サイトを取り上げ、課題の抽出や考察を行うのだが、筆者はあらゆる企業やサイトが直面している課題や戦略・戦術を十分に理解しているわけではない。あくまでもどのような点に着目したらよいのかを重視して読んでいってほしい。
前回のポイントと想定閲覧シチュエーションおさらい
前回の「もしも、「ドクターシーラボ」を解析するなら(前半:検索から広告ランディングページまで) [第9回]」では、
- トップページの視認性の低さ
- PDF利用について
- 検索連動型広告からのランディングページのファーストビューの印象
- 「最新ニュース・お買得情報」タブのコンテンツの見せ方
- 「はじめての方はこちら」タブの、ページ内移動リンクの問題点
- 入力フォーム
などについて話をした。前回長くなってしまったので書かなかったのだが、ページ内移動リンクについて1つだけ補足しておきたい。
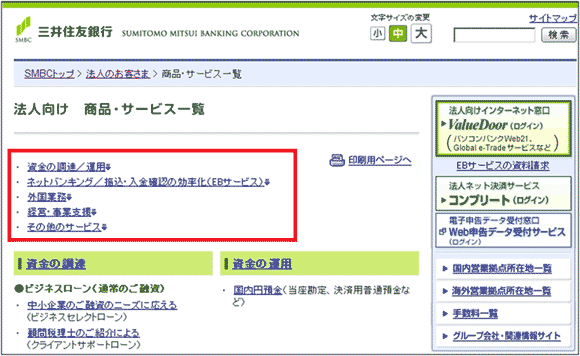
ページ内移動リンクは、通常はクリックすると「パッ」とリンク先に飛ぶのだが、JavaScriptを用いてスクロールの動きを見せることによって、ページ内移動であることを印象付けるという方法もある。例えば、「三井住友銀行」の「法人のお客さま 商品・サービス一覧」ページ(図1)では、見出しテキスト(赤で囲った部分)の文末に下矢印のアイコンを付けた上で、テキストをクリックすると、ページ内で移動する動きを演出している。ページ内移動でも、これだと分かりやすい。面倒だが、こういった仕掛けも使えるということは知っておこう。

では、改めて今回の分析に当たっての想定シチュエーションをおさらいしておこう。次のようなものだ。
今回想定したサイト閲覧シチュエーション
| 誰が | 新規訪問の個人ユーザー |
|---|---|
| 何の目的で | 無料サンプルの試用 |
| 何をしに | 無料サンプルの申し込み |
| どこへ | 社名指定してサイトトップか広告のランディングページへ |
アクセス解析視点の仮想目標
アクセス解析的に言い換えると、以下のようになる。
- 参照元が検索エンジン
- 検索語が「シーラボ」「ドクターシーラボ」など
- ランディングページがサイトトップか、広告からのランディングページ
- コンバージョンページは無料サンプルの申し込み完了ページ
- この記事のキーワード



















