もしも、「ベルリッツ」を解析するなら(前半:検索からコース詳細ページまで)[第16回]
今回は、大手英会話学校の「ベルリッツ」を取り上げる。
2011年4月21日 9:00
誰もが知っている有名サイトをエキスパートレビューしながら、「もし、アクセス解析するなら」どのポイントに着目するかを第三者的な視点から解説。アクセス解析を用いてサイトの改善を行うための仮説構築力を身につけて、自社サイト、クライアントサイトをアクセス解析する際に役立ててほしい。

木曜9時は「かってに解析!」ということで、毎週連載「有名サイト、かってに解析!」では、毎回1つの有名サイトを取り上げ、アクセス解析で実際に解析データを見る前に、あらかじめサイトの問題点やチェックポイントにあたりをつける方法を解説していく。
今回は英会話学校の「ベルリッツ」を取り上げる(以下、カギかっこ付きで「ベルリッツ」と書くときは、企業名ではなくサイト名を指す。
他のサイト、企業も同様)。さまざまな業種業態のサイトを取り上げ、課題の抽出や考察を行うのだが、筆者はあらゆる業種の各企業やサイトが直面している課題や戦略・戦術を十分に理解しているわけではない。あくまでもどのような点に着目したらよいのかを重視して読んでいってほしい。
「ベルリッツ」のファーストインプレッション

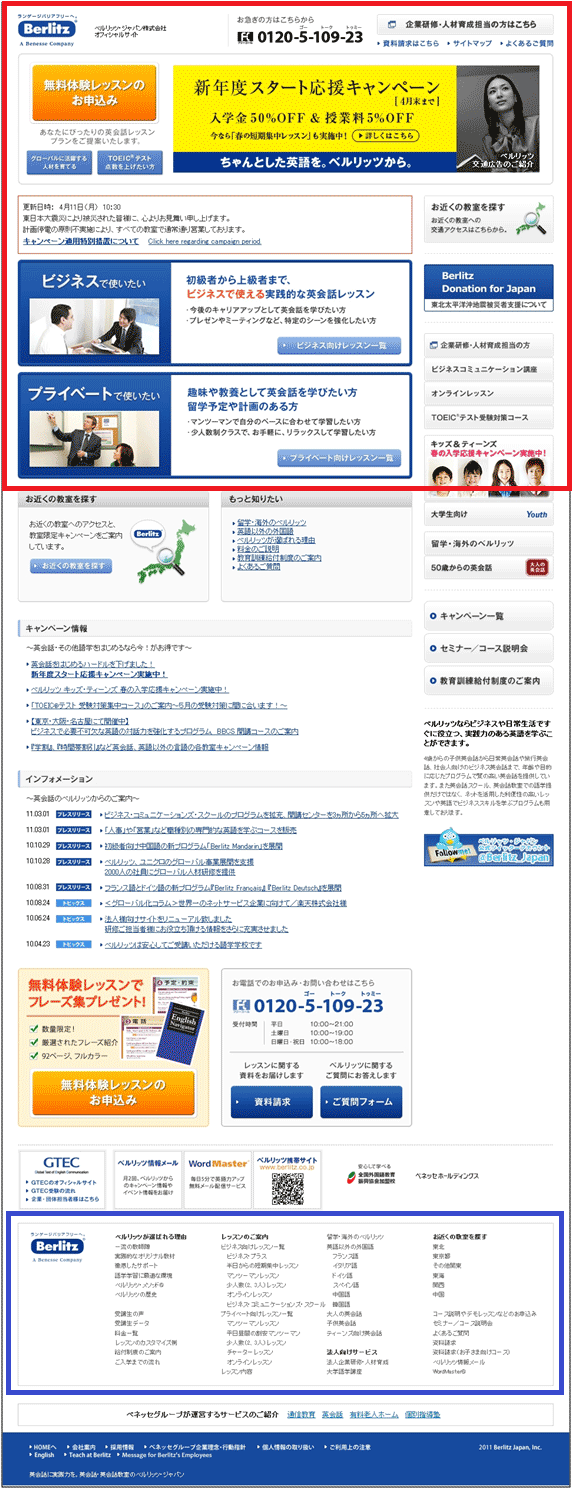
図1がトップページで、けっこう縦長にできている。キャンペーン情報やインフォメーション(プレスリリースやトピックスの紹介)は、ファーストビューには見えないのだが、トップページにはなくてもいいような気がした。また、ページ下方にまとめられた各ページへの詳細なリンク群(青枠で囲んだ部分)は、SEO目的だと思われるが、最近はこうした手法もSEO的にはあまり効果がないと言われているので、サイトマップに任せてしまってよいような気がする。
どのようなシチュエーションで閲覧するかは次の項で想定することにするが、ユーザーが英会話学校サイトのトップページに来たときに考えられる閲覧パターンは、次の4つぐらいになるだろう(それぞれの軸は別々なのだが)。
- 近くに通える教室があるかどうかを探す
- 年齢別のコースから探す
- 内容別のコースから探す
- 法人向けの教育コースから探す
大きく言えばAからCの3つが個人向け、Dが法人向けだ。個人向けは3つぐらいの軸から自分にあったコースを探すための見方を提示している。よく見るとファーストビューの中にこれらの閲覧軸によるリンクが提示されているのだが、いまひとつ分かりにくい。それぞれの軸を明示して、それぞれを色分けするか、あるいは囲むなどしてあげると理解しやすくなるのではないだろうか。
「無料体験レッスン」のボタンやフリーダイヤルの表示は、ページの上部と下部の2か所に配置しており、行動を起こしたいときに目に入るように配慮されているのは良い点だろう。
「ベルリッツ」の閲覧シチュエーションを想定
今回は次のようなシチュエーションを想定してサイトを見ていくことにしよう。
今回想定したサイト閲覧シチュエーション
| 誰が | 社会人3年生(20代前半) |
|---|---|
| 何の目的で | ビジネスで使える英語を習得したい |
| 何をしに | 最寄りの教室を探すと同時に、無料レッスンに申し込む |
| どこへ | 検索して自分が知っている英会話学校へ |
アクセス解析視点の仮想目標
アクセス解析的に言い換えると、以下のようになる。
| 参照元 | 検索エンジン |
|---|---|
| 検索語 | 「英会話学校」 |
| ランディングページ | サイトトップ |
| コンバージョンページ | 無料レッスンの申込完了ページ |
- この記事のキーワード



















