長い記事≠良い記事。本当に良い記事とは目的を達成できる記事
グーグル検索SEO情報②
長い記事≠良い記事。本当に良い記事とは目的を達成できる記事
グーグルは文字数でランキングを決めたりはしない (Tim Soulo on Twitter) 海外情報
グーグルのジョン・ミューラー氏がRTしていたツイッターの投稿を紹介する:
「長い記事が良い記事」ではない。
良い記事というのは、より少ない時間でより多くの価値を提供する記事だ(そして、ひどくがっかりさせることがない記事)。
Longer article ≠ better article.
— Tim Soulo 🇺🇦 (@timsoulo) April 18, 2022
A better article is the one that provides more value in less time (and without boring you to death).
SEOに携わる人ならば、次のような言説を聞いたことがあるだろう:
検索エンジンで上位表示するには○○文字が必要
だが、グーグルは文字数で検索ランキングを決めたりはしない。なぜなら、ユーザーが求める内容によって必要なコンテンツ量は違うからだ。たとえば、次の3種類の検索ニーズそれぞれで、検索結果として返すべき適切な文字量や種類は違うはずだ:
明日の東京での日の出時刻を知りたい人(1万文字のページは必要だろうか?)
サイトの移転に関する詳細な情報を探している人(この解説を数段落にまとめるのは不可能だろう)
マルゲリータピザのレシピを探している人(マルゲリータピザに関係する逸話を読ませたら喜ぶだろうか?)
重要なのは文字数ではなく、価値があるかどうか、言い換えればユーザーが検索した目的を達成できるかどうかだ。目的達成に応じて必要な文字数は変わってくる。
一律に「SEOにとって」と考えるのはやめて、「このような検索ニーズの人にとって」と意識を変えていけると、いまのSEOをより理解しやすくなるだろう。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
E-A-Tを確かめる方法にも使えるニュースの5つのファクトチェック
読者がわかるように表現することが大切 (Google Japan Blog) 国内情報
サイトのE-A-T(専門性・権威性・信頼性)を高めたいが、何をすればいいかわからない ―― そんな人が参考にできる情報があった。それは、「ニュースのファクトチェックで利用する判断項目」だ。
「サイトのE-A-T」と「ニュースのファクトチェック」がどう関係するのかイメージしづらいかもしれないが、まずはそのチェック項目を見てもらおう。
ニュースの情報が事実に基づいていて信用できるものかどうかを見分ける(ファクトチェックする)際に利用されるチェック項目を、グーグルがコーポレートブログで紹介した。次の5つだ:
情報のソースは何か
そのニュースがどこから提供されたものかを確認します。情報源が確認または検証できない情報は、共有しないようにしましょうそのソースは信頼できるか
情報には、証拠が必要です。公式な一次情報源 (信頼できるメディア、政府のウェブサイトなど) 探し、その記事の主張が、情報源、写真、動画などへのリンクによって裏付けられているかどうかを確認しましょう誰が「専門家」か
専門家のコメントなのか、感情的な意見なのかを見分けましょう。その分野のエキスパートの意見を確認するようにしましょうアクション (高評価、共有、購読、購入など) を求められていないか
目を疑うような「特ダネ」記事は、収益化しているアカウントを運営している人による、ソーシャルメディア上で注目を集めようとする策略かもしれません衝撃的だったり、恐怖心や憎悪を煽ろうとしたりしていないか
残念ながら、危害や損害につながる有害な誤情報がまだ拡散されています。共有する前に、立ち止まって考えることが重要です
もちろん、読者のみなさんが流れてきたニュースを鵜呑みせずに自らファクトチェックできるようになることは良いことだ。しかし、ここでこのチェックリストを紹介したのは、自分が運営するサイトのE-A-Tを高めるために何をすべきかの判断にうまく利用してほしいからだ。
ニュースの信頼性を判断するためのチェック項目は、いわゆるE-A-Tを判断する要素とも共通しているのだ。
ここで重要なのは、次のように考えることだ:
自分のサイトを訪れた人が、コンテンツに対してこの5つのチェックを行ったらどう判断されるだろうか?
5つの項目を読者が「OK」と判断するようになるには、コンテンツ作りやサイトでの表示に何をどう変えればいいのだろうか?
グーグルが目指している検索アルゴリズムは、最終的には人間の感覚と同じように機能するものだ。「グーグルが何を見るのか」ではなく「人間が何を見るのか」に焦点を当ててE-A-Tを高めていきたい。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
【グーグル直伝】Search Consoleとデータポータルで検索トラフィックを分析する方法
連載シリーズの第2回・第3回 (グーグル 検索セントラル ブログ) 国内情報
Search Consoleとデータポータルを連携して検索トラフィックのデータを分析する手法を、グーグル検索チームのダニエル・ウェイズバーグ氏が検索セントラルブログで連載解説している。
Search Console にもすぐに使えるグラフとフィルタ機能がありますが、データポータルでは、独自のグラフをカスタマイズして、Google 広告、アナリティクス、YouTube、BigQuery など他のツールのデータと並べて表示できます。
初回のテーマはSearch Consoleのデータポータルへの接続だった。2回目と3回目が公開されている。テーマは次のとおりだ:
- データポータルを使用した検索トラフィックのモニタリング
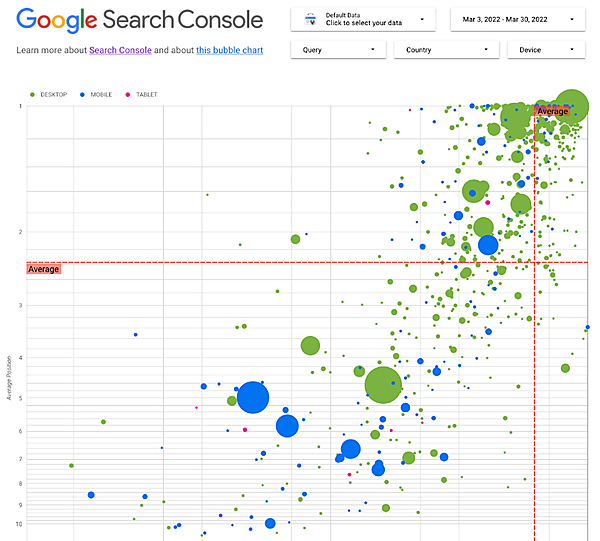
→ データポータルのテンプレート - バブルチャートを用いたウェブサイトのパフォーマンス最適化
→ データポータルのテンプレート
どちらも、Googleデータポータルのレポートテンプレートが用意されているので、自分のサイトのデータを接続するだけで複雑な設定なしに利用できる。
※テンプレートは、次のように利用する:
- まず、Googleデータポータルにログインする。
- 元記事(または上記)のリンクからテンプレートを表示する。
- 右上の[自分のデータを使用]から[データを置換]を選び、自分のサイトのデータを適用する
検索トラフィック分析に利用してみよう。設定方法やデータの見方は、それぞれ元記事を参照してほしい。
- 検索トラフィック分析がんばってる人用(ふつうの人は気にしなくていい)
- アクセス解析担当者に伝えましょう
AMPを停止したときのAMPページのURLはどのように処理すべきか?
リダイレクトだけで十分 (Reddit) 海外情報
AMP停止の決断を、アメブロの事例や周囲の状況を参考に行ったウェブ担当者も多いかもしれない。AMPを停止した場合、それまで公開していたAMPページ(のURL)はどのように処理すればいいのだろうか?
通常ページはそのままでAMPページだけを削除するのであれば、シンプルに、AMPのURLを正規ページにリダイレクト(301または302)するだけでいい。AMPのCDNサーバーに配置されたキャッシュは時間とともに自動的に削除されていく。
※筆者注: 正規ページのHTMLに rel="amphtml" が残っている場合、それも削除しておく必要がある。詳細はドキュメントで確認してほしい。
ただし、ページ数が多かったりクロール頻度が低かったりするとAMPページの削除には時間がかかる。筆者の場合は、約4,000URLのAMPページが完全に消えるまでに数か月かかった。
AMPキャッシュを急いで消したいのであれば update-cache リクエストを使用することもできる。とはいえ、通常はそこまでする必要はないだろう。リダイレクトだけ十分だ。
- AMPやめる予定のすべてのWeb担当者 必見!
PWAサイトのGoogleキャッシュが空白ページに! 何が悪いのか?
キャッシュはオリジンが違うため (#AskGooglebot on YouTube) 海外情報
JavaScriptフレームワークで生成したページをグーグル検索のキャッシュで見ると、真っ白になっています。何が悪いのでしょうか?
※ここでいう「JavaScriptフレームワーク」とは、ReactやVue.jsなどのこと
こうした状況が起こる理由をグーグルのジョン・ミューラー氏が動画で説明した。要点を簡潔にまとめると、次のとおりだ:
グーグルはHTMLのコピーを保存することがある。そしてそれをキャッシュとして表示する。しかし、JavaScriptが関係してくると少々複雑になる。
JavaScript(特に外部サイトのJavaScript) がそのページに埋め込まれていた場合、ブラウザのセキュリティ設定によっては、そのJavaScriptを読み込まないことがある。その結果、ページのコンテンツが不完全に表示されたり、最もひどい場合にはまったく表示されなかったりする。
これが、PWAサイトのグーグル検索のキャッシュが空白になってしまう理由だ。
そう聞くと「ではグーグルのインデックスもちゃんとされていないのか?」と不安になる人もいるかもしれないが、そうではない。
グーグルがページをインデックスするときには、HTMLと、そのページで読み込むJavaScriptを別々に取得し、その後レンダリングのプロセスを実行する。検索のキャッシュをブラウザで表示するときとはまったく関係ない。
JavaScriptが正常に読み込まれページのコンテンツがきちんと生成されているかどうかを確認する際には、Search ConsoleのURL検査ツールを用いる。キャッシュで確認するのは間違ったやり方だ。
まず理解しておくべきことは、キャッシュページをレンダリング(表示)するのは、そのときあなたが使っているブラウザだということだ。キャッシュページはグーグルがインデックスしている姿ではない(このコラムで以前に解説した)。
Googlebotのインデックス時 ―― 本来のサーバーからHTMLやJavaScriptを取得してレンダリング(本来の配信元なので正しく動作する)
グーグル検索のキャッシュ表示時 ―― グーグルのキャッシュサーバーからHTMLやJavaScriptを取得してレンダリング(本来の配信元と異なるため、セキュリティ設定によっては正しく動作しない)
グーグル検索のキャッシュでPWAのページが正常に表示できなかったとしても心配ない。Googlebotはまた別の仕組みでレンダリング処理をしている。
- SEOがんばってる人用(ふつうの人は気にしなくていい)
- 技術がわかる人に伝えましょう
 海外SEO情報ブログの
海外SEO情報ブログの
掲載記事からピックアップ
AIが書いた記事のグーグルの取り扱いに関する記事をピックアップ。
- AIが書いた記事もガイドライン違反の自動生成コンテンツなのか? GoogleはAI生成記事を見分けられるのか?
AIが書いた記事は自動生成コンテンツとみなす
- ホントにSEOを極めたい人だけ
- ユーザーの役に立つならAI生成コンテンツでも上位表示すべき、Google検索パブリックリエゾンがコメント
将来はAI記事が上位表示するかも
- ホントにSEOを極めたい人だけ