Google公式FAQ 第2弾: コア ウェブ バイタルとページ エクスペリエンスに関して知っておきたい28の事実【SEO情報まとめ】
今回は要チェック記事が大量だ! Google検索順位への反映が近いコア ウェブ バイタルの重要情報が3つ、商品レビューに関するGoogle検索アルゴリズムアップデート、画像SEOの3つのポイントなどなど、見逃せないぞ!
2021年5月7日 7:00
今週は要チェック記事が大量だ! Google検索順位への反映が近いコア ウェブ バイタル(ページ エクスペリエンス指標)の重要情報が3つ、商品レビューに関するGoogle検索アルゴリズムアップデート、画像SEOの3つのポイント、Search Consoleで正規表現などなどなどなど、隅から隅までチェックしてほしい。
- コア ウェブ バイタルの検索ランキング組み込みが6月に延期
- CWV含むページ エクスペリエンスをSearch Consoleで確認できるようになった!
- Google検索アルゴリズム変更「商品レビューに関するアップデート」
- 画像SEOに関する3つのスルドい質問
- SEO上級者が大喜び、 SCが正規表現をサポート
- Discoverのトラフィックは予測不可能。では最適化するには?
- 長い間noindexだったページを元に戻してもぜんぜん再インデックスされない! 困った!
- 4月のSEOオフィスアワー: noindexのランキングへの影響、意図しない正規URL、CWVレポートが不安定など
- GMBの属性はグーグルマップのランキングに影響するのか?
- コンテンツ著者をGoogleはどのようにして認識しているのか?――プロフィールページが重要
- 🍞パンくずリストの設置場所はSEOに影響するのか?
今週のピックアップ
Google公式FAQ 第2弾: コア ウェブ バイタルとページ エクスペリエンスに関して知っておきたい28の事実
重要なので必ず目を通す (グーグル検索セントラル コミュニティ) 国内情報
グーグルが、コア ウェブ バイタルとページ エクスペリエンスに関するFAQ(よくある質問とその回答)の第2弾を公開した(第1弾は2020年末に公開していた)。当初は英語だけだったが日本語訳が出たので紹介する。
第2弾のFAQは次のとおりで、「指標とツール」「ページ エクスペリエンスと検索」「トップニュース」「AMP」の4カテゴリで、全28の疑問に回答している:
指標とツール
Google 検索で考慮されるウェブに関する主な指標(CWV)データはどこから取得するのですか?
個々の URL のスコアが算出される方法を教えてください。具体的には、ウェブに関する主な指標テストでページの合否はどのように判断されるのですか?
最近公開されて、まだ 28 日が経過していない URL のスコアはどのように算出されますか?
Lighthouse や Chrome ユーザー エクスペリエンス レポートなど、ツールごとに指標値が違うのはなぜですか?
Search Console のウェブに関する主な指標レポートで探しているページが表示されません。
noindex ページや「robots.txt でブロックされた」ページは CrUX データセットに含まれますか?
利用するサードパーティのサービス(クライアント側の A/B テスト、ソーシャル埋め込み、パーソナライズ エンジン、コメント システムなど)により、サイトの速度が低下しています。
Google のガイダンスで、すべてのページタイプの CWV に対して同じしきい値が使用されているのはなぜですか?たとえば、新聞のホームページは、記事やコメントページとは同じではありません。
ページ エクスペリエンスと検索
ページ エクスペリエンス アップデートとは何ですか?他のランキング シグナルと比較してどのくらい重要ですか?
Chrome 以外のブラウザで Google 検索を使用する場合、ウェブに関する主な指標はランキング要素になりますか? Q:ページエクスペリエンスの更新にはSigned Exchangeが必要ですか?
公開されているガイダンスでウェブに関する主な指標の「良好」の範囲の値は、ページ エクスペリエンスのランキングにどのように作用しますか?
AMP バージョンと非 AMP バージョンのウェブページを公開した場合、Google はどちらのバージョンのページをリンクしますか?
サイト運営者は、ウェブに関する主な指標を調整してランキングが改善したかどうかをどうやって確認するのですか?
トップニュース
ウェブに関する主な指標をクリアしていないページでも、トップニュース カルーセルの掲載対象になれますか?
AMP
AMP が実質的にランキング シグナルになるということですか?
ページを AMP にすれば優れたページ エクスペリエンスが継続しますか?AMP ページをすでに公開している場合、以降も何か対応が必要ですか?
サイトが AMP の使用をやめたい場合、他にオプションはありますか?
AMP ページのページ エクスペリエンスが良好かどうかを調べるにはどうすればよいですか?
ページ エクスペリエンスのランキング シグナルで考慮されるのは、キャッシュからロードされた AMP コンテンツのみですか?
どのようにして Google AMP ビューアに起因するデータとみなされますか?
Google は AMP への投資を続けますか?
AMP の使用停止を検討しているサイト運営者が、優れたページ エクスペリエンスを実現するための考慮事項は何ですか?
サイト運営者が AMP を使用しない場合、コンテンツがトップニュース カルーセルの掲載対象であるかはどのようにしてわかりますか?
AMP ページのページ エクスペリエンスが良くない場合でも、トップニュース カルーセルの掲載対象になりますか?
AMP の使用を停止し、自分でページ エクスペリエンスを最適化するなど、別のアプローチでコンテンツを公開した場合、Google によるコンテンツのランク付けは、AMP 対応時と同じになりますか?
AMP の使用を停止する場合、他に考慮することはありますか?Discover や Google ニュースでのコンテンツの表示方法にどのように影響しますか?
AMP を使用するニュースメディアの場合、Google ニュースアプリの表示方法についてどのように考える必要がありますか?
多くの重要な情報を含んでいる。元ページで、上記質問に対するグーグルからの回答に必ず目を通しておきたい。
特に、コア ウェブ バイタルに夢中になっている人は、次の一文をじっくりと読んでほしい:
ランキングでは、ページ エクスペリエンスに該当する要素が平均以下であっても、総合的に優れた情報を含むページが引き続き優先されます。ページ エクスペリエンスが良好でも、関連性の高い優れたコンテンツに勝ることはありません。
- すべてのWeb担当者 必見!
グーグル検索SEO情報①
コア ウェブ バイタルの検索ランキング組み込みが6月に延期
1か月半の猶予が与えられた (グーグル検索セントラル ブログ) 国内情報
2021年5月には、コア ウェブ バイタルをランキング要因に組み込む
このようにグーグルは2020年11月に発表していた。しかし導入の時期を2021年6月中旬に延期した。
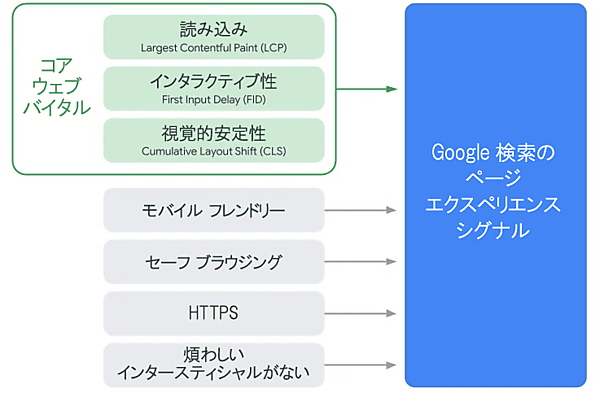
改めて解説しておくと、コア ウェブ バイタルが単体で検索順位に影響するようになるわけではない。コア ウェブ バイタルを含めた次の5つの要素からなるページ エクスペリエンス シグナルが検索ランキングに影響を与えるようになる:
- コア ウェブ バイタル
- モバイルフレンドリー
- セーフ ブラウジング
- HTTPS
- 煩わしいインタースティシャルがない
ページ エクスペリエンス シグナルの導入は段階的に進めるとのことである。つまり、いきなりすべての検索結果に適用するのではなく、適用する検索結果の範囲を徐々に広げていくようだ。新しいランキングシグナルの追加なので、予期せぬ問題や意図せぬ問題が起きていないかどうかを監視し、もし発生した場合に対処しやすくするためだ。
ページ エクスペリエンス シグナルがランキングに与える影響として、あらためて認識しておきたいことを公式記事から引用する(強調は編集部による)。
今回の更新は優れたユーザー エクスペリエンスを提供するページをハイライトするように設計されていますが、ページ エクスペリエンスは、Google のシステムが考慮する多くの要素のうちの 1 つです。そのため、一般的にはサイトに大幅な変化が起こるわけではありません。
ユーザー体験の改善は重要ではあるが、検索ランキングの観点だけでいえば、「ページ エクスペリエンス」よりも「関連性」や「品質」のほうがはるかに重要な要因である。有益なコンテンツあってこそのユーザー体験である。ページ エクスペリエンス シグナルがランキング要因に組み込まれても大きな順位変動は発生しないだろう。
それでも1か月半の猶予が与えられたことは好機ととらえたい。コア ウェブ バイタル改善が間に合っていなければ追加の期間を効果的に使おう。
ページ エクスペリエンス シグナルの導入延期に加えて、次の発表も公式記事は伝えている。
- トップニュース枠の掲載条件にAMP対応が必須ではなくなる
- AMPページであることを示すAMPバッジアイコンを廃止
- Search Console で新しいページ エクスペリエンス レポートを提供
- グーグル検索のすべてのコンテンツに対するSigned Exchangeのサポート
詳細は公式記事を参照してほしい(ページ エクスペリエンス レポートについてはこの下で詳しく解説している)。
- すべてのWeb担当者 必見!
CWV含むページ エクスペリエンスをSearch Consoleで確認できるようになった!
ページ エクスペリエンスの問題発見に役立つ (グーグル検索セントラル ブログ) 国内情報
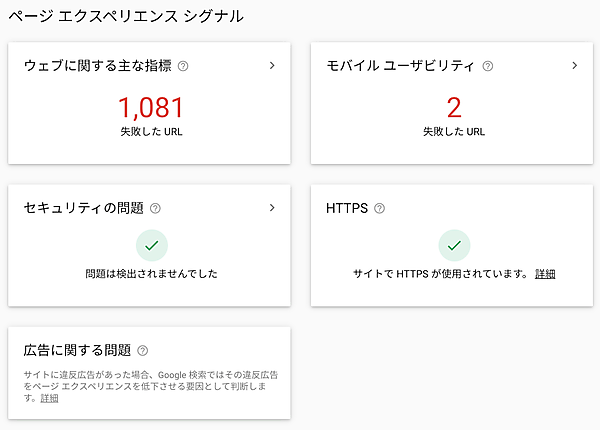
Search Consoleに、コア ウェブ バイタルを含む「ページ エクスペリエンス」の全体状況を総合的に確認できるレポートが追加された。ページ エクスペリエンス シグナルのランキング要因への組み込みを6月中旬に延期した件とあわせて、グーグルが発表したものだ。
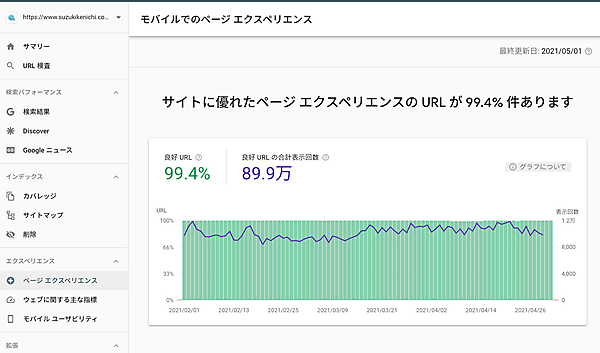
サイドバーメニューの「ページ エクスペリエンス」からレポートにアクセスでき、次の2種類のデータを確認できる:
ページエクスペリエンスが良好なページのサイト全体に占める割合と検索結果での表示回数
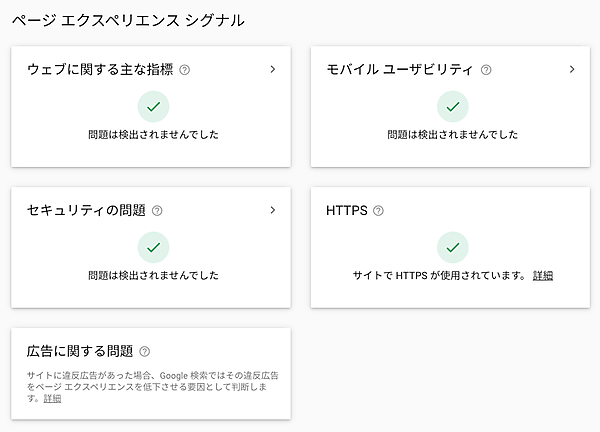
それぞれのページエクスペリエンスの状態
実際のレポートは次のようなものだ(わかりづらいが「ウェブに関する主な指標」がコア ウェブ バイタルのことだ):
「不良」と判定されるページエクス ペリエンスがレポートされていたら問題を調査して対処しよう。ページ エクスペリエンス レポートの詳しい見方はヘルプページで確認できる。
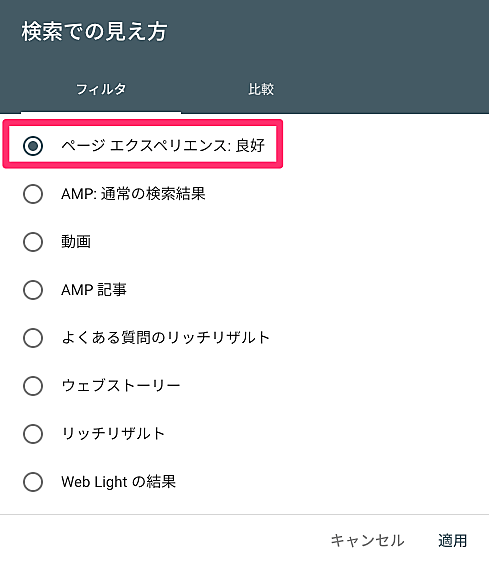
また、検索パフォーマンスレポートの「検索での見え方」フィルタでは、検索結果に表示されたページ エクスペリエンスが良好なページで絞り込めるようになった。

- すべてのWeb担当者 必見!
Google検索アルゴリズム変更「商品レビューに関するアップデート」
今のところは英語コンテンツだけに適用 (グーグル検索セントラル ブログ) 国内情報
Google検索アルゴリズムのアップデートをグーグルが4月に実施した。商品レビューのコンテンツを対象としたもので、グーグルは次のように言及している:
詳細な調査結果を示した商品レビュー(……中略……)そうしたコンテンツが高く評価されるように設計された、ランキング システムの改善(「商品レビューに関するアップデート」と呼んでいます)についてお知らせいたします。
日本では「商品レビューに関するアップデート」と呼ぶようだ(英語では「Product Review Update」)。「商品レビュー」とはいうものの、必ずしも物理的な製品だけを対象にしていない。無形のサービスのレビューも対象だ。
アップデートの開始は2021年4月8日とのことだが、現時点では対象が英語のレビューコンテンツだけ、つまり日本語コンテンツにはまだ影響しない。
この「商品レビューに関するアップデート」は、一言で言えば品質が高いレビューコンテンツをより高く評価し検索結果の上位に表示する改良だ。コア アップデートとは異なるのだが、イメージ的にはレビューコンテンツに特化したコア アップデートのように感じる。
高品質なレビューコンテンツを作成するためのヒントをグーグルは提供している。次のようなものだ:
必要に応じて、商品に関する専門知識を伝えているか。
メーカーが提供する情報以外の独自のコンテンツで、商品の見た目や使い方を紹介しているか。
商品に求められる各種の性能がどの程度達成されているかについて、定量的測定を提供しているか。
競合商品との差別化要因について説明しているか。
比較対象となる商品を示しているか。または、特定の用途や状況にどの商品が最適か説明しているか。
調査に基づいて、特定の商品のメリットやデメリットについて述べているか。
以前のモデルやリリースから商品がどのように改善され、問題点が解消されたかなど、ユーザーの購入決定に役立つ情報を提供しているか。
商品が属するカテゴリの主な意思決定要因と、その分野での当該商品の性能を明らかにしているか。たとえば、自動車のレビューでは、燃費、安全性、運転のしやすさが主な意思決定要因であると判断し、そうした分野での性能を評価します。
メーカーからの情報以外に、商品の設計と、それがユーザーに与える影響に基づいて、重要な選択肢を示しているか。
日本語でのレビューコンテンツには影響しないアップデートではあるが、品質を高めるうえでこれらのヒントは非常に有益だ。品質改善に役立てよう。日本語に将来導入されたときの準備にもなる。
- レビューコンテンツを提供しているすべてのWeb担当者 必見!
画像SEOに関する3つのスルドい質問
画像SEOで本当に重要なのは? (John Mueller on Twitter) 海外情報
画像SEOに関する3つの質問に、グーグルのジョン・ミューラー氏がツイッターで答えていた。
どれも鋭い質問だと筆者は感じた。画像検索からのトラフィックを重視しているウェブ担当者にとって参考になりそうなので紹介する(元ツイートの情報を読みやすく編集部が表現、強調も編集部による)。
Q1 デバイスやブラウザに応じて最適な画像を出し分けるレスポンシブ画像では、
img要素のsrcset属性picture要素のsource要素
などを使って複数の画像を記述しますが、グーグルはどの画像をインデックスしますか?
 ジョン・ミューラー氏
ジョン・ミューラー氏A1 私が知る限りでは、srcset に含まれる画像はすべてインデックスしようとする。
複数の解像度の画像があっても問題ない。だが、高品質なサムネイル画像を検索結果で提供するには高解像度の画像が極めて重要だ。
Q2 画像URL内のパスはSEOに影響しますか?たとえば、次のパスの画像は同じものですが、1つ目のほうが2つ目の方よりも良いのでしょうか?
images/cats/ファイル名images/_processed_/x/y/ファイル名
 ジョン・ミューラー氏
ジョン・ミューラー氏A2 パスは問題にはならない。自分のサイトにとって適切なようにすればいい。
Q3 ファイル名はどの程度わかりやすくすべきでしょうか? たとえば、
squirrel_in_forest.jpgimg18363.jpg
の2つだと、前者のほうがより適切なのは明らかにわかります。
ですが、
csm_squirrel_in_forest_c630a26e.jpgsquirrel_in_forest.jpg
の2つだと、前者よりも後者のほうが良いのでしょうか?
 ジョン・ミューラー氏
ジョン・ミューラー氏A3 画像のファイル名はものすごくわかりやすいものである必要はない。ファイル名が
abc123-cute-kitten-281.jpg
であれば、「cute kitten」(かわいい子猫)の画像であることをグーグルが理解する手助けになる。残りの部分は人々が(普通は)検索するようなものではないだろう。
もっとも、ファイル名はとても弱い要因であり、画像がページでどのように使われているかを示す見出しやキャプション、テキストなどのほうがもっとずっと重要だ。
Hey @JohnMu, I have three questions regarding image SEO. First: How does Google decide which version of a responsive image (both picture or img srcset) gets indexed? Second: how does the path affect SEO? Is /images/cats/<filename> better than /_processed_/x/y/<filename>? Part 1/2
— Kevin Appelt (@kevinappelt) April 30, 2021
Question three: How „clean“ should the filename be? Of cause squirrel_in_forest.jpg is better than img18363.jpg, but is csm_squirrel_in_forest_c630a26e.jpg (much) worse then squirrel_in_forest.jpg?
— Kevin Appelt (@kevinappelt) April 30, 2021
Would be great to hear from you regarding this topic! :) Part 2/2
1 - Which image in a srcset? AFAIK we try to index them all. We're ok with multiple image resolutions. Having high-enough resolution to provide high-quality thumbnails is critical though.
— 🍌 John 🍌 (@JohnMu) April 30, 2021
2 - Path doesn't matter to us, use what makes sense for your site.
3 - The filename doesn't need to be super-clean. abc123-cute-kitten-281.jpg helps us to see "cute kitten" and the rest isn't something people will (generally) search for anyway. Filename is small though, how images are used on pages (headings, captions, text, etc) is critical.
— 🍌 John 🍌 (@JohnMu) April 30, 2021
- 画像SEOがんばってる人用(ふつうの人は気にしなくていい)