グーグルは、「続きを読む」リンクの背後に隠れているテキストを、表示されているテキストと同等に扱っているのだろうか? 簡単に言ってしまえば答えは「ノー」だが、そこには単なるノーだけではないニュアンスがある。
今回のホワイトボード・フライデーでは、CSSやJavaScriptを使用した隠しテキストをグーグルがどのように重み付けしているのかについて、ランドが説明する。
Mozファンのみんな、こんにちは。ホワイトボード・フライデーにようこそ。今回は、さまざまな隠しテキストについて考えてみよう。
とはいえ、ここで取り上げるのは、1990年代から2000年代初めにかけて見られた「黒の背景に黒いテキスト」「白の背景に白のテキスト」というキーワードスタッフィング系の、スパムのような隠しテキストのことではない。
そうではなく、CSSやJavaScriptを使って、ページ内にオーバーレイや折りたたみテキストを配置するような隠しテキストについて論ずる。
基本的にこうした表現をするときにはCSSやJavaScriptを使用する。そして現在のウェブデザインでは、ページ上でユーザーが何らかのアクションを起こすまではテキストが読み込まれないようにすることは、ごく一般的になっている。
実際に、Eコマースの製品ページでレビューのタブをクリックして他の人の感想を見ようとしたり、記事中の「続きを読む」リンクをクリックして記事の残りの部分を読もうとしたりした経験のあるユーザーも多いだろう。
こうした手法は、実のところグーグルやSEOの視点で見ると問題を生む。しかしそれは、はっきりと目に見える問題ではない。というのも、Search ConsoleのFetch as Googleで「取得してレンダリング」したり、グーグルのキャッシュを見たりすれば、グーグルはそうしたテキストのいずれもクロールして解析できているように見えるからだ。
しかし実際のところ、すべてが同等に扱われているわけではない。
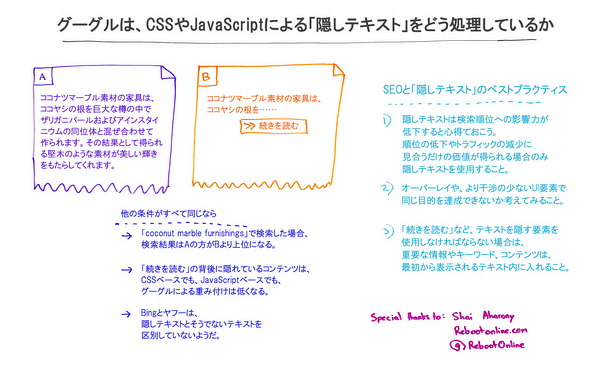
例を挙げて解説しよう。ここに、ココヤシ材でできた大理石模様の家具(coconut marble furnishings)についてのテキストがある。

これは説明用に作った特に意味のないテストフレーズで、AとBには次のような違いがある。
ページAでは、このテキストの第1段落がすべて表示されている。
ページBでは、表示されているのは最初の1文の一部だけで、あとは「続きを読む」をクリックしないと表示されない。
ページBのようなスタイルは、さまざまな記事でよく見るが、この形がよく使われている理由はさまざまだ。
- エンゲージメントデータ(どのくらいの人が記事の続きを読んでいるか)が欲しい場合もある
- 広告を表示するためという場合もあるだろう
- 何かを追跡するためということもある
- これによって実現できるユーザー体験のためだけに使う人もいるだろう
最後の理由はわかりづらいかもしれないが、ページにさまざまなコンテンツが詰め込まれているのが前提で、「この部分とあの部分だけ読みたい」というユーザーのニーズに応えるために、できる限り使い勝手のいい形式で表示されるようにしたいわけだ。
理由が何であれ、実際のところグーグルは、この「続きを読む」がクリックされた後にどんなコンテンツが表示されているかについては考慮しない。クリックされればテキストの残りの部分が表示されるのだが、グーグルはそれを最初から表示されていた場合と同等の重み付けでは扱わないのだ。
他の条件をすべて同じにした場合
そこで、どちらも似たようなドメイン名で、同じようなリンクプロファイルを備えるなど、他の条件がすべて同じ場合を想定してみよう。
「coconut marble furnishings」で検索した場合、このキーワードはどちらのタイトルにも含まれているが、検索結果はAの方がBより上位になる。
なぜなら、Aのテキストはこのキーワードに関連しているうえに、関連性をより高めるよう働いているので、グーグルはAのほうをより高く評価する。
この「続きを読む」の背後に隠れているコンテンツの問題ではないのも事実だ。
それがCSSベースでも、JavaScriptベースでも、HTMLより後に読み込まれても、HTMLと同時に読み込まれても、関係ない。グーグルによる重み付けは低くなる。そうしたテキストは、同じ重要度では扱われない。
興味深く、たぶん喜ばしいことだろうが、Bingとヤフーはこれらを区別していないようだ。
どちらもAとBをもっと平等に扱う。いくつかのテストデータを見ると(具体的なデータは後述)、少なくとも現時点でAとBを区別し、基本的にこうした隠しコンテンツの重み付けを低くしているのは、グーグルだけのようだ。
SEOと「隠しテキスト」のベストプラクティス
では、そこから何がわかるだろうか?
こういった問題をめぐってウェブデザインチームやコンテンツチームと協力する場合、SEO担当者はどうするべきだろうか?
I. CSSやJavaScriptなどを使ってテキストを隠す場合は常に、それによって検索順位への影響力が低下することを肝に銘じる必要がある。
ただし、隠されているコンテンツが完全に無視されるわけではない。文中に含まれる「hardwood-like material creates beautiful shine(堅木のような素材が美しい輝きをもたらす)」というフレーズをそのまま引用符で囲んでグーグルで検索すると、AとBの両方のページが表示される。
ほぼ間違いなくAが先に表示されるが、どちらのページも表示はされる。したがってグーグルは、隠しテキストがあることは認識している。単に評価を下げるだけだ。デフォルトでテキストが表示される場合と同等の重み付けがされないコンテンツ、とも言える。
そのことを知ったうえで、「続きを読む」の要素を実装することによって得られるものが何であれ、それと引き換えに検索順位が低下し潜在的な訪問者を失っても見合うだけの価値があるかどうかを、トレードオフの状況で判断する必要がある。
II. 独創性のある選択肢をいくつか検討するべきだ。
もし目的が「実際にどのくらいの人が記事の続きを読んでいるかを示すエンゲージメントデータを得る」ことならば、テキストの大部分を隠す以外のやり方がある。
たとえば、デフォルトでテキストを表示しておいて、隠すのではなくオーバーレイ要素のようなものを用意するのだ。
簡単なオーバーレイを表示させて、メッセージで簡単に閉じられるようにする。そうすれば、おそらく95%の人はスクロールダウンする前に閉じるか、ポップオーバーメッセージなどを受け取ることになるため、同じようなエンゲージメント統計データが得られるだろう。
確かに、オーバーレイ表示には認識しておくべき固有の問題があるが、選択肢の1つにはなる。
また、オーバーレイを表示するのではなく、ページのどこまでスクロールしたかをJavaScriptで測定することもできる。これをデフォルトで行うソフトウェアはたくさんあるし、GitHubのリポジトリも数多くあり、オープンソースで、追跡に利用できる。
「エンゲージメント状況を把握する」という目的を果たす方法は、他にもあるかもしれない。
III. 「続きを読む」など、テキストを隠す要素を使用しなければならない場合は、それをページ上部に置くことも検討するべきだ。
「続きを読む」やタブといった要素を使用することが避けられないのならば、
- 検索順位にとって非常に重要だとわかっているキーワード
- 特に関連性の高い語句や文章
などの重要な情報を、ページ上部の最も目立つ場所に配置することを強くすすめる。
そうすることによって、表示状態がどのような形であれ、最も重要な部分が最初の画面に表示されずにページの下部や要素の背後に隠れてしまうような事態を回避して、検索順位に及ぼす重み付けを最大化できる。
検索ユーザーにとって重要な部分は、最初から表示されるテキスト内に入れておくというわけだ。
僕が特に感謝したいことがある。僕たちがこうしたことを把握している理由の1つは、確かにグーグルが折に触れて言及してきたこともあるが、ここ数年の間に、とりわけウェブデザインコミュニティの人々の多くが、実態はどうなのかと探ってきたからだ。
ほら、グーグルにはこれが見えるらしい。問題があるようには見えない。このテキストを引用符で囲んで検索すると、グーグルはそれを返してくる。
なんて感じにね。そして、その調査の結果は正しかった。
さらに、Reboot Online(RebootOnline.com)のシャイ・アハロニー氏(名前の発音が違っていたら申し訳ない)の功績がある(ここではReboot Onlineが実施したテストの1つにリンクするにとどめるが)。
同社は長い期間をかけ、多くのドメイン名で隠れているCSS、テキスト領域、表示テキスト、JavaScriptについて、大規模で長期にわたる素晴らしいテストを実施した。そして、基本的には、グーグルが言っていることは実際その通りであること、また、背後に隠れているテキストへの重み付けは低く処理していることを証明してくれた。
僕たちは、このように大変な労力を費やしてグーグルの仕組みについて真実を教えてくれる人たちの尽力に心から感謝している。
では、またお会いできるのを楽しみにしているよ。ごきげんよう。