Webサイトを改善するためには、まずはユーザーの訪問状況を知ることが必要だ。今回は「ランディングページ」とそれをカウントした指標の「閲覧開始数」、そして、「直帰」という概念とその割合を集計した指標の「直帰率」について解説する。
どれも頻繁に出てくる大事な用語で、「ユーザーがWebサイトを訪問したとき」の行動にかかわっている。ここでGoogleアナリティクスにおける正しい定義を知っておこう。
- 「ランディングページ」「閲覧開始数」「直帰率」の意味がわかる
- それらの数字をどうサイトの改善に生かせばいいかがわかる
ランディングページは「最初の閲覧ぺージ」のこと
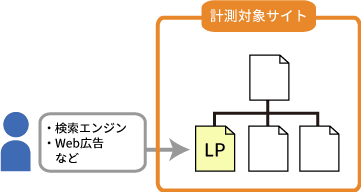
「ランディングページ」とは、セッションの最初の閲覧ページのことだ。「セッション」の定義は以前の記事を参照してほしいが、ある人の一連のサイト内の行動のひとまとまりのことをセッションと呼ぶ。ランディングページとはサイトへ訪問したときに最初に閲覧したページのことを指す。

ランディングページは、広告を出しているときによく聞く言葉だ。掲載されている広告をクリックすると、その広告を出稿している広告主のサイトに「着地する」という意味で「ランディングページ」という言い方になったのだろう。今は、計測しているサイト側でもランディングページという表現を利用する場合が多い。
同じ意味の言葉として、「閲覧開始ページ」「開始ページ」「入口ページ」などアクセス解析ツールによってはさまざまな言い方があるが、Googleアナリティクスでは「ランディングページ」と表現している。
[ランディングページ]レポートを見てみよう
それでは、実際にレポートを見てみよう。ランディングページは、そのままレポート名になっている、[行動]>[サイト コンテンツ]>[ランディングページ]レポートだ(図1赤枠部分)。
標準で「エクスプローラ」タブの「サマリー」が選択されている(図1青枠部分)。そして、折れ線グラフの下にあるデータ一覧表示部が次の図2だ。
一覧表では、ランディングページ別に(図2赤枠部分)、セッション数や直帰率などの各種指標)を見ていくことができる(図2青枠部分。
たとえば、ランキング1位の「 / 」(トップページ)の行を見ると「トップページから閲覧が開始された訪問(セッション)が601回あった」という見方になる(図2緑枠部分)。
「閲覧開始数」という指標で見ることもできる
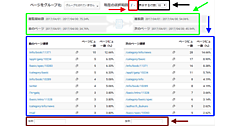
閲覧開始したセッションの数は、ページビューランキングを見るようなほかのレポートからも同じ数値を確認できる。それは[ランディングページ]レポートのすぐ上にある[すべてのページ]レポートだ。(図3赤枠部分)。
このレポートのデータ一覧表示部が図4だ。指標の左から4つ目にある「閲覧開始数」が、ランディングページの訪問回数(セッション数)と同じ意味になる(図4赤枠部分)。「 / 」の数値が、図2のセッションの列と同じ「601」になっているのがわかるだろう(図2茶枠部分)。
この2つのレポートは、同じ数値を表しているものの「データをどのように組み合わせてみるか」という視点が少し異なる。そのため、それぞれのレポートで並んでいる指標が異なるのだ。
具体的には、「ランディングページの一覧を見て、ほかの数値を見たい」「すべてのページの一覧を見て、ランディングページになったセッション数も見たい」という視点の違いがある。[ランディングページ]レポートで並んでいる指標(図2青枠部分)と[すべてのページ]レポートで並んでいる指標(図4緑枠部分)は、同じ数値でもそういう違いがあるのだと考えてほしい。
1ページだけ見て帰ってしまう「直帰」と「直帰率」
続いて「直帰」という概念と「直帰率」について解説しよう。まず、直帰とは「1ページしか閲覧しなかった訪問(セッション)」のことを意味する。レポート内でこういう表現はしていないが、「1ページしか閲覧しなかった訪問は直帰セッション」「直帰したときに見たページは直帰ページ」といってもよいだろう。
そして「直帰率」とは、全体のセッションのうち、直帰セッションの占める割合を計算した指標だ。計算式で示すと以下のようになる。
次の図5の例でいえば、サイト全体の直帰率は74.83%(図5赤枠部分)となっているが、これは2,473(直帰したセッション数、レポートに表示はないが)を3,305(全体のセッション数、図5青枠部分)で割った数値だ。
また、ランディングページ別の直帰率は、各ページから閲覧が開始されたセッションに絞って算出している(図5緑枠部分)。計算式で表現すると下記のようになる。
たとえば、ランディングページで1位に表示されているトップページ「 / 」の直帰率は63.39%と表示されている(図5茶枠部分)が、これは、直帰したセッション数の381回(レポートには表示されていない)を、ランディングページがトップページだったセッション数(601回)で割って算出された数値だ。
ランディングページや直帰率からサイトの改善ポイントを見つける
では、このランディングページや直帰率は、どのようにサイト改善に生かしたらよいのだろうか?
1ページで完結していて訪問者が満足するコンテンツもあるので断定することはできないが、一般的に直帰率は低い方が望ましいとされる。ユーザーのニーズにマッチしてないコンテンツが表示された場合、すぐにサイトから離れてしまう。つまり「ユーザーのニーズと合わなければ直帰する」と考えるのが自然だからだ。
そこで「直帰率の高いランディングページには改善の余地があるのではないか」という仮説が成り立つ。そのため、「直帰率」で並べ替えて「直帰率の高いランディングページを改善できないか」と考えるわけだ。
ただし、並べ替えるときにひと工夫をする必要があるので、最後にその方法を解説する。
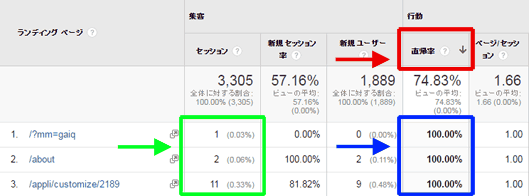
まず[行動]>[サイト コンテンツ]>[ランディングページ]レポートの指標「直帰率」をクリックし(図6赤枠部分)、直帰率の高い順に並べ替える。すると図6のように直帰率の%が高い順に並ぶのだが(図6青枠部分)、セッション数が1とか2といったランディングページが上位に並んでしまう(図6緑枠部分)。
閲覧開始数がわずか1しかないページの改善を一生懸命やっても全体の効果は上がらない。効率的に改善するには、「訪れる人が多いが、直帰してしまう率が高い」ページを見つけたいところだ。Googleアナリティクスには、その機能が用意されている。
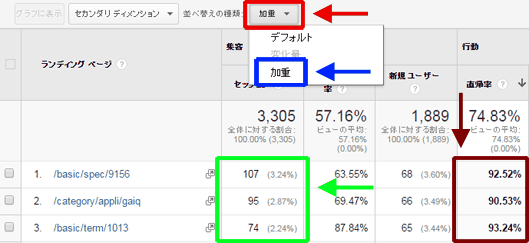
図6のように直帰率が高い順に並べ替えた状態で、一覧表の上にある、「並べ替えの種類」のプルダウンをクリックして(図7赤枠部分)「加重」を選択する(図7青枠部分)。すると図7のようになる。
「加重並べ替え」とは、単純な数値だけでなく「重要性」にもとづいて並べ替えてくれる機能だ。図7で上位のページを見ると、直帰率が9割以上と高く(図7茶枠部分)、しかもある程度セッション数があるランディングページが並んでいることがわかる(図7緑枠部分)。このようにして、「問題を抱えているかもしれない」ランディングページを抽出できるのだ。
📝筆者が継続的に主催している講座群(Google アナリティクス中心)に興味がある方はこちらをご確認ください。
http://xfusion.jp/train.html













![図1:[行動]>[サイト コンテンツ]>[ランディングページ]レポート](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon19_01m.png)
![図2:[行動]>[サイト コンテンツ]>[ランディングページ]レポートのデータ一覧表示部](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon19_02m.png)
![図3:[行動]>[サイト コンテンツ]>[すべてのページ]レポート](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon19_09m.png)
![図4:[行動]>[サイト コンテンツ]>[すべてのページ]レポートのデータ一覧表示部](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon19_03m.png)
![図5:[行動]>[サイト コンテンツ]>[ランディングページ]レポート](/sites/default/files/images/article2016/ga-nyumon/ga-nyumon19_04m.png)