ウィキペディア優遇? グーグル検索結果でウィキペディアの食べ物ページにだけサムネイル画像が出現
- 今週のピックアップ
- 日本語で読めるSEO/SEM情報
- 海外SEO情報ブログの掲載記事から
- 海外のSEO/SEM情報を日本語で
- SEO Japanからはピックアップなし
海外のSEO/SEM情報を日本語でピックアップ
ウィキペディア優遇? グーグル検索結果でウィキペディアの食べ物ページにだけサムネイル画像が出現
なぜウィキペディアだけなのだろう? (The SEM Post)
食べ物関連のクエリで検索したときに、ウィキペディアからの結果に画像のサムネイルが表示されるようになっている。
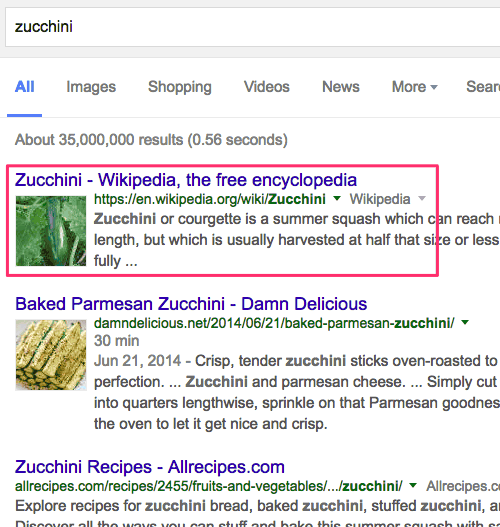
例を見てみよう。こちらは「zucchini」(ズッキーニ)の検索結果だ。

2位のページにもサムネイルが表示されているが、こちらはレシピサイトで、レシピリッチスニペット用の構造化データを実装しているためだ。
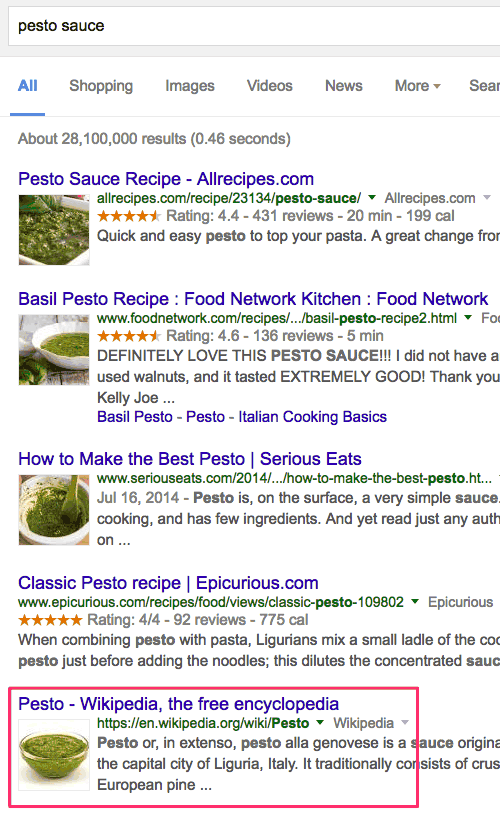
次は「pest source」(ペストソース)の検索結果だ。前の例と同様に、ウィキペディア以外の結果にも画像が付いているが、すべてレシピサイトだ。

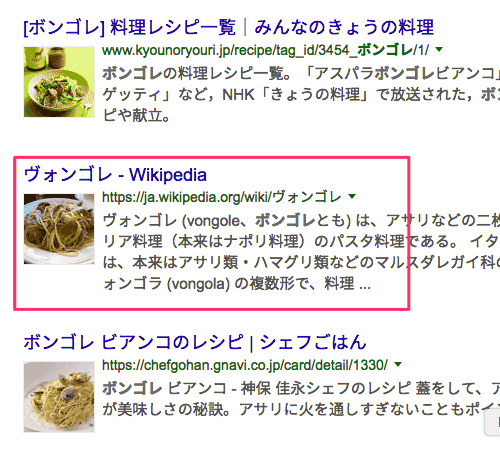
米グーグル(google.com)だけかと最初は思ったのだが、日本語のウィキペディアでも適用例が見つかった。

サムネイル画像が表示されるウィキペディアのページには、不完全ながらもレシピ用の構造化データが実装されている場合もある。しかし、1つ目の例に挙げたズッキーニのページと日本語のボンゴレページにはレシピ関連の構造化データは見当たらない。
また同じページであっても、クエリによってサムネイルが表示されたりされなかったりすることもある。
なぜウィキペディアだけなのか、またどういう基準で表示させているのかは不明だ。
3万ページ以上のAMPページがインデックスされているのに検索結果に出ないのはなぜ?
インデックスと表示は別 (Google Webmaster Help Forum)
AMP対応を進めてきて、Search Consoleでは32,000ページほどが認識されています。
ですが、スマホで検索してもAMPページがまったく出てきません。どうしてですか?
このような質問がヘルプフォーラムに投稿された。
グーグルのジョン・ミューラー氏は次のように説明した。
AMPページは実際に認識され、正しく関連付けされているようだ。しかし、AMPページをインデックスしたからといって、常に検索結果に表示されるわけではないことを理解してほしい。今のところは、特定の国のユーザーに対して「トップニュース」のなかに主に表示しているだけだ。
よって、AMPページがインデックスされたからといって、それだけで、必ずしも検索に表示されるということにはならない。
とはいえ、AMPチームは更新がとても早い。あなたのAMPページが検索結果のAMPセクションに出てくるのは単に時間の問題かもしれない。
Search ConsoleのAMPレポートは、インデックスされたAMPページの推移をレポートしてくれる。ただ、それはAMPページが有効であることを示すだけだ。言い換えれば、AMPページとしてグーグル検索に表示される準備ができているに過ぎない。グーグルが検索結果ページに表示すると判断しなければ、永遠にAMPページが出てこない可能性もある。
一般のページに置き換えるとわかりやすいだろう。どれだけページがインデックスされていても、検索ニーズに合ったコンテンツとして選ばれ、さらに上位に評価されなければ、検索結果に表示されることはない。
モバイル検索において現状で唯一AMPコンテンツが掲載される「トップニュース」枠は、一般的に、ニュース的なクエリで出現する。ニュース的なトピックを扱わないサイトでは、AMP対応しても実際に検索結果に表示されるチャンスは少ないだろう。
なお、検索結果でのAMPページの表示回数やクリック数などを検索アナリティクスでフィルタできるようになっている。AMPページの検索結果での状況はこれで調べるといい。
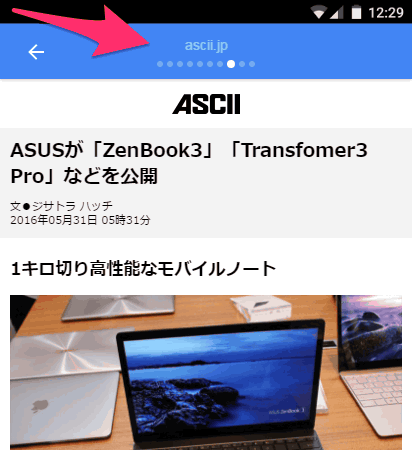
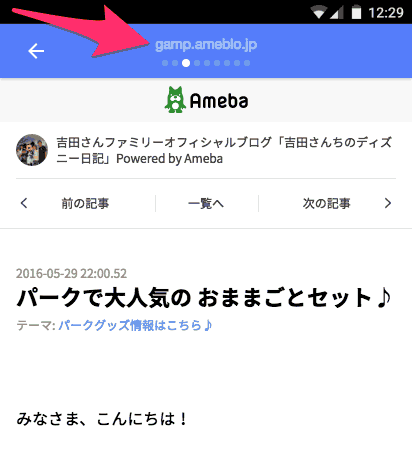
検索からAMPページに行くと、主サイトではなくAMPページのあるドメイン名が表示される点に注意
HTMLページのあるドメインと違う場合に面倒 (Google Webmaster Help Forum)
グーグル検索からAMPページへ移動した場合、ページ上部にそのサイトのドメイン名が表示される。ブラウザが表示しているURLはグーグルのドメイン名であるため、どのサイトのコンテンツなのかがわかりやすくて良い。

しかし、問題になる場合がある。AMPページを、メインサイトとは異なるサブドメインなどで提供している場合だ。このとき、検索から行ったAMPページでは、AMPページが提供されているドメイン名が表示されてしまい、ユーザーにとってわかりづらいものになる。

AMPページは、オリジナルバージョンであるPC向けページヘ向けたrel="canonical"によって正規化される。したがってPC向けページのドメイン名が表示されてもよさそうなのだが、現状ではそうではない。
AMPページを同じドメイン名のサイトで公開していれば何の問題もないし、気にかける一般ユーザーは、いても少数だろう。しかし、サイト運用者の立場からはどうなのだろう。ひょっとしたら、ブランドの観点から、もともとのドメイン名を表示してほしいと望むかもしれない。
実際にそうしたウェブ担当者がいたのだが、グーグルヘルプフォーラムのAMP担当エレーナさんによれば、変更はできないそうだ。ただし、変更する機能を提供してはどうかという提案を出してくれるとのことである。
headセクションにiframeを置くなら最後に配置すべし
検索エンジンはそこでheadセクションを閉じてしまう (Google Webmaster Help Forum)
次のような趣旨の質問が英語版のグーグルヘルプフォーラムに投稿された。
グローバルサイトを運用しています。
グーグルにキャッシュされたページを見ると、URLとは異なる国・言語のページがキャッシュされてしまっています。たとえば、マレーシア向けページのキャッシュが英国向けページのものになっています。
Fetch as Googleでのレンダリング検証は正常な結果が出るし、hreflang や canonical などのタグも間違いなく正しく実装しています
何が原因なのでしょうか?
グーグルのジョン・ミューラー氏が原因を突き止めて解説した。
当該ページをレンダリングしてみると、ページのheadセクションにiframeが入っている。この状態は、暗黙的にheadセクションを閉じてしまい、hreflangタグも含めてそれ以降のmetaタグを無効にしてしまう。
iframeをheadセクションの最後に移動するか、検索エンジンに関係するmetaタグをiframeの上に移動すれば問題は解決するだろう(もしくは、今回のケースならhreflangのマークアップをサイトマップに移動してもいい)。
iframeをheadセクションで使うと、それ以降のheadセクション内の要素をグーグルは認識しないとのことだ。
headセクションにiframeを挿入する例を筆者は初めて知った。そもそも、HTML 3.2からHTML5に至るまで、headセクションにiframeを入れていい仕様にはなっていない。質問者のサイトの場合でも、おそらく何らかのミスでそうなっていたのだろう。
しかし、万が一あなたのサイトがこうした構成をとっているなら注意しよう。headセクション内にiframeを入れるべきではないし、何らかの理由で必要ならばiframeはhead内の最後に配置すれば安心なようだ。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
今週はピックアップなし。





























