ホームページをスマートフォンなどのモバイル端末から見たときに表示を高速化させるクラウドサービス「Cheetah(チーター)」の提供を、アイスリーデザインが1月13日に開始した。同社のモバイル対応クラウドソリューション群「GOMOBILE」の新サービスとして提供する。
「チーター」は、モバイル機器からのアクセス時に、サイトの画像やJavaScript、CSSを最適化することでファイルサイズを削減して配信するサービス。これにより、画像の多いサイトやアクセスの多いサイトでも、表示を高速化できる。
サービスに登録するとサイトごとに発行されるJavaScriptコードをホームページのHTMLに1行追加するだけで、専門的な知識を必要とせず、モバイル表示を高速化できる。
CMSパッケージ製品で構築しているサイト、レスポンシブウェブでデザインされているサイトなどでも高速化が可能。複数サイトでの利用にも対応している。
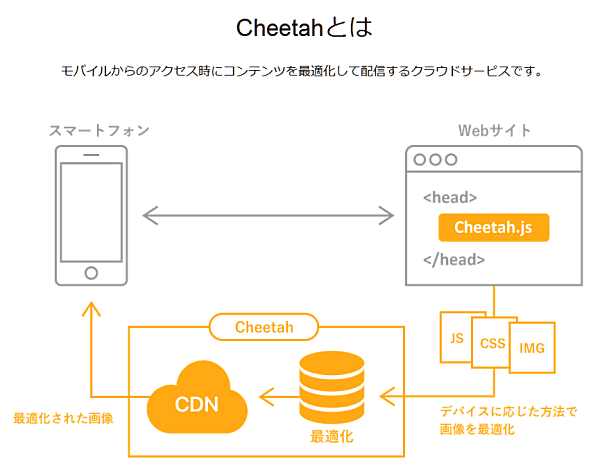
「チーター」の仕組み
現在、次の最適化を、モバイル表示時に自動的に行う。
- 画像は、デバイスに最適なフォーマットに自動変換して、できるだけ転送ファイルサイズを小さくする。
- JavaScriptは、ページ内で使われている複数のファイルを統合・圧縮して配信することで、ブラウザとサーバーの通信回数や通信量を削減する。
- CSSは、余分な行の削除など、圧縮のみが行われる。
最適化した表示はCDNを利用して配信し、日本国内以外にも北米、欧州、アジアの各地域でも、高速に表示される。
最初の1か月は無料で利用可能。その後の利用料金は月額3,500円(税別、上限10万PVのプラン)から。上位のプランではサポートやキャッシュのクリア機能などが提供されるが、最も安いプランでも、モバイル表示高速化のための機能はすべて利用でき、SSL通信にも対応する。
参考リンク
「チーター」サービスページ
GOMOBILE
アイスリーデザイン
Web担先生と初心者君のやさしいニュース解説


うむ。よくできた仕組みだね。

でも、たった1行だけで、ホントに高速化できるんですか?

実際に試してみたんだけど、ちゃんと処理されて高速化されていたよ。

おー。

ただ、もともとモバイルでも表示が早いサイトでは、処理が追いつかずに逆に通信が増えて重くなってしまう場合もあるようだね。

うはっ。

また、画像の遅延読み込みやCSSスプライトといった手法を多用しているサイトや、JavaScriptで動的に画像を読み込んでいるサイトなども、効果はでにくいかもしれないね。

いわゆる、「ふつうに作ったホームページ」向けなんですね。

うむ。まぁ、1か月間の無料お試し期間があるから、その間にチェックするといい。管理画面から機能をオンオフできるから、速度の違いも確認しやすい。

なるほどー。

今後、グーグルがモバイルでの表示速度を検索順位決定の要因に含めていくという噂もあるし、「できるだけ早く表示されるようにする」ことは、実はかなり大切なんだよ。

パッと表示されるほうがキモチいいですしね!

そのとおり。それが「良い体験」を提供するということだ。
※「はじめてWEB」のオリジナル版は掲載を終了しました


















へー。HTMLに1行追加するだけで高速化するんですね!