カスタマーエクスペリエンス(CX)を意識すること――それこそが、企業が顧客に製品やサービスを提供する際に求められているものだ。では、「カスタマーエクスペリエンス」とは何か、どうすればいいのか。この特集では、その基本概念と実践方法の解説、事例の紹介をとおして理解を深めていく。
今回は、UX/CXを実際にデザインする際に役立つ5つのフレームワークとそれを使ったワークショップの手法について解説する。
UXデザインに役立つ5つのフレームワーク
まずは、今回紹介する5つのフレームワークを簡単に説明します。

こんにちは。
株式会社ロフトワークというクリエイティブエージェンシーの西本泰司です。
私は普段、Webサイト/サービスの構築ディレクションや顧客体験を向上させるためのUXコンサルティング、イベントのファシリテーションなどを行っています。
今回は、UXデザインの各手法についてはおおむね知っているが、実践に際して何らかの課題を持っているWebディレクターや企業Web担当者を対象に、
- UXをデザインする際の定性情報の取得と分析
- ソリューションの立案
- サービス提供側の動き
- 得られる収益
などを包括的に検討するために有用な5つのフレームワークをご紹介します。
フレームワークの有機的なつながりを体感
個々のUXデザインのフレームワークはネット上でも見かけることがありますが、それらが具体的にどうつながって最終的に何を得られるのか、という点に着目して説明した記事は見かけたことがありません。そこで、それらの有機的なつながりを体感できる5つのフレームワークとワークショップを設計して紹介しようと思い、記事を書くことにしました。
各手法に取り組もうとしたけれど、前後関係や活かし方がわからずプロジェクトに取り入れることができない……。
こんな悩みを抱えているWebディレクターやWeb担当者には、きっと参考になるはずです。
さらに、記事では触れていないワークショップ時のガイドや各手法を詳しく説明した特別版をPDFで用意しました。以下のロフトワークのページから無料でダウンロードできるので、こちらもぜひ活用してください。

今回紹介するフレームワークやワークショップは、次のようなターゲットや利用用途を想定しています。
- ターゲット: UXデザイン初心者のWebディレクター&担当者
- 利用用途: ユーザー調査を行って得られたインサイトに基づいてソリューションやプロジェクトの設計を行う
業務で紹介する手法を使う際に、あらかじめ仮説で作ったソリューションに対して調査を行うパターンと、ユーザー調査を行って得られたインサイトに基づいてソリューションを作るパターンの2つに大別されます。
今回は後者の、ユーザー調査を行って得られたインサイトに基づいてソリューションを作るパターンでワークショップを設計しています。
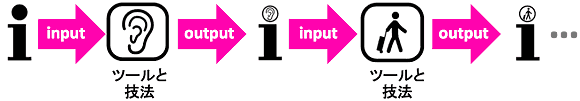
基本は「インプット」「ツールと技法」「アウトプット」の組み合わせ
UXデザインの各手法の「つなぎ」にフォーカスを当てるうえで、「インプット→ツールと技法→アウトプット」という考え方をベースにしています。
「インプット」とは、各UXデザイン手法を使ってアウトプットを出すための前提になる情報です。その前提情報を「UXデザイン手法=ツールと技法」を使って処理することで「アウトプット」になるというイメージです。
ある手法がアウトプットを生み、それが次の手法のインプットになる。この基本動作の数珠状のつながりを通じて各手法は結び合わされ、最終的なアウトプットが出力されます。
私は、普段の業務では最終的にアウトプットしたい内容を基にして、UXデザイン手法をどう組み合わせるか、というプロジェクト全体のデザインを行うことが多いです。

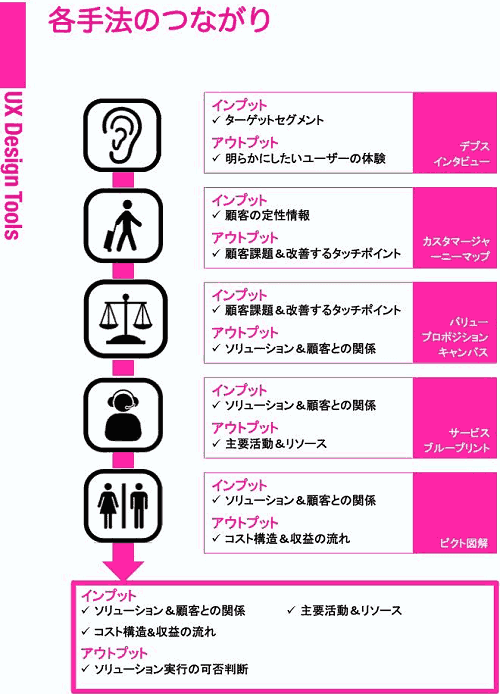
それぞれのUXデザイン手法のつながり
各手法のつながりは「インプット→ツールと技法→アウトプット」の形で結び付けています。ただし、デプスインタビューについてだけは、インタビュー内容の設計をワークショップで実施し、インタビュー自体は別途行う必要があることはあらかじめご了承ください。

UXデザインフレームワーク実践ガイド
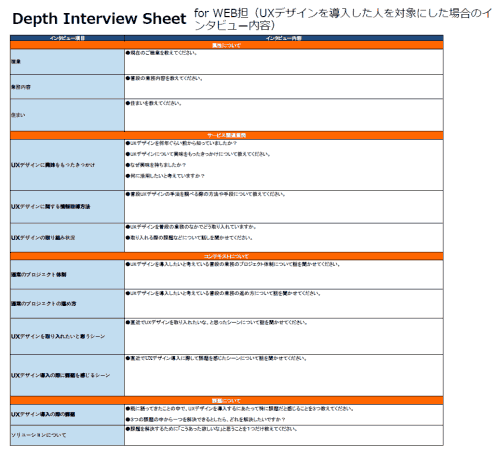
フレームワーク01 デプスインタビュー体感ワーク

デプスインタビューとは、対象者とインタビュアーが1対1で対話をしていくインタビュー手法で、「なぜ」や「どうして」を深く掘り下げて理解できる定性調査手法の1つです。
このワークショップでは、デプスインタビューを通じて対象者から何を引き出したいかといったことをチームで考えていきます。対象者から明らかにしたいことを次の4つの項目ごとにまとめます。
- インタビュー対象者の属性
- 改善したいそのサービスや商品に関すること
- 対象者とそのサービスや商品との関わりを引き出すコンテキスト
- 改善したい課題
ちなみに、本ワークショップではインタビュー自体は行いません。インタビューはワークの後に質問リストを上記の体裁でまとめ、別途実施してください。
また、その情報はKJ法(収集した情報をカード化し、同じ系統のものでグループ化することで情報の整理と分析を行う方法)でまとめた上で次のワークのインプットとしてください。
- ワークの目的: 属性、サービス関連、コンテキスト、課題についてインタビューしたい内容の検討。
- ワークの結果得られるもの: 明らかにしたいユーザーの体験
ワークショップの流れ
- 明らかにしたい情報の発散
- 知りたい情報の個人発散: 【15分】
- グループ共有: 【5分×人数】
- 情報のグルーピング
- 4領域にグルーピング: 【20分】
- 領域内の詳細グルーピング: 【15分】
- 優先順位付け
- 投票&ディスカッション→決定: 【20分】
- 品質チェック
- ディスカッション→質問項目追加: 【20分】
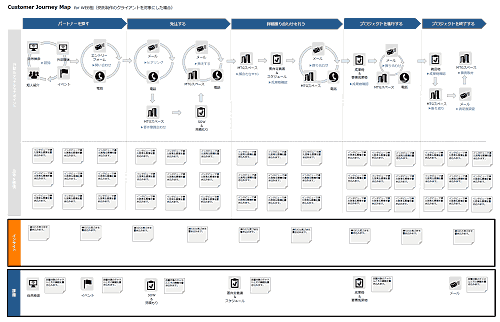
フレームワーク02 カスタマージャーニーマップ体感ワーク

顧客の行動文脈を旅のプロセスに見立てて可視化するのが「カスタマージャーニーマップ」です。
このワークショップでは、デプスインタビューで得た情報を「ユーザーのタッチポイント、思考と感情」に分けて整理していきます。そして俯瞰して可視化された顧客のジャーニー(行動文脈)を眺め、インサイト(洞察)を発散します。そして最後に可視化された顧客のジャーニー、そしてインサイトから改善するべき課題とタッチポイントを抽出します。
- ワークの目的: 定性情報をタッチポイントや思考と感情に整理し、課題を抽出する
- ワークの結果得られるもの: 顧客課題と改善するタッチポイント
ワークショップの流れ
- 行動&タッチポイント作り
- タッチポイントの付箋書き出し: 【15分】
- 行動の順序づけ: 【30分】
- インサイトの発見
- 気づきの個人発散: 【15分】
- チーム共有: 【03分x人数】
- 投票&ディスカッション: 【20分】
- 優先順位付け: 【20分】
- 課題の発見
- 課題&原因のタッチポイント個人発散: 【10分】
- チーム共有: 【03分x人数】
- 投票&ディスカッション: 【20分】
- 優先順位付け: 【20分】
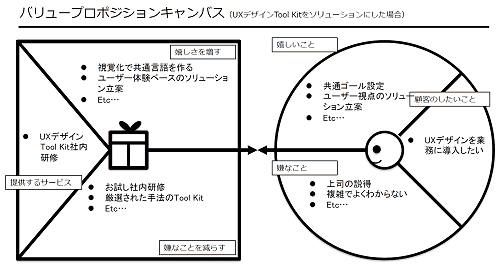
フレームワーク03 バリュープロポジションキャンバス体感ワーク

「バリュープロポジション(価値提案)キャンバス」とは、プロダクト/サービス提供側の視点と顧客の視点のバランスをとり、顧客ニーズにフィットした価値提案を検討するためのツールです。
このワークショップでは、カスタマージャーニーマップで得た課題を解決するソリューションを始めに考えます。そのあとで、ユーザーニーズやユーザーの嫌なこと/うれしいことを整理し、事前に考えたソリューションがユーザーの嫌なことを減らしたり、うれしいことを増やす機能や仕組みを持っているかなど、要するにユーザー側とサービス側の関係が良好なものかどうかを精査していきます。
- ワークの目的: 課題を解決するソリューションの立案とユーザーニーズとのバランスを検討する
- ワークの結果得られるもの: ソリューションとユーザーとの関係
ワークショップの流れ
- ソリューション立案
- 対象課題の決定: 【10分】
- 課題解決ソリューション個人発散: 【15分】
- チーム共有: 【05分x人数】
- 投票&ディスカッション→決定: 【30分】
- 天秤作り
- ユーザー側の作成: 【30分】
- ソリューション側の作成: 【30分】
- バランス調整
- BPCの気になる点を個人発散: 【10分】
- チーム共有: 【03分×人数】
- 投票&ディスカッション→決定: 【30分】
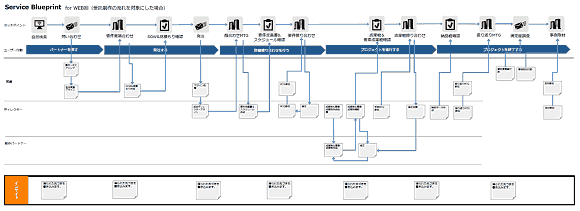
フレームワーク04 サービスブループリント体感ワーク

サービスブループリントは、顧客へのサービス提供プロセスのすべてのタッチポイントとサービス提供側のバックステージのプロセスを視覚化するためのツールです。
このワークショップでは、バリュープロポジションキャンバスで得たソリューションを実行する際のソリューション提供側のバックステージ側の動きを考えます。カスタマージャーニーマップで整理したチャネルとフェーズごとのバックステージ側のやることを発散し、実行する際の大きな検討事項をマッピングしていきます。
- ワークの目的: ソリューションを実現する際のサービス提供側の動きを役割ごとに検討する
- ワークの結果得られるもの: 主要活動&リソース
ワークショップの流れ
- タッチポイント&フェーズ作り
- >タッチポイント&フェーズ作り: 【10分】
- バックステージ活動作り
- 個人発散: 【15分】
- チーム共有: 【03分x人数】
- 役割ごとのグルーピング: 【20分】
- 順序の作成: 【30分】
- ディスカッション→精査: 【20分】
- 課題の発見
- SBPの気になる点を個人発散: 【10分】
- チーム共有: 【03分x人数】
- 投票&ディスカッション→決定: 【30分】
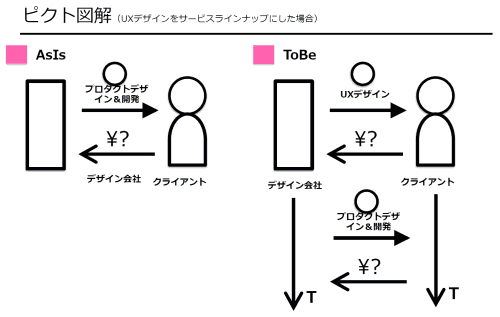
フレームワーク05 ピクト図解体感ワーク

「ピクト図解」は、モノとカネの交換をシンプルな表記法で可視化するためのツールです。
このワークショップでは、まず現状のコスト構造と収益の流れをピクト図で整理します。その後でソリューションを実行した場合にコスト構造や収益にどんな変化が発生するか検討します。その内容を踏まえて新しいコスト構造と収益の流れをピクト図で作成し、ソリューションを実行した際にどんな利潤が得られるか可視化します。
- ワークの目的: ソリューションを実現した時に得られる収益について検討する。
- ワークの結果得られるもの: コスト構造&収益の流れ
ワークショップの流れ
- AsIsピクト図解の作成
- 収益構造に関する「ヒト・法人」の発散: 【15分】
- 「ヒト・法人」のモノとカネの交換の記載: 【30分】
- ToBe収益構造の作成
- BPCによる収益構造への影響発散: 【20分】
- 投票&ディスカッション→決定: 【20分】
- ToBeピクト図解作成: 【20分】
- 気になる点を個人発散: 【05分】
- チーム共有: 【03分x人数】
- 投票&ディスカッション→決定: 【30分】
まとめ
UXデザインの5つのフレームワークとワークショップを紹介してきましたが、いかがでしたか。
手法の利用用途はこれ以外にもありますし、ワークショップの進行も参加者や人数や求める内容によって変わります。杓子定規に捉えず、あくまでも各手法をどうつなげるか、何が得られるかの2点を体感することに主眼を置いてもらえたら幸いです(手法選定の基準については後述)。
また、この記事を読んで「ぜひ試してみたい!」と思った方は、ワークショップ時のガイドや各手法についてより詳細に説明している特別版のPDFをロフトワークのサイトからダウンロードできます。
さらに、今回の記事の内容をさらに深く理解するために、ロフトワークではUX向上に役立つインタビューワークショップ講座を開催します。
記事では紹介しきれなかった「デプスインタビュー」の具体的なインタビュー手法などを、ワークショップを通して学べるプログラムになっていますので、興味のある方はぜひご参加ください。
ロフトワーク主催イベント開催のお知らせ
- イベント名: UX Design Tool Box 答えはすべてユーザの中にある! UX向上に役立つインタビューワークショップ講座
- 日時: 2015/4/17(金) 11:00~18:00
- 場所: loftwork Lab.(ロフトワーク渋谷 10F)
- イベント詳細・申し込みページ
最後に、冒頭に述べたように紹介した手法はあくまでも手段であり、目的になることはありません。UXデザイン手法は実践による経験を積むことで、よりよい体験をデザインするために存在します。
経験を積むと、目的に応じて比較的自由に手法を組み合わせられるようになります。そうなると、実務への応用の幅が広がります。
私は、業務に新しいデザイン手法を取り入れる際は、「会社内メンバーでテスト利用→個々の手法のみ業務に導入→慣れてきたらさまざまな手法と組み合わせる」など検証を重ねながら段階的に取り入れていきます。
ぜひ、本記事で紹介しているワークを導入と位置づけて、会社の同僚を巻き込みつつ、UXデザインの環境を一緒に広めていけたらうれしいです。
今回紹介した手法は、メジャーなものを中心に以下の3つの視点で選びました。
- 私個人が好んで業務でよく使うものであること
- 手法間に関連があること
- 汎用性があり単体でも使えること
選んだものの中には、ピクト図解のようにサービスデザインやデザイン思考の文脈ではあまり語られないものも含まれていますが、それは私の実務における趣味嗜好によるものです。また、ピクト図解を選んでいるため、特に新規事業、サービス、プロダクト、コンテンツ制作などのプロジェクトタイプにフィットする点はあらかじめご了承ください。