カスタマージャーニーマップだけでは不十分
顧客行動の分析ツールであるカスタマージャーニーマップを使うと、顧客行動を包括的に捉えることができ、新しいサービスを考えるヒントの発見につながります。
しかし、実際の現場では「ジャーニーマップを作成したものの、そこから新たなサービスのアイデアにつながる糸口が見出せなかった」ということも少なくないようです。場合によっては、カスタマージャーニーマップを作ること自体を目的にしてしまい、肝心の顧客価値の創出を可能にするサービスの設計につながらないということも……。
うまくいかない原因は何でしょうか? それは、サービスを設計するうえで、
- 「顧客の旅」を把握するということは、どういうことなのか
- カスタマージャーニーマップは、「顧客の旅」のどの段階の把握に有効なのか
といったことを理解しないまま、マップを作成しているからではないでしょうか。

そうです。サービスデザインの各段階には、それぞれの段階に適した顧客行動の把握の仕方があるのです。今回の記事では、カスタマージャーニーマップ以外のサービスデザインツールも紹介しながら、サービス設計において、なぜ「顧客の旅」を捉える必要があるかを解説します。
なぜカスタマージャーニーマップが必要なのか?
領域横断的な思考が求められる領域「サービスデザイン」
ここであらためて、なぜカスタマージャーニーマップという手法が用いられるようになったのか、その背景について考えてみます。
それは、顧客に価値を提供するサービスが、従来に比べて複数の異なるタッチポイント(顧客接点)を持つようになり、さらにそれらが複雑に連携し合って提供されるようになったことと深く関係しています。
現在のサービスは、次のような要素が明確な境目なしに連動することで、従来では考えられなかったような価値の提供を可能にしています。
- PCやスマートフォンなどのさまざまなデバイス
- フロントエンドで顧客に対応するサービス担当者とバックエンドでその活動を支えるスタッフ
- それらのスタッフが顧客にサービス提供を行うために用いる情報システム
その代表例が、連載の第1回「カスタマージャーニーマップを正しく活用するには『おもてなし』と『カスタマーエクスペリエンス』の理解から」で紹介した「Uber」や「Airbnb」のようなサービスです。
これらの新しい形態のサービスを提供するには、各種デバイス向けのアプリケーション、リアルな場での接客方法、サービス内容や利用の仕方を顧客に伝えるコミュニケーションツールなど、さまざまなタッチポイントの設計が必要になります。
しかも、個別のタッチポイントをバラバラに設計するのではなく、顧客がさまざまなタッチポイントを経由しても違和感なくサービスを利用できるように、各タッチポイントの連携を前提としたサービスを設計する必要があります。
そのために、現在のサービスでは、アプリのデザインも接客オペレーションのデザインもコミュニケーションツールのデザインも、すべてを包括的に行えるような領域横断的な思考に基づくデザインが求められるようになってきました。
このような背景から生まれたのが、学際的な研究領域である「サービスデザイン」という研究分野であり、サービスを設計する際の実践的なアプローチ方法です。
カスタマージャーニーマップは、このようなサービスデザインの議論や実践の中から生まれた手法の1つです。その定義をあらためて説明するなら、
複数の異なるタッチポイントが連携しながら、顧客にすぐれた価値を提供できるサービスをシームレスに体験できるようにするにはどうするか
を考えるためのツールだということになります。
このような理由から、カスタマージャーニーマップを単純にWebまわりの戦略や戦術を考えるためだけに使うことは、あまり適した使い方ではないといえます。
サービスデザイン思考の5原則
本来的なカスタマーエクスペリエンス戦略の持つ意味を理解するためにも、サービスデザインにおいてもう少し、次のことについて考えてみましょう。
なぜ「顧客の旅」や「顧客行動の理解」が求められるか?
サービスデザイン分野の入門書として知られる『THIS IS SERVICE DESIGN THINKING. Basics - Tools - Cases 領域横断的アプローチによるビジネスモデルの設計』(マーク・スティックドーン、ヤコブ・シュナイダー著/ビー・エヌ・エヌ新社刊)には、サービスデザイン思考の5原則として以下の5つのポイントが挙げられています。
- ユーザー中心
- 共創
- インタラクションの連続性
- 物的証拠
- ホリスティック(全体的)な視点
「ユーザー中心」については、説明の必要はないでしょう。
「共創」は、サービスデザインを行う際には、サービスの利用者や提供者を巻き込んでデザインすることが多いことを示しています。
1つ飛ばして「物的証拠」は、本来無形であるサービスだからこそ顧客の記憶に残るようにするためのモノをサービスに埋め込むことの重要さを示しています。
この3つに関する説明はこれくらいにして、ここからは残りの「インタラクションの連続性」と「ホリスティックな視点」について注目してみましょう。
まず「インタラクションの連続性」に関しては、先述したように現在のサービス提供が複数の異なるタッチポイントをまたぐような形で提供されることが多くなっていることに起因するものです。複数のタッチポイントをまたぐ場合でも、インタラクションは連続したものだと利用者に感じてもらえるように、サービスを設計するということです。
もちろん、利用者にとってインタラクションが連続したものになるためには、サービスを実際に提供するスタッフとサービスを支えるシステム全体が、顧客とその行動の履歴を把握したうえでサービス提供できるようになる必要があります。
サービスデザインは「ユーザー中心」で行いますが、それは決してユーザーのことだけを考えればいいという意味ではなく、サービスに関わるアプリケーション、スタッフ、サービスシステムが互いに連携しながらユーザーを「もてなせる」ように、サービス提供側のこともしっかり考え、デザインすることが必要です。
まさに、その点が次の「ホリスティックな視点」につながります。サービスを設計する際には、利用者だけでなく、フロントエンドやバックエンドのスタッフ、利用者が使うアプリケーション、スタッフが用いるシステム、あるいはサービスが提供される現場であるお店など、サービスを取り巻く環境全体を理解したうえで、それらがうまく連携して、顧客に対して価値提供ができるようにする必要があります。
この「インタラクションの連続性」と「ホリスティックな視点」が、顧客行動とそれに関わるサービス側の関係性を理解するための視点であるといえます。
この記事で話題に上がっているカスタマージャーニーマップは、このうち主に「インタラクションの連続性」という観点から顧客の行動を理解するツールだと位置付けられます。逆にいえば、カスタマージャーニーマップという視覚化の方法は「ホリスティックな視点」に立った顧客理解には不向きともいえます。
顧客理解に役立つカスタマージャーニーマップ以外のツール
さて、カスタマージャーニーマップが「インタラクションの連続性」に関わるツールであり、「ホリスティックな視点」にはあまり適していないことがわかりました。
別の視点でカスタマージャーニーマップの位置付けを考えるなら、ジャーニーマップはその名のとおり「マッピングのためツール」であり、マッピングすべき情報そのものを集めるツールではないといえます。カスタマージャーニーマップを作成するなら、マッピングすべき顧客行動に関する情報を事前に収集するための調査が必要となります。
そこで、カスタマージャーニーマップを補完するような、より適したツールを使います。以下、カスタマージャーニーマップ以外の、顧客理解に役立つ代表的なツールを紹介します。
ここではそれぞれのツールについて詳しくは説明しませんが、詳細を知りたい場合は、記事末の情報をご覧ください。
ツール1 シャドーイングとサービスサファリ
マッピングすべき顧客行動に関する情報を収集するにはどうするか。
さまざまな調査方法がありますが、可能な限りサービスが行われる現場を観察するフィールドワーク型の調査をするのが望ましいでしょう。
インタビューのような調査方法では、顧客が意識できていることしか聞けず、それ以外の部分が抜け落ちてしまいます。それでは「ホリスティックな視点」でサービスを考えるという原則から外れてしまいます。
フィールドワーク型の調査には、大きく分けると次の2種類があります。
シャドーイング ―― 他の顧客がサービスを利用しているところを客観的な立場で観察する方法
サービスサファリ ―― 自分自身がサービスを利用してみて体感する方法
どちらか一方の手法がすぐれているということはありません。どちらの手法を用いるかは、自分たちが何を明らかにしたいかによって変わります。もちろん、両方の手法で調査をしてもよいでしょう。
ただし、カスタマージャーニーマップを作成するという視点で2つの調査方法を比較するなら、シャドーイングをベースにしたほうがよいかもしれません。
客観的に観察できるシャドーイングのほうが、現場で行われるサービスの流れを把握しやすく、それ以外の顧客の思考や現場に来る前に顧客が行った行動などをインタビューで補足するということもやりやすいからです。
そのような形で、サービスを利用する顧客の行動や心理の流れを調査で把握できれば、カスタマージャーニーマップを作成することは可能になります。
逆にいえば、きちんとサービスを利用する顧客の行動の流れをしっかり調べることができて、それを整理しようとすれば、カスタマージャーニーマップに似た形になってしまうはずです。実際、私自身も、カスタマージャーニーマップを知るずっと前から、調査して集めた顧客行動を整理しマッピングして、カスタマージャーニーマップのような図を作ってきました。
そういう観点からすると、現在のカスタマージャーニーマップという手法だけが1人歩きしている状況には大きな疑問も感じます。カスタマージャーニーマップ自体は、単に顧客の行動を可視化して整理するだけで、それほど大したツールではないのです。
ツール2 ステークホルダーマップ
一方どんなに調査しても、調査結果をマッピングした図がカスタマージャーニーマップのようにならない場合があります。
これは、調査時に「顧客の旅」の流れというものに重点を置かなかった場合です。サービスサファリのような手法で調査を行った場合は、その傾向が強いでしょう。
ただし、カスタマージャーニーマップが作れないからといって、それがダメな調査だとはいえません。「ホリスティックな視点」でサービスを捉えるという意味では、むしろカスタマージャーニーマップを描くことよりも有益な場合があるからです。
「ホリスティックな視点」でサービスを捉えるという観点に立つと、顧客の行動の流れをベースとしてマッピングするカスタマージャーニーマップの弱点が見えてきます。
それは、サービスを提供するスタッフ、タッチポイントとなるデバイスやアプリケーションのことを、顧客の視点でしか把握できないことです。よりよいサービスをと考えるなら、サービスを提供する側の動きも理解しておく必要があります。
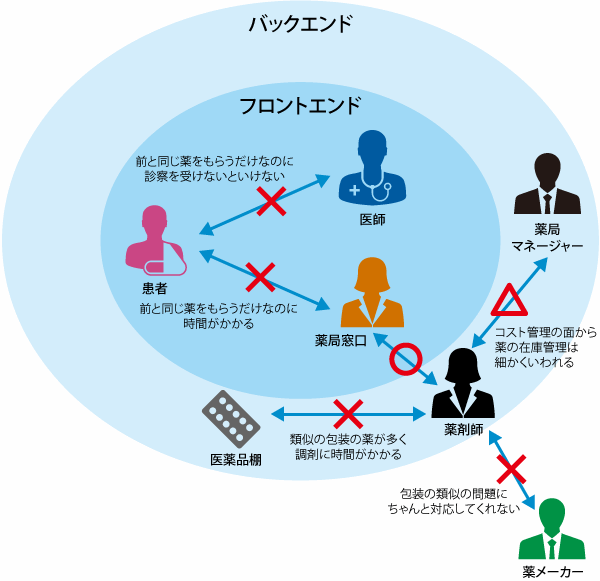
そういう観点から「顧客の旅」とは別の視点で、サービスをとりまく環境をマッピングするツールがあります。それが「ステークホルダーマップ」です。

ステークホルダーマップで明らかにするのは以下の2点です。
- サービス提供に関わるステークホルダー(登場人物)にはどんな種類の人がいるか?
- サービス提供にまつわるステークホルダー同士の関係性には何か問題はないか?
ステークホルダーマップを作成し、サービス提供がどのような登場人物によって行われていて、その登場人物間のどんな問題がサービスの質にどんな影響を与えているかを理解できるようになります。
たとえば、前掲した図であれば、患者が薬をもらうのに時間がかかるという問題も、その背後に医薬品の包装が似ていて判別しづらく、調剤に時間がかかっていることが影響しているようだとわかります。
カスタマージャーニーマップでは、顧客がサービスを利用する際、どんな不満を感じるかは理解できても、その要因をサービス提供側の環境も含めてサービス全体を見渡して理解するということはできません。
ここに、サービスを包括的に捉えてデザインすることの意味があります。
ツール3 デスクトップ・ウォークスルー
さて、これまで紹介してきたカスタマージャーニーマップもステークホルダーマップも、結局は現状のサービスの流れや環境を理解するためのツールであり、サービスをリデザインするためのアイデアを考えるためのツールではありません。
もちろん、マップを見て問題点を指摘しつつ、解決のためのアイデアを出し合うことは可能ですが、どうしても言葉だけのやりとりになってしまいがちです。
そんなときに、アイデア検討に役立つツールが「デスクトップ・ウォークスルー」です。
「ウォークスルー」とは、芝居の立ち稽古を指します。デスクトップ・ウォークスルーでは、テーブルの上で、ポストイットやレゴなどを使って作ったサービス現場の簡単な模型を使いながら、サービス全体を俯瞰するように立ち稽古を行います。

デスクトップ・ウォークスルーを使って議論すると、言葉だけで議論する場合よりも実際にサービスが行われる状況を想像しやすくなるため、議論が活発になってよいアイデアが生まれやすくなります。
また、デスクトップ・ウォークスルーは、サービスをインタラクションの連続性とホリスティックな視点の両面から検討でき、ジャーニーマップとステークホルダーマップの両方のよいところを兼ね備えたツールでもあります。
何よりも模型を動かしながらの議論は、参加者が楽しみながらサービスアイデアを考えられるという利点があり、気軽に実施できる方法としては優れたアイデア発想法の1つです。
ツール4 ボディーストーミング、サービス・プロトタイピング
ただし、デスクトップ・ウォークスルーによるアイデア発想だけでは、どうしてもサービスが行われる現実の世界の問題を見過ごしがちになります。机上で行われるシミュレーションでは、実際にサービスを提供する際のさまざまな物理的制約や時間的な制約をイメージしきれず、また逆に物理的なものの持つ利点を活かしたアイデアが出にくくなります。
デスクトップ・ウォークスルーとは別のアイデア発想方法が、自分たちの身体を使って行う「ボディーストーミング」や、それにサービス現場を再現した大道具、小道具を用いて行う「サービスプロトタイプ」です。
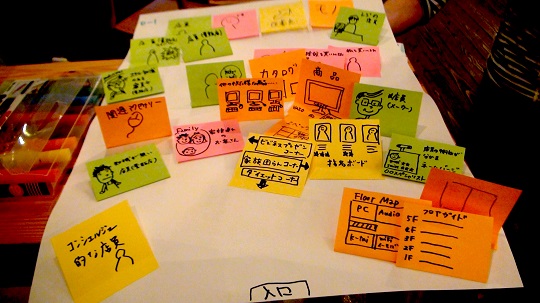
道具立てをどこまで精緻にするかは、サービスデザインのプロセスがどこまで進んでいるかによります。初期の段階では、次の写真のように、手近にある道具と現場の雰囲気をイメージしやすいような画像をプロジェクターで映すといった簡単な道具立てで実施します。
そして、よりアイデアが絞られてきた段階では、実際のサービスで利用する予定のツールのプロトタイプを作ったり、場合によっては店舗のプロトタイプも用意したりしながらアイデアの精緻化を行っていきます。

ボディーストーミングやサービスプロトタイプを行う理由は、デスクトップ・ウォークスルーなどの机上で行うシミュレーションの形では見落としがちな空間や時間的な制約、店舗などのサービス現場における店員、他の客などとの関係性など、サービスに影響を及ぼしそうな要因を、実際に演技や道具立てを用いてシミュレーションすることで想像しやすくすることです。
実際に、自分たちの考えているサービスの流れに沿って演じてみると、机上では気づかなかったさまざまな問題が明らかになったり、逆に机上では思いつかなかったアイデアが生まれたりします。
サービスを可視化し、インタラクションの連続性などを検証する手法としては、デスクトップ・ウォークスルーのように俯瞰的な視点でホリスティックに考えられる手法と交互に行っていくのがよいでしょう。
サービス・プロトタイピングやデスクトップ・ウォークスルーを実施する際には、サービスをデザインするメンバーだけでなく、実際のお店のスタッフや協力してもらえる顧客を巻き込んで実施できると、より有益なセッションにすることができます。それが先の5原則の「共創」です。
ツール5 サービス・ブループリント
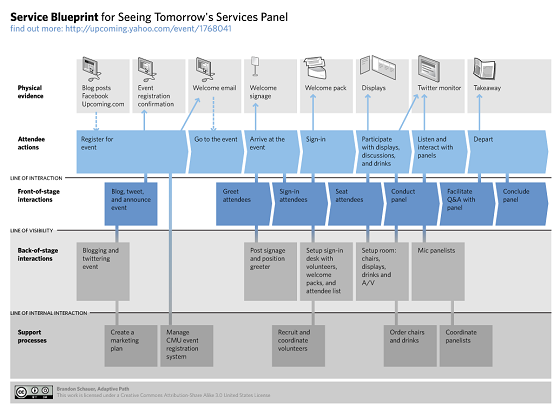
こうした検討過程を経て、デザインされたサービスは最終的には1つの設計図の形にまとめることが重要です。そのサービスの基本設計図ともいえる可視化のツールが「サービス・ブループリント」です。
次の例のように、サービス・ブループリントは一見するとカスタマージャーニーマップに似ています。

顧客がサービスを利用する流れに沿って、その行動やタッチポイントをマッピングしていくという点から見れば、カスタマージャーニーマップとサービス・ブループリントは似ています。
ただし、以下の点で両ツールは大きく異なります。
カスタマージャーニーマップ ―― サービスをAs-Is(現状)で可視化。顧客の行動や心理にフォーカスし、サービス改善のヒントを探る
サービス・ブループリント ―― サービスをTo-Beで可視化。顧客行動に合わせてフロントエンド、バックエンドのスタッフやサービスシステムがどう連携して動くかを明らかにする。サービスの包括的なレベルでの基本設計を固めるとともに、オペレーションのデザインやシステム設計をするための前提を提供する
ここで皆さんにあらためて考えてもらいたいのは、スタッフのオペレーションや各種デバイス向けのアプリケーションなど、サービスの各種タッチポイントのデザインを実際に行うのは、サービス・ブループリントでサービス全体の基本設計がおおよそ固まったあとだということです。
その意味では、あくまで現状を可視化するためのカスタマージャーニーマップを描けたからといって、そのあと、すぐに「Webサイトの設計をどうしようか?」と考えるのは、そもそもおかしいのです。
このあたりの誤解が「カスタマージャーニーマップを描いたものの、うまくビジネスに活かせない」ことの原因になっているはずです。
サービスデザインをさらに理解するための情報源
以上、サービスデザインの流れに沿って、ざっとカスタマージャーニーマップ以外の顧客行動の可視化ツールを紹介してきました。
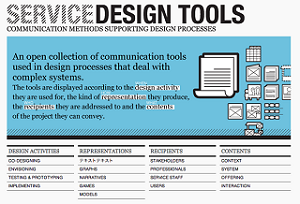
これ以外にも、サービスデザインという領域においては、デザインプロセスの段階ごとに適したツールが用意されています。ここで紹介したツールも含めて、先に紹介した書籍にも多くのツールが紹介されています。また、「Service Design Tools」というWebサイトでは、サービスデザインで用いられるさまざまなツールが活用例とともに紹介されています。
カスタマージャーニーマップという流行を追いかけるだけでなく、本格的にカスタマーエクスペリエンスを重視した設計に取り組みたいと考えている方は、このあたりもしっかりと理解しておくべきでしょう。
- この記事のキーワード