あなたは大丈夫? 隠しテキストとキーワードの乱用はペンギン・アップデートの餌食に
海外のSEO/SEM情報を日本語でピックアップ
あなたは大丈夫? 隠しテキストとキーワードの乱用はペンギン・アップデートの餌食に
悪意がなくても危険 (SEO Braintrust)
ペンギン・アップデートでウェブスパムと判定されたと思われ順位を大きく落とした6つのサイトを分析した記事だ。知る人ぞ知る、米国のSEOエキスパートのダン・シーズ氏によるものだが、次のようなスパムの痕跡を発見できたそうだ。
隠しテキスト ―― 検索エンジンをだます意図があるなしにかかわらず、明らかに隠されているテキスト
alt属性とtitle属性の乱用 ―― 画像のalt属性と、画像またはリンク(aタグ)のtitle属性に詰め込んだキーワード
フッターリンク ―― フッター部分に設置したキーワードリンクの塊。多くのケースでは小さかったり灰色だったりユーザーが気づかないようにしていた。
偽装リンク ―― マウスを乗せないとリンクであることがわからないようにしているリンク(通常のテキストと同じにしてある)
ひどいコンテンツ ―― キーワードのリンクを詰め込んだ、読むに値しないようなブログや記事コンテンツ。リンクを隠しているケースもあった。
同じサイト管理者が運営する2つのサイトのうち、1つはペンギンにやられたがもう1つは影響を受けなかった。違いは隠しテキストやキーワードの詰め込みだったようだ。背景色に似せたテキストやキーワードリンクを詰め込んだブロックを設置していたらしい。
本人はユーザーに隠すつもりや検索エンジンをだますつもりはまったくなかったと言い張っているが、問い詰めるとユーザーには見せる必要がないから外見上は目立たなくしたと白状した。
結局のところ、「検索エンジンのランキングを上げるため」、ただそれだけの理由で取り入れた手法はウェブスパムに該当する確率がきわめて高いのだ。心当たりがないか振り返ってみてほしい。ペンギンに捕獲されてからでは遅い。
グーグルが公式にレスポンシブ・ウェブデザインを推奨!?
ウェブデザインの視点から (Official Google Webmaster Central Blog)
スマートフォン向けのサイトの構築方法にはいくつかあるが、グーグルは、レスポンシブ・ウェブデザインを英語版ウェブマスター向け公式ブログで推奨した。
レスポンシブ・ウェブデザインは簡単にいえば、端末デバイスのスクリーンサイズに応じてウェブページのデザインを変化させる技術だ(詳しくはこちらの記事を参照してほしい)
公式記事では、レスポンシブ・ウェブデザインのために使われる技術として、次の要素を紹介している。
- リキッド・レイアウト(Liquid Layout)
- ビューポート(Viewports)
- メディア・クエリ(Media Queries)
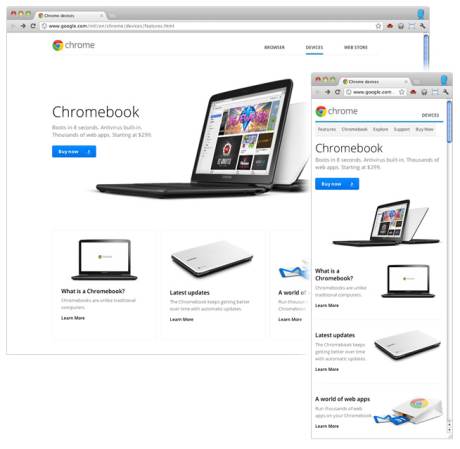
グーグルが運用するサイトでもレスポンシブ・ウェブデザインを採用しているものが増えている。下のサイトにアクセスしてウィンドウのサイズを小さくしたり大きくしたり変更してみてほしい。表示されるコンテンツやレイアウトがウィンドウの大きさによって変化するのが分かるはずだ。
グーグルのウェブマスターセントラルに従事しているマイケル・ウィゾミエルスキー氏は、レスポンシブ・ウェブデザインを勧める理由を次のようにGoogle+でコメントしている。
- デバイスごとにコンテンツを作成する必要がなく1つで済むため管理が楽
- URLが1つなので正規化を考えなくてよい
- ユーザーエージェント(UA)で振り分ける技術を必要としない
いっぽう同じグーグル社員でユーザーサポートに献身的なジョン・ミューラー氏は、公式記事を書いた執筆者はウェブデザインの観点から述べておりクローリングやインデックス、ランキングは意識していないと、こちらもGoogle+でコメントし、「ゆくゆくは検索エンジンの視点からもアドバイスしたい」と付け加えている。
スマートフォン普及の勢いが続いている。スマートフォンからのアクセスが急激に伸びているサイトも多いことだろう。スマートフォンの表示に最適化したサイトの作成はもはや避けては通れなくなってきているのではないだろうか。
レスポンシブ・ウェブデザインがすべておいて優れているということでもないのだが、管理のしやすさと将来性を考えると採用を前向きに検討すべきだと筆者も個人的に思う。
【グーグル公式】画像検索最適化のコツ
嬉しい公式アドバイス (Official Google Webmaster Central Blog)
グーグルは、画像検索と相性の良い画像コンテンツについてアドバイスする公式ブログ記事を公開した。主要なポイントを簡潔にまとめると、次のようになる。
画像が埋め込まれたHTMLと画像そのものをクロールする。
BMPとGIF、JPEG、PNG、WebP、SVGをサポートする。
画像のファイル名を内容に関係するものにする。
ユーザーに分かりやすいようにalt属性を記述する。
画像の周囲に画像を説明するテキストを書く。
画像サイズに上限はない。
EXIFデータも使うかもしれない。
画像サイトマップを送信する。
上のなかのいくつから、検索順位を決定するのに重要な要因を順に並べると次のようになるそうだ。
- alt属性
- 画像サイトマップ
- EIXFデータ
- 画像のファイル名
画像が主要なコンテンツで画像検索からのトラフィックを期待するサイトの管理者は、参考にしてほしい。なお、日本語のファイル名もグーグルは認識していることを筆者は確認している。
HTML5を使え! グーグルが定めるHTML&CSSコーディング
かなり先進的? (Google HTML/CSS Style Guide)
HTMLとCSSのコーディング・ガイドラインの最新版をグーグルは公開した。
「HTML5の使用を推奨しXHTMLを使わないようにするべき」というのがいかにも最新版っぽく感じられる。
ガイドラインの例をいくつか紹介しよう。
外部から読み込む要素のURLからプロトコル名を削除する。
非推奨(NG) <script src="http://www.google.com/js/gweb/analytics/autotrack.js"></script>推奨(OK) <script src="//www.google.com/js/gweb/analytics/autotrack.js"></script>インデントはスペース2文字でタブは混在させない。
推奨(OK) .example { color: blue; }UTF-8で記述していれば「—」「”」「☺」などの文字エンティティは不要(「<」などを除く)。
非推奨(NG) ユーロの記号は “&eur;”。推奨(OK) ユーロの記号は “€”。- CSSのセレクタ指定では、IDやクラスで指定している場合、必要がなければ要素名は省略し、さらに不要な上位要素の指定も省略する。
非推奨(NG) ul#example {} div.error {}推奨(OK) #example {} .error {} CSSのプロパティ指定では短縮形を使う。
非推奨(NG) border-top-style: none; font-family: palatino, georgia, serif; font-size: 100%; line-height: 1.6; padding-bottom: 2em; padding-left: 1em; padding-right: 1em; padding-top: 0;推奨(OK) border-top: 0; font: 100%/1.6 palatino, georgia, serif; padding: 0 1em 2em;CSSの値指定では、「0」の場合は単位(emやpxなど)を省略する。
非推奨(NG) margin: 0px; padding: 0px;推奨(OK) margin: 0; padding: 0;CSSの値指定で「0.5」などを指定する場合、「0」を省略する。
非推奨(NG) font-size: 0.8em;推奨(OK) font-size: .8em;ID名やクラス名は単語をハイフンでつなぐ。
非推奨(NG) .demoimage {} .error_status {}推奨(OK) .demo-image {} .error-status {}CSSではすべての指定の最後にセミコロンを付ける。
非推奨(NG) .test { display: block; height: 100px }推奨(OK) .test { display: block; height: 100px; }
ガイドラインは英語版のみだが、ウェブデザインの業務に携わっているウェブ担当者は読んでみてほしい。英語が苦手でもグーグル翻訳を使えば、完璧ではないがほぼ意味が理解できるだろう。
なおレスポンシブ・ウェブデザインのピックアップ同様、こちらもデザイン・開発面からの推奨でありクローリングやインデックスといった検索エンジンの観点は考慮していないと思われる。
テキストの画像置換よりウェブフォントをオススメ
ウェブフォントで代替できればいいのだけれど (Google Webmaster Central Channel on YouTube)
テキストの画像置換(Cufon、sIFR、FLIRなど)をグーグルはどのようにみなしますか?
この質問にグーグルのマット・カッツ氏が回答した。
基本的に、ユーザーとGooglebotに同じコンテンツを見せたいと思っているはずだ。可能な限り同じ実際のコンテンツを見せたいだろう。
sIFRのような手法を使うのは大丈夫だと僕たちは言ってきた。でも、この世界に現れている新しいものに意識を向けてみてはどうだろうか。
今なら、たとえば「web fonts」(ウェブフォント)で検索すれば、100種類以上のウェブフォントがあるディレクトリをグーグルは持っていると思う。
では、話の核心に入ろう。これらの一般に公開されていて入手できるフォントを使えば、sIFRのような従来の置き換えのテクニックを使わなくてすむ。ブラウザで選択してコピーして張り付けることができる実際の文字だからね。
画像置き換えによる悪用や乱用をたくさん見ているわけではない。ロゴがあってその下に「安いバイアグラ購入」や「借金一本化」のようなテキストをもし隠していたとしたら偽装だとみなすだろう。だけど置き換えられているテキストとロゴに入っているものが同じならそれはとてもいい状態だ。
とはいえ、ウェブフォントのような新しいことを調べてみることを僕は勧める。というのも、そのほうが置き換えのような“テクニック”を使わなくていいし、本当の文字でマークアップに別の方法を利用しているにすぎないからだ。ブラウザでも見栄えがいいし同時にテキストはきちんとそこにある。すなわち検索エンジンは、通常のテキストのようにインデックスして処理できる。
sIFRなどは、日本語環境ではほとんど普及してこなかったのでご存じない方も多いと思うが、テキストで書かれている特定の部分を、ページ表示時に希望のフォントでの表示に自動的に置き換える手法だ。
それも悪くないのだが、最新の技術としてウェブフォントを使うことをマット・カッツ氏は推奨している。たしかに魅力的な手段なのだが、日本語フォントはファイルサイズが大きくなるという欠点があり、残念ながらまだ実用的ではない。日本語サイトのウェブ担当者にとって画像置き換えには依然としてこれといった明確な解決策がないのが実情だ。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
グーグルが4月に実行した検索品質改善とペンギン&パンダ・アップデート対策の記事を今週はピックアップ。
- Googleの4月アップデートからSEO的に気になる点をまとめてみた。
全52個から重要ポイントを解説 - ペンギンとパンダを乗り切るSEOのあるべき姿
早々に来たペンギンとまだ来ぬパンダの対策に