「ガイドライン違反の警告には速やかに対処すべし」グーグル社員が忠告
海外のSEO/SEM情報を日本語でピックアップ
「ガイドライン違反の警告には速やかに対処すべし」グーグル社員が忠告
都合よく自己判断せずに直ちに行動する (Google Webmaster Central Help Forum)
グーグルのジョン・ミューラー氏が、不自然リンクをはじめガイドライン違反の警告を受けたときの対処法について、公式ヘルプフォーラムでアドバイスした。
特に重要なのは次の2点だ。
ペナルティを受けている兆候があろうがなかろうが、速やかにガイドライン違反を修正し再審査リクエストを送信する。
リンクを購入したことがあるなら過去にさかのぼってすべての有料リンクを撤去する。
そのほかの重要点をSEMリサーチで渡辺氏がまとめているので、必ず読むようにしてほしい。
- 「Googleからガイドライン違反を指摘されたら、速やかに対処すること」- Google John Muller氏
- 「3年前から有料リンクを購入しているなら、3年前の購入前の状態に戻すこと」 Googleからの再審査リクエストのアドバイス
以前にも紹介した内容だが、大切なので何度もお伝えしておく。
特殊文字や大文字をURLに使っても大丈夫か?
使わないことをマット・カッツは推奨 (Google Webmaster Central Channel on YouTube)
URLのドメイン名・ディレクトリ名・ファイル名には、アルファベット以外の言語の文字、たとえばフランス語やスペイン語で使われる特殊文字(ç、á、è、ñなど)や日本語を使える。
「アルファベット以外のこのような特殊文字をURLに使ってもいいか、また大文字を使ってもいいのか」という質問に、グーグルのマット・カッツ氏が回答した。
結論としては、「できるだけ英語で使われるアルファベット26文字の小文字を使うのがいい」だ。ビデオでは、次のように解説している。
一般的にグーグルは特殊文字を処理する能力を持っている。あらゆるタイプのURLを比較的上手に処理できる。
でもできることなら、URLの特殊文字を避けることを勧める。なぜならグーグルが世界でただ1つの検索エンジンではないからだ。多くの検索エンジンでは、普通は使われない文字や非ASCII文字がURL内に使われると想定していないこともあるからだ。
そういった特殊なURLを処理するのは、検索エンジンにとっては少々やっかいなんだ。だから特殊文字をなくすことが簡単にできるんだったら、僕ならその手段を選ぶね。
ほかには、「%」やエスケープ文字がたくさんURLにあるのをユーザーが見たらコピー&ペーストしようとしなくなるかもしれないし、メールで知人に伝える気がなくなるかもしれない。長くて途中で切り取られてしまうこともあるかもしれない。そういったことが起きそうだ。
もう1つの大文字の質問はとてもいい質問だ。
僕の経験から言うと、多くの人がURLのパス、ときにはドメイン名にまで大文字を使いたがる。でも少なくとも長い間ウェブに関わってきた僕のようなユーザーにとって、URLに大文字を使うのは「わかってない」ように感じられる。というのは、URLに大文字を使おうが小文字を使おうが実際には問題にならないからだ。
たとえば「EXAMPLE.COM」や「Bob@ExampleSite.com」みたいなのは、僕には素人くさく映る。
それにユーザーが混同しやすい。小文字の「p」のURLにアクセスして次に大文字の「P」にアクセスしても同じコンテンツだと期待するだろう。
だから、可能ならばすべてのURLに小文字を使うことを勧める。大文字を使うとユーザーが混同してしまいそうだ。一緒くたにして間違って入力してしまうかもしれない。
できることなら、小文字に標準化することを推奨するね。
ディレクトリ名やファイル名に大文字と小文字を混在させると、サーバーが変わったときに違った問題が出てくる可能性もある。でも、すべて小文字に統一しておけばそういった問題は発生しない。僕ならそうするし、それを勧める。
検索エンジンや検索順位のためというよりは、「統一するため」と、「ほとんどのユーザーがウェブで慣れていることに合わせるため」だ。
ユーザーがお互いにメールしあったり、タイプしたりするときは、小文字のほうがシンプルで覚えやすい。
グーグルは特殊文字をきちんと処理できるけれども、使わないに越したことはないし、URLは小文字に統一したほうがいいということだ。
日本語ドメイン名や日本語のディレクトリ・ファイルはブラウザや検索結果の表示では日本語で表示されて分かりやすいとうメリットがある。しかしグーグル以外の検索エンジンやシステムではトラブルが起こることもある。また意味不明の長い文字列が続くと一般ユーザーには奇異に見えるかもしれない。
ただ、グーグルは日本語といえどもURLに含まれるキーワードも関連性を測る手がかりにしているようなので、ドメイン名やディレクトリ名・ファイル名に日本語を入れることは、SEOに限っていえば多少のメリットがあるかもしれないことを、筆者から付け加えておく。
大文字か小文字かは、やはり小文字を使うべきであろう。ドメイン名は大文字を使っても小文字に変えられるのでどちらでも同じだ。もっともデザイン的には大文字を使ってもいいのではないかと筆者は思う。
ディレクトリやファイルの名前においては、LinuxやBSD系のOSでは大文字と小文字を区別するので注意が必要だ。つまり、「index.html」と「Index.html」と「index.HTML」は別々のファイルとしてみなされるということだ(Windowsサーバーでは区別されない)。
参考のために、Apacheで大文字を含んだURLを強制的に小文字に書き換える設定を紹介しておく。
- httpd.confに記載
RewriteMap tolower int:tolower - .htaccessに記載
RewriteBase / RewriteCond %{REQUEST_URI} [A-Z] RewriteRule ^(.+) ${tolower:$1} [R=301]※「RewriteBase」は場所に合わせて変更すること
.htaccessだけでは設定できずApacheサーバー全体の設定ファイルであるhttpd.confに設定を加える必要があるため、共用レンタルサーバーなどでは利用できない場合もあるだろうが、Apacheの組み込み機能で実現できるので、覚えておくと便利だろう。
使い回し記事が原因でインデックス削除
他人の仕業だったけど注意したい (Google Webmaster Central Help Forum)
他の人からの寄稿を受け入れて掲載しているサイトがあった。ところが、あちこちのサイトで使いまわされている記事をたくさん投稿されたことが原因でインデックスが削除された事例がある。米国版のヘルプフォーラムで挙がっている話題で、グーグル社員のジョン・ミューラー氏の調査で判明した。悪用された記事には外部サイトへの被リンクも埋め込まれていたようだ。
誰でも自由に寄稿できるサイトを運用しているウェブ担当者は日本には少ないと思う。しかし、あちらこちらのサイトで同じ記事を使い回し、そこから順位を上げたいサイトに不正にリンクすることはインデックス削除対象になることを認識しておいてほしい。
ローテーションバナーはコンバージョン率を下げる
今すぐ撤去すべき (ClickZ)
画像が入れ替わったり、フェードアウト・フェードインしたり、スライドしたりする大きなローテーションバナーを掲載していると、確実にコンバージョン率を下げる。今すぐ撤去したほうがいい。
LPOのエキスパート、ティム・アッシュ氏が上のようにアドバイスした。理由は以下のとおりだ。
ユーザーが読み込むデータ量が多くなる
一般的にローテーションバナーはファイルサイズが大きいので、ウェブページの表示時間が遅くなる。表示に時間がかかるとコンバージョン率が下がる(なお米グーグルではページの表示速度がランキングにも加味されている)。メッセージと見え方に一貫性がなくなる
スライドショーの個々のスライドはそれぞれまったく違って見えることが多い。メッセージや視覚要素、Call to Action(行動の呼びかけ)などいろいろな目的に用いられページの見える部分の大部分を占めているので、数秒の間でガラッと繰り返し変わるとユーザーエクスペリエンスを低下させる。編集責任が欠如する
どのコンテンツが重要かを精査したり編集したりできないために、すべて表示できるローテーションバナーが使われがちだ。しかし、重要なものと重要でないものの優先度をつけて重要なものは常に表示しておくべきだ。動きに触発され意識がそれる
頻繁に動くものがあると、人間の脳の本能的な部分が反応してそちらに意識が向いてしまう。結果として本当に重要なものを視覚的に強調することが困難になる。ナビゲーションを押し下げる
巨大なバナーは場所を大きな占有するので、サイト内を案内するためのナビゲーションメニューが見える場所から押し出されてしまう。
画像が切り替わったり映像が自動で流れたり動いたりするバナーは、一見すると見栄えが良い。しかし、それを利用することにで得られるメリットとそのデメリットをちゃんと評価して検討してから設置するようにしよう。
ブラウザで発生したエラーをGAで計測
無料でお手軽なのがメリット (ThetaBoard Blog)
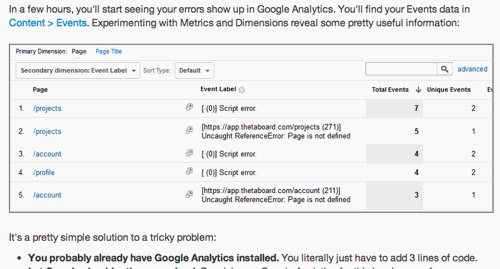
ユーザーがブラウザでページを表示しようとしたときに発生したJavaScriptエラーを管理者側が把握するのは難しい。専用のサービスもあるが、多少なりとも費用がかかることが多い。
そこでGoogleアナリティクスを利用したエラー計測方法をこちらの記事で紹介している。以下のコードをデフォルトのトラッキングコードのあとに追加するだけだ。
<script type="text/javascript">
// 既存のGoogleアナリティクスのトラッキングコードのあとに追加
window.onerror = function(message, file, line) {
var sFormattedMessage = '[' + file + ' (' + line + ')] ' + message;
_gaq.push(['_trackEvent', 'Exceptions', 'Application', sFormattedMessage, null, true]);
}
</script>発生したエラーはイベントトラッキングレポートで確認できる。
専用ツールほど詳細なデータは得られないが、簡易的なデータなら十分計測できるようだ。
ただし、イベントトラッキングには1セッションあたり500イベントまでという制限があるので、異常にエラーが多いページでは注意したほうがいいだろう。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
オーガニック検索とPPC広告のクリック数の調査データとコンテンツ作成のネタのヒントを今週はピックアップ。
- SEOが絶好調でもリスティング広告を買うべき理由 (by Google)n
検索結果で上位でもPPCの価値。記事末の補足を読むべし - これからのSEOに勝利するコンテンツを作る10の発想
コンテンツ作成のアイディア