どのページも注意書きが多すぎる
どのページも注意書きが多すぎる
さて、図3から図5までを、以下に再掲するので、スクロールして連続で見ていただきたい。


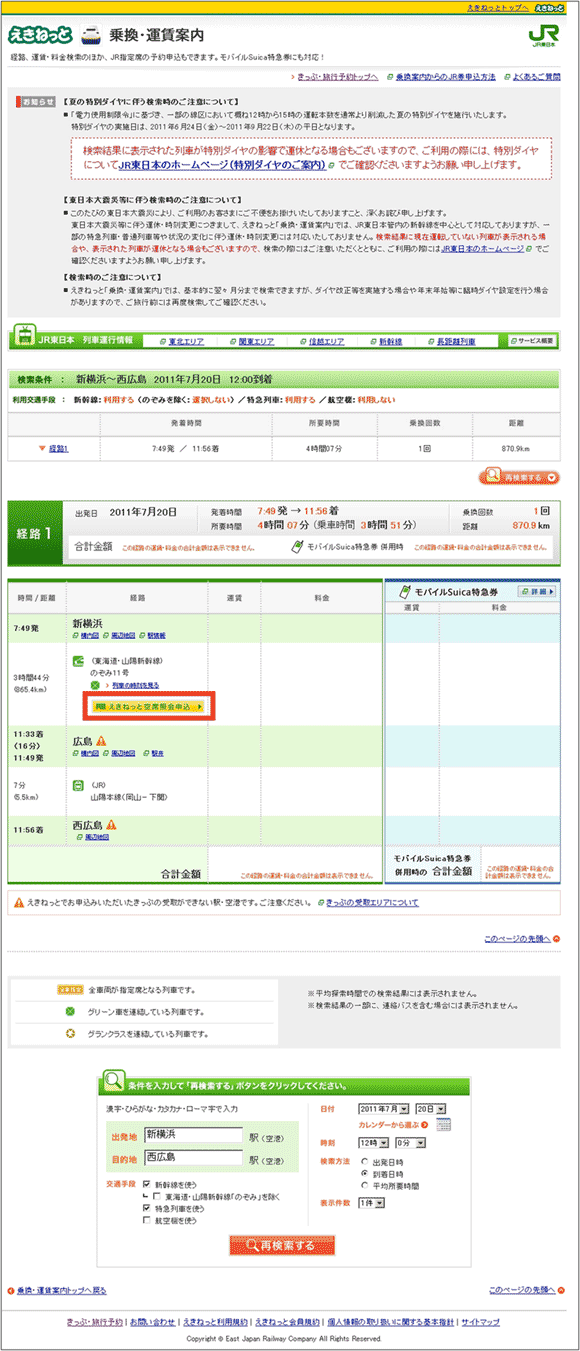
どのページにも、ページの一番上に「お知らせ」という枠が設けてあり、そのページのファーストビューは、ほぼその「お知らせ」で埋まっている。親切心からなのか、あるいはクレーム対策なのか、あらかじめいろいろ注意書きをしたいのはわかるのだが、ユーザーは機能をすぐ使いたい、あるいは結果をすぐ見たいのであって、ページの上部に注意書きがくどくど書いてあるのは非常に邪魔だ。
重要なボタンのデザインが目にとまりにくい
私の検索した内容に依存するのかもしれないが、図5のルート検索結果ページでは、表の「運賃・料金」という欄が空白で、金額がまったく表示されていない。そして、表の一番下の「合計金額」の欄に、「この経路の運賃・料金の合計金額は表示できません。」と小さくコメントが表示されている。「なぜなんだろう?」というかすかな疑問はいだきつつも、まあ料金は、最後に確認できるだろうと考えながら、[えきねっと空席照会申込]のボタン(図5の赤枠で囲んだ部分)をクリックすることにしよう。
それにしても、この[えきねっと空席照会申込]のボタン。黄色の背景色に緑色の文字というデザインだ。いったんその存在に気がついてしまえば、「ああこれか」と思うのだが、最初はこれがボタンだということに気づかなかった。そのため、「乗換・運賃案内」の検索結果ページが表示されたあと、次にどういうアクションをとったらよいのか、しばらくわからなかった。
次に何をしたらよいのかのナビゲーションをページ上部に表示するか、このサイトにおけるアクションボタンの色を統一するなりしないと、ボタンが単なる画像なのか、それともリンクなのか、何かの行動を起こさせるボタンなのかを、直感的に理解することはまず無理だろう。
- この記事のキーワード