誰もが知っている有名サイトをエキスパートレビューしながら、「もし、アクセス解析するなら」どのポイントに着目するかを第三者的な視点から解説。アクセス解析を用いてサイトの改善を行うための仮説構築力を身につけて、自社サイト、クライアントサイトをアクセス解析する際に役立ててほしい。

毎週木曜9時は「かってに解析!」。「もしもアクセス解析をするならば、どこに目をつけるか?」という視点で、だれもが知っている有名サイトをかってに取り上げ、サイトの問題点やチェックポイントにあたりをつける方法を解説していく。
今回も、前回に引き続き「ユニクロ」を取り上げる(以下、本稿において、カギかっこ付きで「ユニクロ」と書くときは、会社名ではなくサイト名を指す。他のサイト、企業も同様)。
筆者は、衣料品業界の会社やサイトが直面している課題や戦略・戦術を十分に理解しているわけでもない。あくまでもどのような点に着目したらよいのかを重視して読んでいってほしい。
「ユニクロ」の閲覧シチュエーション
今回のサイト利用シナリオは、前回と同じく、以下のとおりだ。ひとことで言うなら、オンラインでユニクロの商品を買うということ。非常に単純だ。
| 誰が | 新規訪問の個人ユーザー。実店舗で買い物したことはある |
|---|---|
| 何の目的で | 男性用カジュアルシャツを買う |
「ユニクロ」をエキスパートレビュー!
前回のまとめ
今回のレビューに入る前に、前回は何をおこなったかを、おさらいを兼ねて、簡単に説明しておこう。
前回は、まず、おそらくほとんどのユーザーが目にするであろうトップページを重点的に取り上げた。
トップページのグローバルナビゲーションでは、2つの表示方法が組み合わせて使われている。1つはプルダウンメニュー。もう1つは下のコンテンツ全体を押し下げたり、元に戻したりするような動きをする表示方法だ。
筆者は、このような一覧性高くグルーピングされたプルダウンメニューのナビゲーションについては、好意的に感じている。ただし、コンテンツ全体を押し下げたり、元に戻したり、画面が目まぐるしく上下左右に動くナビゲーションは落ち着かないという指摘をした。
それから、トップページ最上部のグローバルナビゲーションから、男性用カジュアルシャツのページのページへ移動して、目についたカジュアルシャツを選択し、個別商品ページを見てみたところまでだ。
シャツをショッピングカートに入れてみる
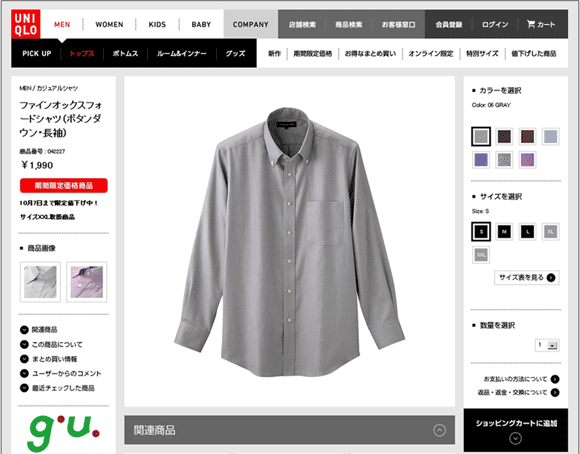
さっそく、「ファインオックスフォードシャツ(ボタンダウン・長袖)」を購入してみよう。

色は、デフォルトのグレーのままで、サイズはMにして買ってみることにする。
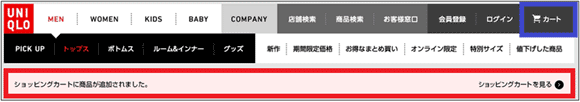
右側の「サイズを選択」でMをクリックして、[ショッピングカートに追加]のボタンをクリックする。すると、商品ページのグローバルナビ直下に、「カートに商品が追加されました」という表示が現れる(図10の赤枠で囲んだ部分)。
きっとまとめ買いが多いのだろう。
たしかに、ユニクロで単品買いというのは考えにくい。まずカートに商品を一杯入れてもらって、すべての買い物を終えてから、購入手続きを開始してもらうことが、お互いによいのだという経験値をもとにしたフローと考えられる。
カートの中身は1品だけだが、このまま購入まで進んでみよう。
「ショッピングカートを見る」(図10の赤枠で囲んだ部分の右端)、あるいはグローバルナビの「カート」(図10の青枠で囲んだ部分)のどちらをクリックしても、行き先ページは同じようだ。
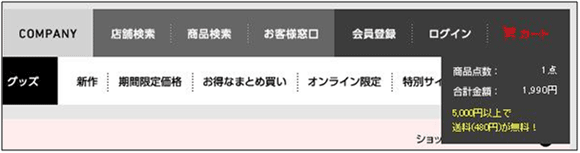
なお、右上の「カート」をマウスオーバーすると、クリックしなくても内容が表示される(図11)のはなかなかよいと思う。