僕がCEOを務めているStone Temple Consultingでは、「Google AJAX 検索 API」と「Google AJAX フィード API」を使って少し遊んでみた。これらは、ウェブサイトに動的コンテンツを埋め込むためのすばらしいツールだ。
今回の記事では、この2つのAPIを使ってサイトにコンテンツを埋め込む方法を説明しようと思う。
Google AJAX フィード API
これは、よそのサイトから(RSSやAtomなどの)フィードを取得してコンテンツを抽出し、それを自分のサイトに埋め込めるようにするGoogleのAPIだ。フィード管理ウィザードの使い方などは開発ガイドから参照できる。
Google AJAX フィード APIがどのように機能するのかを理解してもらうために、Web担から最近の記事を表示するサンプルを作ってみよう。次のようになる。
ブログのあるサイトだけでなく、それ以外のさまざまなコンテンツを持ったウェブサイトでもこういうことができるのはすごく便利だ。自サイト内のブログではないページで自分のブログをクロスプロモートすることも可能だし、関連した話題について、一連のさまざまなブログから記事を引いてきて、ベスト記事のリストを自分のサイトに組み込んだりもできるわけだ。
すばらしいのは、このフィードが完全に動的だということだ。そのことを確認するために、SEOmozサイトに新しい記事が投稿されるとフィードがどのように変化するかをチェックしよう。
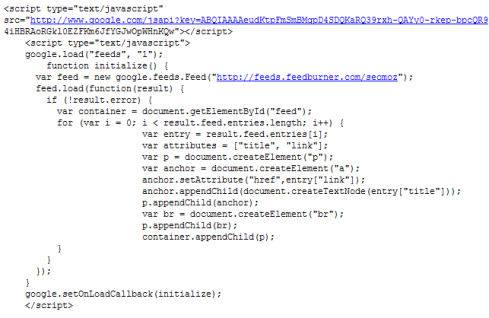
では、必要なコードを見てみよう。フィードを表示させたいページのどこかに次のJavaScriptを置く必要がある。

(僕もそうだけど)JavaScriptについてあまり詳しくない人のために、ソースコードついて少し説明しておこう。
このJavaScriptを動作させるためには、Google AJAX フィード API用の「APIキー」というものを入手する必要がある。このAPIキーはサイトごとに固有のものになっていて、グーグルのサイトから入手できる。具体的には、スクリプトの最初の行で、「key=」に続く部分がWeb担に固有のAPIキーになっている。
コードが正しいドメイン名上で動作していることをグーグルが確認するために、このキーが使われる。各ドメイン名には固有のキーが必要で、キーを取得したドメイン名上でなければこのコードは動作しない。
そして、コードを注意深く見てみると、「p」「a」「href」などの値を用いて変数の定義を行っているのがわかる。実際、何が行われているのかというと、このコードが動的にいくつもの<p>やhrefといったHTMLをページに挿入しているのだ。したがって、フォーマットは非常にシンプルだ。
もう1つ注意してほしいのは、真ん中よりちょっと上の「var container」のステートメントが「feed」というID属性の要素を参照していることだ。ページ上のどこにJavaScriptによってフィードの内容をHTMLとして出力を表示するかは、このIDを使って指定する。つまり、ソースコードのなかでJavaScript出力を表示したい場所に、次ののコードを挿入しておかなければならない。
<div id="feed"></div>これだけで準備はOKだ。力のあるプログラマなら、このAPIを利用して、さっきも言ったとおり、複数のフィードからおもしろい記事を抽出することもできる。もちろんそういうプログラマなら、フィードそのものに手を加えてデータを直接抽出することもできるだろうけれど、Google AJAX フィード APIはそのプロセスを仮想化してくれるんだ。
つまり、フィードの種類(RSS、Atomなど)やフィード規格のバージョンを気にしなくてもいいということ。特定のエレメントも自動的に処理してくれる。このおかげで、ジョン・ビアンド氏(僕のビジネスパートナー)や僕のようなエンジニアにとっては確実に、基本的な実装作業が楽になる。
Google AJAX 検索 API
では次に、Google AJAX 検索 APIを見てみよう。このAPIを使うと、次のようなGoogleのさまざまな検索リソースを利用できる。
- ウェブ検索
- ニュース検索
- 動画検索
- ブログ検索
- ローカル検索
- Googleマップ
- Googleカスタム検索エンジン
こうした検索リソースを利用するだけでなく、検索結果を自分のウェブサイトで動的に表示することもできる(つまり、ユーザーは検索結果を得るために、Googleにアクセスしなくてもいいということだ)。このAPIは君のサイトに高度な形で検索機能を統合するための、すばらしい手段を提供する。
一例として、お気に入りの動画を表示するために、僕が埋め込んだ動画表示を見てみよう。
この機能のすばらしい点は、動画が直接自分のページに埋め込まれて配置(そして再生)されることだ。自分の「動画バー」を作成するには、GoogleのGoogle AJAX 検索 API ウィザードページにアクセスすればいい。注意してほしいのは、このサンプルだとYouTubeで動画検索を行い、その結果だけを表示するということだ。そこで少し見直して、SEOmozサイトからWhiteboard Fridayの動画を引き出すというバージョンを作れるかどうか、やってみよう。
これで、好きなサイトから動画を抽出する方法も手に入れたというわけだ。グーグルでは、動画、マップ、ニュース、ブログ、書籍に関して、こうした検索を簡単に実現するためのウィザードを提供している。
まとめ
君たちがこういったツールをいじってみたいと思う理由はさまざまだろう。しかし、突き詰めればすべては、自分のサイトの訪問者が思わず引き込まれるような経験を作り出したいという欲求につながっている。たとえばSEOmozの場合、上記のWhiteboard Fridayのスクリプトを使って、サイト上のほかの場所でこれらの動画を宣伝することも可能なのだ。
- この記事のキーワード