今日は、ソーシャルメディア解析の話題を。自分のサイトに設置したFacebookの「いいね!」ボタンの使われ具合を分析する方法です。Facebookインサイトを使う方法と、APIでデータを取得する方法の2種類を紹介しましょう。
最近、Facebookの「いいね!」ボタンを見かけることも増えました。Web担でも2010年9月から「いいね!」ボタンを設定していて、先日の「TwitterやFacebookで共有されたリンクが検索順位に直接影響する――グーグルとBingが明言」の記事では何と840いいねを記録しました。
さて、この「いいね!」ボタンの押され具合を分析するにはどうすればいいのでしょうか? 各ページを表示してボタンの横に表示される数字を目視で確認していくのもいいのですが、もう少しデータとして分析したいですよね。
それには、「Facebookインサイトを使う方法」と「APIを使う方法」の2つがあります。それぞれ解説しましょう。
Facebookインサイトを使って「いいね!」を分析する方法
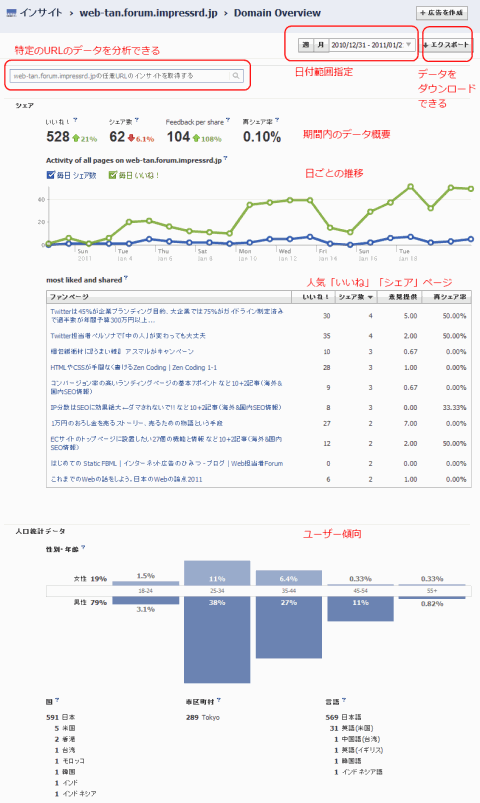
Facebookには、ファンページなどのアクティビティやユーザー傾向を解析する「Facebookインサイト」という仕組みがあります。Facebook上に作るファンページはそのままインサイトで解析できるのですが、自分のサイトに設置した「いいね!」ボタンもこれで解析できます。

このデータは1日1回集計され、1日が終わったあと24時間以内に利用可能になるとのこと。
※性別や年齢のデータはプライバシー保護のために一定数以上のユーザーがいないと表示されない模様。
ただし、そのためには、特定のドメイン名が自分の持ち物であることをFacebookに認識させなければいけません。そのために、HTMLに特定のコードを入れます(Googleウェブマスターツールのサイト認証のようなものですね)。
手順は次のとおり。
Facebookインサイトのページを開き、右上にある「あなたのドメインのためのインサイト」ボタンをクリックします。
・Facebookインサイト
→ http://www.facebook.com/insights/ポップアップ画面が表示されるので、
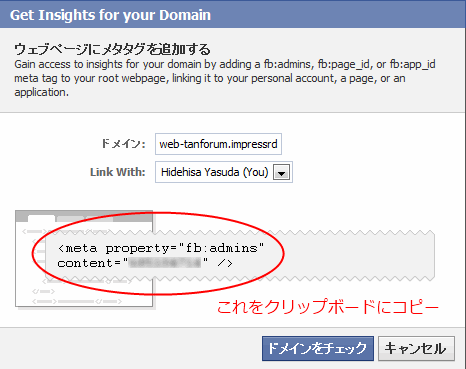
- 「ドメイン」に自分のサイトのドメイン名を入力
- 「Link With」から自分のFacebookアカウントを選択
して、ポップアップ画面下に表示される<meta>コードをコピーします。

ここでいったんFacebookから離れ、自分のサイトのHTMLを変更します。「ドメイン」に入力した自分のサイトのトップページの<head>内に、さきほどクリップボードにコピーした<meta>タグを貼り付けて保存します。
Facebookのインサイトのページに戻ります。また「あなたのドメインのためのインサイト」ボタンをクリックし、先程と同じドメイン名とリンク先を選んだら、下にある「ドメインをチェック」をクリックします。
「ドメインをチェック」をクリックすると、Facebookが裏であなたのサイトのトップページのHTMLをチェックして、先程追加したタグを読み取ります。エラーが表示されなければ確認が完了しています。Facebookインサイトのページをリロードすると、ドメイン名が表示されているでしょう。
ドメインをチェックの画面でどうしてもタグが認識されない場合は、Facebook用のタグが正しく記述されているかをチェックするURLリンターを使うといいでしょう。
これはHTMLチェックツールのようなもので、URLを指定するとそのページをチェックしてくれます。正しく入力されていれば、Facebookアカウントでの認証ならば「Admins」の欄に、ファンページでの認証なら「Page ID」の欄に、データが表示されるはずです。

インサイト情報を複数のFacebookユーザーが見られるようにすることもできます。サイトのファンページをFacebookに作り、インサイトのドメイン名の確認画面の「Link With」で個人のアカウントではなくそのファンページを指定するのです。そうすると、そのファンページを管理しているすべてのユーザーがインサイトを確認できるようになります(ユーザーにリンクする場合metaタグのpropertyは「fb:admins」ですが、ファンページにリンクする場合は「fb:page_id」になるので、HTMLへの追加時に注意)。
APIを使って「いいね!」を分析する方法
Facebookインサイトはたしかに良いのですが、コンテンツごとの「いいね!」数の分析を詳細に行おうとすると力不足です。そこで、詳細なデータをAPIを使って取得してみましょう。
この先は技術的な内容になるのであまり詳しくは解説しませんが、やり方はいくつかあります。
- グラフAPIを使う方法
- FQLクエリを使う方法
- OData(Open Data Protocol)を使う方法
簡単なのは、グラフAPIを使う方法ですね。取得したいURLを
https://graph.facebook.com/?ids=対象URLの書式で指定したAPI用のURLにアクセスすると、JSON形式でデータが得られますので、それを分析します。
たとえば、先日の「TwitterやFacebookで共有されたリンクが検索順位に直接影響する――グーグルとBingが明言」の記事のインサイト情報を得るには、次のURLにアクセスします。
https://graph.facebook.com/?ids=http%3A%2F%2Fweb-tan.forum.impressrd.jp%2Fe%2F2011%2F01%2F24%2F9554こうした仕組みをCMSに組み込んで、アクセスされたタイミングまたは定期的にデータを取得すると、詳細な分析ができるでしょう。
たとえばWeb担では、APIで取得したデータを使って、Facebook「いいね!」数の多い順に人気記事ランキングを出せるようにしてあります。
・Web担当者ForumのFacebookいいね! 人気記事ランキング
→ /popular/facebook
私は使ったことはありませんが、Excel 2010+PowerPivotの組み合わせでODataを分析させると、なかなか便利なようですね。
- Facebookインサイト
→ http://www.facebook.com/insights/ - ヘルプセンター(プラットフォームウェブサイトのインサイト)
→ http://www.facebook.com/help/?page=1105 - URLリンター - Facebook開発者
→ http://developers.facebook.com/tools/lint - insights - Facebook開発者
→ http://developers.facebook.com/docs/reference/fql/insights - FacebookのInsights OData Service
→ http://apps.facebook.com/insightsodata/ - PowerPivot
→ http://www.powerpivot.com/
※Excel 2010にインストールしてInsights ODataを扱えるようにするプラグイン
現在のページのFacebook「いいね」数などを取得するブックマークレット
このソーシャル共有チェックブックマークレットを実行すると、そのときにブラウザで表示しているページのURLに対する「いいね!」数、Tweet数、はてなブックマーク数を調べられます。
ブックマークレットの中身は以下のとおりです:
javascript:(function(){
var load = function(src, check, next) {
check = new Function('return !!(' + check + ')');
if (!check()) {
var script = document.createElement('script');
script.src = src;
document.body.appendChild(script);
setTimeout(function() {
if (!check()) setTimeout(arguments.callee, 100);
else next();
}, 100);
}
else next();
}; /* thanks http://d.hatena.ne.jp/amachang/20071116/1195202294 */
var social = {
'Facebook':{
url:'http://graph.facebook.com/?ids='+encodeURIComponent(location.href),
func:function(data){
if ('undefined' == typeof data[location.href].shares){
social.Facebook.num = 0;
}
else{
social.Facebook.num = data[location.href].shares;
}
}
},
'Twitter':{
url:'http://otter.topsy.com/urlinfo.js?url='+encodeURIComponent(location.href),
func:function(data){
if ('undefined' == typeof data['response'].trackback_total){
social.Twitter.num = 0;
}
else{
social.Twitter.num = data['response'].trackback_total;
}
}
},
'HatenaB':{
url:'http://api.b.st-hatena.com/entry.count?url='+encodeURIComponent(location.href),
func:function(data){
social.HatenaB.num = data;
}
}
};
load(
'http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js',
'window.jQuery',
function(){
jQuery.each(
social,
function(i,item){
jQuery.ajax({
dataType:'jsonp',
cache:false,
url:item.url,
success:item.func,
error:function(){item.num='-'}
});
}
);
var loop = 0;
var showdata = function(){
var ready = true;
var text = '';
jQuery.each(
social,
function(i,item){
if ('undefined' == typeof item.num){
ready = false;
}
else{
text += ' '+i+': '+item.num+"\n";
}
}
);
if (ready){
alert('URL: '+location.href+"\n"+text);
}
else{
if (++loop > 3){
return;
}
setTimeout(showdata,500);
}
};
showdata();
}
);
})();