今回のホワイトボードフライデーでは、SEOの上級者向けの概念である「クロールバジェット(クロールの割り当て)」を取り上げる。グーグルがあなたのサイトのクロールに使ってもいいと考える時間は有限なので、インデックスの問題がある場合に気をつけるべきテーマだ ―― 特に大規模サイトや更新が多いサイトでは。
Mozファンのみんな、こんにちは。今日のテーマは「クロールバジェット」だ。
まず言っておいたほうがいいと思うのだけど、このテーマは少し上級のSEO向けというか、主に大きめのウェブサイトが対象だ。とはいえ、これには当てはまらないという人も、クロールバジェットに適用できそうな戦術や診断を考える際に浮上するSEO理論の観点から、学べるものがたくさんあると思う。
ただグーグルのドキュメントでは、クロールバジェットを気にするべきなのは、次の場合だとしている:
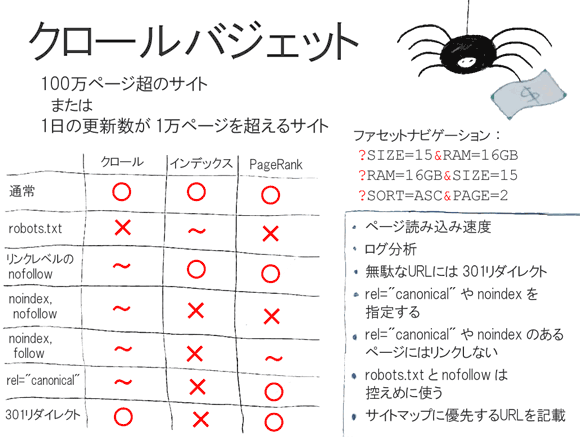
- 100万ページを超えている場合
- 1日の更新数が1万ページを超えている場合
これがどちらかというと厳しいというか、恣意的なしきい値なのは明らかだろう。わたしに言わせると、上記の条件に当てはまらないとしても、
- サイトのインデックスに問題があり、サイトの深いところにあるページをインデックスしてもらえない場合
- ページのインデックスまでに時間がかかる場合
は、どちらもクロールバジェットの問題を考えるべきだ。
クロールバジェットとは?

「クロールバジェット」とは実際のところ何なのだろうか。
クロールバジェットとは、「あるサイトのクロールに使って構わないとグーグルが考える時間」のことだ。グーグルは全能のように見えるかもしれない。しかし実際のところ、
- グーグルが利用できるリソース(サーバーのCPUやネットワーク帯域)は有限であり
- ウェブは膨大である
そのためグーグルであっても、なんらかの優先順位を付けて、各ウェブサイトのクロールに割り当てる時間ないしリソースの量を決める必要がある。
現在のところ優先順位は、次の2つに基づいている(少なくともグーグルはそう述べている):
- サイトがグーグルユーザーの間でどれだけ人気があるか
- コンテンツの新鮮さ
Googlebotは、新しく見たことのないURLにいわば飢えているわけだ。
この動画では、
- クロールバジェットを増やす方法
については話をしない。そうではなく、
- 利用できるクロールバジェットを最大限に活用する方法
に目を向ける。どのような場合であっても、こちらのほうが全般的に簡単なのだ。
クロールバジェット問題の原因
実際のところ、クロールバジェットはどのような場合に問題化するのだろうか。
ファセットナビゲーション
クロールバジェットの問題につながるおそれのあるサイトの主な問題といえば、まずなによりも「ファセットナビゲーション」だろう。
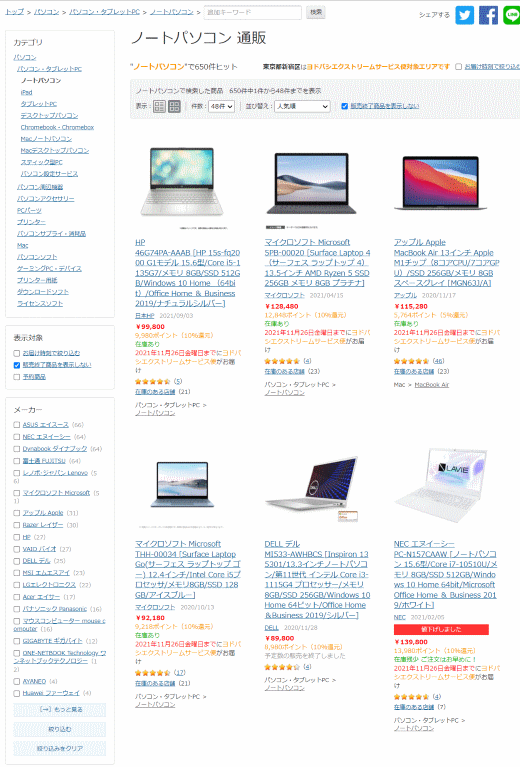
Eコマースサイトを思い浮かべてもらいたい。そこにノートPCのページがあるとしよう。画面サイズでフィルタリングができるものとする。「画面が15インチ」「メモリが16GB」として絞り込むと、それでもたくさんの組み合わせがあるだろうから、実際には1つのページや1つのカテゴリ(ここではノートPCのページ)であっても、URLは膨大な数になる可能性がある。
さらに、表示の並び替えを変えるとまた異なるURLが作られる。まったく同じページであるにもかかわらずURLが別になることでそれぞれクロールが必要になる場合がある。並び変えだけでなく、ページネーションなどURLバリエーションの原因には枚挙にいとまがない。こうして、1つのカテゴリページに膨大な数のURLが生まれる可能性がある。
検索結果ページ
よく浮上する問題がほかにもいくつかある。まずはサイト内検索の検索結果ページだ。特にページネーションがある場合には、多数のURLが生じる可能性がある。
リスティングページ
リスティングページ(特にUGCの投稿)もそうだ。求人掲示板やeBayのようなものは、おそらくページ数が膨大になる。
ユーザーがリスティングやコンテンツをアップロードできるようにしていると、やがてURLの数が膨れあがる可能性がある。
クロールバジェット問題への対処方法
こうした問題に対処してクロールバジェットを最大限に活用するには、どのような方法が使えるのだろうか。次のそれぞれについて解説していく:
- robots.txtファイルでのクロール制御指定
- ページのHTMLでのリンク(a要素)のrel属性で「nofollow」を指定
- ページHTMLのhead要素に記載するmeta要素でname属性にrobotsを指定して値に「nofollow」や「noindex」などを指定
- rel="canonical"による正規化URL指定
- 301リダイレクト

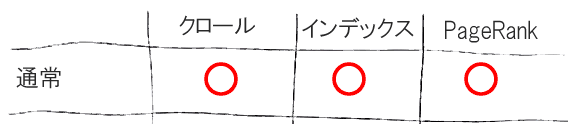
通常のURL

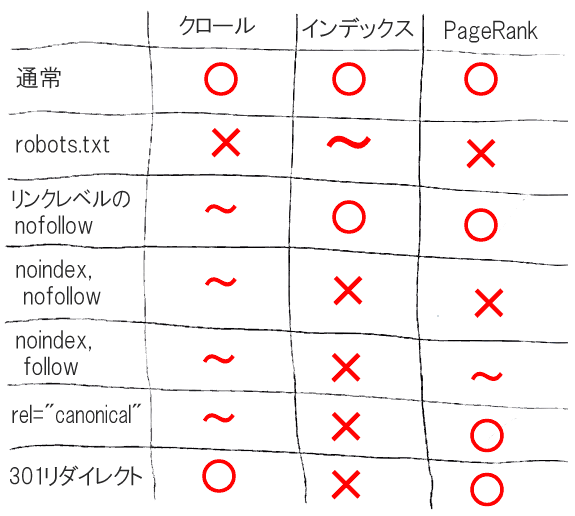
基準として、通常のURLに対するGooglebotの振る舞いについて考える。クロールは可能なのでOK、インデックスは可能なのでOK、PageRankも渡すのでOKだ。
通常のURLは、サイトのどこかでリンクすれば、グーグルがリンクをたどってページをインデックスしてくれる。たとえばトップページやグローバルナビゲーションからリンクすれば問題ないだろう。
そのため、こうしたページに通じるリンクには、実際はぐるりとある種の循環が生じる。さまざまなページ、さまざまなフィルターにたくさんリンクしていけば、リンクを経るごとに希薄化による損失はある。しかし、最終的には循環していく。PageRankがブラックホールのようなところに消失することはない。
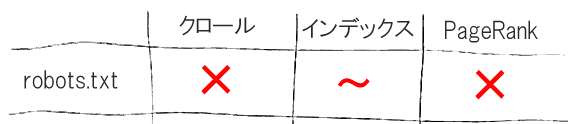
robots.txt

次は正反対に、クロールバジェット問題に使える最も極端な解決法であるrobots.txtファイルについて考えてみよう。
robots.txtでページをブロック(Disallow指定)すると、そのページはクロールできなくなる。すばらしい、問題は解決……とはならない。robots.txtで指定したとおりにはいかないことがあるからだ。
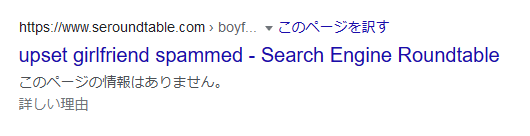
技術的には、robots.txtでブロックしたサイトやページもインデックスされる可能性がある。みんなも目にしたことがあるだろう。robots.txtなどでブロックされているためにmeta descriptionの表示されないサイトやページが、検索結果ページに現れることがある。
技術的にはrotots.txtでブロックしたページもインデックスされる可能性があるとは言ったが、実用上は、少なくともなにか有効なもので検索上位に入ることはない。だが、このようなページはPageRankを引き渡さない。こういったページにリンクすると、PageRankがそこに引き渡されることに変わりはないが、robots.txtでブロックされていると、PageRankはその先には渡らない。
PageRankが漏れるようになり、ブラックホールができたわけだ。その意味で、実装は容易だがかなり荒っぽい解決法だ。
この記事は前後編の2回に分けてお届けする。
後編となる次回は、クロールバジェット対策のうち、残る「リンクレベルのnofollow」「noindex, nofollow」「noindex, follow」「URL正規化タグ」「301リダイレクト」を使う方法について見ていく。