「ページのタイトルはh1タグでいれ、ページ内にh1は1つしか使わないこと」――このSEOベストプラクティスは、今でも重要なのだろうか。SEOコンテンツをA/Bテストするツールで試してみた。その結果と新しいベストプラクティスは……
ページに h1 タグを1つだけ使う――このベストプラクティスは重要なのか?
SEO担当者たちが検索マーケティングの草創期に繰り返し耳にしていたため、僕たちの脳裏に焼きついてしまった2つのベストプラクティスがある:
- ページのタイトルを
h1要素(タグ)にすること - 1ページに使う
h1要素は1つだけにすること
監査やSEOツールで目にしたこれらの推奨事項は、常に議論の的になった。次のような会話が交わされるのだ。
CNNはバカだな、ページ見出しに
h2を使っているよ。使う要素が間違ってる!
確かにそうだけど、でも今のままで害はある?
実を言うとわからないんだ
次第にSEO担当者はこうした考え方を捨て去るようになり、 h1 要素は1つだけ使うという厳格な概念は、「ページの冒頭付近に大きなテキストを置く」という考え方に落ちついていった。
グーグルの進化とミューラー氏による公式見解では……
グーグルも進化している。たとえば、次のようにだ:
コンテンツの分析能力が向上した
ページ内の各要素がどう絡み合っているかをより深く理解できるようになった。
そもそも、世の中のWebページには、HTMLマークアップのミスが存在しているものだ。その事実を考えると、使われているタグが h1 であろうと h2 であろうと div であろうと、ページに記載されている内容の解釈をグーグルが自分たちの側で独自に行おうとするのも理にかなっている。
この議論があまりに頻繁に浮上するため、グーグルのジョン・ミューラー氏はウェブマスター向けの動画で次のように語った。
h1要素は、1ページの中で好きなだけ使っていい。制限はない。上限も下限もない。
h1要素は、ページの構造を強化する素晴らしい方法であり、ユーザーや検索エンジンはページのどの部分がどの見出しの下に配置されているのかを理解できるので、私ならページ上で適切に使うだろう。そして特にHTML5では、ページ上で複数の
h1要素を使うのはまったく普通で、予想されていることだとも言える。そのため、心配する必要はない。SEOツールのなかには、これを問題にして次のように言ってくるものもある:
h1タグが1つもありません
h1タグが2つあります
私たちから見ると、これは重要な問題ではない。ユーザビリティの観点から見ると、改善するほうが理にかなっているかもしれない。したがって、こうした提案は完全に無視するわけではない。
しかし、検索エンジンという観点では、重要な問題だとは思わない。
サイトに
h1要素がまったくなくても、あるいは5つあっても、まったく問題ない
グーグルの最も信頼されている権威の1人がこのように述べているにもかかわらず、多くのSEO担当者はまだ懐疑的で、「信用したいが検証したい」と考えている。
h1とh2でSEO向けのA/Bテストだ!
そこでもちろん、僕たちはテストすることにした。しかも科学的に!
Distilledのクレイグ・ブラッドフォード氏は、Moz Blog(まさにこのブログのことだ)が見出しにh1ではなくh2を使っていることに気づいた(利用しているCMS特有の設定だ)。
そこで僕たちは、SEO向けのA/Bテストを行えるSearchPilotを利用して、50/50のスプリットテストを考案した。ブログのタイトルは半分がh1で表示され、残りの半分はh2のまま表示されるようにしたのだ。それから、2つのグループの間でオーガニック検索トラフィックに何らかの差が出るかを測定した。
- 通常版HTML:
<h2 class="h2 alt">How Google Evaluates Links for SEO [20 Graphics]</h2> - テスト版HTML:
<h1 class="h2 alt">How Google Evaluates Links for SEO [20 Graphics]</h1>
※Web担編注
SearchPilotは、SEO向けのA/Bテストを行えるサービス(旧名称DistilledODNからブランドが変更された)。CDNとして動作し、特定のセクションのコンテンツ群を使って検索エンジンでの評価をA/Bテストする仕組み。
通常のコンテンツ向けA/Bテストツールとは、テストの原理が次のように異なる:
通常のコンテンツ向けA/Bテスト
特定のURLに対する訪問者をセグメント分けして、同じURLでもテスト群に割り振られたユーザーにはテストバージョンのコンテンツを表示する。
そのため、テスト群に割り振られたユーザー(ブラウザ)でアクセスすると、そのコンテンツは常にテスト版で表示される。
SearchPilotによる検索エンジン向けA/Bテスト
サイト内のあるセグメント(ブログや製品情報など)内のコンテンツを「通常表示コンテンツ群」と「テスト表示コンテンツ群」にセグメント分けして、テスト表示コンテンツ群のほうはテスト用の修正を行って表示する。
そのため、だれがアクセスしても各URLは同じ表示だが、各コンテンツが割り振られたセグメントによって表示が変わる。
もちろんコンテンツが異なれば検索評価も変わるため、厳密なテストが行えるわけではないが、季節変動や検索エンジンアルゴリズムの変更なども加味してテストを行える仕組みのようだ。
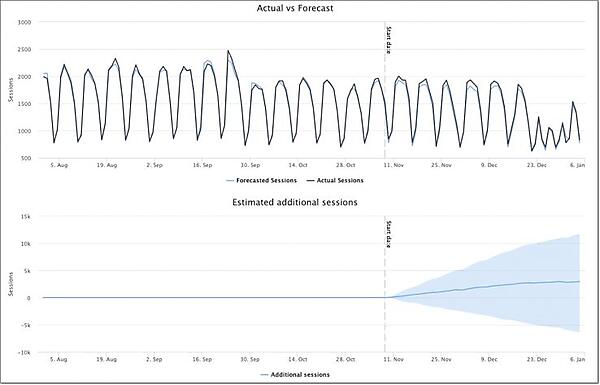
8週間後、結果が出た。
見慣れない人には、これらのグラフは少しわかりにくいかもしれない。Distilledのライダ・アビディ氏は、次のようにデータを分析してくれた。
変化の分析――判定不能
予想される上昇率:
6.2%(オーガニック検索セッション数は月間推定6,200件)
信頼度95%で予測できるオーガニック検索セッション数の月間増加幅:
- 最大: 1万3800件
- 最小: -4100件
このテストの結果は、オーガニック検索トラフィックの点で判定不能だったので、ロールバックすることを推奨する。
結果: h2 から h1 に変更しても、統計的に有意な差はなかった
グーグルの発言を裏付けるものとして、同社のアルゴリズムでは、僕たちがタイトルに h1 と h2 のどちらを使おうと気にも留めていないように見えた。おそらく、 h3 や h4 を使おうと、あるいは見出し要素をまったく使わなくても、同じ結果になるだろう。
とはいえ、僕たちのタイトルが次の状態だったことに注意してほしい。
- 大きなフォントサイズを使っていた
- 各記事の冒頭に置いていた
- 曖昧さがなく、グーグルにとって理解しやすかった可能性が高い
この実験は、「 h1 がランキング決定要因でないこと」を明確に証明するものではなく、「 h1 と h2 を使った場合で統計的に有意な差は確認できなかった」ことを示しているにすぎないことに注意してほしい。
これで問題は解決しただろうか? SEO担当者はそう慎重になることなく、 h1 に関するあらゆる推奨事項を捨て去るべきだろうか?
いや、そうとも言い切れない……
それでも h1 を使うべき理由
グーグルは何らかの方法で大半のタイトルを理解できているように見えるが、SEOのベストプラクティスとして h1 を使い続けるべきもっともな理由はいくつかある。
ゲオルギー・グエン氏は、Search Engine Landの記事でいくつかすばらしいポイントを挙げている。以下では、それらを要約していくらか補足しよう。
それでもh1を使うべき理由①
h1 でアクセシビリティが向上する
画面読み上げ技術では、表示でも検索機能でも h1 を利用して、ユーザーがコンテンツをナビゲートするのに役立てている。
それでもh1を使うべき理由②
グーグルは、 title 要素の代わりに h1 要素を利用することがある
グーグルが検索結果で表示するページタイトルとして、 title 要素ではなく、ページの他の要素からタイトルを抽出することがある。
title 要素を見つけられない場合や処理できない場合などにそうすることが多いのだが、使われるのは h1 要素であることが多い。
それでもh1を使うべき理由③
見出し要素の使用は、高い検索順位と相関関係がある
僕たちが目にしてきたほぼすべてのSEO相関性調査では、次のようなことが示されている:
ページにおける見出し要素の使用と検索順位の高さとの間に、小さいながらも正の相関関係がある。
SEMrushによるこの直近の調査もその1つで、この調査では h2 と h3 に注目した。
グーグルはh1がなくても問題ない ―― いくつか守っていれば
念のために、はっきりさせておきたいことがある:
「見出し要素自体がグーグルの検索順位決定要因である」という証拠はない。
しかし、構造化データに見られるように、見出し要素はページにコンテキストや意味を与えることができる。
ジョン・ミューラー氏は、Twitterで次のように述べている。
TBH I suspect most get too hung up about Hn's :). A script sees the page, you're highlighting some things as "important parts", so often we can use that a bit more relative to the rest. If you highlight nothing/everything, we'll try to figure it out.
— 🍌 John 🍌 (@JohnMu) October 2, 2019
正直に言って、ほとんどの人は
h*タグにこだわりすぎているのではないかと思う。ページのなかで「重要な部分」としてハイライトされている部分があれば、グーグルはその部分を他の部分よりも少し重視する場合が多い。
だが、次のような場合には、グーグルのロジックで重要な部分を判断しようとする:
- 何も強調されていない場合や
- すべてがハイライトされている場合
これはどういうことだろう?
h1 のベストプラクティスを守り続けることは、いくつかの理由からいい考えではある.
しかし僕たちの実験が示すように、 h1 の厳格なガイドラインに従わなくても、グーグルは重要な部分を判別してくれるはずだ。
とはいえ、次のようなことはしっかりやっておく必要があるだろう:
階層的な見出し ―― h1、h2、h3などでコンテンツの構造を体系化するのが理想的だ。
コンテンツの冒頭に大きなフォントサイズで見出しを置く ―― グーグルやスクリーンリーダーなど、コンテンツを読んでいる機械や人が、その見出しを簡単に見分けられるようにする。
細かいことにはこだわらない ―― h1やSEOの厳格なベストプラクティス沿ったサイトを実現できないCMSを利用している場合や、技術的な制約がある場合は、できる限りのことをして、細かいことにはこだわらない。
実際のSEOでは、好むと好まざるとにかかわらず、面倒なこともある。ただしありがたいことに、柔軟性もある。