大日本印刷株式会社の 森川 裕美 さん(HCD-Net認定 人間中心設計専門家)は、新規事業の開発にUXデザインのエッセンスを存分に活用しています。
サービスを立ち上げていくなかで、森川さんはどのようにUXデザインを進め、どのような学びを得たのでしょうか。
そして、「同級生たちがクリエイティブなところでキラキラ活躍しているのを見て、少し羨ましかった」という森川さんは、今の仕事をどう感じているでしょうか。

価値あるサービスだと感じたユーザーは能動的に動いてくれる
―― 森川さんが関わられている「FUN'S PROJECT MARKET」は、お気に入りのキャラクターやマークといったグラフィックと、好きなグッズを組み合わせて、自分だけのオリジナルグッズをつくれるECサイトです。リリースした反響はいかがでしたか。

スタートしたその日にTwitterで検索してみたらすごく盛り上がっていて鳥肌が立ちました。「このサービス、神か?」と言っている人もいて。
実は、サービスの初期リリースのタイミングでは、ソーシャルメディアへのシェア機能をつけなかったんです……まずは最小限の機能で世に出してみようと。
ところが、実際にサービスをリリースしてTwitterを覗いてみると、シェア機能がないにもかかわらず、いいなと思ってくれたユーザーさんがサービス画面のスクリーンショットをわざわざ撮って、自らツイートしてくれていたんです。
画面を拡大したり、まだ売ってもいないのにどうやってつくったんだろうっていうデザインのサムネイル画像をつくったりして掲載してくれている人までいました。
その人にとって価値のありそうなサービスだったら、わざわざソーシャルボタンという機能を用意しなくても、代わりの手段を使ってでもつぶやいてくれる。ユーザー心理とはそういうものなのだと、すごく納得感がありました。
サービスが、そのユーザーに価値がありそうだったら、自分で手段を見つけてつぶやいてくれる。ユーザー心理とはそういうもの
ユーザー体験シナリオは「サービスを知る」「グッズをつくってみる」「受け取り」の3ステップ
―― ユーザー体験のデザインは、どのように進めたのですか。
私は、今、リーン・アジャイル開発チームに所属していて、そのなかでUXデザインやUIデザインの部分を担っています。このチームは、「不確実性の高いサービスをウォーターフォール型で開発するのは危険なんじゃないか」という危機感を感じた開発メンバーが、数年前に立ち上げた組織です。
「ウォーターフォール」「リーン・アジャイル」は、サービスやシステムの設計・開発・実装をどのように進めるのかの用語。
「ウォーターフォール」は、「要件定義」「概要設計」「詳細設計」「開発」といった大きな流れの各ステップを順に進めて行くスタイル。
「リーン・アジャイル」は、よりユーザー価値とビジネス価値を高められるように、プロジェクトを小さな単位ですばやく検証・開発していけるようにするスタイル。
「FUN'S PROJECT MARKET」というサービスをやりたいという相談は、2017年の10月ごろにビジネス部門からありました。
ビジネス部門では、このサービスの企画にあたって「フィージビリティスタディ」を実施していました。フィージビリティスタディとは、サービスの実現可能性がどのくらいあるか事前に調査することなのですが、Webサービスがない状態で外のイベントに別の手段を使った形で出展して、受容性があるかどうかを確かめる検証を済ませていたんです。
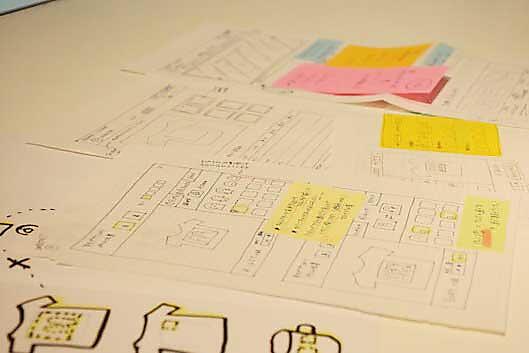
そのため、相談があった時点ですでに、アンケート結果や購入者の反応といった、ヒントとなりそうな情報が集まっていました。そこから「こういう人がいた」「こういう買いかたをしていた」というのを抜き出して、ユーザー体験のシナリオをつくっていきました。そのときのシナリオが、初期リリースの軸になりました。

フィージビリティスタディに基づいたユーザー体験のシナリオが、すべての軸
―― そのユーザー体験のシナリオとは、どんなものなのでしょうか。
シナリオは、大きく次の3ステップで書きました。
- サービスを知る
- グッズをつくってみる
- 受け取る
各ステップで、フィージビリティスタディなどから得られたユーザーの情報を参考にしています。
たとえば「サービスを知る」タッチポイントとしては、
- イベント
- キャラクターの公式ウェブサイト
- ソーシャルメディア
- コミュニティ
といった場が想定されますが、そこで他の人がグッズを持っているのを見て「自分が知らない、レアなグッズを友達が持っている!」というインパクトがあれば、ユーザーを次のステップへと進める原動力になります。
「グッズをつくってみる」のステップは、FUN'S PROJECT MARKET に来てもらって、実際に商品を買ってもらうまでの部分です。ここで課題となるのは、「いかにスムーズに複数の要素を組み合わせて好みのグッズをつくってもらえるか」でした。
そのため、実際にグッズをつくる画面はできるだけ複雑にならないように、試行錯誤を繰り返すことにしました。
ユーザーのゴールは「ものを買うこと」ではない
「受け取り」のステップも大切です。というのも、イベント出展などに販売員として参加し、ユーザーに直接話を聞いてみると、
自分の好きな模型の箱を入れたいからこのカバンを買いたい
次のイベントにこのTシャツを着ていきたい
といったように、「シーン」を語ってくれるんです。
ここから明確に見えてくるのは、ユーザーのゴールはものを買うことではないということです。ユーザーは、そのキャラクターのTシャツを着てイベントに行って楽しんでいる自分をイメージしていたり、趣味を楽しむシーンにそのグッズがある状態を期待していたりするのではないかと。
ユーザーのゴールはものを買うことではない
そのグッズを使うシーンをイメージしている
もちろんECサイトとしては、買ってもらった商品を無事にユーザーの手元に届けるのがゴールです。でもその先にはかならず、グッズが届いて、グッズとともにあるユーザーのシーンがあるなと。
さきほど挙げた例はポジティブな利用シーンのイメージでしたが、逆に次のような話を聞くこともありました。
会社に持っていくからPCが入らないと困るんだよ
自分は身体が大きめだから、ヒモが長いほうがいいんだよね
そうすると、ウェブサイト上ではちゃんとサイズが確認できなければいけないことがわかります。
こうしたことが、ユーザーとサービスのあいだを行ったり来たりしているうちに、どんどんわかるようになってきました。
ユーザーとサービスのあいだを行ったり来たりしているうちに、体験をデザインするためのヒントがどんどん見えてくる
プロトタイプでユーザーテストを実践、「受け取り」のステップまでテストで検証
こうしてシナリオに基づいたサービスの全体像をメンバーと共有できたら、いきなりサービスサイトをつくるのではなく、まず紙芝居レベルのプロトタイプをもとにユーザーテストをしてみました。

ユーザーテストの対象ユーザーのリクルーティングは、社内の人たちに協力してもらいました。社内といっても、弊社にはグループ合わせて4万人近くの社員がいるので、つながりをたどっていくとユーザーに近そうな人がいるものです。そこは非常に助かりました。
いくらシナリオに基づいたものだとしても、この段階でつくったユーザーインターフェイスは、あくまでも仮説に基づくものです。そのインターフェイスで「本当に意図が伝わるのか」「使ってもらえそうか」を検証しました。
またこのサービスはWebのデジタルな世界で完結するものではなく、リアルなものが届くまでの流れがあります。サービスのシナリオとしては、届いて手にするまでが大切だと考えていました。そのため、テストでは実際にテストプリントした商品が入った箱を用意して、「数日するとこれが届きました、開けてみてください」という、届いた箱を開けてはじめて商品を見たときの反応まで観察することにしました。
サービスサイトだけでなく、実際に商品が届くところの反応までプロトタイプで検証

リリース後もユーザーの反応を見て改善を継続
―― ユーザーを見る、ということを深くされていますね。
7月にリリースしたあとも、ユーザーの反応を見て、修正を続けています。
弊社は「東京アニメセンター」という展示施設を運営しているのですが、サービスをリリースした直後にそこで「アニメと鉄道展」という企画展をやったんです。この施設のなかで、実際にサービスを体験できるスペースを設けていたので、開発にたずさわったエンジニアや私がローテーションで説明員として入って、実際のユーザーの反応を見てみることにしました。
これをやってよかったのは、開発に関わったエンジニアにもユーザーの生の反応に触れてもらえたことです。実際に会場でユーザーを見たりその反応を聞いたりしたエンジニアからは、「やはりあそこは駄目ですね」とか「あそこは使いにくそうでしたね」といった声があがってきました。
そうしたことを自分たちの目で見て感じて、よりユーザーをイメージしながら開発できるようになったのを見ると、やってよかったなと思います。
エンジニアにも生のユーザーに触れてもらうことで、開発の納得感を後押し
とはいえ、こういう取り組みがはじめての人にとっては、いきなりユーザーと話をするのはとまどうものかと思います。そこで、あらかじめ最小限のポイントをまとめた簡単なヒアリングシートをつくって、それを見ながらヒアリングできるような用意をしておきました。
私自身がそうなのですが、「だれのためかわからないものを作業的につくる」のはあまり楽しくないですよね。ですから、開発に関わるチームみんなが「何のためにつくっているか」とか、「どういう人に届いているか」というのを理解できたらもっと開発が楽しくなるのではないかと思って、開発陣にもユーザーの声に触れてもらえる機会をつくることをこころがけています。
できるだけエンジニアもユーザーに触れるようにプロジェクトをリードしてきたのには、そうした考え方も関係しています。
「実績が担保されている」という後ろ楯で自信
―― ところで森川さんは「HCD-Net認定 人間中心設計専門家」の資格をとっていらっしゃいます。どんなメリットがありましたか。
いちばんには、自信につながりました。ちゃんと体系立てて話せるぐらいには背景知識を持っていて、実績がある。ある程度のレベルは担保できているという自信ですね。
これまでいくつか実務経験はありましたが、正直なところ自分が「どこまでできているのか」、自信はさほどありませんでした。ですから、本当にやれているのか、後ろ楯が欲しかったというのが正直なところです(笑)。
というのも、ずっと引け目があったんです。大学の同級生たちが広告業界などクリエイティブなところでキラキラ活躍しているのを見るたびに、胸がチクチクしていたんですよ。わりと最近まで。
―― 今も痛みますか?
今はもう大丈夫です。
新卒でエンジニアとして入社して、技術からはじめてだんだん上流にさかのぼってきて、今、ちゃんとデザインがやれていると思います。このサービスで、デジタルからリアルなものになってユーザーに届けるということにやっと関わることができました。自分のこれまでの経験がすべて活きています。
この会社で10年、がんばって、やっと今のサービスで実現できました。仕事するのは楽しいですね。
―― ですよね。ユーザーにもビジネスにも価値を提供できて、仕事が楽しくて、そして自分に自信がもてる、すばらしいですね。森川さんもキラキラと輝いてますよ! ぜひこれからも活躍してください。

取材・文・写真:羽山 祥樹(HCD-Net)
「HCD-Net認定 人間中心設計専門家・スペシャリスト」受験者を募集中(申請締切: 12月20日)
あなたも、UXや人間中心設計のプロとして森川さんのように活動してみませんか?
現場のエンジニア・デザイナー・ディレクタ-の方、あなたも「人間中心設計(HCD)」の専門家として資格をとりませんか?
人間中心設計推進機構(HCD-Net)が実施する「人間中心設計専門家」「人間中心設計スペシャリスト」は、日本で唯一の「人間中心設計(HCD)」の資格として、注目されています。
資格認定者の多くは、企業・団体において、
- 人間中心設計
- UXデザイン
- ユーザビリティ評価
- Web制作
- システム開発
- ユーザーリサーチ
- テクニカルライティング
- 人工知能
- IoT
などの業務や研究者として、第一線で活躍しています。
ユーザーエクスペリエンス(UX)や人間中心設計にたずさわっている方は、ぜひ受験をご検討してみてはいかがでしょうか。
「人間中心設計専門家」「人間中心設計スペシャリスト」の、今回の受験応募は、11月20日(火)に開始します。受験申請の締め切りは12月20日(木)です。
- 申込受付期間: 2018年11月20日(火)~2018年12月20日(木)
- 主催: 特定非営利活動法人 人間中心設計機構(HCD-Net)
- 応募要領: http://www.hcdnet.org/certified/