日本語で読めるSEO/SEM情報
- 今週のピックアップ
- 海外SEO情報ブログの掲載記事から
- 日本語で読めるSEO/SEM情報
- 海外のSEO/SEM情報を日本語で
- SEO Japanはお休みです
日本語で読めるSEO/SEM情報
モバイルSEOはウェブからアプリへ
App Indexing/Streamingの成果は? (ウォール・ストリート・ジャーナル日本語版)
SEOの記事が、ウォール・ストリート・ジャーナル日本語版に掲載された。
「変貌するSEOルール、ウェブからアプリへ」というもので、米国の国立公園を案内するアプリ、「Chimani(チマニ)」がApp IndexingとApp Streamingを導入し、どのような成果が出たのかをレポートしている。
App Indexingによってアプリコンテンツをインデックスさせることで、グーグルのモバイル検索からの流入が大きく伸びたそうだ。一方、App Streamingは利用時間を増やすことには貢献したが、アプリのダウンロードには貢献しなかったようだ。
しかし、モバイル検索においてウェブページではなくアプリが重要な存在になりつつあることは疑いようのない事実だろう。詳しい状況を元記事で読んでほしいが、
現在のSEOでは、ウェブサイトにキーワードを詰め込むことよりも、グーグルのコンピューターにアプリを開放するか、詳細な製品情報や価格、写真を定期的に提供する方が重要になっている。
という記述がウォール・ストリート・ジャーナルに掲載されるのは、正しいSEOの情報を広めるうえでも、ありがたいことだ。
あなたのHTTPSサイトは本当に安全? Chromeのセキュリティチェックツールで調べよう
HTTPS移行に重宝しそうなツール (Google Developers Japan)
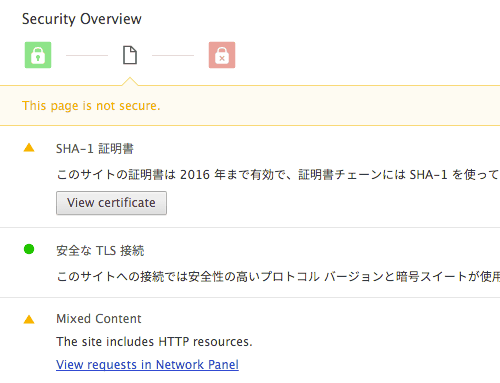
グーグルのChrome(クローム)ブラウザのデベロッパーツールに“セキュリティパネル”の機能が追加された。
セキュリティパネルでは、HTTPSページが安全な状態かどうかを診断し、安全でない場合は問題点を調べられる。具体的には、サーバー証明書の状態や、ページで読み込んでいる画像などのリソースをチェックしてくれる。
Chromeでは、正常なHTTPSページには緑色の鍵マークがURLの前に表示される。表示されていない場合は、なんらかの問題がある。セキュリティパネルで調査するといい。HTTPS移行の際に重宝しそうだ。
詳しい使い方は元記事を参照してほしい。なお「Chrome 48 ベータ版(で追加)」となっているが、最新バージョンの安定版にも追加済みだ。
ちなみに、このあとで紹介するSSLのサーバー側ぜい弱性「DROWN」はこのツールではチェックできない。
SSLの仕組みにまたぜい弱性、サーバー側で対応が必要
必ずアップデートするように (piyolog)
WebサーバーでSSLを実現するなどの暗号関連の処理を担う主要なソフトウェアに、セキュリティ上の問題が発見された。
「DROWN(ドラウン)」と名付けられた新たなぜい弱性だ。
SSLが有効な環境なのに通信内容を傍受されても発見できない状態になるリスクや、秘密鍵を取得されるなどのリスクがある。
元記事では、自分のサイトがこの問題の影響を受けるかどうかを調べるツールも紹介されている。
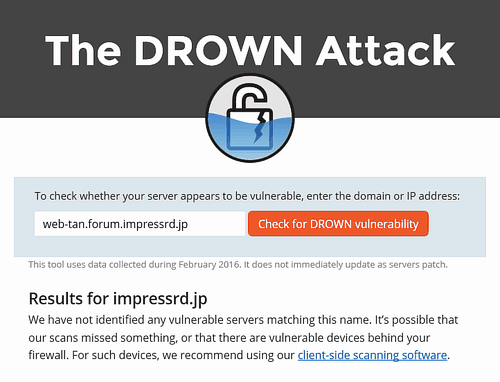
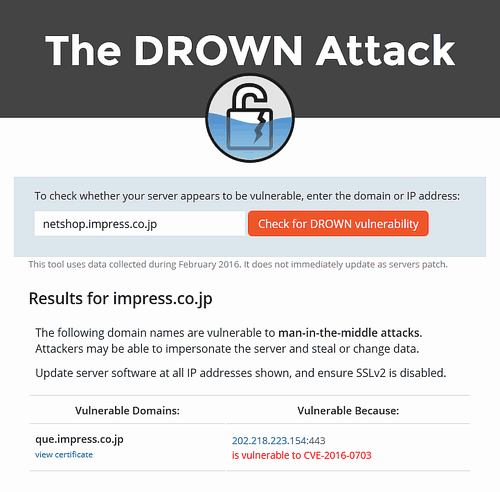
- DROWNぜい弱性の影響をチェックするDROWN Attack
上記サイトにアクセスし、自分のサイトのサーバー名(「www.example.com」部分だけ)をテキストボックスに入力してボタンをクリックすると、すぐに結果が表示される。
問題なければ次のようになる。

サーバーがこの問題の影響を受ける可能性がある場合、次のようになる。

この場合、サーバー側でOpenSSLを最新版にアップデートする必要があるので、サーバー管理者に連絡しておこう。
App Indexingのnoindex.xmlでは正規表現を使えるか?
noindex.xmlはnoindexタグの役割 (ウェブマスター向けヘルプフォーラム)
検索結果に表示させたくないページがあるときは、noindex robots meta タグを利用できる。App Indexingでも同じような仕組みを利用できることはご存知だろうか。
具体的には、noindex.xml ファイルを作成する。noindex.xml を構成すれば、App Indexingを導入していたとしても特定のコンテンツのディープリンクを検索結果に表示させないようにできる(詳細は開発者サイトを参照)。
この noindex.xml での uri/uriPrefix に正規表現を利用できるかどうかという質問が、公式ヘルプフォーラムに投稿された。
App Indexingの開発運用にたずさわっているグーグル社員のEriko氏が回答した。
uri, uriPrefix では正規表現をサポートしておらず、またワイルド カードなどの表現についても、残念ながらサポートしておりません。noindex の対象としたい URI をそのまま記載頂く必要があります。
intent filter の定義(pathPattern)ではワイルド カードを使用できますので、App Indexing の対象とする URI のコントロールはなるべく intent filter で行っていただくことが推奨されています。
とのことである。
海外のSEO/SEM情報を日本語でピックアップ
スマホ・PC・タブレットでの表示をシミュレートするグーグル純正ツール
ブレークポイントでの検証も可能 (Google Design)
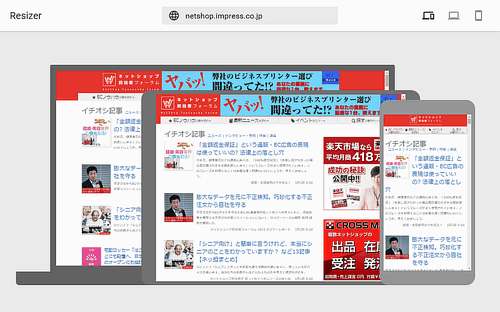
グーグルは、マテリアルデザインを採用したサイトの開発に便利なツールを公開した。「Resizer(リサイザー)」という名前のツールだ。
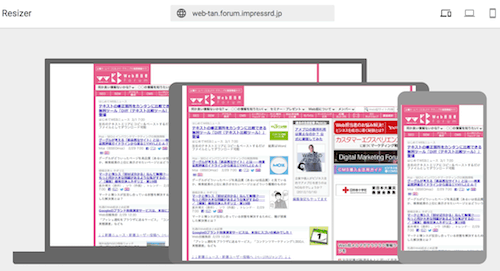
- Resizer(リサイザー)
Resizerは、PCとタブレット、スマートフォンそれぞれでウェブページがどんな風に見えるかを、1画面でまとめてシミュレーションできるオンラインサービスだ。
デバイスのタイプに加えて、ブレークポイントに応じてのシミュレーションもできる(ツール右上のボタンでデバイスを変更し、ページ上部に表示される横幅バーをクリック)。
また単に表示するだけではなく、操作も可能だ。ユーザーのインタラクションが必要な機能がスマホでもきちんと動作するかどうかを確認できる。
スクリーンサイズが多様化している今、ウェブページの見え具合を事前に検証することに役立つだろう。
ただし残念ながら、このツールは厳密に各デバイスでの見栄えを表示しているわけではない。
というのも、Resizerのページを表示しているブラウザがサーバーから取得した情報をレンダリングしているだけだからだ。つまり、ユーザーエージェント名やCookieの状態によってサーバー側で動的にコンテンツを変更していても、PC・タブレット・スマートフォンすべての枠に同じものが表示される。

言ってみればシンプルなレスポンシブデザイン専用のツールだとも言える。
レビューのリッチスニペットが激減した理由が判明
グーグル側のバグ (English Google Webmaster Central office-hours hangout)
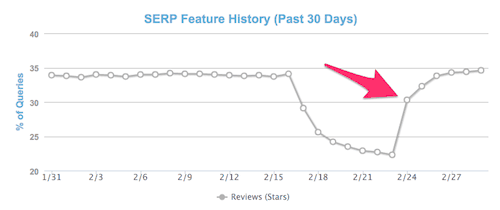
「★」マークで表されるレビューのリッチスニペットが激減していることを、前回のこのコーナーで報告した。その原因が判明した。なんとグーグルの不具合だった。
英語版のオフィスアワーで、参加者に質問されたグーグルのジョン・ミューラー氏がそう説明した。すでに対応済みとのことだ。
MozCastでのレポートでも、レビューのリッチスニペットが表示される検索結果の割合が元に戻っているのがわかる。
リッチスニペットの適用条件が厳しくなったのかと冷っとしたのだがそうではなかった。何とも人騒がせな話だ。
フィーチャード・スニペットは検索アナリティクスにどう記録されるのか?
自然検索と合算 (Zineb Ait on Twitter)
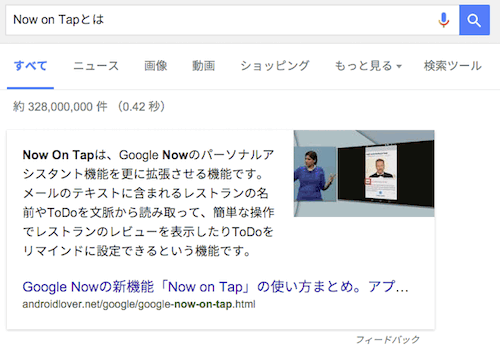
グーグル検索は、ウェブページのリンクの一覧ではなく、検索結果そのものでクエリに対する回答を返すことがある。“Featured Snippets”(フィーチャード・スニペット)と呼ばれる仕組みだ。フィーチャード・スニペットは、クエリに対する回答の抜粋とともに、その抜粋の引用元ウェブページのリンク先URLを掲載することが多い。
このリンクからのアクセスは、Search Consoleの検索アナリティクスではどのように記録されるのであろうか?
グーグルのジネブ氏によれば、記録はされるが通常の自然検索とは分かれてはいないということだ。つまり自然検索と合算してレポートに出てくる。
ただ、表示回数やクリック数はともかくとして、掲載順位は何位になるのだろうか? 1位であろうか?
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
更新がなかったの今週はピックアップなし。