マルチデバイス時代のコンテンツ戦略を考えるこの記事、後編である今回は、デバイスごとの特徴と有効なコンテンツを紹介し、それに基づいたコンテンツ戦略の立て方を考えていこう。→まず前編を読む
デバイスごとの利用法:コンテンツ
僕たちが利用するコンテンツの種類はデバイスごとに大きく異なっており、需要に応えられるコンテンツ制作には体系的なアプローチが必要だ。
たとえば、読者の注意をどれぐらいの間、つかんで離さずにおかなければいけないかといったことを考慮しておくということだ。
これについてデバイスごとに見ていこう。
デスクトップ:効率的で、最新情報が得られる
デスクトップでの利用は、非常に対応しやすい。いちばん使い慣れているデバイスであり、ブランドにとっても一番長く経験を積んできたデバイスだからだ。
デスクトップではあらゆるコンテンツ形式が有効だが、特に効果を発揮するのは長めの記事形態であり、インタラクティブ性の高い体験をもたらすものだ。
さらにデスクトップは、ブラウザの機能と大型画面の体験を最大限に活用して、リッチでインタラクティブなコンテンツの提供を目指す場所でもある。
たとえば、デスクトップユーザーには特にリッチでインタラクティブな製品デモを見せ、一方で、移動中にすばやく比較することを求めるモバイルユーザーには、大胆に簡略化した製品カタログを見せるのもいい。
モバイル:つながりが持続する
モバイルの利用は、主に通勤時間とされる時間帯にピークを迎えており、中心となるトラフィックは短時間の閲覧だ。
そのためか、モバイルでの時間は、ニュースやソーシャルメディアで最新情報を得るために費やされる。
とはいえ、モバイルデバイスを使って大事な買い物をすることも増えてきている。つい先ごろのデータでは、世界の旅行取引全体のうち、3分の1がモバイルで行われたことが明らかになった。
旅行は、これからも常に多くの人が利用する分野であることは明白だが、この数値はこれをはっきり物語っており、今後のありようを示すものだ。
ただし、モバイルトラフィックは、ソーシャルメディアでの投稿を通じて入ってくるため、ここでもレスポンシブなサイトにすることがきわめて重要だ。サイト内のブログ投稿とそれ以外の部分とをユーザーが楽に行き来できるようにすると、滞在時間が効率化され、コンテンツ利用が促進される。
これに最適なコンテンツとしては、軽くて見やすいリストを基調とする記事や、画像中心の投稿やニュースだ。
もちろん、ここではレスポンシブな体験を優れたものにすることや、ナビゲーションをタッチスクリーンの仕様に対応させることが重要だ。
たとえば、スワイプすると次の記事が表示されるようにしたり、使いやすいソーシャル共有機能を持たせたりするといったことが挙げられる。
モバイルで有効なのが解説的なコンテンツで、非常に効果的な例の1つがレシピサイトだ。
今、僕が気に入っているのがジェイミー・オリバー氏のサイトだ。タブを使うことで材料と手順をすぐに切り替えられるようになっており、しかも、手が粉まみれでも簡単に操作できるよう考え抜かれているのだ!
タブレット:いつでも楽しめる
数年前までこのセグメントは存在さえしていなかったが、今では日々の生活に欠かせないものとなっている。
僕たちは、夜や週末の娯楽にタブレットを頻繁に使っており、そのため、このデバイスでさまざまなリサーチをする機会も増えている。
したがってタブレットは、購入プロセスの重要な部分を占めており、何かを販売しようとしている人たちが重視するデバイスだ。
さらに僕たちは、他のデバイスよりもタブレットを使ってレビューを書き込むことが多い。だからこそ、レビューのプラットフォームや体験がレスポンシブであることがきわめて重要になってくる。
デバイスごとの利用法:コンバージョン
コンテンツの計画を立てる際は、提供しようとしているさまざまな種類のコンテンツに対して、特に重要なのは、コンテンツが導く行動喚起(CTA)に対して、消費者がいつ最も「オープン」になるかを考えることだ。
僕たちは、主に次の2つの形でこれらのデバイス間を行き来する。
- 連続(あるデバイスから別のデバイスへと順次移動する)
- 同時(複数のデバイスを同時に使用する)
1つのデバイスで検索を始めて、別のデバイスで行動を終える人は多い。ということは、メッセージ、デザイン、全体のコンテンツ体験を、できる限りシームレスで一貫したものにする必要があるということだ。
僕たちがさまざまなデバイスを行き来することを考えると、何かを保存して後で使えるようにする機能も重要だ。これは言い換えると、その時点で使っているデバイスに関係なく同じURLに簡単に戻れるようにすることであり、メニュー構造をレスポンシブで使いやすいものにするということだ。
構造化されたバリエーション
デバイスに応じて引き起される行動は異なっても、なおかつコンテンツがユーザーを重視しなければならないことは自明だ。では、現実に計画を立てるにはどうすればいいのだろうか?
その答えは、コンテンツを計画するにあたって、すべての条件を満たしているかどうかを確認できるような段階を1つ加えることだ。
どんな戦略的計画でもまずそうあるべきだが、このプロセスはいくつもの問いかけから始まる。コンテンツ計画を設計する際は、常に以下の質問に答えられなければならない。
顧客全体を分類した各セグメントのペルソナに適したコンテンツを用意しているか?
オーディエンスやブランドに適した、あらゆるコンテンツタイプ(電子書籍、インフォグラフィック、記事など)のアイデアを検討したか?
モバイル、タブレット、デスクトップのニーズに合うアイデアがあるか?
人々が検索しているものに基づくロングテールの計画があるか?
どのような「エバーグリーンコンテンツ」(いつまでも色あせないコンテンツ)が必要かがわかっているか? また、どのくらいの頻度で見直して改良するかを決めているか?
教育的なコンテンツの場合は、あらゆる学習スタイル(運動、聴覚など)向けに設計されているか?
コンテンツやストーリーは、他のプラットフォームに置き換えられるか? たとえば、コンテンツやストーリーが優れたゲームは、より多くのエンゲージメントを生み出すことができる。
上記の質問に対しては、計画をまとめようとする「前」の時点で、答えがすべて「YES」になっていなければならない。イエスでない場合は、何度も戻ってブレインストームすることで、そのギャップを埋めてほしい。
したがって、適切な組み合わせのコンテンツを用意するために重要なのは、体系的なアプローチによってアイデアを生み出すことだ(このテーマについて僕は以前、Mozに書いたことがある)。
各種デバイスに対応するこのようなシステムを用意して、これらのデバイスでどういった種類のコンテンツが最も有効かを理解していれば、かなり有利な立場に立てる。
次のステップは、適切なコンテンツフローを生み出せるように現実的で体系化されたスケジュールを組むことだ。
これを正しく行うと、オーディエンスを常に楽しませて没頭させることができ、エンゲージメントや再訪問率が向上する。
戦略をテストする
コンテンツ戦略を立てるプロセスは、実際のところきわめて単純明快だ。ただし、何でもそうだが、何かをうまくやるには経験とスキルが欠かせない。
マルチデバイスでの利用を考えてバランスの取れたコンテンツを用意するには、まず今あるサイトを調べる必要がある。
それには、サイトから関連性の高いコンテンツの一覧をExcelドキュメントに抜き出して、それらのコンテンツが主に利用されるデバイスごとに分類する必要がある。これは、上述したモバイル、タブレット、デスクトップを使う場合の主な目的別基本ルールに基づいて、コンテンツごとに分類するとやりやすい。
実際のところ、手元のコンテンツを残らず収集してもあまり意味はない。本当に重要なのは、毎月、または少なくとも3か月ごとに閲覧されているコンテンツだけだ。そういったコンテンツを見分けるのは、どこに行けばいいだろう? Googleアナリティクスだ。
最善の方法は以下の通りだ。
Googleアナリティクスで自分のアカウントにアクセスする。
データ範囲を指定する。少なくとも6か月、できればもっと長期間の方が望ましい。
[レポート]>[行動]>[サイトコンテンツ]>[ランディングページ]を選択する。

次に、セカンダリ ディメンションを追加する。それには、以下に示すように、セカンドディメンションのドロップダウンリストを開き、[ユーザー]の中にある[デバイスカテゴリ]を選択する。

そうしたら、抜き出したいランディングページの数を選択する。ここでの「適正な」数はサイトの規模によって異なるが、参考になるのは、過去6か月以内にそのページへの訪問が少なくとも10回はあったポイントを見つけることだ。それを分岐点にしよう。
エクスポート機能を使って、そのデータをCSVまたはExcel形式でダウンロードする。

現在の状況が把握できると、デバイスごとに考えて、どこに焦点を当てるべきかが一目瞭然になる。そうなれば、策定中のコンテンツ作成戦略にそのアイデアを取り入れ、サービス全体のバランスをとることができる。
ただし重要なのは、そのうえで、将来にわたって適切なバランスを保てるよう、作成中の成果物を評価できる仕組みだ。そのために、Excelでもう少し作業しよう。
ここでは、すべてのデバイスに対して平等にコンテンツを作成したいので、各デバイスに合わせたアイデアの決まったフローを見つけたい。これは2通りの方法でテストできる。
1つは、「デバイス別」に記録できる専用のスペースを含む編集可能な計画テンプレートを作成することだ(すでに僕たちが作ったものがあるので利用してほしい!)。
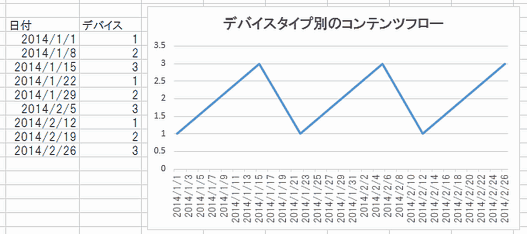
もう1つは、各デバイスに数字を割り当て、時間経過にそったコンテンツの「フロー」を次のようにグラフにすることだ。

作成方法はきわめて簡単だ。僕はExcelの達人ではないし、何事も、むやみに複雑にするよりは、できる限りシンプルにする方が好きだ。以下では、簡単にできる方法を1つ紹介しよう。
各デバイスに数字を割り当てる。この例では、次のようにしている。
Excel上の数字 対応するデバイス 1 モバイル 2 タブレット 3 デスクトップ Excelでグラフを作成して、X軸を「時間」(週ごとがベストだ)、Y軸を数字の1~3にする。
すでにあるコンテンツ戦略のタイトルやアイデアをこの数字で置き換えると、上記のスクリーンショットで示したように日付と数字のリストができあがる。
あとは、これをグラフにするだけだ。データの2つの列を選択し、Excelの「グラフ」オプションで「折れ線グラフ」を選択すると、自動的にグラフが作成される。
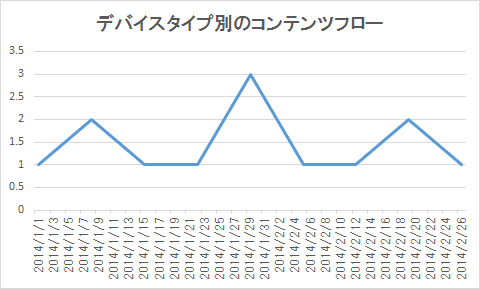
ここで予想されるのは、山と谷がある心電図によく似た形だ。これは明らかに各デバイスに同じくらいの比重を置いている場合で、あなたのビジネスがモバイルに大きく比重をかけているような場合には。グラフの山が少なくなって、次のようなグラフになるかもしれない。

コンテンツをいろいろと変えてみることで、自分のブランドに最適の戦略を立てられるようになり、その過程で重要な機会を逃していないことを確認できる。




























