

全国タクシー配車アプリ
価格:無料
あなたのスマホがタクシーのりば
GPS機能で全国の提携タクシー会社のタクシーを簡単操作で呼べるアプリ。
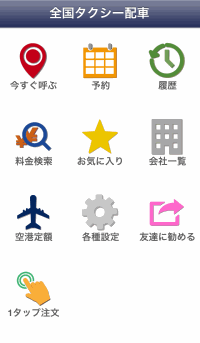
タクシーを呼ぶというハッキリした目的を持つ「全国タクシー配車アプリ」。利用者からの声を受けて、気が付けば、異なる用途が並列する9分割のトップ画面に。慣れと使いづらさが永久的に同居できるユーティリティアプリならではのUI・UXへのアプローチの仕方とは。

開発現場が電話による配車の現場と隣り合わせにあり、回線のパンクによる機会損失を肌で感じながら開発できる環境でした。コンセプトが揺らぎづらい、事業会社ならではのUXデザインが期待できますね。

非常に便利なアプリです。ただ、不必要な機能でかなり肥大化していて、大変もったいないです。めったに使われない用途をカバーして複雑化するよりも、「95%のケースでスマホを取り出すだけで一瞬で配車できる」を目指すと、さらに良くなると思います。
アプリの概要と開発に至った背景
――まずは、アプリの概要から教えてください。

株式会社日交データサービス
システムグループ リーダー
若井:全国タクシー配車アプリの前身となる日本交通タクシー配車アプリを2011年1月にリリースしました。2010年夏、iPhoneが爆発的ブームになりスマホを使って何かしたいと思い社長以下、数名の社員とスマホプロジェクトが始まりました。
――日交データサービスはどんな会社ですか。
若井:日交データサービスは、日本交通のシステム部門ですね。これまでは売り上げ管理や給与計算などの社内システムを開発していました。日本交通タクシー配車アプリは初のスマホアプリで、それこそMacを買って参考書を見るところから着手しました。プログラミングは亀井が1人で担当しています。制作期間は3か月くらいで、日本交通タクシー配車アプリをリリースしました。
――アプリへの利用者の反応はどうですか。
若井:日本交通タクシー配車アプリのリリース後、お客さまから好評をいただきました。ただ日本交通タクシー配車アプリは東京でしか使えないため、全国版を開発するに至りました。付き合いのある全国のタクシー会社に営業をして、賛同するタクシー会社を集めて2011年12月に全国タクシー配車アプリをリリースしたんです。今では、アプリからの配車が、全体の無線配車における2割弱まできています。
深津:すごいインパクトですね。それにしても、東京版と全国版のリリースの間がすごく近いですね。

株式会社日交データサービス
システムグループ CTO
亀井:そうなんです。日本交通タクシー配車アプリをリリース後、他のタクシー会社からソースコードごと売ってほしいというような話もあって。日本交通タクシー配車アプリは自社サービス、自社サーバーで開発しましたが、全国版はクラウドを活用したためサービス開始までのスピードが短縮されましたね。
森田:フロントとサーバーサイドの両方を亀井さんが?
亀井:そうですね。日本交通タクシー配車アプリのときからフロントとサーバーサイドをやっていますね。マイクロソフトのMVP(Most Valuable Professional)アワードをBizTalkコンピテンシで3年連続受賞しまして、そのような関係もあってWindows Azure(ウィンドウズ・アジュール)を使っています。そのためクラウドへの移行も簡単でした。
道端でタクシーを呼ぶという想定ユースケース
――リリース当初はどんなユースケースを想定して開発したんでしょうか。
亀井:道ばたで呼べるように、って考えてましたね。たとえば、知らない場所や出張先でタクシーを呼ぼうとすると、呼びたい場所の説明が難しいので、それをスマホの地図上で指定できて呼べるようにって感じです。アプリで行き先まで指定して配車すると、タクシーのカーナビに連動するので、タクシーに乗った後に目的地の詳しい説明を省けます。タクシーに乗って目を覚ましたら家の付近だったなんて話を聞いたことがあります。
森田:個人的には日常的に配車を頼むシーンがあまりないのですが(笑)、どういう利用が多いのでしょうか。
若井:悪天候時は利用が増えますね。たとえば、台風とか大雪などの場合、日本交通も電話回線を60本用意していますが、パンクしてしまってつながらないってことがあるんです。アプリであれば、システムに直接配車オーダーができます。呼び出すチャネルが新たに増えたって感じでしょうか。
――実際に使われている方のユーザー層はどうですか。
若井:このアプリはダウンロードしてすぐ使えるように設計したので属性はとっていないんです。ネット決済の場合は多少の登録はありますが、やっぱり30~50代の男性ビジネスマンですね。そもそものタクシーのターゲットです。ただ、アプリを出したことで利用者の幅が広がって、若い世代や女性も使ってくれるようになりました。データを見ると、アプリ経由の注文の8割が新規ユーザーです。自宅の電話番号からスマホの番号に変わったケースを省いても、5割が新規ユーザーでした。
タクシーを利用する行為そのものが機会として増えたということですね(森田)。
深津:プロモーションは仕込んだりせず自然な口コミですか。アプリを見ても、わざとバズらせるようないやらしい仕組みとかもないようですね。
若井:そうですね、自然な口コミとSNSで広がっていった感じです。
亀井:何らかのプロモーションを検討したことはあったんですが、広告を入れることによるイメージダウンと、そこから得られる収益よりもお客さまにスムーズにタクシーを呼んでもらって、使っていただくことが重要だと思っています。
タイル型レイアウトのUIは妥当か
――深津さんはアプリを実際に使ってみて、UI(ユーザーインターフェース)とかどうでしたか。

深津:トップ階層はiPhoneっぽくないUIをされてるなと思います。このアイコンが並んでる形式に至ったのはどういう経緯だったんですか。ちょうどアプリのリリース時期に、初期のFacebookアプリがこういったタイル分割を採用していた流れからですか? 国内だとまだこういう見せ方も多いですけど、最近は海外だとあまり見かけないんですよ。
若井:おっしゃるとおりです。あと、単純にやりたいことが増えていって、それをメニュー方式で選べる形を採用しました。
森田:拡張可能なレイアウトの1つだけれど、逆をいうと無尽蔵に増えていく系ですね。
深津:選択肢が5個を超えたときに考えられるレイアウトはだいたい3種類で、テーブルビューのリスト形式、横にスライドさせる形式、タブの形式ですよね。あるいは、機能が増えすぎたら、メニューで選ぶのではなく、アプリ自体を分割して提供するという議論はありますか。アプリを増やせばその分、タッチポイントが増えますけど。

株式会社日交データサービス
システムグループ
新:過去に何度もありますね。定額や料金検索も分けた方がいいんじゃないかとか。でも増やすことで、別々のプロモーションが必要になるという懸念もあったりして今は1つに集約しています。
――森田さんはアプリを実際に使ってみて、UIとかどうでしたか。
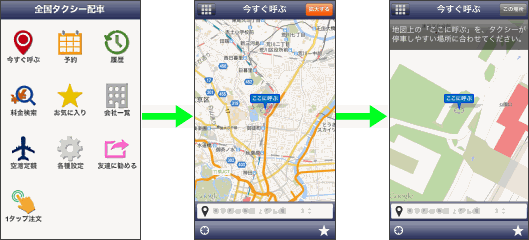
森田:タクシーを呼ぼうと思って、メニューリストから[今すぐ呼ぶ]をタップすると、[ここに呼ぶ]のラベルが目に入るんですよ。地図をダブルタップして、拡大をしてタクシーの配車位置を決めてオーダーするんですよね。地図だから暗黙のルールでダブルタップするだろうってことなのかもしれないですけど、ラベルの[ここに呼ぶ]をシングルタップで拡大していったらユーザーは違和感を覚えるんですかね。

森田:もしかしたら、最初のラベルが[ここに呼ぶ]じゃないのかも。これを押すと今すぐこの場所にタクシーが来ちゃうんじゃないかと思えて、ちょっと躊躇しちゃうんですよ。
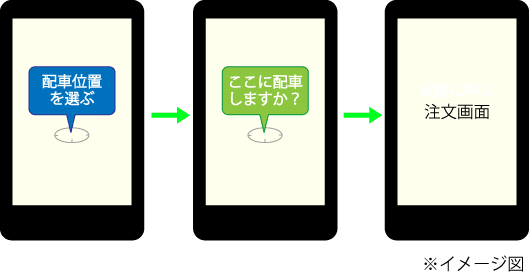
深津:森田さんの意見ベースだと、[配車位置を選ぶ]→[ここに配車しますか?]→[実際に呼ぶ]っていう3タップって感じですかね。具体的に説明すると、次のような感じですね。
- バーのラベルは[配車位置を選ぶ]で、地図上を1回タップすると地図が拡大される。
- 実際にタクシーが配車できる位置をユーザーが選択したらラベルの色が青から緑に変わって、ラベルも[ここに配車しますか?]に変わる。
- [ここに配車しますか?]のラベルをタップすると[実際に呼ぶ]に変わってもう一度タップすると、正式にオーダー画面に移動する。

森田:そうそう、そんな感じ。ラベルの他に説明文が出てくるのは、うっとうしいので、ラベルを工夫する必要があるわけだけど。
亀井:なるほど。参考になります。
森田:毎日利用するユーザーもいるでしょうけど、その場合は予約を使っているんじゃないかと思います。[ここに呼ぶ]っていう利用シーンは突発的で、街で困ってるときに操作するから躊躇したくないはず。でも、初めて使うユーザーは、結果が予想しきれないボタンを押すのが怖いから、結局電話しちゃおうかって考えることもあるわけですよ。もしかすると[ここに呼ぶ]の右上にある[この場所]は[電話をかける]ボタンでもいいかもしれませんね。
操作がうまくいかないときは、「いいや電話しちゃえ」って感じで他の探し方の提供を与える。膨大な選択肢はユーザーを混乱させるけど、シンプルな逃げ道はむしろユーザビリティにつながる(森田)。
深津:これってメニューリストのアイコンごとのトラフィックって見てますか? 機能を追加してほしいって要望があって追加したけど、実はそんなに使われていない機能とかあったりしないのかなって思って。
亀井:いまはどのアイコンも同じ大きさですもんね。トラフィックの多い順だと[今すぐ呼ぶ][料金検索][予約]ですね。
森田:タクシーを呼びたいときに使うアプリなので、そこに直結するボタンに絞った方がいいと思う。このアプリを使っていて、[会社一覧]を見るときは、時間的な余裕あるときだろうから、その辺は[その他]にまとめるとか。
――ちなみに、配車時にタクシー会社を選べるんですが、ユーザーはどんな基準で選べばいいんですか。

深津:僕もそこは疑問でした。タクシーを呼ぶときにA社とB社ってどう違うんだろうって。タクシー会社が自動で割り振るとか難しいんですかね。
若井:今は、タクシー会社すべての位置情報を把握してるわけではなく、タクシー会社ごとのシステムでやっているんです。なので、選べるタクシー会社の一覧をどのような順番で見せるかについては、頭を悩ませているところで、課題でもあります。
デザインありきで取り組むリニューアル
――これからバージョンアップしていく予定はありますか。
亀井:今は機能面の充実を図るより、古い人間の私が作ったごちゃっとしたUIを、新しい人間がデザインありきで設計し直すという作業をやっています。
深津:リニューアルですか。サービスとして完成したこの画面で、もう2年くらいきていますよね、今まで慣れ親しんだ人への対応はどう考えてます?
森田:[空港定額]を毎日使ってるロイヤルカスタマーな俺様をなめんなよ的なやつだ(笑)。
深津:そう、3万人に1人くらいの人がすごく怒るみたいな(笑)。最終的にはタブ型とかスライド型に軟着陸できるとアプリとしては幸せだと思うんですけど、そこにどう着陸するかが難しいですね。しかも利用ユーザーがすごくアプリに詳しいっていう感じじゃないですよね。
森田:たとえば、メニューリスト画面の下の3つは自分の好きなものにできるとかっていう、ユーザーがカスタマイズできるボタンのようなものは、深津くん的に負けなんでしょ?
僕はやめた方がいいと思います。ユーザーの体験をコントロールできなくなるから。今後の機能追加や設計をするときに、ユーザーごとに構成が違うと収拾がつかなくなる(深津)。
新:細かい設計を、まだデザインに落とし込んでいないので、こっちだけで浮かれてUIを変えてお客さまを置いていくようなことにはならないようにしたいと思っています。
森田:でもお客さんの声を聞き過ぎても難しくなりますよね。日本交通さんのユーザー調査の考え方とか信念とか聞きたいな。たとえば深津くんみたいに、機能改善はユーザーの要望ではなく行動を観察してやるみたいな。一言でいうと、ユーザーのいうことは聞かない(笑)とか。
新:数か月前に、実際に日本交通タクシー配車アプリのヘビーユーザーにヒヤリングをしました。そこから見えてきた新鮮な情報がありました。あとはユーザーからの意見だけではなく、開発側が機能を追加してきた部分を再構築しようと考えています。根幹としては機能をたくさん並べるというよりは、タクシーを呼ぶ機能をメインストリップに、[料金検索]や[お気に入り]をどう配置すると無理なく収まるかを考えています。
森田:改善の手法自体はいっぱいあるのでやり方はどれでもいいんです。ただ、こういうシンプルなツールに関しては、機能を並べて整理していくやり方だと落とし所が難しくなりがちですね。たとえば、タクシーを呼ぶときのアクティビティで整理すると、おそらく3パターンくらいあると思うんです。
- [お気に入り]と[履歴]は、以前の記憶から呼ぼうとしている。
- [今すぐ呼ぶ]は、今いる場所に呼ぼうとしている。
- 住所や場所を入力するのは、場所を指定して呼ぼうとしている。
こうやって呼ぶときの思考プロセスを明確にして、この3つのパターンがメニューリストの一番上にあるようにするとか。

新:なるほど。
森田:ただ、実際にはユーザー個別の欲求としては、この3パターンが同居しなくていいものなので、現行機能のワンタップ注文のように、どの呼び方が初回起動時の画面になるように設定できるといいかな。
アクティビティのパターンで1回シンプルに物事を整理して、そこから何ステップで実際呼べればいいのかと考える。たとえば、3タップならストレスなく使ってくれるだろうとか、そうした仮説に基づいてデザインするのがいいかなって思う(森田)。
深津:なんかインタビューのはずが森田さんのコンサルティングになってますね(笑)。
一同:笑
慣れと使いづらさは永久に同居できる
深津:プロトタイプデザインとかってしますか?アプリのモックとして内部的に作るのか、紙でやるのか。
亀井:私は紙ですね。ざっくりスケッチ程度で書いて、実際モックを作って触って、作って壊してって感じですね。
新:私も基本的には紙で作ります。イメージの共有は、ビジュアルとして見せられるようにちょっとしたモノを作ります。それを、週1、2回プロジェクトメンバーに見せて意見交換して調整します。モックも操作性の確認なんかに使っています。

森田:アプリ画面を実寸でスケッチできるノートを深津くんが作っていて。僕はこれをもらって、コピーして使ってますね。せこいけど(笑)。
深津:コピー利用も想定の範囲内です(笑)。結局、森田さん的にはどんなアプリがほしい感じですか。
森田:タクシーを呼ぶという目的がはっきりしているので、他の機能は極端な話いらないって思う。だから、最初の画面はメニューリストではなく、地図の方がしっくりくるかな。[今すぐ呼ぶ]っていうラベルは、本気で今すぐ呼ぶ気ならここをたたきつづけるだろうから、右上に配置されているボタンに気づかない可能性が高い。ユーザーの利用頻度によって、表示されるトップ画面が選べるといいかもしれない。ヘビーユーザーは、地図から目的地を選ぶのではなくリストで選ぶ。それ以外のライトユーザーは地図から選ぶとか、ユーザーの要求に直結したUIの方がいい。
慣れと使いづらさは永久的に同居できてしまう。これはあらゆるアプリ、サイトに当てはまる(森田)。
森田:決済の仕組みとかでそれしか使えないって場合、ユーザーはその使いづらさを攻略しちゃうので、ユーザーエクスペリエンスが向上しないんですよ。たとえば、僕はよく楽天トラベルで旅行の予約をするんだけど、楽天トラベルのツールが使いやすいから楽天トラベルを利用しているわけではなくて、ツールを経由して泊まったホテルが良かったから、また楽天トラベルを使ってるんですよ。つまり、一連の行動に対するユーザーエクスペリエンスが高かったということですね。予約したツールを楽天トラベルではなく、JTBにしたらもっと旅が良くなるかっていうのは、ユーザーにとっては未知数でわからないから、多少使いづらくても使い続けちゃうんです。
深津:わざわざリスクおかして、変えたりしないですよね。
森田:そう、旅というエクスペリエンス全体が下がらなければ、快適じゃないけれど苦痛じゃないからまた使う。全国タクシー配車アプリでいえば、簡単にタクシーが呼べても、運転手のクオリティにばらつきがあるせいで、降りるときすごく気分が悪くなってるかもしれない。忘れがちだけど、そこって大きなUXとしては欠かせない部分ですよね。アプリがあって、ユーザー一人ひとりのストーリーがあって乗って来ている、その一連の行動のなかに操作感、運転手さんのクオリティなどが含まれているんです。
アプリに限らず、何事もはじめてって怖いものなんですよ。このボタンを押した先になにがあるのか、経験したことがないから不安になる。そこら辺の不安を失くせるといいですね(深津)。
森田:怖がったら二度と使わないケースがありますからね。
深津:初回起動時とかに、「タクシーを呼ぶのはたった3ステップでできます」みたいなチュートリアルを見せるといいかもしれないですね。マニュアルのように見えて、本命は、たった3ステップと伝えることで、いきなりタクシーが呼ばれないことをアピールできる。
森田:「たった3ステップ配車」みたいなフレーズをアプリのタイトルに入れちゃってもいいですよね。不安を突破できればまた使いますよね。
亀井:それはいいアイデアですね。なかなかこういう話を聞く機会がないので、今日はいろいろ聞けて勉強になりました。
若井:社内でもいろいろ議論してまして、使い続けるとそれがよくなって新しい発想が生まれにくくなってるので。今後も試行錯誤して、もっといいものを届けたいと思います。




























