2-1 スクリーンサイズ
#13フォントサイズと行間を大きめにする

ユーザーにわざわざダブルタップ(さらにはピンチ)を強いるよりも、フォントサイズを最初から16ピクセル程度に大きくして可読性を高くしておきましょう。
また、行間も1.5程度は空けておくようにしましょう。ユーザーがどのようにデバイスを持っていたとしても、コンテンツを容易に読めることが重要です。
#14フォントサイズを可変にする

ユーザーはさまざまな方法・姿勢でタブレットを持って使うため、いろいろなシチュエーションに合わせてフォントサイズを変えられるようにしましょう。これはブログなどの、記事を扱うテキストの多いサイトにおいては特に有効です。
body(または特定のコンテンツエレメント)で基準となるフォントサイズを規定しておき、個々の要素のフォントサイズはemで指定しましょう。
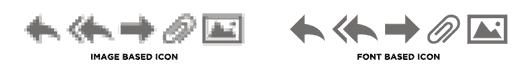
#15アイコンをフォントで表現する
たいていのタブレットの解像度やピクセル密度は、デスクトップやノートPCのモニターよりも高いものです。その結果、タブレットの美しいスクリーン向けにデザインされていないグラフィックは、画像がぼやけたように見えてしまいます。
そのため、小さなアイコンなどはフォントベースで表現することで、タブレットデザインにおいていくつかの利点が出てきます。高解像度のディスプレイでも綺麗なままサイズを変更でき、さらにCSSを用いて色や影を付けるなどが簡単にできます。
1ページに複数のアイコンがある場合でも、ダウンロードは1回のHTTPリクエストで済みますし、スプライト画像の設定に頭を悩ます必要もありません。

アイコンフォントセットは自分でも簡単に作ることができますが、既存のFont Awesome、glyphish、iconsweets、symbolset、icnfntなど、さまざまなものが使えます。
#16高解像度スクリーンを活用する
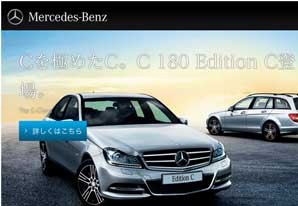
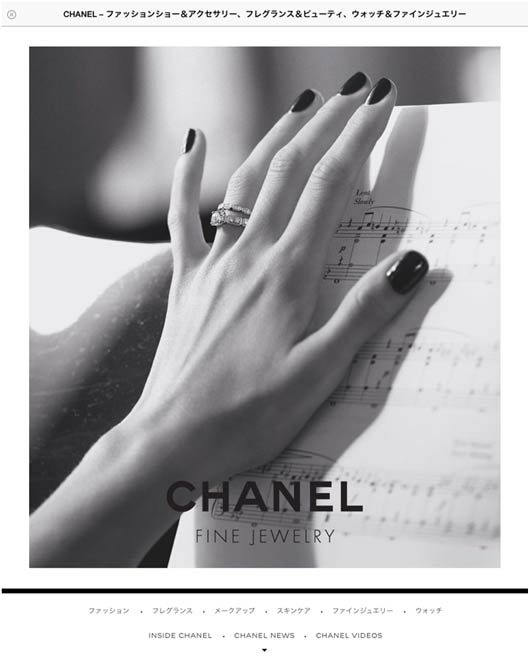
先述のように、高DPIを持つスクリーンにおいては、特にアイキャッチとなるような部分には精彩な画像を用意しましょう。超高解像度の画像は、ユーザーに驚きと喜びを提供する手段として有効です(実際、ウェブ用のほとんどの画像は、Retinaディスプレイではぼやけてしまいます)。
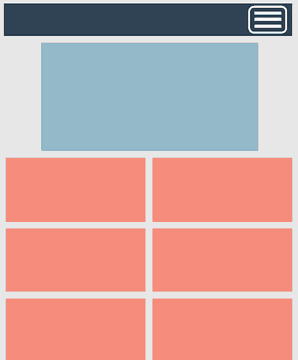
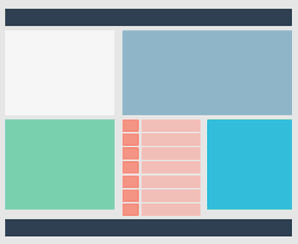
もし、インパクトの強い画像があるのならば、細かく区切って他の要素を詰め込むよりも、その画像1枚を大きく見せましょう。ユーザーはクオリティの高い画像に、より魅き付けられます。
たとえばECサイトでは、製品画像を大きめにすれば、コンバージョン率を最大で9%ほど高めることができます。そのため、いい画像にはできるだけ多くのスペースを与えましょう。
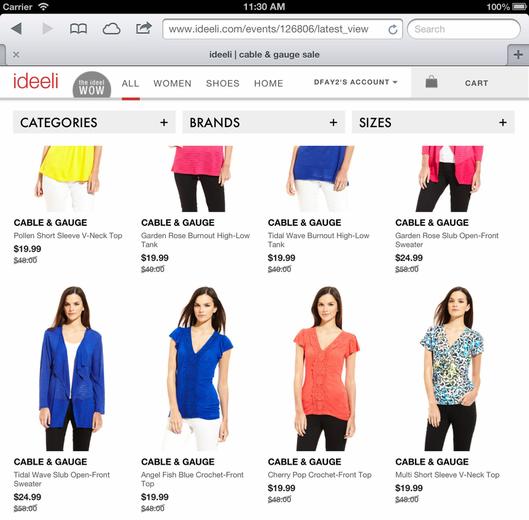
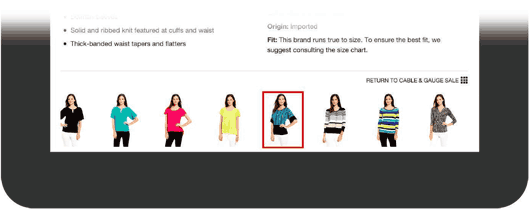
#17サムネイルは見やすく適正なサイズにする
PCサイトでは、情報を多く詰め込むために小さなサムネイル画像を使うことがあります。
マウスであれば小さな画像にカーソルを合わせる事はそれほど難しくはないのですが、タッチデバイスでは、タップしづらかったり違うアイテムを選択してしまったりして、ユーザーはフラストレーションを感じてしまいます。
できるだけサムネイルは大きく見やすくするか、他のアイテムとの間隔をきちんと取って、ユーザーが意図したとおりの操作ができるようにしましょう。
#18テキストは画像から切り離す
特に日本語を扱う場合には、Webで使用できるフォントが貧弱だったため、キャッチコピーなどの文字を画像として作ることが多いのですが、マルチスクリーンではさまざまなサイズにリサイズされるため、時として小さくなりすぎて文字の可読性が下がったり、逆に大きくなったときに文字がぼやけたりしてしまいます。
最近は日本語のWebフォントも種類が増えてきたので、キャッチコピーなどインパクトの大きいテキストに関してはWebフォントを利用するのも1つの手段です。
画像で用意する場合でも、極力文字を詰め込まずに、リサイズを考慮したサイズで作るようにしましょう。
2-2 ナビゲーション
#19固定ナビゲーションを有効活用する
ページ上部などに固定されるナビゲーションは、実装を間違うと動きがぎこちなくなってしまい、かえってユーザーエクスペリエンスの妨げとなります。
しかし、最近の調査では、常にアクセスできる状態のナビゲーションがあると、ブラウジングのスピードが最大で22%も高速化する効果があり、ユーザーにも好まれていることがわかりました。
固定ナビゲーションをうまく使うと、ユーザーのページ内の移動を減らして、ページ間をスムーズに移動できるようにできます。
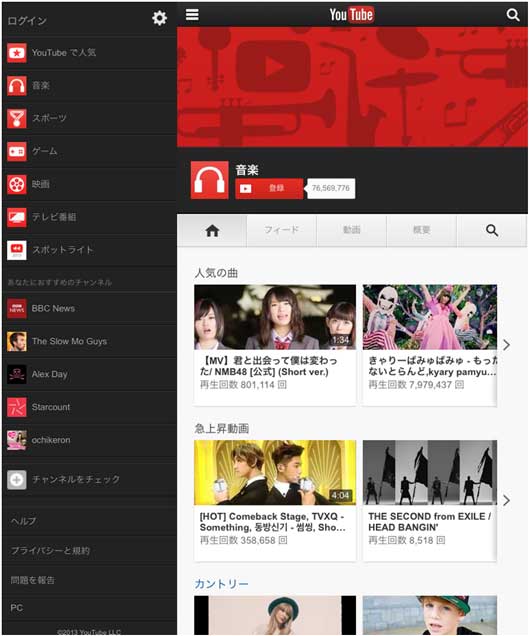
#20スライドするパネルメニューを使う
YouTubeでおなじみの、表示画面の端に表示される大きなアコーディオンのようなパネルは、ユーザーの注意をページのコンテンツから逸らすことなく、他のコーナーへのナビゲーションとして、回遊性を高める良い方法です。
#21タブレットのために専用のナビゲーションを作る

既存のナビゲーションを無理矢理新しいレイアウトに合わせるのではなく、タブレットユーザー向けによりシンプルで魅力的なものに変えてみましょう。
これは、既存のものを捨てて、まったく新しいものを作ることでもあります。
2-3 アピアランス(デザイン)
#22URLバーを隠してより広いスペースを作る

タブレットでは、どんなに小さなスクリーンスペースでも重要です。URLバーを隠すことで、より広いスペースを作ることができます。また、ユーザーに今ウェブをブラウジングしていることを意識させない効果もあります(アプリの操作感に近づけることができます)。
次のHTMLを使用すると、Safariのユーザーインターフェイス要素を隠すことができます。
<meta name="apple-mobile-webapp-capable" content="yes" />#23画像で多くを語る
画像はとても強力で、コンバージョン率やユーザー・エンゲージメントに大きな影響を及ぼします。
もし、1000の言葉に匹敵するすばらしい画像があるのならば、可能な限り大きなサイズで配置してみましょう。コメントやメタデータなどの情報はパネルを使用し、必要に応じてスワイプして閲覧できるようにしましょう。
2-4 UI/UX
#24最適な操作方法を考える
たとえばフォトギャラリーを操作するときに、同じ操作をするのに、マウスを使う場合と指を使う場合に操作方法は同じである必要はありません。
画像ギャラリー、関連コンテンツ、アクションの呼び出し――これらすべてのコンテンツを、デバイスごとに違う操作で表示するようにもできます。

#25スムーズなページ移動で「アプリ感」を演出する
ネイティブアプリがパワフルで洗練され、ユーザーフレンドリーだと感じられるのは、ユーザーがタスク間を移る際にさまざまな移動の演出があるためです。
Webでも、CSSとJavaScriptを適切に使うことで、フェードアウトやスライド、そしてスワイプのアニメーションなどを実現することができ、ウェブサイトをネイティブアプリのように洗練されたものに感じさせることができます。
#26アクションしやすいUI設計にする
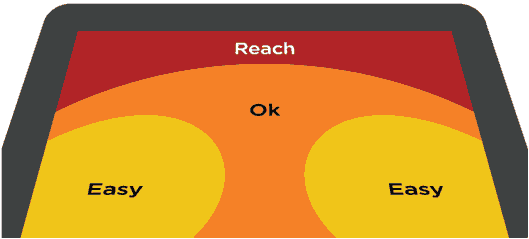
アクションをより操作しやすいように、「タッチ・ホットゾーン」を有効利用しましょう。
「メニュー」「カートに追加」「購入ボタン」などコンバージョンに重要な要素を、手の届きやすい場所に配置しましょう。

#27ロケーションサービスを活用する
ソフトウェアキーボードを使ってデータを入力するのは、ユーザーにとってあまり楽しい経験ではありません。より良いエクスペリエンスを提供するためには、テキストフィールドを自動で埋めるような工夫してみましょう。
Googleロケーションサービスやreverse geocoding(緯度経度から住所を逆引きする仕組み)と、少しのJavaScriptの知識を駆使して、ユーザーに手間を掛けることなく、正確な住所を入力できるようにしてみましょう。
#28ホームスクリーンアイコンを用意する

ユーザーがウェブサイトをホームスクリーンに追加したくなったときのために、目立つアイコンを用意しておきましょう。アップルの仕様に従って、サイトもしくはページのためのアイコンを作りましょう。
#29使っている姿を想像する
スマートフォンの場合は、移動中や屋外などさまざまな環境を考慮して配色やコントラストを決めます。タブレットの場合でも、屋内での使用が多いものの、持ち方や指の使い方がさまざまあります。
ポートレートモードのときは片手で支えて、1本指で操作するかもしれません。
ランドスケープモードのときには、両手で持ってそれぞれの親指でブラウズするかもしれません。
サイトごとに操作のポイントは変わってきますが、なるべくユーザーの操作方法を限定するようなUI設計は避けて、使いやすいサイトを心がけましょう。
#30しっかりテストを行う
タブレットの世界では、さまざまなスクリーンサイズや解像度に対応することになります。
すべてのデバイスでテストするのは不可能ですが、主流なものをカバーすることはできます。
- iPad
- iPad mini
- Google Nexus 7
- Google Nexus 10
- Microsoft Surface
をカバーすることをおすすめします。
この記事の元となる資料を作った株式会社ドーモでは、Web担当者さん向けのEbookをほかにも提供しています。興味をもたれた方は、こちらもチェックしてみてください。