投資信託をネットで購入したことがある人の「次の購入」を手助けするために開発されたマネックス証券のスマートフォンアプリ「answer」。投資信託の資産配分や、他社商品を含む横断分析というアプリのサービス概要は斬新ですが、スタティックな画面が連なるように感じられるアプリには、ユーザーのためのコンテキストが不在しているとUX侍から指摘が……。
そこで今回は、記事前半は通常のインタビューをお届けし、後半ではUX侍がガチコンサルした結果「僕らだったこう改善する!」という7つの提案をお届けます。


投資信託をするという経験の中にアプリが介在しているという状況づくりが大切なのだと思います。アプリのUIだけでなく、ユーザーのコンテキスト全体を踏まえて、UXとしてどうデザインするのかということに注力してみたいところですね。

やはり送り手の「売りたいもの」を全面に出し過ぎてしまうと、ユーザーの需要とは乖離してしまうと思います。まず「これは何で、誰を、どう幸せにするのか?」を明確にし、そのコンセプト範囲内で売るなりお金を儲けるなりを共存できるとよいのではないかと思います。
投資信託とは? answerはどんなアプリ?
――アプリを紹介いただく前に、まず「投資信託とは何か」教えてください。
木下:株式や債券などの金融商品の1つが投資信託です。投資家が金融商品に直接投資するのではなく、複数の投資家から集めたお金を、運用の専門家が株や債券などに投資・運用するもので、運用成果は投資した金額に応じて分配される仕組みです。そのため、少ない額から投資できます。また、株式などに比べて、「長期運用」されることが多いことも投資信託の特徴の1つです。
――投資信託はどこで購入するものなのでしょうか。
木下:投資信託は、銀行や証券会社の窓口やオンライン証券などで購入できます。特に銀行の窓口では、個人から退職金や相続関係などまとまったお金を預かっているので、ただ銀行に預けるだけでなく、運用して殖やすために投資信託をすすめたりします。マネックス証券などのオンライン証券経由での、投資信託のオンライン購入は10%未満にとどまります。一方、株の店頭での購入比率は低く、オンライン経由が90%以上を占めています。

――スマートフォンアプリの「answer」は、どんな目的で開発されたのでしょうか。
山口:投資信託は、私たちのような証券会社などの金融機関を通じて購入できますが、マーケットの状況や資産運用のニーズに合わせて新商品が次々に設定されるため、国内投資信託(公募投信の株式投信)だけで5,000本以上の銘柄があるんです。
個人投資家自らが自分に合った銘柄を選ぶことは難しいと思います。answerはお客様の投資の目標に合った投資信託を5,000以上の銘柄から選んで提案するコンシェルジュのようなアプリです。
――このアプリは、誰のためで、その人たちをどうハッピーにするものなのでしょうか。
深津:たとえば、投資信託の初心者向けなのか、銀行で取引している人をデジタルに向かわせるためなのかなど具体的に教えてください。
飯田:すでにネットで投資をしている方にフォーカスして、次の購入商品を決める手助けするために作られたのがこの「answer」です。本来は、まだネットで投資をしていない方も巻き込んでいければいいんですが、そこまでやるとツールの話に留まらず投資信託に関する情報も必要になります。ですから、最初のバージョンとしては、ネットですでに投資信託を持っている方が対象となります。
深津:なるほど。では、answerを最初にインストールしたときに投資信託についてや資産分配の意味や利点についての解説がないのはそういうことなんですね。
飯田:はい、そうですね。あと、我々は以前から「MONEX VISIONβ」という1人1人のお客様に合わせた資産設計をアドバイスするサービスを提供しています。このサービスは「有効フロンティア(効率的フロンティア)※」といった専門的な言葉がわかっていないと使えないため、answerはこれより簡単にしようと考えました。※有効フロンティア:各資産のリスクとリターンを示した図に、効率的な資産配分の点をつないだ線を記したもの

――「次に買う商品を決める手助けをするアプリ」ということですが、どこら辺が手助けしてくれているポイントなのでしょうか。
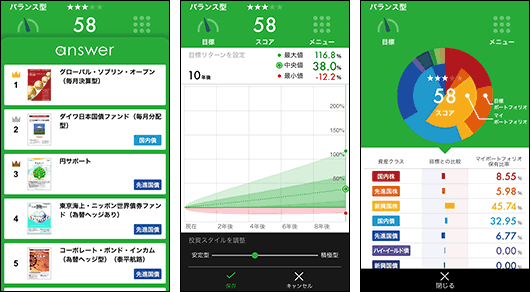
飯田:次に買う銘柄を提案して、さらにその銘柄を買うと数年後にどのような結果になるかシミュレーションができます。この他には、資産推移やすでに持っている銘柄を取り込む機能、また簡易的に残高を見たいというニーズに応える管理機能もあります。当初の企画では自身でマニュアル登録するのみだった保有銘柄も、主要なオンライン証券や銀行に対応して自動で取り込めるようにしました。

深津:つまり、「円グラフであなたにおすすめの組み合わせを提案するから、後は自分で何を購入するかは考えてね」といったことでしょうか。内側の円が現在あなたの持っている資産で、外側が理想型ですね。そもそもただ、円グラフの中に円グラフを置くと、内円と外円で同じ要素の位置がズレてしまうので、棒グラフの方がいいですね。
――投資信託は長期運用がメインだと言っていましたが、そうなると、ユーザーは頻繁にアプリを開かないのでは。
森田:株やFXならレートが日々変化するので、毎日アプリを開くのもわかるのですが、すぐ次に買う銘柄がない場合、ユーザーはアプリを日々眺めるモチベーションはどんなところでしょうか。
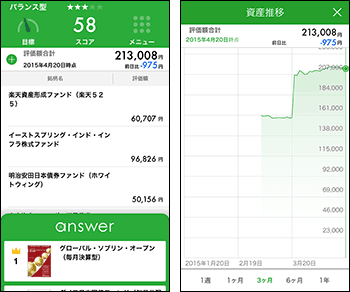
飯田:その点は、マネックス証券のサイトもそうですが、ユーザーは資産推移を気にされて頻繁に見にいらっしゃいますね。

UX侍から7つの提案!
①毎日開いてもらえる(接触時間を増やす)UIにしよう!
森田:資産推移を気にして訪れるのであれば、起動後、最初の画面がリストではなく、資産推移のグラフが最初に出ているべきですよね。ユーザーは、現在の資産残高を知って自己顕示欲を満たしたいのでしょうから。
深津:そうですね。アプリを開くたびにおすすめ銘柄を紹介されても、毎日買うものではないので必要ないですよね。定期的に推移を確認できるグラフがあって「株価が動いてあなたの金融資産がズレてきたから、もうちょっと先進国の銘柄を買い回しておいた方がいいんじゃない?」といった表示の方が、このアプリを使うユーザーの資産配分という話としては正しいと思います。

②銘柄比較ができるようなUIを作ろう!
深津:本来あるべき機能で抜けているのは、銘柄を比較できる機能ではないでしょうか。たとえば、100個おすすめされて「この中からハイ・イールド※を探してください」といわれても、比較ができないので自分で見つけ出すハードルが高いですよね。だったら「上から順に10個買えば解決です」みたいなアプリでもいいような気がします。※高利回りの債券のこと
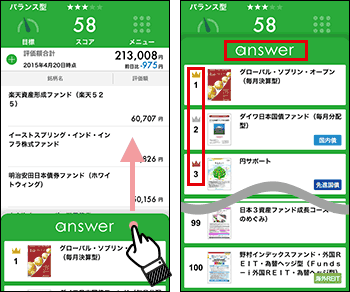
森田:金融機関として、「これを買うと絶対にいいですよ!」と断言できないのはわかります。しかし、100個のリストの最初の3つに王冠が書かれているので、辛うじてランキング感がありますが、実質的には100個の箇条書きですよね。
さらに、リスト上部にアプリ名である「answer」と書かれている必要はありませんよね。むしろ、このスペースに、この100個のリストが何で、ユーザーにどんな使い方をして欲しいのかがわかるラベルであるべきですよね。

山口:銘柄をなるべく多く見せたいという思いがありまして。
深津:でも、それだと「銘柄が沢山あるから選べない人のために絞ってあげよう」というanswerのそもそもの目的と矛盾しちゃいますよ。
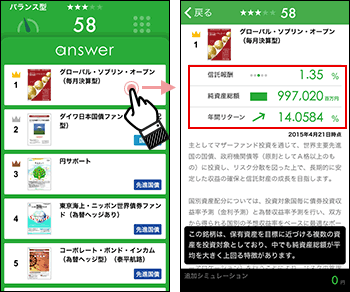
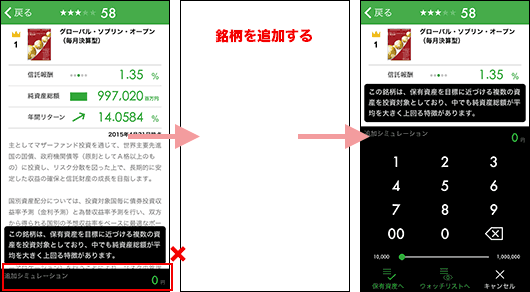
森田:銘柄一覧をタップした先に、「信託報酬」「純資産総額」「年間リターン」という表示があるんですけど、1つのページに1つしか表示されていないので、他の銘柄と比較できませんよね。銘柄を選ぶことを助けるためには、一覧の部分にこの情報を出して比較しやすくしたらどうでしょうか。今の一覧表示は、スクリーンショットらしきものが並んでいますが、何も情報として与えていませんよね。

③ユーザーが銘柄を追加する流れを踏まえたUIに変更しよう!
森田:銘柄一覧のUIですが、まず、銘柄の追加をする前に、画面下の「追加シミュレーション 0円」で金額を入れて、シミュレーションをするのは、難しい気がします。
本来の流れとしては、銘柄を追加した後に金額を入力するはずです。本当に銘柄を追加してシミュレーションをしてもらいたいのであれば、追加ボタンは[+]マークや[追加]といったマークで画面の上の方に置いておかないとわからないのではないでしょうか。

深津:もしくは、銘柄一覧の1つ1つの銘柄の横に追加ボタンがあって、その隣に金額が表示されているとかですかね。
④ユーザーのニーズに応える工夫をしよう!
深津:本来のアプリの目的を達成するなら、answerが目指すのはそれぞれのスタイルで投資の組み合わせを提案することですよね。たとえば、次のようなことです。
攻めるコースのあなたはコレ
この詰め合わせを買っておくと40%の確率で破産するかもしれないけれど、60%の確率で10倍になります。安全に老後を過ごしたいコースのあなたはコレ
この詰め合わせを買っておくと、この詰め合わせを買っておくと10%の確率で破産するかもしれないけれど、90%の確率で1.5倍になります。
飯田:これが実現できたらスゴイですね。answerの最大の特徴は、名前、運用会社、報酬、リターンなどパラメーターが多過ぎる投資信託において、単独の要素だけで選ぶのではく、それらを総合的に勘案した独自のスコアを軸にランキングしていることです。これは、金融業界的にはすごいことなんですが、その後は個々の銘柄で自分の知りたい観点と比較してください、とユーザー任せになっているのが現状です。
飯田:おすすめの中からどれを買うのか、100万円を投資するならどの組み合わせがいいのかが知りたいというユーザーの声はあって、それを組めるバックグラウンドもあるんですが、レコメンドや比較の機能をUIにどう落とし込むかで頭を悩ませています。
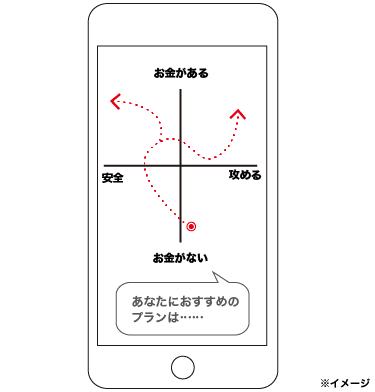
深津:たとえば、僕みたいなダメな人用なら、お金がある・ない、安全・攻めるみたいなチャートがあって、「攻める×お金がない」赤い点の部分を選ぶとそれに最適なプランが出てきて、ドラッグして場所を変えると、「安全×お金」がない人向けのプランも見られるとかイイですよね。

山口:それ、おもしろいですね。
深津:ユーザーが本当に欲しいのは、これを買った後、「不況が起きなければ予想値は、これくらいになるけれど、不況が来たら最悪半分になるかもしれませんよ」といったことだと思うんです。
あとはユースケースですよね。たとえば、次のようなものとかがわかるとユーザーは嬉しいですよね。
- 50歳になった時にマイホームが買えるプラン
- 年金が入る頃には、毎年数回は奥さんと旅行に行けるプラン
資産推移の画面では、そこまで読みとれないので、そこを言語化して表示してあげるといいかもしれません。
⑤ガイドラインを踏まえたうえで独自色を出そう!
森田:全体的に各画面が紙のデザイン的ですよね。それぞれ見た目は悪くないんですけど、1つ1つが繫がっていなくてスタティックに作られている感じがします。
深津:たとえば「キャンセル」と「保存」は、iOSのルールでは右が保存で、左がキャンセルなんです。そういうところも含めて独自ルールが多すぎますね。よっぽどイノベーティブなアプリじゃない限り、ユーザーは独自ルールを一切求めていなくて、むしろ重要なのは、普段使っているアプリと同じ感覚で使えることです。
飯田:企画とデザイナーとで一緒に作っているんですが、途中でいろいろ追加してしまったためUIの統一感が失われてしまいました。アジャイルで開発していますが、機能的には効率がいいものを、デザイン的には付け焼刃的になってしまっているかも知れません。
森田:そうだとしても、大前提としてiOSのヒューマンインターフェイスガイドラインを熟知して取り組まないといけませんね。これはアプリを作るうえで、企画とか以前にある「作法」の話なので、普通の操作感を提供するというだけで評価がだいぶ良くなると思います。その次の段階として、機能を追加する、削除するといったことをコンテキストを踏まえて考える必要があります。
※iOSのデザインガイドライン/Andoridのデザインガイドライン(英文)はこちらを参照
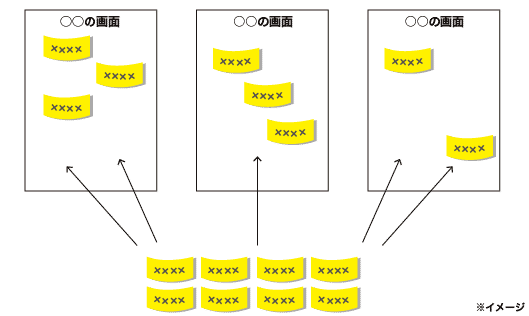
⑥ワイヤーフレームに付箋で情報を配置させてみる!
深津:answerを直す手順ですが、まずは誰のために作るのか、その人たちをどう幸せにするかを決めましょう。そのために必要な要素を決めたら、ガイドラインを守ってシンプルでキレイな形にするって感じですかね。
森田:コンテキストの話でいうと、グラフィックデザイン的なものを一回排除して、テキストの並びだけにしちゃっていいですね。こういうコンテキストで来たこの画面では、この要素の優先度が高いから上に置くというように全画面で要素を整理します。ワイヤーフレームの本質とは、レイアウトを決めるものではなくて、情報の優先順位を決めることなので。
飯田:なるほど。
森田:たとえば、ユーザーがログインしてから銘柄を決定するまでどんな動作をするのかを次のように考えていきます。

- ログインしておすすめ銘柄が出てきて
- おすすめ銘柄の説明文や比較ができて
- その銘柄を追加するボタンがあって
- 本当に追加していいか聞いて
- 投資金額をどのくらいにするか決めて……
計5枚くらい。モックなんてこんなもので良くて、「この情報がどの順番で出て来たら嬉しいか」でもいいんですよ。
この後、「この画面に必要な情報やボタンはどれだろう」というレベルでそれぞれを付箋に書きこんで、10~20枚になったら、それを関係者の腑に落ちる形で画面に落とし込んだり、並べ替えたりするだけでも画面や遷移の基本形はできあがるはずです。
深津:これができると、おすすめは1個ずつ押してもらうのがいいのかや10個セットで押してもらう方がいいのかといった要素をブラッシュアップさせる内容を判断できますよね。
森田:こういった一連の流れがコンテキストの形成です。UXの現場におけるアジャイルとは、上記のことができている前提でペルソナに応じたストーリーを検証することだと思います。たとえば次のようなものです。
ユーザーは最終形をイメージしてから銘柄を選びたいのか
具体的には、ユーザーにとっての未来の姿をイメージしてもらってから、おすすめの銘柄選択をしてもらったほうが満足度が上がるのかあるいは、手ほどきを受けながら最終形を一緒に作って行きたいのか
具体的には、銘柄の良し悪しや買い方のコツを学びながら、資産を増やしていくほうが満足度が上がるのか

⑦アプリだけ改良するのではなく、ウェブも含めた流入経路も意識しよう!
森田:また、コンテキストはアプリのなかだけに存在しているわけではないので、何となく投資信託を持っている人の生活のどこでこうしたアプリを知って、どうなるとマネックスのウェブサイトにやってくるのか、といったつながりを意識すると、いろいろ改善できる点があると思います。
たとえば、すでにネットで投資信託を利用している人にこのアプリを使ってほしいのであれば、マネックス証券でアプリを紹介するウェブページ(スマホページ)に掲載する情報をもう少し詳しく載せた方がいいですね。
深津:Googleの検索キーワードで「投資信託」または「投資信託 入門」と複合入力した人たちが、マネックス証券の投資信託の入門ページに流し込まれて、投資信託を始めるときはこのアプリを使う、といった流れになると美しいですよね。
森田:今あるランディングページのタイトルタグを変更するだけでも効果があるのではないでしょうか。answerというアプリが、投資信託の資産管理をできるアプリだと知っている状態で「投資信託」と接するだけでも、アプリを使う敷居が低くなるかもしれません。
山口:本当に感心するようなご意見ばかりいただいて、とても参考になりました。
飯田:ありがとうございました。
森田・深津:次のバージョンを期待しています!

answer
価格:無料
あなたの投資にあなたへのanswerを
投資信託による資産運用の銘柄選びをサポートするアプリ。国内の主要な銘柄、約5,400及び販売会社をカバーし、保有資産の日々の残高をグラフで表示。また、保有銘柄を分析し投資目標に近づけるサポートをする。





























