セミナーイベント「Web担当者Forumミーティング 2012 Spring」(2012年4月19日開催)の講演をレポートする。他のセッションのレポートはこちらから。
Web担当者Forumミーティング2012 Springのオープニングセッションには、三菱電機 宣伝部ウェブサイト統括センターの“スーパーウェブマスター”こと粕谷俊彦氏が登壇。成果の上がるコーポレートサイトをつくるために、ウェブ担当者はどんな仕事をすればいいのか、満席となった会場を前に、粕谷氏の仕事術が惜しみなく披露された。

進化するために身に付けるべき仕事術とは

宣伝部ウェブサイト統括センター
コンテンツチームリーダー
粕谷 俊彦 氏
企業ウェブグランプリ・ベストグランプリ(2009年)、日本BtoB広告賞ウェブサイト部門金賞(2011年)など、コーポレートサイトとして多くの受賞歴を誇る三菱電機オフィシャルサイト。同サイトのウェブマスターが、粕谷俊彦氏だ。
粕谷氏によるとウェブ担当者のタイプは、集客系、分析系、構築系の3つに大別される。粕谷氏はこのうち、ウェブサイトをつくりあげていく「構築系」を主に担っており、具体的な仕事内容は次の4つだという。
- トップページや共通機能ページなどの「コンテンツ制作」(ちなみに個別の製品サイトに関しては、粕谷氏が所属する部署ではなく事業部門が担っている)
- サイト内検索機能や独自のサイトプリント機能、ユーザビリティ改善などの「サービス向上」
- コンテンツデータ管理や公開データ運用、問い合わせ対応などの「サイト運営」
- 管理要員育成やガイドライン作成といった「社内教育」
このようなバックグラウンドを踏まえたうえで、粕谷氏は本題である「コーポレートサイトに未来をもたらす仕事術」について話を進めていった。講演内容は具体例に富み、幅広いテーマについて言及されたが、ここでは主に「仕事術」や「チームビルディング」にフォーカスして紹介していく。
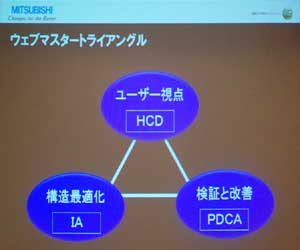
ウェブマスタートライアングル:意識すべき3つの要素
まず粕谷氏は、ウェブマスターとして重要視しているポイントとして次の3つを挙げた。

- ユーザー視点(Human Centered Design)
- 構造最適化(Information Architecture)
- 検証と改善(PDCA)
粕谷氏はこれら3つの視点を「ウェブマスタートライアングル」と呼び、「常に意識しながら、三菱電機オフィシャルサイトを作っている
」と話した。
ウェブを取り巻く世界は日々進化しており、ウェブマスターはその進化をキャッチアップし、自社のサイトをレベルアップさせていく必要がある。そのために粕谷氏が活用している社内ツールが、三菱電機の「デザインガイドライン」だ。年2回、春と秋に改訂しており、配色をはじめとする表現方法や、SEO、LPO、アクセシビリティなどについての指針を、一目でわかるようにビジュアルに記載している。このガイドラインの狙いは何か。
たとえば、注文住宅を建てるとき“適当に建てておいて”と大工さんに依頼する人はあまりいないでしょう。ウェブサイトも同じで、発注側が基本的なことをわかったうえで頼むのと、“全然わからないけどよろしく”と頼むのとでは、出来栄えがだいぶ違う。
ビジュアルでわかりやすいガイドラインを作成しているのは、発注側である弊社の社員に基本を理解してもらったうえで制作会社に発注してほしいからです。ガイドラインを通じて、ウェブサイト全体のレベルアップを図っていきたいと考えています。

ガイドラインでは、基本をしっかりと理解してもらうため、技術的な要素を解説するだけでなく、その意義や背景についても説明されているのがポイントだ。
また、このガイドラインとセットで活用されているツールの「ウェブサイト制作ガイド」についても粕谷氏は説明した。
ガイドラインがルールブックだとすれば、ウェブサイト制作ガイドは制作指南書です。内容は、どんなふうに頼んだら、制作会社に成果の上がる良いサイトを作ってもらえるかを解説したもの。たとえば、発注前にターゲットユーザーを定義してウェブサイトの目的を絞ること、受注シナリオを考えるといった基本的なことを、40~50ページほどにまとめています。
Webサイトのレベルアップを図るためには、運営する社員のレベルアップも欠かせない。そのために社内で情報を共有し、基本を理解したうえで発注する体制を整える。このあたりが、粕谷氏の仕事術の土台になっているようだ。
スーパーウェブマスターの背景にある5つキーワード
次に粕谷氏は、Webサイトを進化させた具体例とそこから得た事例を3つ紹介してくれた。
1つ目の事例は、2006年8月に日本の企業サイトとして初めて導入したという「見える検索」を採用するまでのエピソードだ。見える検索とは、マーズフラッグが開発するキャプチャ画像付きのサイト内検索機能であり、現在では200社ほどの企業が採用しているという。
粕谷氏はその広告を見て、マーズフラッグのサイトから問い合わせるが、当時は企業向けサービスとしては提供されておらず、最初はポータルサイト(検索エンジン)の運営で精いっぱいだからと、マーズフラッグに断られた。しかし粕谷氏はそこであきらめずに、1年ほどたってから再度打診をし、協力を得ることができたという。
教訓めいたことをちょっと言うと、ウェブマスターは油断できない仕事だと思っています。だからいつも“アンテナ”を張り巡らせて、新しいことをやるための気づきがどこかにないか探しています。“アンテナ”を張り、“アイデア”を温め、いい“アイカタ(パートナー企業)”を探さなくてはいけないということですね。
次の事例として粕谷氏が披露したのが、サイト上の必要なページだけをプリントしたり、PDF化したりできる「サイトプリント & e-BOOK」という仕掛けだ。たとえば、会社案内の一部のページだけを抜き出し、ページ順を変更し、目次をつけてプリント(PDF化)するといったことができる。
この機能は、PDFからデジタル書籍を自動作成するサービスを提供している日本デジタルオフィスという会社に粕谷氏から打診をし、実装に至った。ただ当初のバージョンは使い勝手が良くなかったため、ある書籍の対談で知り合った制作会社のワンパクの阿部淳也氏を交えて、根気よくブレストを繰り返しながら改善していった。現在ではスマートフォンにも対応している。
ここでの教訓は、“アジャスト”するということ。何かの仕掛けを自社のサイトに“アジャスト”していくこともそうだし、個性のある会社を“アジャスト”しながらうまく操っていくことも大事です。日本デジタルオフィス社長の濵田潔さんも、ワンパクの阿部さんもとても個性的な方たち。一緒に仕事をさせてもらって日々楽しいですね。
そして3つ目の事例が、トップページのリニューアルだ。三菱電機オフィシャルサイトは2001年から現在までに6回のリニューアルを実施している。マルチデバイスにも対応しており、2011年には冒頭でも紹介した日本BtoB広告賞の金賞(ウェブサイト部門)を受賞している。
粕谷氏が企業サイトの総合トップページが備えるべき要件として定義しているのは、次の3点だ。
- 企業の表看板としての品格と先進性
- あらゆる人が扱える操作性とアクセシビリティ
- だれからも反感を持たれない表現と機能
ではこの要件を満たしつつ、どのようにリニューアルを進めているのか。コアになるのはPDCAサイクルだが、特にPLAN(企画)の部分は1年間をかけ、チーム全体で「一歩先行くサイト」を目指して企画案を練り上げていっているという。
何らかの要求があり、それに対応していくのがウェブ担当者の「通常の仕事」。しかし、リニューアルのような「特別な仕事」では、そうした通常の仕事のやり方を踏襲しても突き抜けたサイトは作れない。そこでリニューアル企画のキックオフ時に、粕谷氏が最初に行うのが、「世の中のすごいサイトを1人10個挙げてきて、みんなで紹介し合う」ことだ。決められた枠組みの中で企画するのではなく、まずは制約を取り払ってあらゆる可能性をさぐり、ブレストを繰り返しながらブラッシュアップし、オリエンシートに落とし込んでいく。
トップページリニューアルでの教訓は“アジャイル”です。オリエンシートを基に制作に入ってもらった後は、制作の50%、70%、90%の各段階で検証・フィードバックを行っています。その後、ベータ版を実際に公開し、ユーザーからの反応を見ながら完成度を高めていきます。2010年のリニューアル時は、ベータ版の段階でFlashをなくし、トリプルスクリーン対応しました。アジャイル開発で新しいことに対応しながら、最後のゴールにたどりつくようにしています。
これら5つのキーワード、「アンテナ」「アイデア」「アイカタ」「アジャスト」「アジャイル」が粕谷氏の仕事術の柱になっている。
学び、進化し、中心になってチームをまとめていく
最後に粕谷氏は、「チームビルディング」についてもまとめとして話してくれた。まず大きな流れとしてあるのが、チームの作り方の変化だ。
従来は広告代理店に頼むと、キャンペーンを一通り全部やってくれました。代理店からテレビ局や制作会社に、垂直的に仕事が下りていくイメージです。
しかし、ウェブについて言えば今は一社ですべてをまかなえる時代ではない。最近では僕自身が中心になって、すごい会社があれば、自分でその会社に依頼するというやり方で仕事を進めています。
協力会社には、“すごいことをやろうとする人に応える”という姿勢を持ってもらうことが大事。そのために、僕自身もInformation Architectureの国際会議(IA Summit)に参加するなど、新しい知識や正しいノウハウを身に付ける努力をしています。
加えて粕谷氏は、チームビルディングを行ううえで、フェイス・トゥ・フェイスのコミュニケーションを意識的に取り入れていることを伝えた。

プロジェクトをメールだけで推進しようとすると、だんだんと不一致が起こってきます。ですからプロジェクトでは、必ず週1回、パートナー企業全社を集めて“サミット”と呼んでいますが、全体の調整をやる。顔を合わせるコミュニケーションは、デジタルな時代でも結構大事だと僕は思っています。
パートナー企業選びは、恋人選びと一緒。いいパートナー企業を選んで、お互いを大事にしながらいい仕事をして、日本のウェブを盛り上げていきたい。セッションをこのように締めくくる粕谷氏に対し、会場から大きな拍手が寄せられた。