
いまベストと思えるものをつくる

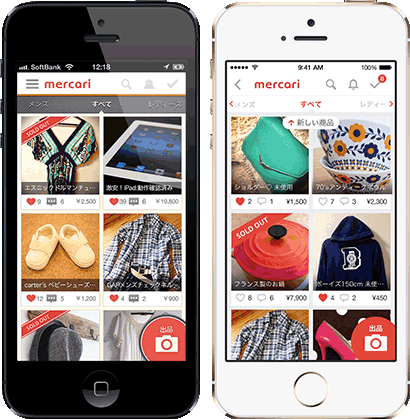
メルカリ
価格:無料
スマホでかんたんフリマアプリ!
スマホカメラから3分で出品でき、購入はメルカリに支払われ売り手・買い手が評価するとお金が振り込まれるあんしんの売買システム
フリマアプリ「メルカリ」は、2013年7月のリリースから1年強で600万ダウンロードを超え、2014年9月には米国でのサービスローンチも果たした。「過去にとらわれず、今ベストと思えるモノを提供していく」語るエンジニアの大庭氏とマーケティングの榎阪氏にフリマアプリのUI・UXのあるべき姿を聞いた。

PCでのCtoC経験のない純然たるスマホユーザーが、利用者の大多数を占めるサービスです。こうした層のリテラシーが底上げされていくことで、より新しいUXを生み出せるのではという期待があります。

機能を大胆に絞り込んでいるのが特徴です。好みも生活スタイルも違うUSに進出したときに、特化したスタイルが受け入れられるかどうかはチャレンジとして興味深いです。
1日に新規出品数は10万品を超える

株式会社メルカリ マーケティングマネージャー
榎阪メルカリは、モノを手軽に売り買いできるスマホ特化型のフリマアプリです。LINE MALLやFrilなどフリマアプリはいろいろありますが、全マーケットをターゲットにしていること、またスマホで写真を撮って3分で出品できる手軽さが特徴です。
――アプリのダウンロード数や流通額はどんな状況ですか。
榎阪ダウンロード数は、iPhoneとAndroidを合わせて11月時点で600万に到達しています。流通額は月間で数十億円規模になりました。1日の新規出品数は10万品を超えています。
深津出品は1日10万品で、そのうちの成約率って公開されていますか。
榎阪成約の数字は出していませんが、数十億円以上の取引が成立していると思っていただければ。
――ユーザーの年齢層やセグメントを教えてください。
榎阪年齢は取っていないので感覚値ですが、10代後半~20代前半の女性の層、また20代中盤~30代前半のいわゆる主婦層が多い印象です。あとは、男性の10代~20代というイメージですね。ネットショッピング大手の楽天やAmazonと比べると、メルカリのユーザーはもう少し若いという印象ですが、年齢層は徐々に広がっていると思います。
深津ユーザーの潜在需要がすごくある分野なので認知勝負ですよね。認知における最大の壁として、ヤフオク!最強問題があると思いますが……。ユーザーは「ヤフオク!」の何に満足できずにメルカリを選ぶんでしょうか。
榎阪認知は大切ですね。ただ、ヤフオク!のユーザーが移っている感じはないですね。デジカメで写真を撮ってPCで投稿するのではなく、すべてをスマホで行うような新しいユーザー層が多いという印象を受けます。
「ながら買い」のためのタイムライン式
森田今のタイムライン式のデザインだと、出品した品物はどんどん流れて行くわけですよね。それは意図的なものですか。

榎阪メルカリのユーザーは、ウィンドウショッピング的になんとなく見て買って行く「ながら買い」が多いです。Amazonや楽天などは、サイトやアプリのファーストビューに大きく検索があります。つまり目的買いが多いです。一方、メルカリの現状の使われ方を考えて、今のタイムライン式の見せ方になっています。
森田出品者も、いわゆるオークションに比べると業者は少なそうですね。ヤフオク!や楽天はPCから始まっているから、複数サイトに出品しても管理しやすいけど、アプリだとそれも難しそうですよね。
深津メルカリの設計上、商品がどんどんフローで流れて行くので、ここでビジネスをしたい業者は参入しにくそうですね。
榎阪セミプロのような方もいらっしゃいますが、他のサイトに比べると業者色は低いと思います。
深津普通、フリーマーケットのアプリって「買うため」のアプリを想定すると思うんですけど、メルカリは「売るため」の設計になっているのが特徴的だと思いました。

株式会社メルカリ エンジニア
大庭買うことに比べて、出品して売ることのハードルのほうが高いと思っています。だから、メルカリのデザイン全体でいかに早く、簡単に出品できるかを重視しています。ただし、売ることだけを重視している訳ではなく、もちろん、買い手のユーザビリティも大事にしています。
森田さっき、試しにiPhoneを出品してみたんですけど、その数分の間に「2万円なら買ってもいいよ」みたいなコメントが早速ありました(笑)。
大庭iPhoneとかゲーム機はウォッチしている人が多くて、出品するとすぐに売れたりしますね。
森田「フリマアプリ」っていう言葉で、服とか小物とかに限定して考えていて……実際にメルカリを開いて見てもそういう印象を受けたので。でも、家にゲーム機が大量にあるので出そうかなと思いました(笑)。
榎阪ぜひ、試してみてください。きっとすぐ売れると思いますよ。

ユーザーにとって便利な機能でも、操作が一般化していなければ闇に消える
――現状のアプリに関して解決したい課題はありますか。
大庭いろいろありますが、個人的にどうにかしたいのは、項目が増えてきて肥大化しているサイドのスライドメニューですね。

深津商品を撮影してから出品完了するまでに、なんだかんだ20タップくらいは必要になりますよね。
大庭そうなんです。整理されているのであれば、タップ数が多いのは必ずしも悪いことではないと思いますが、無駄に操作をさせている点がまだあるので何とかしたいと思っています。
深津今のタイムライン式で売れるというのは、出品するモノ自体も大事でしょうけど、ユーザーの生活時間に合っているか、という部分も大きそうですよね。たとえば、会社から帰宅中の電車で見ているユーザーに届くことでよく売れるとか。いい悪いじゃなくて、そういうことが起きていそうでおもしろいですね。
森田「夜勤の人だとこんなものを欲しがってそう」「朝8時頃だとこんなアイテムが売れそう」って具合に見込みを付けて出品することで、ノウハウ化していきそうですよね。ただ、タイムライン式の見せ方ではなくなったときにどうなるかな。
大庭そうですね、データとしてはおもしろいものが集まっているので、その辺の解析もこれからやりたいですね。改善の議題はいっぱいあるので、優先順位の問題ですね。ただ、過去の実装や機能などを捨てることへの躊躇はありません。現状ベストと思えるものをつくることを大事にしているので、捨てるものは捨てています。

――これまでに頑張ってつくったもので、最終的にユーザーに使われずに外した機能はありますか。
大庭ありますね。メルカリでは出品物に [いいね!] ができる機能があります。タイムラインから離れることなく、写真をダブルタップすることで [いいね!] ができたら便利かなと思ったんです。ダブルタップすると、ほわんとハートがでるような仕掛けも頑張ってつくりました。でもあまり押されなかったし、ダブルタップを感知するために、シングルタップの感度が遅くなってしまって。誤操作も発生していたので結局外しました(笑)。
森田その表現は、タイムラインで商品を品定めしているなかで、気に入った商品を見失わないように、って意図ですよね。でも確かに、ダブルタップって難しいんですよね。
深津普通のアプリやカード形式では、左右スワイプでメニューが開いたりしますけど、メルカリは、左右のスワイプ操作がカテゴリーの変更になっているので難しいですよね。
タイムラインの写真にも [いいね!] のアイコンをのせているので、タイムライン上でそのまま [いいね!] をできるようにするとか。こういう機能は、タイムラインの主機能ではないので、OSの推奨サイズより小さいもので差し込んでも許されそうです。
大庭実は、それも試したことがあったんですけど……タイムラインをスクロールしてダラ見するユーザーも多いので、スクロールの誤動作が発動してしまって勝手に [いいね!] されて嫌みたいな声があって結局やめてしまったんです。

深津ミスタップ問題の解決は、たとえば、ボタンを押したときにスクロールの速度をとって、そのスクロール速度が一定値以下のときにボタンを押したことにすると、スクロール中に押しても誤操作しないですよね。あとは、押して離すまで同じ位置だったときだけ、ボタンとして認識するようにするとうまく共存できるかもしれないですね。
森田たとえば、2本指を使えば [いいね!] できるという実装も可能だけど、こういうのを隠し機能にしてしまうと、偶然発見しても、意識していないから操作だから、そのイレギュラーな操作自体を覚えていなくて二度とできないみたいなことあるよね(笑)。それに、スタンダードになっていない操作はユーザーを疲れさせますし。
深津そうそう、個別のアプリでユーザーにとって良いだろうと思って、気の利いたことを入れたとしても、ユーザーが使うさまざまなアプリのなかで、全体の統一マナーになっていなければ、闇に消えていってしまう。
大庭おっしゃる通りだと思います。メルカリもユーザーが普段使っていない、慣れていない操作体験はなるべく避けるようにしています。
森田でも、メルカリの場合は [いいね!] や別の操作をしてタイムラインに戻った場合でも、もともと見ていた箇所に戻ってくれるから良いですよね。
タイムライン式のアプリで、誰かの投稿をタップして読んでからタイムラインに戻ると、二度とさっきの位置に戻れないみたいなのが、よくありますよね(笑)。見ていたところに戻れるかどうかは、ストレスになるポイントだからこの挙動はいいと思います。
ユーザーニーズに応えながらUIを改善していく

深津出品も、理想はワンタップでできるといいですけど不可能ですよね。
大庭究極的にはそうですよね。配送元の情報は一度登録したものを引き継ぐなどして、なるべく入力の手間を軽減したりしています。
深津UIにもよりますけど、お金の問題を完全に無視してワンタップを実現するなら、出品した後にすごい画像認識技術を使うか、海外の安価なクラウドワーカーが頑張って、情報入力するとか(笑)。名刺のシステムなどでは、人が頑張って入力するシステムが採用されていますよね。
大庭もっと儲かったらできるといいですね(笑)。
深津これから目指すモデルは、販売手数料ビジネスですよね。
大庭そうですね。販売手数料を取るだけでなく、ユーザーにとって付加価値のある機能やシステムの提供なども考えていきたいですね。
深津今のタイムライン式では、出品して流れちゃったものをやさしく回収してあげる救済処置が必要になりますね。
現状だと「レディース」、「メンズ」といった商品の軸でカテゴリーされていますが規模がもっと大きくなると、最終的には機能軸になる可能性もありそうですね。たとえば、「探す」、「出品」、「特集」みたいな分類です。商品の軸でのカテゴリーは、そのなかのどれかに、サブ階層として位置づけられるといった感じでしょうか。

森田それって「見つける」を機能として入れるってことですね。出品物が多種多様で数がたくさんある以上は、見つけるというUXが進化していくんでしょうね。
榎阪そうですね、ユーザーテストなどを行いながら、ユーザーが使いやすいものを提供していきたいですね。
深津あと、ブランド検索のUIを見ていると、ピンポイントでモノを探すユーザーは少なさそうな設計ですよね。そもそもブランドからは探さないから手を入れてないのか、手を入れていないから探せていないのか鶏と卵ですけど(笑)。プロジェクト全体でここのプライオリティが低いだけかな。
大庭[ブランドからさがす] は商品のカテゴリーによって変えていますが、絞り込み検索は課題の1つです。今は、それがどれくらい使われているかが見えていないので、どう作るかを検討中です。
深津すべての商品が1か所に集約されて、1つのタイムラインで流れていくのは、とてもいいことなんですけど、タイムラインで商品を見る以外の探し方も提供できれば、その分伸びしろがあるって感じがします。
大庭検索に関しては、多方面からどうしていくかを考えているところです。
深津そうですね。これから大変革が何度か起きそうで、とても楽しみです。

「あえてダサい」デザインを、US進出に向けて大幅リニューアル
大庭US進出に向けてFacebookやGoogle+でもログインできるように、デザインをリニューアルしました。「あえてちょっとダサい」を意識するデザインをしていたのですが、USではスタイリッシュなデザインのほうが信頼される傾向があるということで、もう少しこざっぱりした感じのデザインにしました。
――大幅アップデート後のユーザーからのフィードバックはどうでしたか。
大庭前回のTVCM(2014年5月)の後にアイコンを変えて、画面もかなりシンプルになったので批判が集まるかなと思ったんです。しかし、Twitterなどでサーチをすると「見づらくなった」といった声も一部ありましたが、限定的であり、おおむね受け入れてもらえたのかなと思っています。

榎阪大幅なUI変更をすると、一時的に数値も落ちるのが一般的だと思いますが、今回それはありませんでした。順調に伸びていますね。
――アップデートに取り組んだデザインのチームについて教えてください。
大庭どんな画面にどんな機能を入れるかといった根本的なところは、社長の山田、プロデューサー、デザイナー、エンジニアの4人でフラットに議論するところから始まります。今回のアップデートに関しては、US現地の感覚を反映したかったので、現地デザイナーの意見も聞きました。
たとえば、昨年末は購入のフローをもっと簡単にするというテーマがありましたが、議論した内容を画面に落とし込んで、実装側と細かい点を詰めて。その後、紙でプロトタイプしたり、モックをつくったりという流れです。
――プロトタイプやモックなどを使った使い心地などの検証や機能実装はどうしていますか。実施のスパンは?
大庭プロトタイプやモックは、社内でまだ触っていない人に触ってもらうことが多いですね。ユーザーテストは、すでに実装されている機能に対して実施しています。
US版に関しては、できたタイミングで現地のユーザーに使ってもらってフィードバックをもらい、ブラッシュアップしていきました。リリース頻度でいうと、ユーザーサイドは、平均2週間に1回くらいで、サーバーサイドは週1回くらいです。
深津そのくらいのスパンで1年間運営していて、ボタンなどがグチャグチャにならないで走り抜けられるのはいいですね。
フリマアプリのユーザーにとっての“気持ちいい”の根源を考える
――今後の課題だと感じていることを教えてください。


榎阪メルカリとして売上の細かな目標は、現時点では設けていません。過去のものよりもいいものを出して、ユーザーに知ってもらって、使ってもらう段階です。もちろん、今の形が完成系だとは思っていないので、ユーザーの行動などに合わせて改善していきたいです。
大庭アプリでは、もともとユーザーが普段スマホでやっている通りの操作で、手間なく出品できるという設計思想にもとづいて、今後もメルカリのサービス体験全体を向上させていきたいです。直近の課題としては、US進出に際してiPadなどの大きい画面の対応ですね。もともと小さい画面向けに設計しているので。
深津あとは、iPhone 6とiPhone 6 Plusのデバイス問題もありますね。PlusはiPadミニミニ版なので、あれに対応する時点でiPad的UIをiPhoneにも取り入れないといけない。
一方で、Androidがマテリアルデザインを発表しました。マテリアルデザインでは、デバイスのサイズでUIを変えるのではなくワン・デザインにするという思想に進みそうです。Androidでメルカリを出すときのUIに合わせて、スマホ版もiPhoneからiPadまで同じUIにして、商品のサイズやコラムの数を変えるだけにするとかでしょうか。
森田デザインの管理とか工数という意味では実際ワン・デザインが効率的ですしね。
深津現状では、それがスタンダードなやり方ですよね。たとえば、iPadだとスペースが余っていたとします。この場合は、オプションでサイドバーを付けて関連商品や人気商品、レコメンドを入れる。こうやってiPadでは追加で回遊性をブーストしつつ、スマホ側はこのブースト分が削れるだけなので、外しても痛くない。そんなふうに数値を上げるコンポーネントを突っ込んでいくのが現実的かもしれないですね。
森田あと、家の中を断捨離するための「複数出品専用アプリ」があってもいいかな。粗大ゴミとか引っ越しのときに、処分したいニーズってありますよね。
「出品するとき」と「購入するとき」って思考のモードがそもそも違うから、「出品すること」と「ながら買いすること」が同居する意味はあまりないのかなと思う。サービスの始まりとしては、この1か所で売買できるというプロモーション的な価値があるけれど、ある程度メルカリという認知が定着したら別にしてもいいかもしれないですね。
榎阪そういうニーズは今後出てくるかもしれませね。ただ、現時点では、1つのアプリで売買が完了する手軽さを重視して設計しているのでちょっと難しいかもしれません。
深津そうですね、まずは安心して売買ができることが第一条件で、その次が、頑張って出品したのに売れなかったとき「時間返せ」って感じ。で、ようやく3番目くらいに「よく売れる」、「いいものが見つかる」が来ますよね。UIでやることがあるとしても、一番大事なのは出品したときのミスとか評価のわかりやすさだと思います。
森田そうそう、スクロールが気持ちいいとかはどうでもよくて、買ったものがすぐ届くとか、購入者が得したとか、そういうことが肝心ですよね。そこがユーザーにとっての“気持ちいい”の根源だから!
榎阪優れたプロダクトとサービスを提供し続け、そこからもたらされるユーザー体験を大切にして、個人間のやり取りに関する世界を変えていきたいと思います。






























