コピーコンテンツでオリジナルページを検索結果から消し去る実験……成功!!
海外のSEO/SEM情報を日本語でピックアップ
コピーコンテンツでオリジナルページを検索結果から消し去る実験……成功!!
しかし最後はグーグルの勝利 (DEJAN SEO)
コピーコンテンツでオリジナルコンテンツを検索結果から消し去ることができると言われたら、あなたは驚くだろうか? 実際に、実験に成功した人がいる。しかも1回だけではなく複数回だ。
オーストラリアのSEOコンサルタントであるダン・ペトロヴィック氏が行った実験だが、そのプロセスを簡単にまとめると、次のようになる。
- SEOmozのランド・フィッシュキンらの協力を得て彼らのコンテンツをソースコードごと丸々コピーした。
- そのコピーコンテンツを別のドメイン名のサイトで公開した。
- コピーコンテンツのページに、PageRankの高いページからリンクを張ったり+1したりした。
- 検索結果からオリジナルのページが消えコピーのページが表示された。
「乗っ取った」といっても、元サイトに侵入して書き換えたというわけではないし、アルゴリズムのバグを突いたわけでもない。
同じコンテンツのページがいくつも存在する場合に、どのページを代表ページとして選ぶかを決める際にグーグルが利用するPageRank(ツールバーのPageRankではなくランキング要因として内部で使っているPageRank)をはじめとした評価を上げて、コピーページのほうをグーグルが信頼して高く評価するようにしただけだ。アルゴリズムに従った、ある意味正常な結果と思われる。
オーソリティのあるサイトであれば、コピーでもオリジナルに勝てることがあるということなるだろう。
ここで終わるとSEOに携わる人間にとっては面倒な話なのだが、今のグーグルは賢かった。
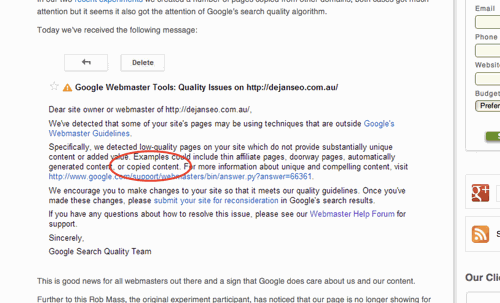
実験でオリジナルコンテンツの乗っ取りに成功した2~3週間後、コピーしたサイトにウェブマスターツール経由で警告メッセージが届いたのだ。警告の内容は、自動生成やコピーなどにより実質的にオリジナルまたは価値のあるコンテンツを提供しておらず品質ガイドラインに違反していることを通達するものだった。
そしてコピーコンテンツを載せたページは、すべて検索結果から消滅した。
多少時間はかかったものの、最終的にグーグルはオリジナルとコピーを正しく識別してオリジナルを優先させることに成功した。さらにコピーには手動の対応を与えたのだ。
もっともこの実験結果を見たグーグルがアルゴリズム的に自動対応できず手動で対応した可能性も否定できないのだが……。
日本でもこういったテストをしてみようという猛者はいないだろうか?
モバイルサイトにおけるナビゲーションメニューのベストプラクティス
まずはお手本として参考に (Webdesigner Depot)
モバイルサイトはまだ歴史が浅いため、ユーザビリティに優れたデザインやインターフェイスの情報が少ない。こちらの記事では、モバイルサイト(スマホサイト)のナビゲーションのベストプラクティスを紹介している。長い記事なので、特に重要なポイントを抜き出して紹介する。
サイトを訪問するユーザーの主な目的に応じて、ページの上部と下部にメニューを設置する。ユーザーがコンテンツを探して下までスクロールしそうなら、下部にもメニューを設置しておけば、検索エンジンや競合サイトに向かわせてしまうのではなく、サイト内の別ページへ誘導できる。
ほかのコンテンツを表示するスペースを画面内に確保できるように、メニューを部分的に隠しておく。ユーザーがタップしたらすべてのメニューが出るようにする。こうしておけば、役に立つコンテンツを消し去ることなくメニューを中心に置ける。
メニューリンクを画面の上部に配置する。そして下部にはナビゲーションボタンを設置しておく。
スーパーモデルは背が高くてスリムなほうがすばらしいが、モバイルサイトのナビゲーションは高さが低く横幅は広いほうが美しい。幅広で高さの低いナビゲーションは、長いカテゴリ名をつけるのにも都合が良くテキストに適している。
ヘッダー画像の高さを低くするか、または小さくしたロゴとまとめて置き換えるかして、ナビゲーションのためのスペースを増やす。
大きな画像で貴重なスペースを使いきってしまわずに、ナビゲーションボタンのフォントと色、形に注意を払ってブランド設定とデザインを統一しておく。
テキストは短くする。メニューボタンとカテゴリのタイトルにおいては特にだ。短くすることが極めて困難な場合もあるが、その場合は代替手段として、テキストをもっとたくさん各行に入れられるスペースがとれるスタッカブルメニュー(重ねたメニュー)にするのが望ましい。
可能な限り簡素化する。トップページからはできる限り多くの要素を取り去り、もっとも多くのユーザーが欲しがる上位数個のアイテムだけを提示することに絞る。
モバイルユーザーは急いでいるし、他のことに気を取られやすいし、あちこち動きまわる。したがってたくさんの選択肢を与えてはいけない。
横スクロールを使わない。ホバーも禁止。スライドメニューもモバイルユーザーにはフラストレーションになることがある。
無駄をなくしてシンプルにする。直感的にわかるようにして、すばやく目的の情報を見つけられるようにする。
どんな構成が最適なのかは、サイトのジャンルやユーザー属性によって変わってくるだろう。しかし何も手がかりがない状態ではスタートすらしづらい。ここで紹介したベストプラクティスをお手本として利用し、検証を重ねて洗練させていくといいだろう。
削除したページをトップページにリダイレクトしてはいけない
検索エンジンにもユーザーにも不適切 (Google Webmaster Central Help Forum)
グーグル社員のジョン・ミューラー氏が、404エラーページについて、英語版の公式ヘルプフォーラムで次のようにコメントした。
存在しなくなったページをトップページにリダイレクトする行為があるが、グーグルはそういった場合にソフト404としてみなす場合があるし、オススメしないやり方だ。
あるURLにアクセスした際にそのページが見つからないことを示すためには、通常は404のHTTPステータスコードを返すほうがいい。
カスタマイズしたエラーページをユーザーに見せることはもちろん良いことだが、その場合でもHTTPレスポンス内のステータスコードは404でなければならない。
削除したページを何でもかんでもトップページに301リダイレクトしたがるウェブ担当者がいるが、基本的にこれはやってはいけない。ソフト404として認識されることがあるからだ。
そもそも、ユーザーは何らかのコンテンツが表示されると予期してアクセスしているのだから、サイトのトップページに勝手に転送されたら戸惑ってしまうものだ。
存在しないページは404または410のステータスコードを返すか、内容が似たページがあればそのページに301リダイレクトすることが大原則だ。
サイト全体をSSL化してもグーグルにとって問題なし
マット・カッツも推奨 (Hacker News)
HTTPS(SSL)でアクセスするURLでも、グーグルは適切にインデックスできるようになっているので、安心して利用してかまわない。
グーグルのマット・カッツ氏が、技術系のフォーラムでこのようにコメントした。かつてはSSLを使っているページではクロールやインデックスに問題がある場合もまれにあったのだが、現在ではほぼ確実に解消されているとのことである。
マット・カッツ氏はHTTPSを積極的に推奨している。グーグルはウェブ検索やGmailをすでにSSL化しているし、ツイッターやフェイスブックもSSLになっている。HTTPSがトレンドになっているようだともカッツ氏は考えているようだ。
ユーザーのプライバシーを保護して信頼性を高めるためにも、一般の企業サイトでもSSLの全面導入を検討していい時期なのかもしれない。
ただし、最初はトラフィックの少ないサイトでテストしてうまくいくことを確認したほうがいいし、SSL化した際には301リダイレクトやrel="canonical"を使ってHTTPSに変わったことをグーグルに伝えるべきだともカッツ氏はアドバイスしている。
グーグル マット・カッツのプレゼン資料が手に入る
資料公開は珍しい (Matt Cutts: Gadgets, Google, and SEO)
米グーグルのマット・カッツ氏が、先月ラスベガスで開催されたPubCon(パブコン)カンファレンスの基調講演で使用したプレゼンテーションスライドを個人ブログで公開した。
内容は2012年のグーグル検索の動向とこの場で発表があったリンクの否認ツールの紹介と使い方の解説だ。それぞれこのコーナーですでにピックアップしているが、カッツ氏が使った資料を直接見ることができるめったにないチャンスだ。眺めてみよう。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
グーグル検索のSSL化から1年経過した今の状況とホリデーシーズンに突入した米グーグルのグーグルショッピングの新機能を今週はピックアップ。
- 調査結果: Google検索キーワードの39%は「Not Provided」 で表示されず
導入時は10%未満と言っていたのに - Googleショッピング、ホリデーシーズンを前に大幅に機能追加
360度ビューは見ていて面白い!