WordPressを使った企業サイトの構築に対応した新しい「ホームページ・ビルダー17」が、ついに10月5日に発売されました。しかし……
hpbがどこまでできて、WPはどう使うのか?
hpbのソフトウェアUIとWPのブラウザUIはどう使い分けるのか?
作ったWPサイトの拡張性は?
企業向けのサイトってどこまで作り込めるの?
WPサイト制作の仕事がhpbに奪われるのでは?
……そんな声が、前回Web担の記事「WordPressコミュニティにホームページ・ビルダーがやってきた ヤァ!ヤァ!ヤァ!」の公開後に、読者から寄せられました。
この記事では、こうした疑問に答えていきます。
動画で解説:
ホームページ・ビルダー17はどこまで
WordPressサイトを作り込めるのか?
まずは、「hpbでどこまでできるのか?」「WPのブラウザUIとの使い分けは?」などの、機能面に関する疑問に答えていきましょう。
これには、実際にhpbでWPサイトを作ったり更新したり設定変更したりする手順がどのようなものかを見ていただくのが一番でしょう。動画を2つ用意してもらいましたので、まずはそれぞれご覧ください。
まずは、hpbでWPサイトを作るまでの手順から。
次に、作ったWPサイトのコンテンツ更新やページヘのカスタム投稿タイプの設定などを、hpbでどこまでできるのかを解説したもの。7分半と少し長い動画ですが、WordPressに慣れている人ならば興味深い内容でしょう。
どうでしょうか? hpb17とWPの役割分担や、hpb17とhpbダッシュボードがどこまでできるのかを理解できたのではないでしょうか?
プライム・ストラテジー社インタビュー:
企業サイト構築のプロがみた
ホームページ・ビルダー17とその影響
次に、hpbに含まれる企業向けテンプレート(レスポンシブWebデザイン&カスタム投稿タイプに対応)や、それが制作ビジネスにどう影響するのかなどに関してお伝えします。
ここからは、WordPressによる企業サイト構築に特化しているプライム・ストラテジー社の皆さんと、ジャストシステムのhpb WP環境開発責任者の方へのインタビューをご紹介します。

左から大曲 仁 氏、吉田 成孝 氏、中村 けん牛 氏、土肥 牧人 氏
サイトテーマの編集、実はカスタム投稿タイプの設定
――まず、プライム・ストラテジーはどのような会社でしょうか。

プライム・ストラテジー株式会社 代表取締役
中村 プライム・ストラテジーは、Webシステムの開発・運用・サポートを行うシステムインテグレーターとして、2002年にスタートしました。当初は自社でCMS(コンテンツ管理システム)を開発していたのですが、4年前に全面的にWordPressに変更して、今はWordPressインテグレーションサービスとして提供しています。
Web担当者の方には、書籍『WordPressの教科書』(ソフトバンククリエイティブ刊)を書いた会社というのがわかっていただきやすいと思います。また、WordPressコミュニティの方には、「イベントで『WordPress大好きです』と書いた黒いTシャツを着ている軍団」とか、「まがりんの会社」というのがわかりやすいかと。「まがりん」というのは、弊社システムエンジニア大曲の、コミュニティでの呼び名です。

プライム・ストラテジー株式会社
大曲 まがりんです(笑)。2008年当時は、WordPressはまだ世間では全然知られていませんでした。WordCampなどのイベント参加者も今の1/10くらいでしたし、うちがプラグインをパッケージで出しても「なにそれ?」と。しかし今は、お客さまのほうから「WordPressでやりたい」とお問い合わせいただくようになりました。
引き合いを多くいただくのは、「情報をどんどん蓄積して見せていきたい」サイトです。商品や情報、事例などをどんどん更新していく場合、WordPressでサイトを作ると自分たちで管理しやすいので、そういうことを求めている会社ですね。
――サイト構築のCMSをWordPressに切り替えたことで、どのような変化がありましたか。
中村 自社でCMSを開発し続けるのは、リソース面などで限界があります。オープンソースで世界的なシェアナンバーワンという信頼感があるWordPressでほぼ同様のことができるなら、そちらの方がコスト的にも助かります。
ただ、それまで自分たちがスクラッチで作ってきたCMSの機能をWordPressがすべて備えているわけではありません。そのため、企業サイトとして耐えうるものにするためのプラグインを、我々が開発しなければなりませんでした。
もっとも、そのプラグインをwordpress.orgという公式ディレクトリに何本も登録していったことで、我々の会社を多くの方に知っていただけたという面もあります。弊社の名前を知らなくても、弊社が作ったプラグインを使ったことがあるという方はかなり多いと思いますよ。
大曲 それに加えて、WordPressで企業サイトを構築する際にとても使いやすくなった機能が、カスタム投稿タイプです。実装されたのは確かWordPress 3.0からだったと思います。
――カスタム投稿タイプが実装されたことで、どのように使いやすくなったのでしょうか。
中村 WordPressは元々はブログツールなので、ブログ以外には静的コンテンツである「固定ページ」しかありません。カスタム投稿タイプが実装される前は、逐次更新するページをブログっぽくしたくないなら、自分たちでプラグインを開発するしかありませんでした。
それがカスタム投稿タイプによって、WordPressの標準の機能として実現できるようになったことで、我々のような開発者にとっては非常に便利になりました。とはいえ、工数はかなり減るものの、多少はプログラミングコードを書かなければいけないので、まだ「だれでもできる」ほど簡単ではありません。
――それをさらに「初心者にもできる」ようにしたのが、hpb17だということですね。
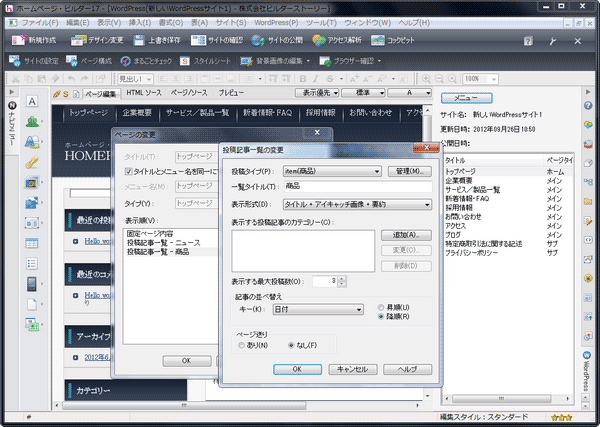
和家 hpb17では、WordPressサイトのページ構成とデザインの両方を編集できるのが特徴です。どちらか片方だけできるツールはありますが、簡単にまとめて扱えるというのは初めてだと思います。

和家 伸明 氏
株式会社ジャストシステム ホームページ・ビルダーWordPress開発担当
たとえば、企業サイトには日々更新するコンテンツと、そうではないコンテンツがあります。商品情報など随時更新するページはWordPressの管理画面から更新できるようにしたサイト設計が求められていると考えました。
サイトのテーマは、どこに何が配置されているという見た目のデザインを決めるものだと思われがちですが、実はそれだけではないのです。というのも、日々更新するわけではないページは「静的なコンテンツを入れた固定ページ」として作りますが、日々更新するコンテンツは「カスタム投稿タイプを入れた固定ページ」で作るようにしています。そのカスタム投稿タイプをサイト上で適切に表示するには、テーマ側もカスタム投稿タイプに対応している必要があるのです。
hpb17のテーマにはビジネスサイトでよく使うページやメニューをあらかじめ用意してあり、用途に沿った投稿タイプをhpbの画面で選べるようになっています。

具体的には、hpbでカスタム投稿タイプの設定を変えると、使用するカスタム投稿タイプとそれに合わせたテーマの設定が、自動的にサーバー上のWordPressに反映されます。つまりhpbを使えば、PHPのコードを書く必要もなく、カスタム投稿タイプの設定ができるのです。
――WordPressの管理画面も初心者向けに作られているのですよね。
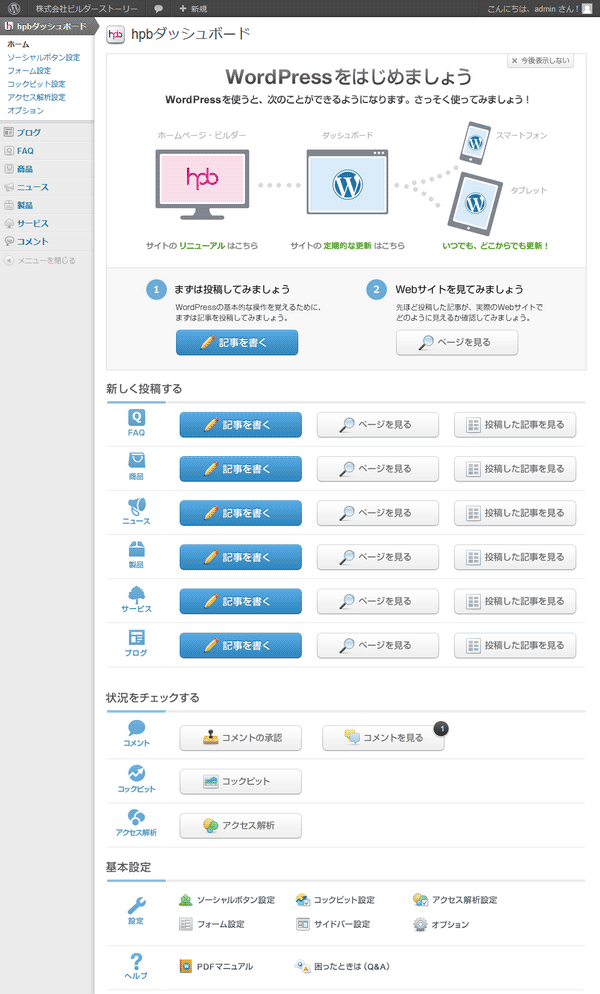
和家 その通りです。hpbから作ったWordPressサイトでは、WordPressのダッシュボードを初心者でもわかるようにチューニングした「hpbダッシュボード」が提供されます。WordPress標準のダッシュボードと違うのは、「ホームページを作って公開するという作業に必要な機能」だけに絞って表示している点です。また、hpbで設定したカスタム投稿タイプの投稿画面がメニュー化されて、最初からあらかじめ表示されています。
オリジナルのWordPressのダッシュボードは始めての方には見慣れない言葉が並んでいるため「よくわからない難しいもの」だと思われがちです。そこで敢えて、「投稿する」とか「コメントをつける」といった必要最小限の機能を表示するようにしました。
もちろん慣れてくれば、デフォルトのダッシュボードに戻したり、必要なメニュー項目だけを選んで表示したりすることもできます。
流動的なレイアウトに耐えるテンプレート
――ビジネスサイト用テンプレートのうち30種類をプライム・ストラテジー社が作ったということですが、どのような苦労がありましたか。

プライム・ストラテジー株式会社
土肥 いろいろありますが、レスポンシブWebデザイン※にするのも苦労しましたし、「どんな風にコンテンツが入力されても表示が崩れないように」する点でも苦労しました。
たとえば、テーマ内に社名や会社のキャッチフレーズを入力する場所があるとします。我々は「キャッチフレーズは1行ぐらいだろう」と思っていますが、人によっては3行ぐらい書く人もいるかもしれません。そういった想定外の入力がされた場合でも表示が崩れないように処理しておくのは大変でした。
また、テーマではサイトのグローバルナビゲーションに「商品」「サービス」「会社情報」と並んでいて、それぞれに対応したカスタム投稿タイプが設定されているとします。しかしユーザーさんが「サービス」は不要だからと設定から削除したならば、グローバルナビからもその項目が自動的に消え、さらにその状態でもデザインが崩れないようにしなければなりません。
和家 流動的なレイアウトに耐えるテンプレートを設計するには、WordPressやCMSの設計を長年されていたノウハウが必要です。特に、hpbのお客様はHTMLに詳しくない方も多いので、長い文章を入れる際の「レイアウトに関する注意点」などは意識せず、容赦なくいじり倒すわけです。そういった使い方にも耐えるテンプレートを作るのは、特定の会社のサイトのためにテンプレートを作るのとは違った難しさがあるのです。単純にCSSを触れるから作れる、デザインできるというものではない部分があります。
――無茶な入力を試してみる「耐久テスト」のようなこともしたのですか。
土肥 はい。たとえば見出しは<h2>を使って1行というあたりが普通だと思いますが、それを2行や3行にしてみるなどのテストをすべてのテンプレートでしました。
和家 使う人はまったく意識しないでしょうが、裏では血のにじむような苦労があります。テストは、プライム・ストラテジーさんと弊社の開発、品質管理部で、かなりの時間をかけて行いました。hpb17で提供しているのは、そうやってたくましく鍛え上げられたテンプレートなのです。
大曲 実際、hpb17はよくできていると思います。私はいろいろなWordPressの勉強会をやったり参加したりしていますが、カスタム投稿タイプについては、「どうやったら使いこなせるのか」の質問が参加者から必ずといっていいほど出ます。制作者のあいだでもまだ疑問があるようです。それを、管理画面上から設定すれば利用できて、専用の投稿画面のあるダッシュボードに行けるのですから。
制作者でまだ使い方がよくわからない人が、こういう使い方があるのかと参考にすることもできますね。
仕事は減るよりも増えるはず。高度な機能は、やはりプロに頼むべし
――hpb17がそれだけのテーマや機能を備えているということは、WPサイト制作の仕事は不要になっていくのでしょうか。
和家 そんなことはないと思いますよ。hpb17ではできないことも、もちろんあります。たとえば、「カスタムフィールド」です。
本来ならば、カスタム投稿タイプごとに適切なカスタムフィールドを設定するのが良いかと思います。たとえば、「製品情報」のカスタム投稿タイプならば、「タイトル」「本文」だけではなく、「メーカー名」「製品名」「サイズ」「色」「価格」などのカスタムフィールドが設定されていて、投稿画面ではそれぞれの項目に対応する入力フィールドが表示され、コンテンツを更新する人が細分化された複数の入力欄を埋めていけば、詳細な情報が分類して提示できるので理想的です。しかし、hpb17ではカスタム投稿タイプは設定できてもカスタムフィールドまでは実現できていません。
大曲 たとえば、ある出版社さんのサイトでは、「書籍情報」のカスタム投稿タイプにカスタムフィールドとして「書名」「説明」「著者名」「価格」「ISBNコード」などの項目を設定してあります。でも、その設定はその出版社さんでしか使えないものなのです。hpbはあくまでも汎用的なソフトですから、そこまで細かいカスタマイズには対応していないのです。
中村 ほかにも、企業サイトで重要になる「ワークフロー」系の機能も、現状のhpbだけでは実現できていません。だれかがコンテンツを下書き状態で入力すると上司にメールが飛んで、その上司が内容を確認して公開を許可したり差し戻したりする機能ですね。そうした機能が必要な場合には、別途開発が必要になるのです。
――制作会社の仕事が減るというわけではないと。
中村 ですね。「面倒な作業のような仕事」が減って、「やりがいのある仕事」が増えると思いますよ。そもそも、hpbでWP利用者の裾野が広がるので、業界としてはすごく良い話だと思います。
うちが『WordPressの教科書』を執筆したとき、想定したより初級者の方がかなり購入されました。書かれているとおりにやれば、プラモデルを作るみたいに出来上がりますから。そうして書籍でWordPressについて理解された方が、そこからさらにWebデザインの勉強をし始める動きもありました。
hpb17でも同様のことが起きるのではないでしょうか。Webサイトを作るとかCMSについて理解するとかするきっかけとして、hpbは最適だと思います。

プライム・ストラテジー株式会社
吉田 CMSなんて聞いたこともなかったような人でも、hpbを通じてWordPressを知れば、使っていくうちに「もっといろいろなことができるオリジナルなものにしたい」と思うようになっていくでしょう。そのときは、我々のような制作会社に「使い慣れているWordPressで」と依頼してくれることでしょう。
中村 「まずWebサイトを作ってみたい」という裾野の部分と、「いろいろな機能を追加したサイトを自由に作りたい」というもっと上の部分には、断絶があります。実現したいと思っているデザイン変更や機能追加が、テンプレート修正でできる範疇を超えたら、プロに頼むしかない。そういう意味で、「仕事がなくなる」ということはないでしょう。hpb17によってWordPressの裾野が広がることで、むしろ仕事は増えるかもしれないと思っています。ユーザーが増えることは、WordPressコミュニティとしても歓迎です。
- この記事のキーワード