自然に集まったリンクのアンカーテキストの状態とは?
海外のSEO/SEM情報を日本語でピックアップ
自然に集まったリンクのアンカーテキストの状態とは?
自然さを示すパターンがある (WebmasterWorld )
「アンカーテキストにキーワードが含まれるのは、『不自然』なのか?」というWebmasterWorldのスレッドで、多くのサイトのバックリンク状況を日々観察しているというWebmasterWorldのフォーラム管理者が次のようなコメントを残した。
自然なリンクプロファイルでは、キーワードと完全一致するアンカーテキストは、非常に少ない。
それに対して、いわゆる「リンクビルディング」プログラムに参加していると認めているクライアントのサイトをチェックすると、それとは違うパターンがぱっと目に飛び込んでくる。
自然なバックリンクで最も多いのは会社名やドメイン名みたいなもので、次に「ここをクリック」系のものが続く。
ただしブログ記事は例外で、記事のタイトルそのものがアンカーテキストになっているリンクが、自然なリンクのなかにもよく出てくる。
どんなバックリンクの状態でも、平均的な数字からいくらかは外れていることはあり得る。しかし統計的に著しく逸脱していたらおそらくトラブルに巻き込まれるだろう。
作り上げた“不自然な”リンクは、SEO対象のキーワードが当然多くなる。しかし自然に集まったリンクでは、SEO対象のキーワードが含まれることは稀だ。
自然なリンクのアンカーテキストの種類がどのような分布になっているかのデータは、グーグルのほうがもっとずっと大規模に保有しているはずだ。いくら自然さを装ってもバレるのは時間の問題に思える。
サイトマップを送信することのメリット
ジョンさんはサポートのためならどこにでも出てきますね (Pro Webmasters)
サイトマップを送信することのメリットについて、グーグルのジョン・ミューラー氏が公式ではないフォーラムでコメントしていた。
サイトマップは、特に大規模なサイトで新しいURLや更新されたページを発見するのに役立つほか、次のような利点があるとのことだ。
- サイトのインデックスされたURLの数を知る ―― ウェブマスターツールの統計は毎日再計算されていて非常に正確。
- 正規化の問題を発見する ―― サイトマップで送信したURLの数が合わないときは、サイトマップに記載したURLとGooglebotがクローリング中に発見したURLが一致していないことを示すことが多い。通常は正規化する必要がある。
- 正規化を支援する ―― 同一コンテンツを表示する複数のURLを発見したときは、他の正規化の手段を講じていなくてもサイトマップに記述してあるURLを優先する。
- インデックス不全の部分を見つける ―― インデックスの統計はサイトマップごとにカウントされる。論理的な範囲に分けてサイトマップを作れば想定どおりにグーグルがインデックスしていない部分を発見できる。
- クロールエラーの表示で優先される ―― ウェブマスターツールのクロールエラーのセクションでは、サイトマップに記述してあるURLが個別に列挙される。サイトマップに記述してあるということはインデックスしてほしい証拠だと想定するため、サイトマップ内のURLのエラーは重大なエラーとして優先的にレポートに出てくる。
今のグーグルは新しいコンテンツをさまざまな手段で速やかに発見してくれるので、インデックスを促進するだけならサイトマップは不要にも思える。しかしグーグルにおいては、サイトマップを送信する多くの理由が他にもあることがわかる。
ページ数が多くかつ日々新しいページが作られる大規模サイトでは、最新で正確なサイトマップを確実に送信しておきたいものだ。
不自然リンクペナルティを一部だけ解除された
“All or nothing”ではなかった (Google Product Forums - Webmaster Central)
不自然リンクの警告を受け取ったため、問題となるリンクを取り除いて再審査リクエストを送ったところ、次のような返信を受け取ったサイト管理者がいた。
あなたのサイトのバックリンクを再評価した結果、手動対応を一部解除することができます。私たちが対応した、あなたのサイトに張られている不自然なリンクが依然としてあります。これらのリンクをさらに取り除くことができたなら削除のためにとった取り組みの詳細とともにこのメールにご返信ください。
その管理者が英語版ウェブマスター向け公式ヘルプフォーラムに上記のことを投稿したところ、グーグル社員のジョン・ミューラー氏は、次のようにコメントしている。
修正状況に応じて、担当チームが手動対応(ペナルティ)を部分的に解除したのだろう。
だが、まだサイトには修正するべき問題が残っているようだ。
ペナルティが部分的に解除されたという話は筆者は初めて聞いた。部分的というのは一部のキーワードのことだろうか、それとも一部のページのことだろうか。気になる。
Chromeの拡張機能であなたのサイトのスピードを診断
サイト高速化のための便利ツール (Google Developers Blog)
グーグルはウェブサイトの高速化のための施策を提案してくれるPageSpeed Insightsというオンラインのツールを提供している。URLを指定すればページ表示を高速化するためのアドバイスが表示されるのだが、これと同等の機能を持つGoogle Chromeの拡張機能が公開された。
インストールして有効化した後、対象となるページで拡張機能を実行すると、読み込み時間を改善するためにできる施策をアドバイスしてくれる。実行するには、Chromeウィンドウの右上にあるレンチのアイコンをクリックし[ツール]>[デベロッパー ツール]でデベロッパーツールを表示し、そのツールバーにあるPageSpeedボタンをクリックしてから上部の[分析]ボタンをクリックする。
ウェブサービス版のPageSpeed Insightsでは細かい項目が英語だったが、Chrome拡張では説明が日本語化されているのでわかりやすい。
ユーザビリティ向上とコンバージョン率上昇、コスト削減のためにサイトの高速化は欠かせない。それに小さなものであるがグーグルではページの読み込み速度もランキングの指標の1つになっている。このツールも活用してスピードアップに励もう。
PageSpeed Insights拡張はここから入手できる。
Googleアナリティクスで訪問者のブラウザのサイズをチェック
あのツールがGA内蔵になった (Analytics Blog)
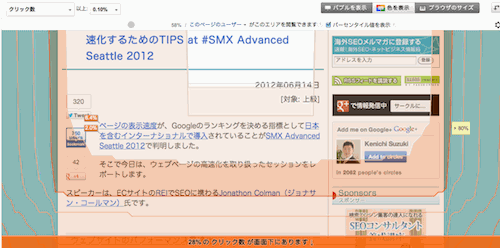
スクロールせずにページのどこまでをブラウザで表示できるかをシミュレーションするGoogle Browser Sizeというツールをグーグルは提供している。このGoogle Browser Sizeの機能がGoogleアナリティクスに組み込まれた。
表示の手順は次のとおり。
- ページ上部のオレンジ色のメニューで[標準レポート]を選ぶ。
- 左のメニューから[コンテンツ]>[サイト コンテンツ]>[すべてのページ]を選ぶ。
- [ページ]レポートが表示される。
- 確認したいページを表から選ぶ。
- グラフの上の[ページ解析]タブを選ぶ。
- ページ画像の上の[ブラウザのサイズ]ボタンをクリックしてオンにする。
上記の手順で表示したら、次のようにするといいだろう。
- ページ画像の上の[バブルを表示]ボタンをクリックしてオフにしておくと、リンクのクリック率が消えるので見やすくなる。
- ページ画像の上のオプションでドロップダウンリストから[サイトのユーザー]を選ぶと、自分のサイトの訪問者のデータで確認できるようになる。
- ページ画像の上のオプションで[パーセンタイル値を表示]のチェックボックスをオンにすると、全体のなかのどれぐらいの人が見られている範囲かを10%ごとに線で表示してくれる(ページ画像の上にマウスカーソルをもっていくと、その範囲をどれくらいの人が表示できているかを確認できる)。
何%のユーザーがどこまでを見ることができるのか視覚的にわかるように見せてくれる。([バブルを表示]をオフにしていなければ)従来からあるクリック率などの指標とともに表示できるので、重要な要素がそのページにアクセスしたときにスクロールしなくてもすぐにわかる場所に配置されているかや十分にクリックされているかなどを調べてページレイアウトの最適化に利用したい。
ちなみに、いちどGoogleアナリティクスで[ページ解析]を表示すると、そのブラウザで対象サイトを表示するとページ解析が表示されるようになる。これを消すには、表示されている解析内容の右下にある[Exit]ボタンをクリックするといい。
 SEO Japanの
SEO Japanの
掲載記事からピックアップ
有益なコンテンツの作り方を指南した記事を2つ今週はピックアップ。
- SEOを忘れてSEOを実践する方法 – バイラルに拡散する記事の書き方ガイド
SEOを意識せずにシェアされる記事を書くステップ - コンテンツに説得力をもたせる48の要素
すべて実践できれば良質のコンテンツを作れそう