紙カタログからウェブ用のインタラクティブカタログを作る 「eカタログ」 機能 | Scene7徹底解剖#3
印刷用素材を元に、インタラクティブなオンラインカタログを作成。
2011年7月6日 10:00

- コンバージョン率を最大で2倍に向上、マルチチャネルの収益を増加
- 売上を最大20%増加
- 作業時間とコストを最大75%削減
- オンラインカタログの内製化で、生産性が300%アップ
Scene7の機能を知る [3]
eカタログ
Adobe Scene7(以下「Scene7」)のeカタログは、印刷用のカタログのデータから、電子ブック的に使えるオンラインカタログを「作り」「公開する」機能だ。
電子ブック的といっても、作成の手順はさほど難しくはなく、流れにそって作業すれば電子ブックの知識がまったくなくてもeカタログを作れる。基本的には、既存の紙用のDTPデータをScene7にアップロードすると、元のデータと同様のeカタログが自動的に作られるので、それを修正していく形になる。
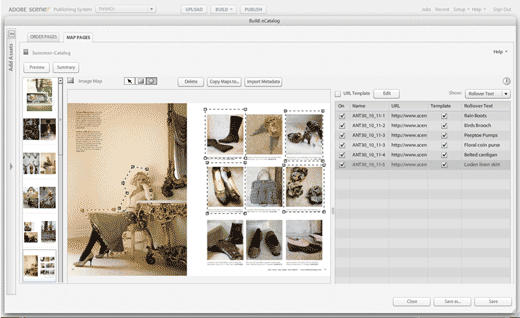
eカタログ独自の機能としては、画像や画像の一部分に対してクリックできる場所(ホットスポット)を設定できることがある。eカタログを見ている人がそこをクリックするとウェブ上の商品ページにジャンプするようリンクできるのだ。また同様に、マウスカーソルを重ねるとポップアップで説明や価格などを表示するようにもできる。
もちろんScene7には100以上の設定をカスタマイズできるeカタログビューアも用意されている(eカタログビューアはFlash版とDHTML版がある)。自社のロゴを配置するなどのデザイン変更はもちろん、ページをめくる動きを表現するなどの設定も可能。
また、Scene7で作ったeカタログでは、特定の場所にブックマーク(付箋)を付けて友人に送るといったこともできる。
実際のeカタログの例を以下に示すので、ページをめくったり拡大したりして操作してみてほしい(上部のツールバーで操作)。このカタログには、ページ内にホットスポットも設定されているので、クリックすればリンク先ページが表示される(ポインタが指の形になる部分がホットスポット)。また、ノート注釈を追加することもできる(ツールバーの注釈アイコン)。

実例を表示
また、閲覧者がeカタログをどのように見ているかを、アクセス解析に含めて分析できるのも、Scene7のeカタログの魅力だ。
- 「この商品いいね」の気持ちを引き出す「表現エンジン」 Adobe Scene7徹底解剖
- 商品の拡大画像、色バリエーション、360度画像などを見せる“ダイナミックイメージング”機能
- 画像やFlashにメッセージやマークを動的に付けて表示する“ダイナミックバナー”機能
- 紙カタログの素材からウェブ用のオンラインカタログを作る“eカタログ”機能
- 商品動画をプレイヤー付きで簡単に掲載できる“eビデオ”機能でYouTubeに頼る必要なし
- 商品を魅力的に見せるリッチコンテンツの表示パーツを揃えた“マルチメディアビューア”機能
- 商品の個別カスタマイズをWeb上で試せる“ビジュアルコンフィグレーション”機能
- テンプレに名入れや店舗ごとカスタマイズしたPDFを生成する“ウェブtoプリント”機能
- スマホもタブレットもFacebookでも、どこでもリッチな表現を一貫して提供
●Adobe Scene7製品サイト
→ http://www.scene7.com/jp/
●国内事例の資料ダウンロード(要登録)