商品の拡大画像、色バリエ、360度回転などを見せる「ダイナミックイメージング」機能 | Scene7徹底解剖#1
「商品をよりよく知って」納得して買ってもらうための表現機能
2011年6月28日 10:00

- ECサイトの売上が150%以上増加
- コンバージョン率を最大2倍に向上
- 返品を最大15%削減
- サイトの画像管理コストを最大90%削減
- 制作に要する作業時間とコストを最大80%削減
Scene7の機能を知る [1]
ダイナミックイメージング
Adobe Scene7(以下「Scene7」)のもっとも魅力的な機能の1つが、この「ダイナミックイメージング」だ。
わかりやすく言うと、ECサイト上で商品画像を、これでもかとばかりに詳しく、さまざまな形で訪問者に提示するための機能だ。しかも、その準備の大部分を自動化することで、作業スタッフの手間を削減できる。
Scene7のダイナミックイメージングは、大きく分類すると次のようなことができる。
- 画像のサイズ変更や編集
- 高解像度画像への拡大(ズーム)と移動(パン)
- 色変更見本(スウォッチ)
- 360度回転画像
- テンプレート画像からの動的生成
- 画像へのテキストオーバーレイ表示
実際にScene7が作った画像の例をご覧いただこう。
まずは、これがオリジナル画像だ。

大きなオリジナル画像を1つ、Scene7サーバーにアップロードしておけば、あとはダイナミックイメージングの機能を使って、さまざまな画像を動的にScene7サーバー側で生成して、ページに表示できる(以下の画像は、すべてScene7サーバーで上掲のオリジナル画像から動的に生成して表示している)。










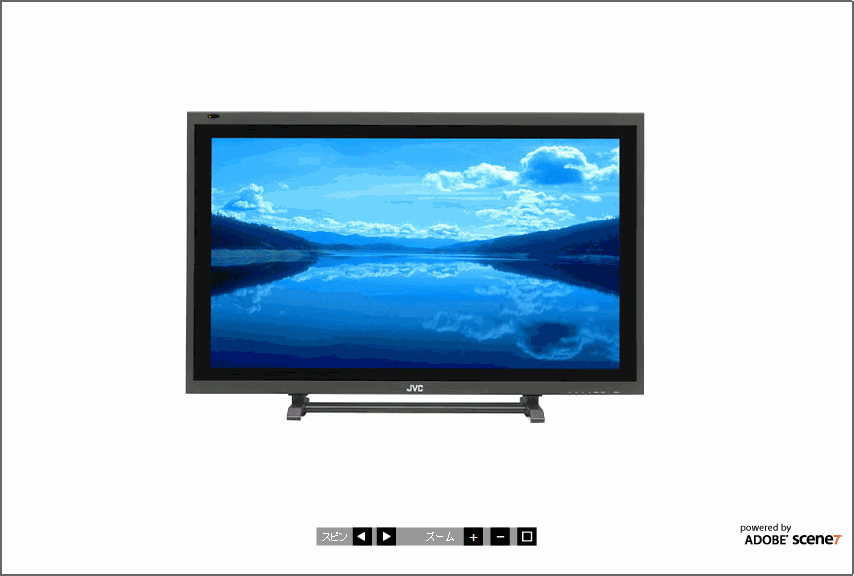
さらに、こうした単体での素材加工だけでなく、Scene7サーバーにマスター画像をアップロードしておいて、商品画像を回転させたりズームさせたりといった仕組みもScene7の機能を使って実現できる。
(以下の例は実際に操作できる。スピンやズームを試してみてほしい。スピンで実現する360度ビューは8枚~26枚程度の画像を用意して作る)

実例を表示
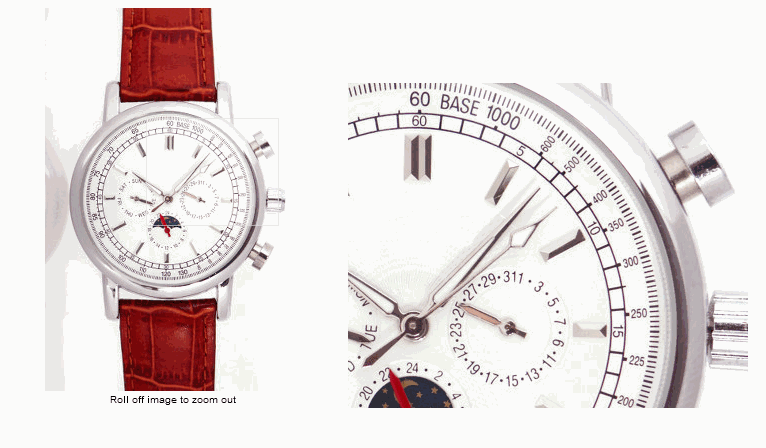
(以下の例は実際に操作できる。時計の上にマウスカーソルを置いてみてほしい)

実例を表示
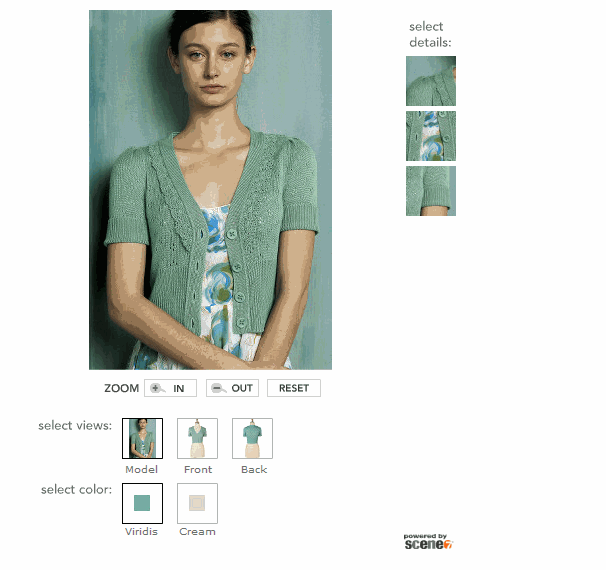
(以下の例は実際に操作できる。右や下の小さなサムネイルをクリックして拡大したり、色を変えたり、別バージョンの画像に切り替えたり、拡大した状態で大きなメイン画像をドラッグしてスクロールしたりしてみてほしい)

実例を表示
こういった、さまざまなバリエーションの画像表示機能が、組み合わせも含めると100種類以上も用意されている。
必要な素材の画像をアップロードして、どの表示パターンでどんな素材を使うのかを設定したら、そのビューアを表示するためのURLをScene7が生成してくれるので、そのURLにリンクすれば、どこからでもダイナミックイメージングが作った高機能な画像を利用できるのが便利だ。
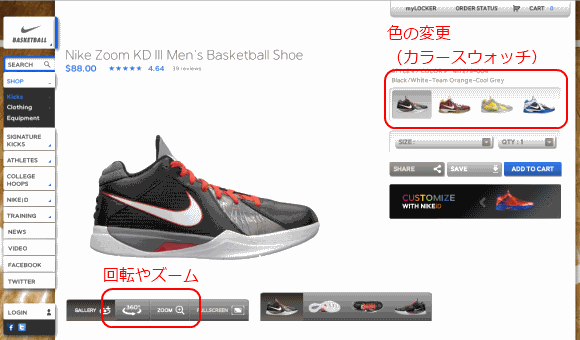
画像のカラースウォッチ、回転、ズームなどの機能を使っている実際の例としては、Nikeのカスタマイズできるショッピングサイトがわかりやすいだろう。シューズの画像を拡大したり回転させたりしたり、さらに色のバリエーションを変えて表示したりできる。

とにかく、サイトを訪問してくれたユーザーが知りたいと思うだろう商品の情報をストレスなく提供するために、高解像度の画像を含めてさまざまなリッチコンテンツを最適な形で提供するのが、Scene7のダイナミックイメージングの役割だ。
基本となるマスターの画像を1種類アップロードすれば、あとはScene7がさまざまなサイズやフォーマットを自動的に作ってくれる。アップロードした素材に対して、テンプレートを適用したり、サイズを指定したりして呼び出すことで、どんなフォーマットでもどんなサイズでも画像を生成して、サイト上でその素材を利用できるのだ。
また、訪問者に多くの写真を提示できるようになるだけでなく、マスター素材一式をScene7サーバーにアップロードするだけであとは動的に作ってくれるので、いろんなサイズの画像をページごとにたくさん用意してアップロードしてHTMLを作るという工数が不要になり、デザインや制作の作業コストを削減できる。
さらに、詳細まで拡大できる高解像度のものも含めて画像はすべてScene7のサーバーで動的に配信されているので、自社サイトのサーバーの負荷を意識する必要がない(画像を拡大したり回転させたりするテンプレート上のボタン画像などもScene7から配信している)。
さらに補足しておくと、画像を拡大する場合、拡大するために画面に表示している部分のデータだけをサーバーからダウンロードして表示しているため、動作も軽い。ちょうど、グーグルマップで地図を拡大するときのような動作だと思ってもらえるとわかりやすいだろう。こうした仕組みにより、サイト訪問者にストレスなくリッチな画像情報を伝えられるようにするのがScene7のダイナミックイメージングの機能なのだ。
- 「この商品いいね」の気持ちを引き出す「表現エンジン」 Adobe Scene7徹底解剖
- 商品の拡大画像、色バリエーション、360度画像などを見せる“ダイナミックイメージング”機能
- 画像やFlashにメッセージやマークを動的に付けて表示する“ダイナミックバナー”機能
- 紙カタログの素材からウェブ用のオンラインカタログを作る“eカタログ”機能
- 商品動画をプレイヤー付きで簡単に掲載できる“eビデオ”機能でYouTubeに頼る必要なし
- 商品を魅力的に見せるリッチコンテンツの表示パーツを揃えた“マルチメディアビューア”機能
- 商品の個別カスタマイズをWeb上で試せる“ビジュアルコンフィグレーション”機能
- テンプレに名入れや店舗ごとカスタマイズしたPDFを生成する“ウェブtoプリント”機能
- スマホもタブレットもFacebookでも、どこでもリッチな表現を一貫して提供
●Adobe Scene7製品サイト
→ http://www.scene7.com/jp/
●国内事例の資料ダウンロード(要登録)


























