会社経営の責任と、1日に数百通も来る電子メールの処理で大わらわになる以前、僕は多くの時間を費やして、検索エンジンがサイトやページ上の特定の要素をどう処理するのかに関するいろいろな仮説を検証したものだ。たとえば次のような疑問に対する答を知りたくて、検索エンジンをテストしてみたんだ。
- ページのソースコードを見たときに、キーワードが最初の方にあればあるほど、検索エンジンに対して効果的に働くのか否か?
→先に出てくるほど効果的 - 物理的に太字を表示するbタグと、論理的な強調を示すstrongタグでは、どちらの方が良いか?
→以前はstrongタグだったが、現在は差がないようだ - 検索クエリとまったく同じアンカーテキストを持つリンクは、アンカーテキストに別の言葉が入っているリンクよりも効果的なのか?
→まったく同じアンカーテキストの方が効果的なようだ
言うまでもなく、こうした類の疑問に対する答を検証するには、厳密に管理された環境が必要だ。また、そのような環境で検証を行ったとしても、答こそ明らかになるかもしれないが、相対的な効果の程まではわからない。確かに、ページ上でキーワードをstrongタグで囲むことは、そうしないよりもましだ。しかしどの程度の効果があるんだろうか? もし、PageRank値が1のくだらないページから張ったリンクの方が、むしろ多くの効果をもたらすとしたら、それは本当に価値のあることなのだろうか。
僕は以前、Sphinnの「なぜnofollowに関してRandが書いた記事が間違っているのか」スレッドで、こうした検証の実例について投稿したことがあり、nofollow属性によるリンクジュース調整効果の有効性について議論した(該当部分の一部を以下にコピーした、図はWeb担編集部)。
ステップ1:新しいドメイン名を取得する(たとえばyorkfabuzapeloh.comのように、グーグルの検索結果に現われないドメイン名が望ましい)。
ステップ2:いくつかのソーシャルメディアのプロフィールや自分が管理しているページから、新ドメイン名のトップページにリンクを張る(ただしリンク元のページは、見知らぬだれかが見つけてリンクすることがないよう、確実に目立たず見つけにくくすること。これはとても簡単だ)。
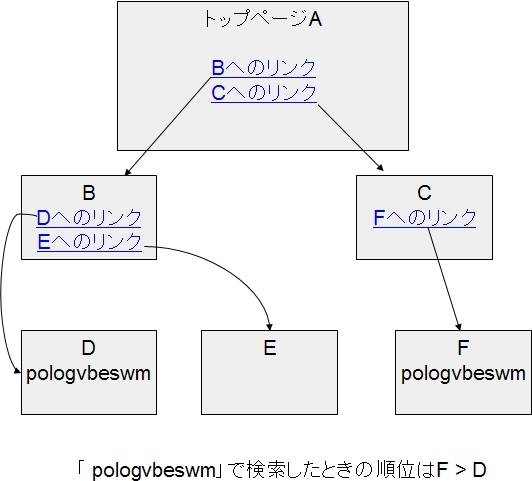
ステップ3:新ドメインのサイトに、6つのページを設ける。トップページ(A)では、ページ(B)とページ(C)にリンクを張る。ページ(B)では、ページ(D)とページ(E)にリンクを張る。そしてページ(C)では、ページ(F)にリンクを張る。トップページ(A)において、必ずページ(B)へのリンクを先に置き、その次にページ(C)へのリンクを配置することが重要だ。
ステップ4:ページ(D)とページ(F)で、無意味なキーワードを設定する。ページ(D)はページ(B)から、ページ(F)はページ(C)から、それぞれリンクが張ってある。
ステップ5:グーグルが、これらすべてのページをインデックス化するのを待つ(新ドメインのホームページに張ったリンクが少なければ、通常2~3日しかかからない)。そして、ページ(D)とページ(F)で設定した無意味なキーワードを検索してみる。すると、ページ(F)が上位にランクされる。なぜなら、ページ(D)はページ(B)のリンク価値をページ(E)と分け合っているのに対して、ページ(F)にはページ(C)からすべてのリンク価値が供給されており、ページ(D)よりも多くのリンクジュースが流れてくるからだ。
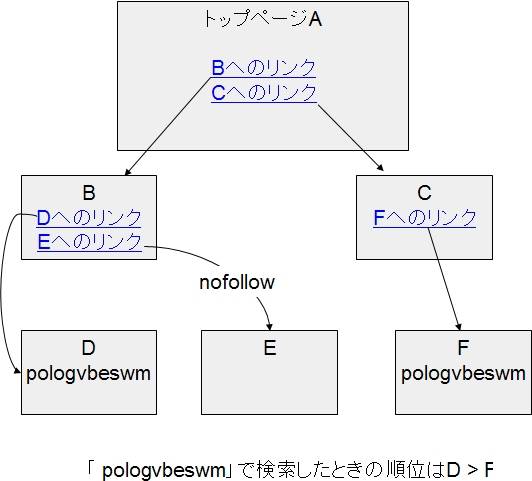
ステップ6:ページ(B)からページ(E)へのリンクにnofollow属性を付加する。このリンクに対しては、この時点まで何も手を加えていない。グーグルのクローラが再び巡回するのを待ち、検索結果をチェックする。今度は、ページ(D)がページ(F)よりも上位のランクされるはずだ。なぜなら、nofollow属性のおかげで、ページ(D)がページ(B)から受け取るリンク価値とページ(F)がページ(C)から受け取るリンク価値は等しくなったが、ページ(B)にはトップページ(A)からリンクが張ってあるため、ページ(D)にはページ(B)を通じてトップページ(A)のリンクジュースも流れ込むことになり、その分、供給されるリンク価値が少しだけ多くなるからだ。
僕らは他の何人かとともに、この実験を追試した。間違いなく、オリジナルのPageRank公式と同様のものなら、どんなリンク価値評価システムでも同じ結果に至るだろう。
先週のSEMpdxカンファレンスで、僕は社内で実施した別のテストを用いてしゃべったんだ。これが少し混乱を招いてしまった。結局のところ、それがこのブログ記事を書いた理由なんだ。
僕が基調講演を終えた直後に、ページ上におけるどういったリンクの配置が望ましいのかという質問があった。グーグルは該当の対象ページにおいて、最初のアンカーテキストだけを評価する点に留意することが大事だとコメントしたのだけど(ヤフーやMSNについては未検証だ)、その日は1日中、僕の説明を求める参加メンバーが多数詰めかけた(レベッカでさえも!)。そんなわけで、たとえ普段僕らが、こうした種類の情報を内輪に留めておくことが多いとしても(こうしたテストをたくさん盛り込んだプロ向けガイドコンテンツを、年内にジェーンがリリースする予定だ)、すでに情報が外部に広まっており、この混乱を収拾するのは僕の責任だと思ったんだ。
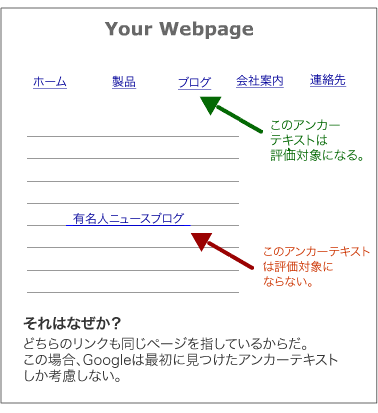
僕が言いたいのは、こういうことだ。自分のウェブサイトのトップページに、自分のブログへのリンクが2つあるとしよう。最初に出てくるリンクは、ページ上部のナビゲーション部分にあり、アンカーテキストは「ブログ」だとしよう。2番目に出てくるリンクは、トップページの本文内にあり、アンカーテキストは「有名人ニュースブログ」となっている。この場合、実は、第2リンクのアンカーテキストは、「有名人ニュース」という検索クエリに対して検索順位獲得の役に立たない。なぜならグーグルはおそらく、同一のURLをターゲットとした複数リンクのアンカーテキストを評価しないと思われるからだ。図で説明しよう。

願わくは、この説明によって、僕がカンファレンスで招いてしまった誤解が解け、みんなにテストの重要性について考えてもらうのに役立てばと思う。テストは複雑で時間がかかるものだが(僕たちは3種類の無意味なドメイン名でテストを実施し、毎回同じ結果が得られることを確認した)、やるだけの価値はある。もちろん、上述のテストから得られた知識を身に付けたとしても、ウェブサイトの内部リンク構造がどのように機能するかについては、ほかにも考慮すべき要素がたくさんある(第2のリンクを評価させたければ、第1のリンクにnofollow属性を使う手もある※1。orgzhetwarhyuやtyynhaurslfhgnというキーワードで試してみよう)。
追伸:コメント欄にいい質問が2つあったので、ここで答えておこう。
まず1つ目、「ページ内の最初のリンク」というのが、見た目の場所を表しているのか、HTMLコード内の位置を表しているのかという質問だ。現在グーグルが300億以上あるドキュメントについて、視覚的なページ分析を行っていないため、この話はページ上でどこに表示されるかではなく、ソースコード内のどの辺にあるかが問題になるのだと思われる。
それから2つ目、「ページにリンクが5個あって、でも同じ飛び先のリンクがあるので飛び先の数としては3個ある場合、各リンクの価値は1/5なのか1/3なのか」という質問。PageRank値の「漏れ」という問題がある以上、あるページ間のリンクを1つにできれば理想的なんだが、それは元のPageRankの公式が代わりにやってくれているようだ。グーグルでは同一URLに対する支持票が1つのページに複数あってもそれを考慮しない(各ページから他のページへの支持票は一票だけ)からね。
追々伸:こういったテーマに関して、僕の(あるいはだれかの)言葉を鵜呑みにしてしまうのは決して良い考えじゃない。自分でテストを行い、得られた結果を確かめてみよう。検索エンジンは四六時中進化しているので、6か月、あるいは6日間で結果が変化することもあり得る。