最新のSEO施策では、検索エンジンへ向けた最適化ではなく、その向こうにいるユーザーに向けた最適化が欠かせない。ユーザーに信頼され、選ばれる、強い自社サイトを作るには、コンテンツの質を向上させる必要がある。その施策について、Faber Company (ファベルカンパニー)のSEOエキスパート 小丸広海氏が「デジタルマーケターズサミット 2022 Winter」で解説した。

検索順位に関わる要因とは
SEOの基本は、大別すると以下の3つになるという。
- 内部施策(タイトルタグ、H1タグ、内部リンク、構造化といった、内部構造の最適化)
- 外部施策(外部リンク)
- コンテンツ(検索意図にマッチしていて、高品質)
これらのうち上の2つについては、よほど複雑な構造のWebサイトでなければ、さほど気にする必要はない。小丸氏は、多くのWebサイトのSEOにおいて最も重要なのは「検索意図にマッチしたコンテンツで、加えて品質の高いコンテンツである必要がある」と語る。
Googleでは、「Google検索の仕組み」というドキュメントを公開しているが、そこには、Google検索は「ユーザーが探している情報に対して最も関連性が高く、有益な検索結果」を探し出すと記述されている。
また、検索順位に関わる要因としては、「意味」「関連性」「質」「ユーザビリティ」「コンテキスト」があげられ、これらを包括して「コンテンツ品質」としている。たとえば以下のようなことを考慮すると記述されている。
- 質:コンテンツが専門性、権威性、信頼性を保有しているか
- ユーザビリティ:アクセス性の高さ
- コンテキスト(文脈や前後関係):ユーザーの検索状況
検索ユーザーがどのような状況で、どのような意図で検索していて、コンテンツの質の善し悪しをどう感じるかという視点で、Googleは品質を評価している。このため、SEOに携わるWebマーケターは、Googleのアルゴリズムを攻略しようとするよりも、ユーザーにとって何が有用かを考える姿勢、ユーザーファーストの考えを持っていることが重要になる(小丸氏)
ただし、「ユーザーファーストとは、ユーザーを神様のように扱う、ということではない」と小丸氏は強調する。要は、「複雑なGoogleのアルゴリズムの傾向を分析するよりも、ユーザーが求めている情報や体験がどのようなものかを考えた方が有益だし、コスパがいい」ということだ。
そこで本セッションでは以降、「ユーザーが感じるコンテンツ品質を高める方法」を小丸氏は解説していった。なお、「検索意図にマッチしたコンテンツ」はすでに持っている、あるいは取り組んでいることを前提にしている。
ユーザーに信頼されるために“E-A-T”を可視化する
コンテンツ品質を高める上で気をつけるべきポイントとして、小丸氏は次の3つをあげた。
- E-A-T
- ユーザビリティ
- 一次情報
E-A-T はExpertise(専門性)、Authoritativeness(権威性)、Trustworthiness(信頼性)の頭文字を取って、コンテンツに求められるポイントを表す用語である。
人は、専門性、権威性、信頼性が担保されているコンテンツを見た時に、品質が高いと感じる。特にYMYL(Your Money or Your Life)と呼ばれる、人の生活や健康に影響のあるテーマではE-A-Tが非常に重要であり、Googleも「YMYLのコンテンツやサイトにはE-A-Tが必要である」と提唱している。
日常生活で考えても、体調が悪ければ医療従事者に相談するし、法律のことなら弁護士や司法書士に、家電製品ならメーカー担当者や量販店の販売員に相談するはずだ。相談するのであれば、専門家として信頼できる人にしたいと思うのは当然のこと。
Webサイトやコンテンツでも同様であると考えると、ユーザーに伝わりやすくE-A-Tを可視化する必要がある。Google検索チームのJohn氏は「Google検索では、プロフィールページへのリンクやそのページにある視覚要素などを基にコンテンツを作った人が誰なのかを認識しようとしている」と述べたことがある。
プロフィールページとは、例えば著者情報やAbout UsのようなWebサイト運営会社について記載しているページのこと。ユーザーは、そのような情報ページを見て、専門性や信頼性を感じることがある。Googleも同じようにそれらの情報を認識し、コンテンツを評価しようと試みている。
資格や専門的成果、企業情報などを掲載し信頼感をアピール
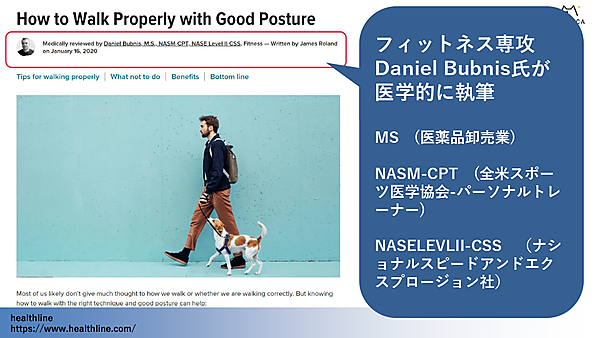
小丸氏は、著者情報をうまく可視化している例として、healthlineというWebサイトを紹介した。healthlineは医療健康系の情報を取り扱うサイトで、下図は「正しく良い姿勢での歩き方」という非常にシンプルなコンテンツだ。特別な資格がなくても、きちんと調べれば書けるような内容だが、著者のプロフィールページに飛ぶと、資格や専門的な成果などが詳細に記載されている。

これだけしっかりした経歴を持つ人が執筆したコンテンツだとわかれば、信頼感が増す。また、詳細なプロフィールページがなくても、正装の写真や、MD(医学博士)などの肩書き、保有する公式のアカウントや自社Webサイトへのリンクを明示するだけでも、ユーザーにとってE-A-Tを可視化できる可能性があるのでは(小丸氏)
個人のプロフィールに限らず、運営会社などの情報の見せ方でも工夫できる。たとえば、代表や役員のメッセージ、経営理念、会社概要などの情報を可能な限りWebサイト上に載せると、情報が載っていないWebサイトに比べて安心感があるのではないだろうか。逆に、住所や電話番号、問い合わせメールアドレスすら記載がないようなWebサイトは、信頼できないと思われてしまう場合が多いだろう。
もちろん、これらの情報はユーザーに安心してもらうためにできるだけ開示するのであって、Googleに評価されるためではない。とはいえ、結果的にそれがSEO施策に繋がっている。
“ユーザビリティ”を計るCore Web Vitals
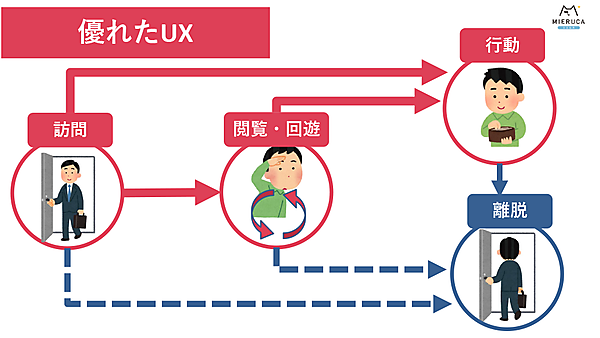
ユーザビリティはいわゆる使い勝手のことで、UX(User eXperience|ユーザーエクスペリエンス)と同義と考えていい。コンバージョンレート(CVR)や遷移率、直帰率など実際のユーザー行動に直結することもある。優れたUXであれば、Webサイト内でのユーザー行動はスムーズになるが、粗悪なUXの場合は即離脱などネガティブな影響を与える可能性がある。
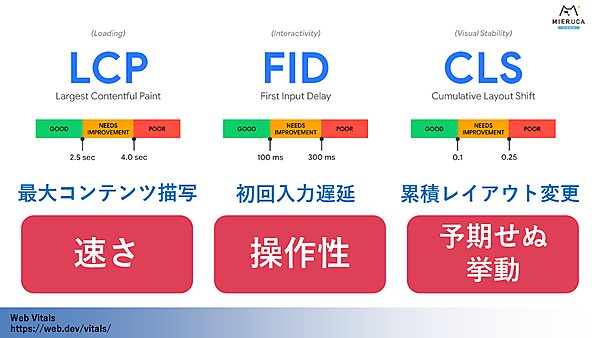
このようなユーザビリティに関わる要素として、GoogleではCore Web Vitals(コアウェブバイタル)という指標を定めている。
サイト訪問時にデバイスの操作で不便さを感じるかどうかを数値化する指標で、それぞれ平易な言葉では、以下のような意味になる。
- LCP(Largest Contentful Paint):ページが素早く表示されるか
- FID(First Input Delay):すぐに操作できるか
- CLS(Cumulative Layout Shift):操作中に予期せぬ挙動が起きないか
使い勝手を表す指標であるCore Web Vitalsは、検索結果でのランキングだけでなくビジネスに貢献したという例が非常に多い。たとえば、イタリアのVodafoneでは、LCPを31%改善することで、売上が8%増加したという(小丸氏)
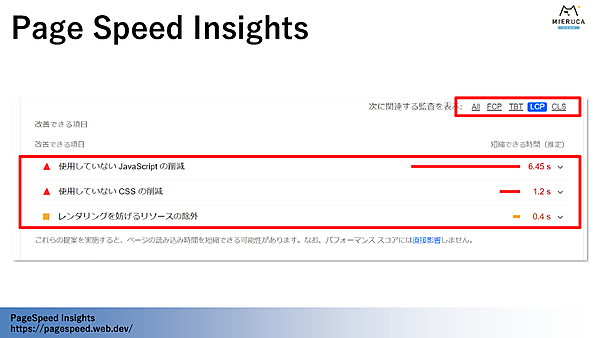
Core Web Vitalsの問題の有無を調査する代表的なツールとして「Page Speed Insight(ページスピードインサイト)」がある。無料ツールで、どこに問題があるか、どのような要素を改善すればいいかをアドバイスしてくれる。
CWV改善の具体例として、ファーストビューに大きな画像がある場合は、imgタグでwidthとheightを指定しておくと、ブラウザは事前にその領域を確保するため、CLS(ときにLCP)の問題が解決するケースが多い。
読みにくい、使いにくい場合、ユーザーは利用をやめてしまう
さらに、ユーザビリティを阻害する要因はCore Web Vitalsのように定量化されたものだけではない。たとえば、以下のような読みにくいコンテンツ、使いにくいサイトでは、ユーザーは利用をやめてしまうことがある。
- 情報量はあるが、文字だらけ
- 知りたい情報がどこにあるかわかりづらい
- 広告が多すぎて閲覧を阻害
- 機能が制限されている(お気に入り登録機能や閲覧履歴機能がないなど)
このような、一見定量化しづらいユーザビリティの善し悪しを確認するには、ヒートマップ分析がお勧めだ。ユーザーがページ内でよく見ていたり、多くタップ/クリックしていたりする場所が暖色に、見ていないエリアは寒色に着色され、分析・レポートしてくれるツールである。Faber Companyではミエルカヒートマップを提供している。
Googleが提供している「UX Playbook(プレイブック)」というドキュメントも、ユーザビリティ改善に役立つ。業界ごとのUX指南書のようなもので、英語版しかないが、内容は非常にためになるのでぜひ一読いただきたい。
- Auto(自動車)
- Finance(金融)
- Healthcare(医療・健康)
- Lead Gen(リード獲得)
- News and Content(ニュース・コンテンツ)
- Real estate(不動産)
- Retail(小売)
- Travel(旅行)
“一次情報”を含むオリジナルコンテンツでユーザーの心を掴む
ここでいう「一次情報」とは、自分(自社)が初めて発信したオリジナルの情報、自分が体験することで得た情報、自ら行った調査や実験で得た情報といった、自分が保有する独自の情報を指している。オリジナルのプロダクトや、独自作成した画像・動画もこれに含まれる。
「コタツ記事」という言葉がある。Wikipedia(ウィキペディア)によれば、「ブログや海外記事、掲示板、他人が書いた記事などを“総合評論”し、コタツの上だけで完結できる記事のこと」と定義されていて、情報の価値が低いことを揶揄した表現として使われる。
たとえば、家電製品についてのコンテンツを書く時に、次にあげる情報をまとめるだけでも、ユーザーの検索意図にマッチしたコンテンツの体裁は、一応整う。これがコタツ記事だ。
- 各メーカーが公表しているスペック
- メーカーが公表している写真
- 各モールに記載されている口コミ
しかし、「○○ おすすめ」のようなキーワードでは、次のような一次情報が含まれているWebサイトが検索上位表示されることが多い。
- 専門店の販売員数名に聞き込み調査した機能性
- ユーザー数百名にアンケート調査した使い勝手
- 編集部が独自調査したスペックから見るコストパフォーマンス
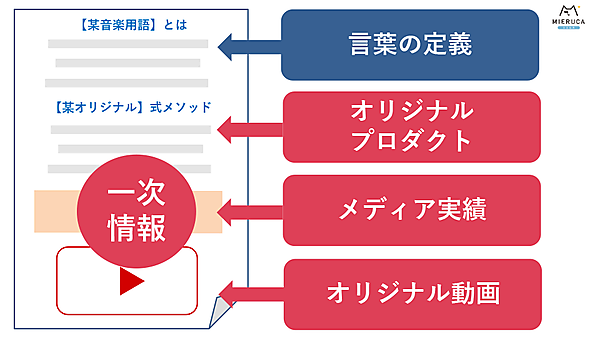
また、実際に、小丸氏が関わったコンテンツは、ある音楽用語のキーワードで長年上位表示しているという。
言葉の定義だけなら、音楽用語に詳しくなくても書籍やネットで丁寧に調べれば書けそうだ。しかしこのコンテンツでは、独自のレッスン方法や実際のレッスン風景の動画などを埋め込んでいる。
コンテンツに動画を埋め込むことによって、ユーザー行動や検索順位などSEOによい影響を与えることはよくある。ただし、動画というフォーマット自体に価値があるのではない。動きや音を感じてコンテンツを消費したいニーズがあり、それを「動画」という一次情報で応えることで、コンテンツでのユーザー体験を高めることに繋がるのではないだろうか。
オリジナルプロダクトの用意や動画制作が難しいとしても、以下のような取り組みで一次情報の発信につなげることができる。
- アクセス解析ツールで得た生のデータを参考にする
- 想定顧客や専門家にインタビューする
- 顧客接点の多い社内メンバーとブレストする
手間はかかるが、このような記事はコタツ記事にはならない。
当社ミエルカユーザーの取組も紹介する。同社では、専門知識はあるがライティングは苦手という人にインタビューした内容を録音して文字起こしし、同社のビジョンやサービスをよく理解している卒業生などにライティングをサポートしてもらった。このような手順を踏んでコンテンツ制作に取組むことで、ゼロから始めたメディアサイトを月間50万PVまでに成長させることができた(小丸氏)
すぐに実践できるコンテンツ品質を高める3つの取り組み
最後に小丸氏は、Faber Companyの提供するコンテンツマーケティング・SEOツール「MIERUCA(ミエルカ)」を紹介。検索意図に応えるコンテンツ制作ができていない場合は、ミエルカの活用をオススメした。すぐに実践できるコンテンツ品質を高める取り組みとして、以下のようにまとめた。
- E-A-T:著者情報、運営者情報、ポリシー、実績といった、専門性や権威性や信頼性につながる要素を可能な限り充実させ、可視化する。
- ユーザビリティ:Core Web Vitalsの問題を解決し、Googleアナリティクス、ヒートマップなどで定量化したデータをもとに、ユーザビリティを改善する。UX Play bookのようなマニュアルも参考になる。
- 一次情報:独自調査・取材にもとづいた情報や、専門家の起用、オリジナル画像・動画のように、コンテンツに独自価値を付与できるように工夫する。