2019年に発表された「アプリ+ウェブ プロパティ」が、正式に2020年10月にβ版から名称を「Google アナリティクス 4 プロパティ(GA4)」へ変えてリリースされました。リリースから1ヵ月の間でも機能アップデートが続々と行われており、新しいプロパティを作成するときは「Google アナリティクス 4 プロパティ(GA4)」がデフォルトで選択されるようになっています。今回は改めて「Google アナリティクス 4 プロパティ(GA4)」の概要や機能をおさらいし、導入するメリットのひとつ「アプリとウェブをまたがった計測」について解説します。
現時点(2020年11月)ではGoogle アナリティクス 4 プロパティ の実装に関する情報が少なく、すべてを網羅したイベント設計を行い、サイトへ導入することに躊躇するユーザーが多いと思いますが、後述するレポート例「集客>ユーザー獲得レポート」など最低限の実装を行うだけでも今後のマーケティングに有効なデータの蓄積が行えます。是非、本格的な導入までのトライアルとして実装してみてください。
目次
- Google アナリティクス 4 プロパティとは?
- Google アナリティクス 4 プロパティ 3つのメリット
- メリット1:アプリとウェブをまたがった計測
- メリット2:Googleの機械学習モデルを活用した予測機能の導入 (次回コラム)
- メリット3:プライバシー重視のデータ収集(次回コラム)
- まとめ
Google アナリティクス 4 プロパティとは?
Google アナリティクス 4 プロパティ(GA4)はアプリ計測ツール「Google アナリティクス For Firebase」の仕組みを土台として、データ構造から再設計された新しいGoogle アナリティクスです。2019年に発表された「アプリ+ウェブ プロパティ」が、正式に2020年10月にβ版から名称を「Google アナリティクス 4 プロパティ(GA4)」へ変えてリリースされました。
大きな特徴としてセッションを中心とした計測から、ユーザー(顧客)を軸とした計測に変わり、「アプリとウェブをまたがった計測」「Googleの機械学習モデルを活用した予測機能の導入」「プライバシー重視のデータ収集」を中心とした機能が搭載されています。今後もさらに機能を導入予定とGoogle アナリティクス ブログで発表しています。
https://analytics-ja.googleblog.com/2020/10/google.html
※次世代の Google アナリティクスについて
https://skillshop.exceedlms.com/student/path/66738-google
※Google アナリティクス リリースノート
英語: https://support.google.com/analytics/answer/9164320?hl=en
日本語:https://support.google.com/analytics/answer/9164320?hl=ja
英語版と日本語版で更新タイミングに違いがあります。最新の情報は英語版を確認してください。
Google アナリティクス 4 プロパティ 3つのメリット
Google アナリティクス 4 プロパティ(GA4)で発表された大きなメリットとして「アプリとウェブをまたがった計測」「Googleの機械学習モデルを活用した予測機能の導入」「プライバシー重視のデータ収集」の3つがあげられます。自動的にアップグレードされるわけではなく、利用するにはGoogle アナリティクス 4 プロパティ用のタグをサイトへ新しく実装する必要があります。なお、今までのGoogle アナリティクスのデータと互換性はなく、新規にGoogle アナリティクス 4 プロパティで計測が開始されるため、今までのプロパティは削除せずに並行してデータを収集しましょう。
メリット1:アプリとウェブをまたがった計測
「Google アナリティクス 4 プロパティ」と「データストリーム」を利用したクロスプラットフォーム計測
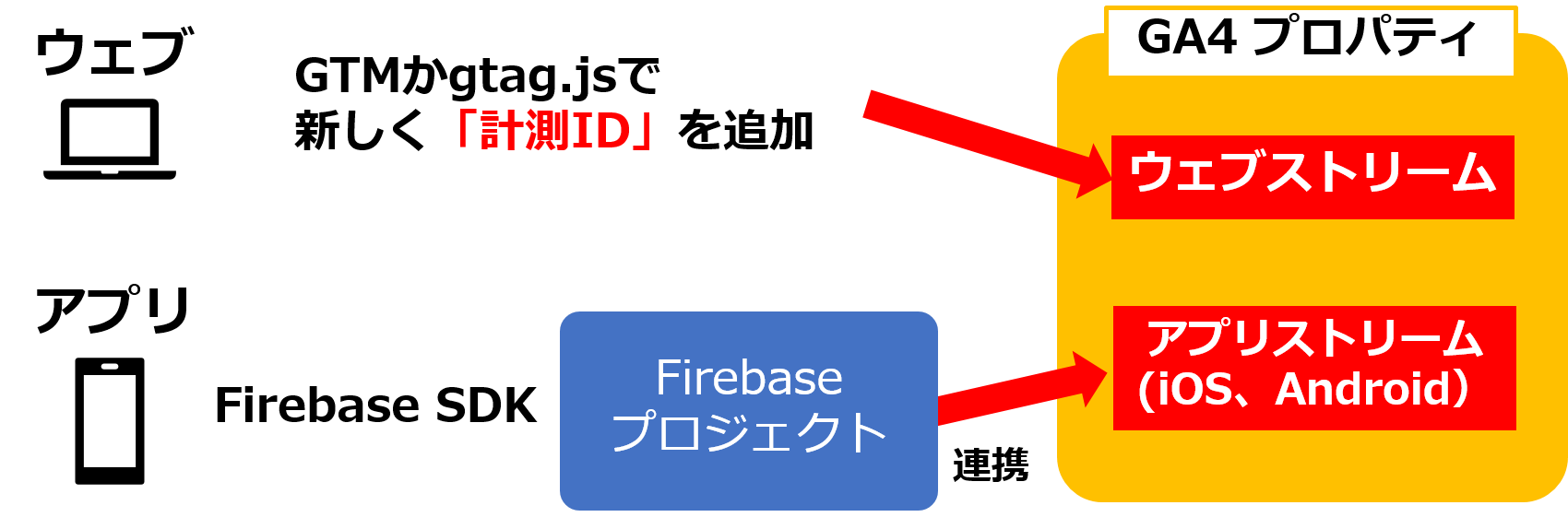
Google アナリティクス 4 プロパティはプロパティの中に「データストリーム」という新しい概念が追加されました。データストリームは「ウェブ」「iOS」「Android」とそれぞれのデータストリームに分かれています。
ウェブは「GTMかgtag.jsで新しい計測IDをウェブサイトへ追加」することでGA4プロパティの「ウェブストリーム」にデータを収集することができ、iOS、Androidは「Firebase プロジェクト」とGoogle アナリティクス 4 プロパティを連携することで「アプリストリーム」にデータを収集することができます。

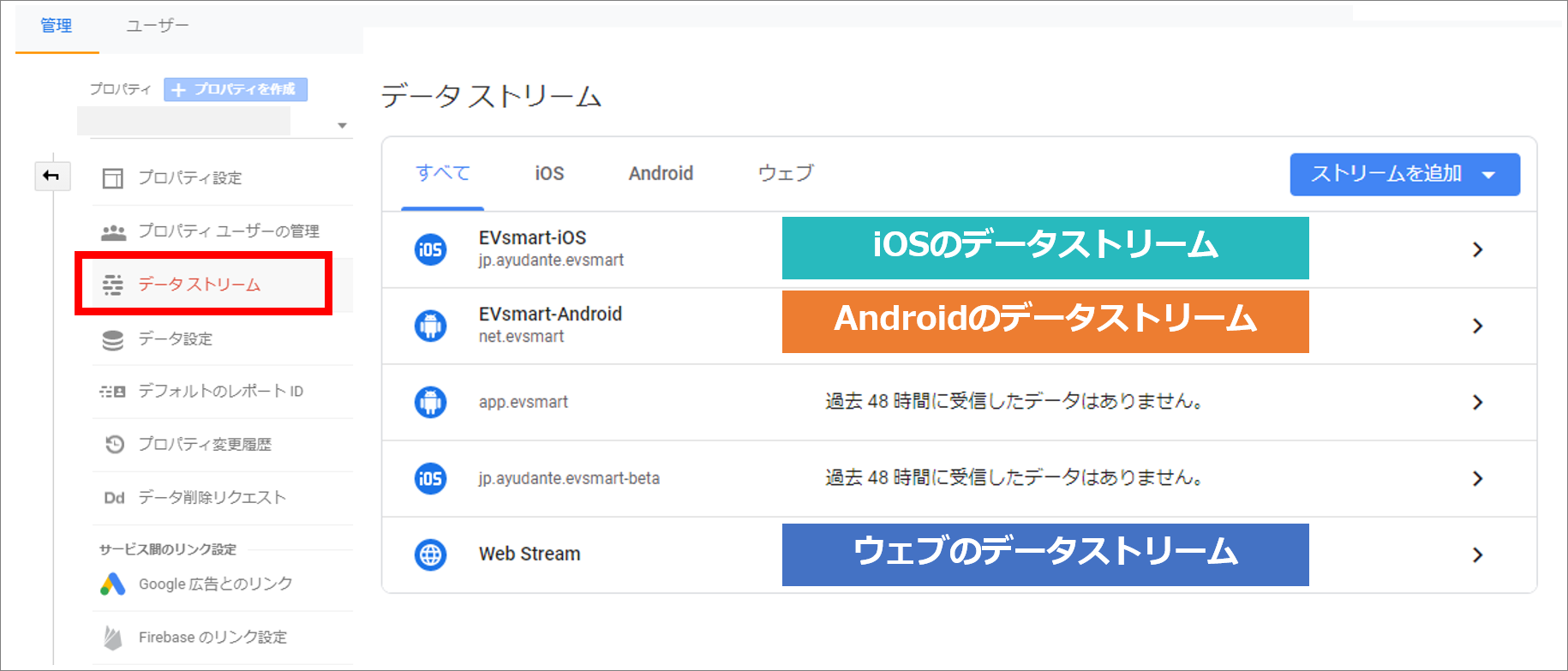
データストリーム設定画面

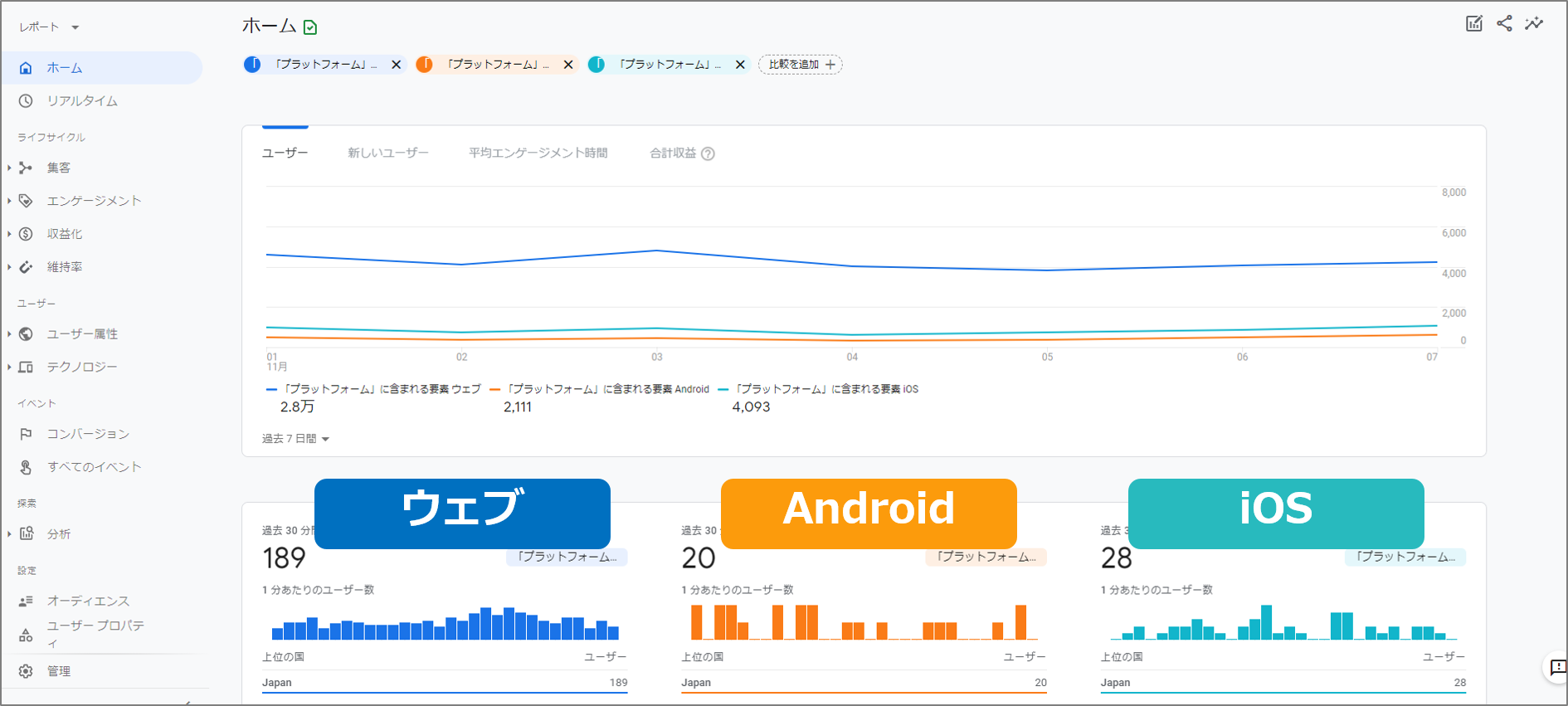
Google アナリティクス4のレポート画面
同じプロパティの中に「ウェブ」「iOS」「Android」のデータが計測されています。

https://support.google.com/analytics/answer/9304153?hl=ja&ref_topic=9303319
以下のコラムも参照してください。
「ウェブストリーム」の追加方法(旧:アプリ+ウェブ プロパティ)
「アプリストリーム」を追加するために必要な「Google アナリティクス For Firebase」
「セッション中心の計測」から「イベント中心の計測」へ
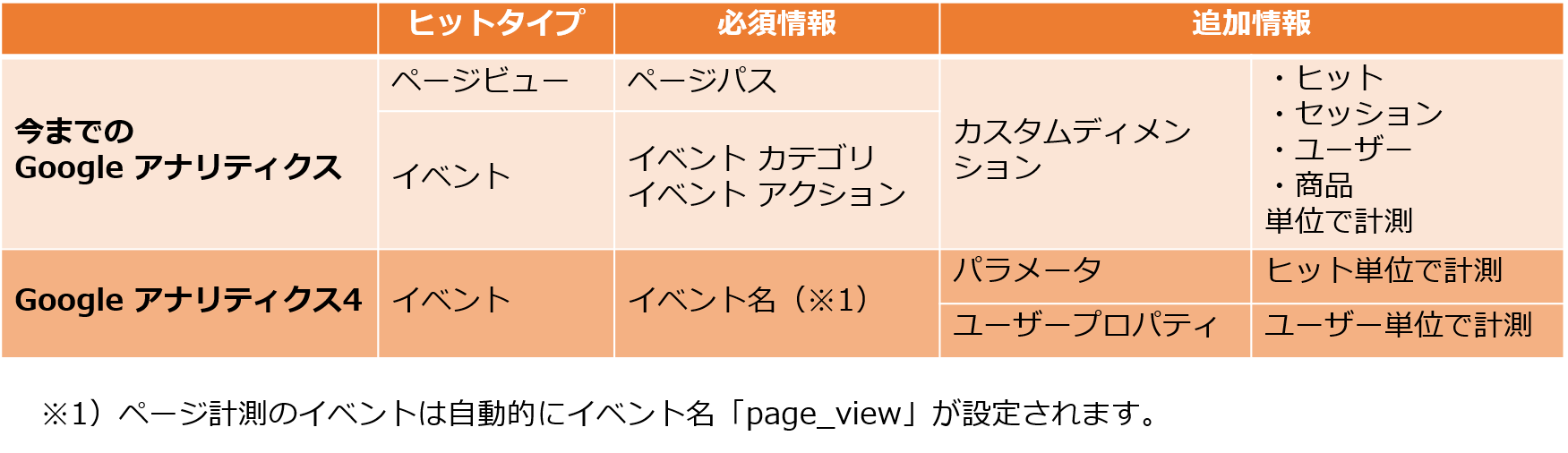
今までのGoogle アナリティクスでは、各計測の軸となる単位がセッションでした。セッション中にヒットタイプの異なる「ページビュー」や「イベント」、「eコマースのトランザクション」データがそれぞれレポートに表示されている仕組みでした。
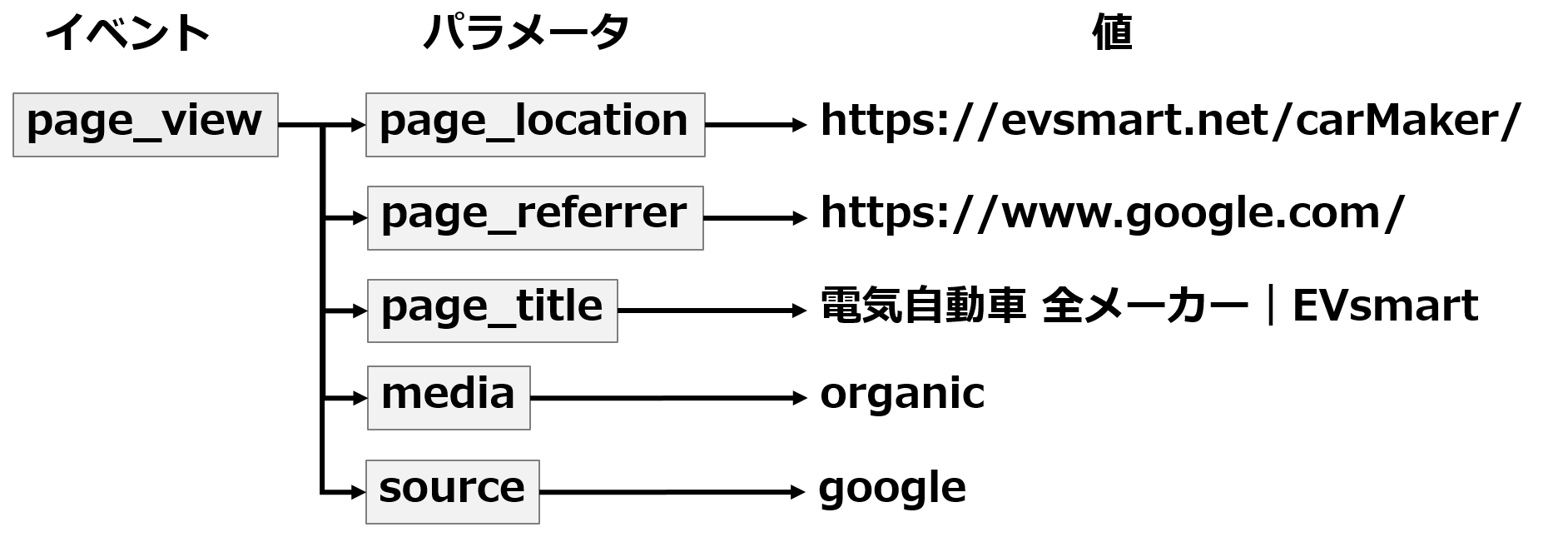
Google アナリティクス 4 プロパティは引き続きセッションの概念は存在していますが、ヒットタイプは「イベント」に統一され、イベントに紐づく「パラメータ」やユーザー単位で計測する「ユーザープロパティ」が各計測の軸になります。


Google アナリティクス 4 プロパティのイベントはウェブとアプリそれぞれ「自動的に収集されるイベント」「測定機能の強化」「推奨イベント」「カスタム イベント」と4つの分類にわかれています。計測の要件定義を行う際は、実装を行う担当者、レポートを集計する担当者両方で計測したい箇所は【どのイベントに該当するか】を必ず確認しましょう。
1.自動的に収集されるイベント(ウェブ・アプリ)
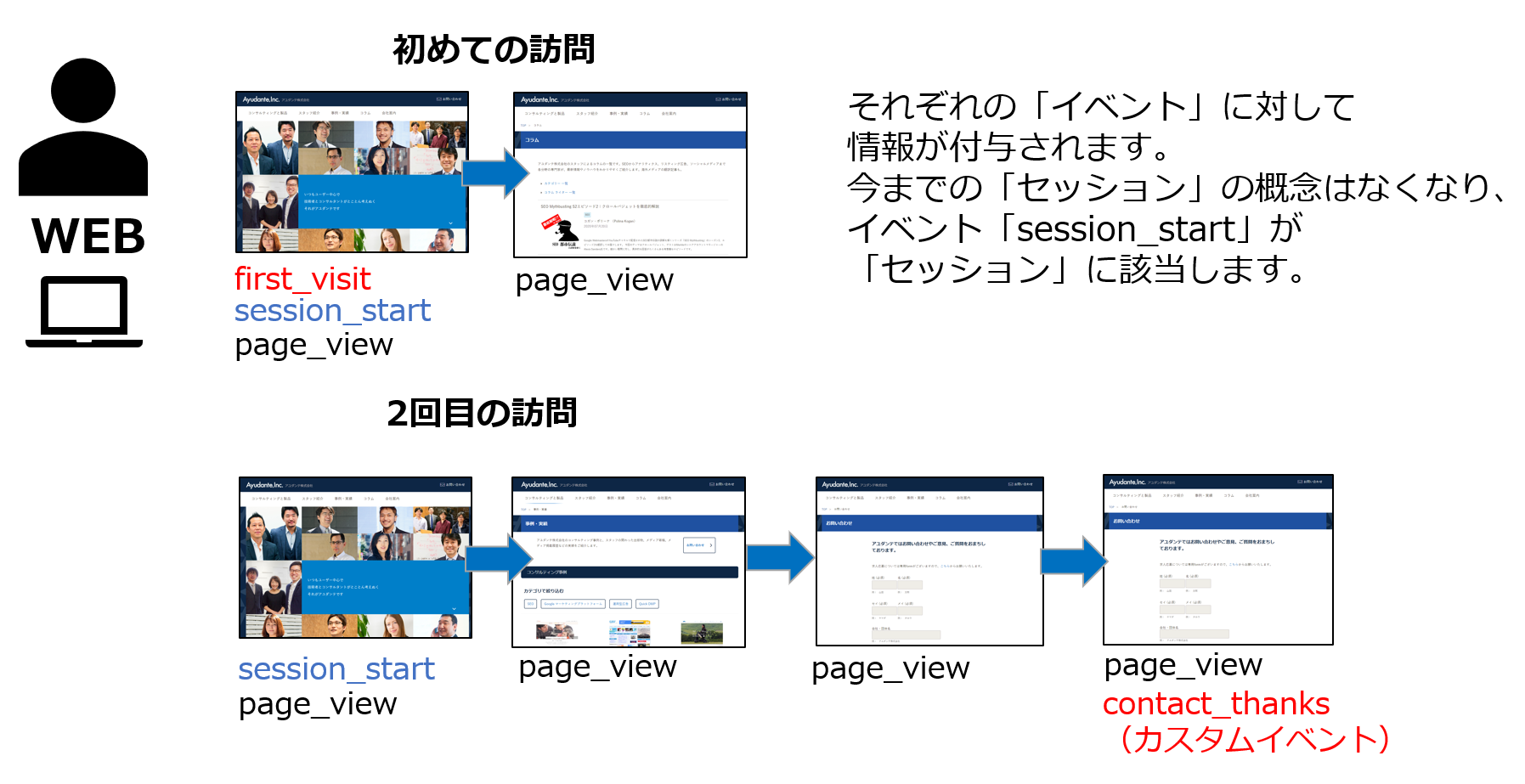
Google アナリティクス4のタグやFirebase SDKを設置すると自動的に収集されるイベントです。ユーザーが初めてサイトへアクセスしたり、アプリを起動したときに発火する「first_visit」、ユーザーがアプリやウェブサイトを利用したときに発火する「session_start」などがあります。
2.測定機能の強化(ウェブ)
ウェブストリームの「測定機能の強化」をオンにすると自動的に計測されるイベントです。「page_view」の他、今までカスタムイベントとして実装が必要だった「scroll(スクロール数)」、「file_download(ファイルのダウンロード)」、「click(現在のドメインから移動するリンクをクリックするたびに記録)」「video_start(埋め込み YouTube 動画の計測)」などがあります。データストリーム>ウェブストリームの測定機能の強化画面

※測定機能の強化
https://support.google.com/analytics/answer/9216061
3.推奨イベント(ウェブ・アプリ)
自身でサイトやアプリに実装が必要なイベントですが、Google アナリティクス 4 プロパティ側で事前にイベント名、パラメータ名を定義しているイベントです。今までのeコマース計測用の各イベントや「login」、「sign_up(ユーザーが登録したとき)」、「select_content(コンテンツを選択したとき)」などがあります。
https://support.google.com/analytics/answer/9267735
APP+WEBのeコマース計測をGTMで実装してみる [第一弾:従来の計測仕様と互換性はあるのか?]
https://ayudante.jp/column/2020-06-26/11-00/
APP+WEBのeコマース計測をGTMで実装してみる [第二弾:従来の拡張eコマースのdataLayer仕様でレポーティング]
https://ayudante.jp/column/2020-09-24/11-00/
4.カスタム イベント(ウェブ・アプリ)
上の3つに該当しないイベントを取得したいとき、自身でサイトやアプリに実装をするイベントです。イベント、パラメータを自由に設定することができます。実装には主にGTMを利用しますが、「特定のページ」で発火するイベントなど、簡易な条件の場合はGoogle アナリティクス 4 プロパティでは管理画面からイベントを作成、編集できる機能が実装されました。
https://ayudante.jp/column/2020-11-11/11-00/
GA4に新たに追加された「イベントを変更」機能
https://ayudante.jp/column/2020-11-13/11-00/
Google アナリティクス 4 プロパティのレポートでは、計測したイベントやパラメータがそれぞれ「ディメンション」や「指標」として定義されており、主要なディメンションはレポートメニューから選択できます。
例)ユーザーがサイトへ訪れたときのイベントとレポート

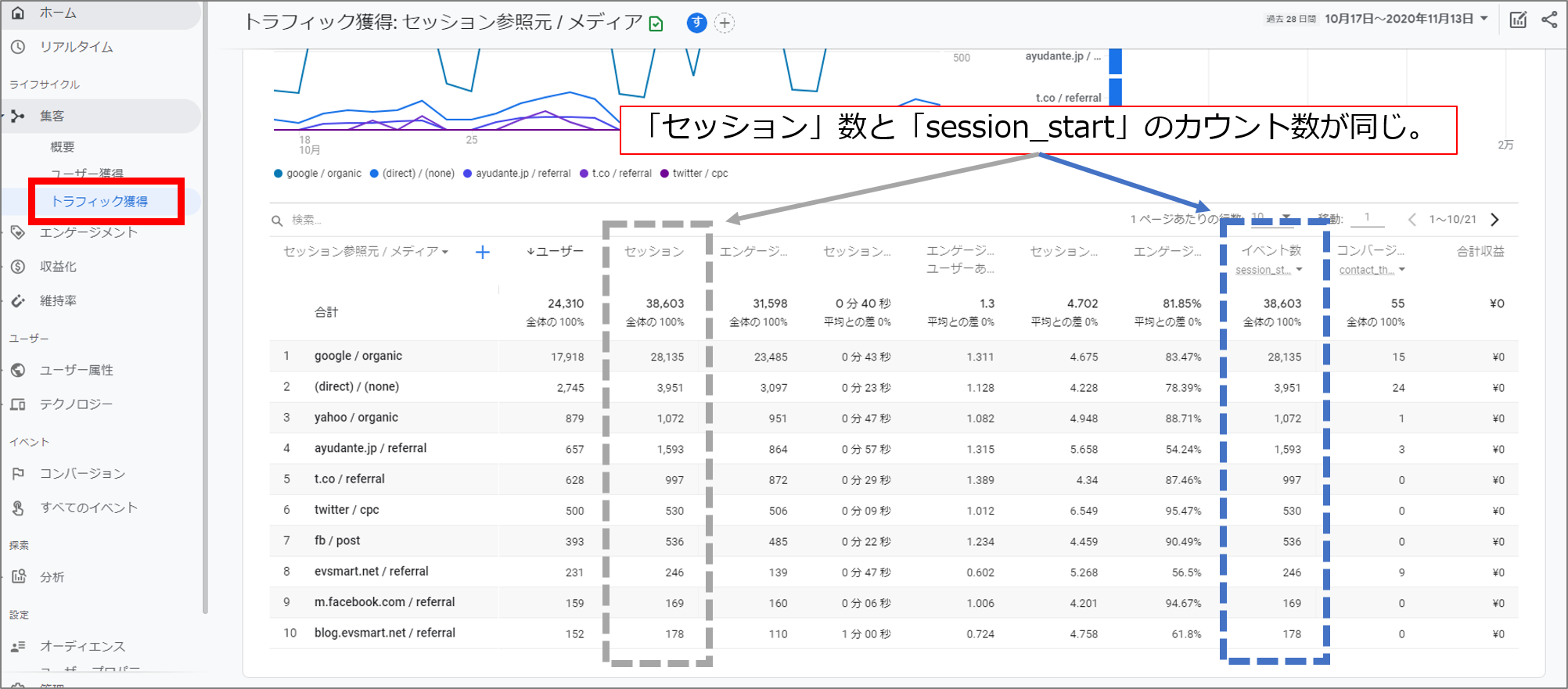
集客>トラフィックレポート
今までのGoogle アナリティクスの「セッション」単位の集客レポートです。
Google アナリティクス 4 プロパティ で該当するイベントは「session_start」です。

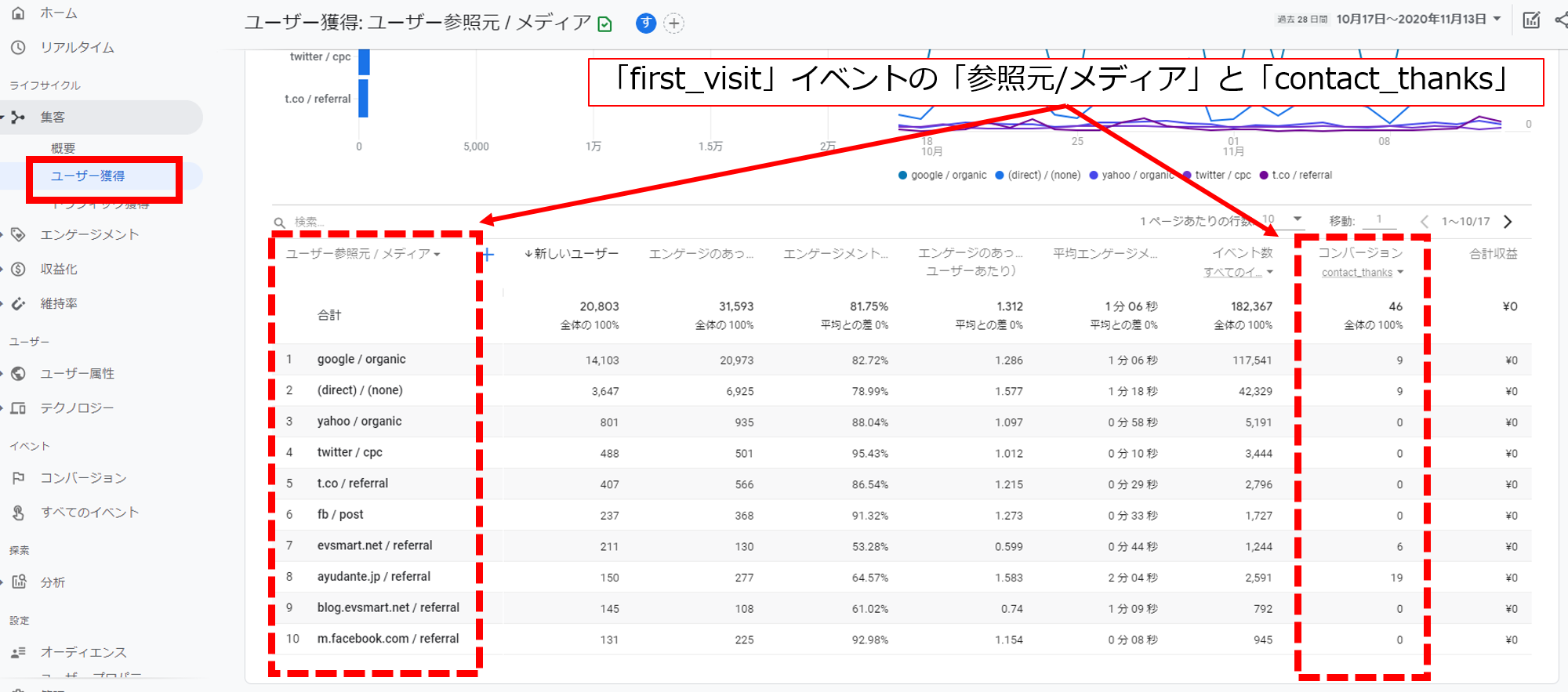
集客>ユーザー獲得レポート
今までのGoogle アナリティクス レポートメニューにはなく、ユーザーの初回訪問時の参照元/情報がわかるレポートです。
Google アナリティクス 4 プロパティで該当するイベントは「first_visit」です。例)でコンバージョンに設定したカスタムイベント「contact_thanks」を選択することで、コンバージョンに貢献している初回訪問の「参照元/メディア」がわかります。

クロスプラットフォーム時の「ユーザーの認識」方法
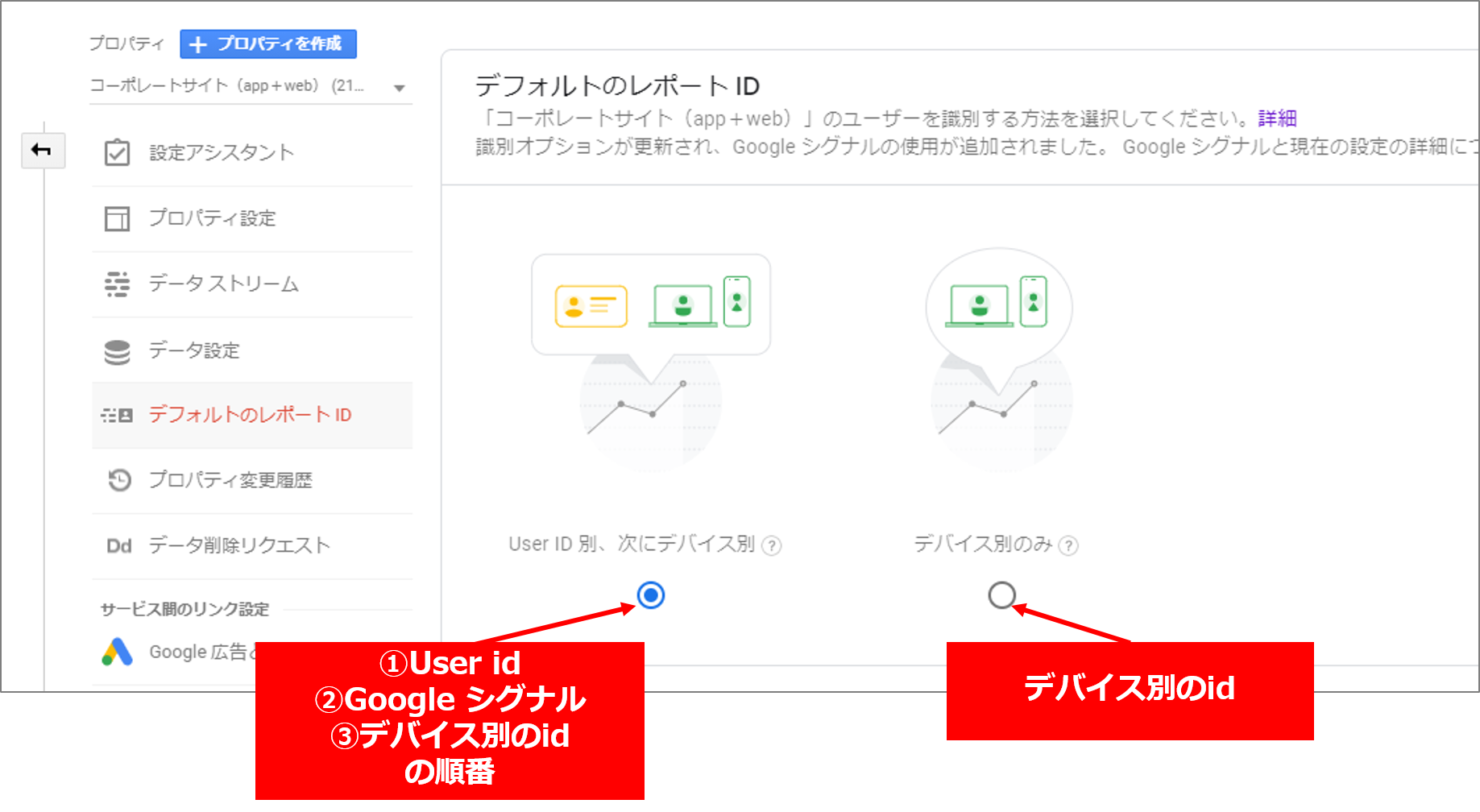
Google アナリティクス 4 プロパティでウェブとアプリをまたがったユーザーを計測する場合は管理画面の「デフォルトのレポートID」で設定をします。

① User ID
サイトとアプリ両方に実装が必要。ログイン時にIDをユーザーへ付与して計測することでクロスプラットフォームの識別が可能になります。
https://support.google.com/analytics/answer/9213390?hl=ja
② Google シグナル
「Googleシグナル」をオンにすることで利用が可能。 個々のデータに関するデータは表示されませんが、UserIDが設定されていない場合でも「広告のカスタマイズ」をオンにしている Google ユーザーの集計データが含まれるようになります。
https://support.google.com/analytics/answer/9445345
③ Device ID
Device ID = ウェブはCookie ID / アプリ のインスタンスIDを利用して計測します。
まとめ
Google アナリティクス 4 プロパティでは今回ご紹介した実装や機能を利用することでウェブとアプリをまたがった計測を実現しています。今までのGoogle アナリティクスを利用しているユーザーには大きな変更になりますが、計測の仕組みの変更を理解して導入を行いましょう。
次回は「Googleの機械学習モデルを活用した予測機能の導入」「プライバシー重視のデータ収集」についてコラムを予定しています。

Google アナリティクス 専任コンサルタント
Google アナリティクス 360専任コンサルタント。上級ウェブ解析士。WEB制作会社を経て、人材系サイトやECサイトのマーケティングを担当、Google アナリティクス導入支援の他、サイト分析、改善提案を得意とする。幼少期からサッカーに親しみ、現在もサッカーをこよなく愛する。





























