「構造化データ」と聞いても何のことかわからない。
「JSON-LD」とか言われても難しくて呪文にしか見えない。
そんなSEO担当者に、検索エンジン向けschema.org構造化データのJSON-LDによる書き方をゼロから教える。「中括弧」「クォーテーション」「カンマ」から理解して、エラーチェックなども解説!
schema.orgのボキャブラリーは究極のコラボレーションの成果だ。
グーグル、マイクロソフト、ヤフー、ヤンデックスが互いに手を結んだことで、ウェブページにある情報を整理し、より適切に定義するのに使えるフィールドのライブラリが手に入った。構造化データを使うことで、検索エンジンにいっそうの確信を提供できる(すなわちページ内容に関する理解を向上させられる)。その結果として得られる効果は、「検索結果での目を引く表示」「検索順位の向上」などいくつもある。
SEO担当者のみんなは、schema.orgのボキャブラリーを使った構造化データマークアップの作成や検査にどれくらい自信があるだろうか? そう言われて居心地が悪そうに身じろぎした人。今回はそんな君たちに向けたガイドだ。このガイドでは、JSON-LDの文法をわかりやすく説明するとともに、ウェブページの構造化データを作成する際に有益なポイントを紹介することを目指す。

JSON-LDの文法を理解する
ページの内容をマークアップする方法はいくつかあるが、このガイドでは、グーグルが推奨しているJSON-LDに焦点を置く。その際、複雑なJSON-LDの細部に分け入るのではなく、SEO担当者が特によく目にする有用な具体例を取り上げる。
中括弧
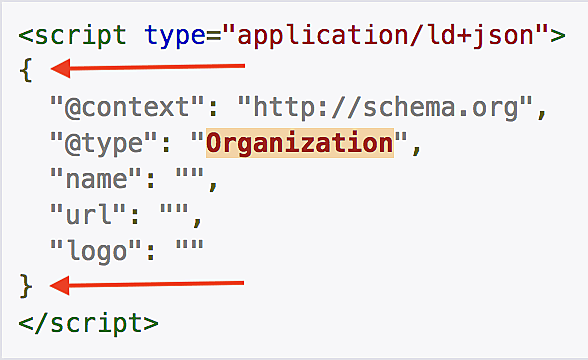
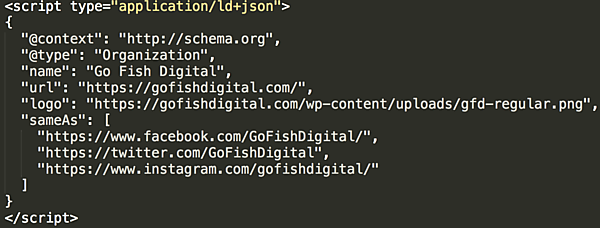
開始タグの<script>はHTMLタグなのでわかるとして、その次にまず気づくのは開き中括弧({)だろう。そして、終了タグの</script>の直前には、対応する閉じ中括弧(})がある。

構造化データはすべてこの2つの中括弧の内側に入る。マークアップを進めていくと、ほかにも中括弧が登場することになるだろう。その際は、余計な混乱を避けるのにインデントが役に立つ。
クォーテーションマーク
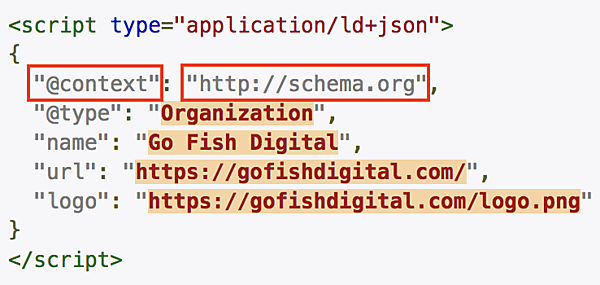
次に気づくのはクォーテーションマーク(")だ。schema.orgのタイプやプロパティの呼び出しや、フィールドの記入では、毎回、情報をクォーテーションマークで囲む。

コロン
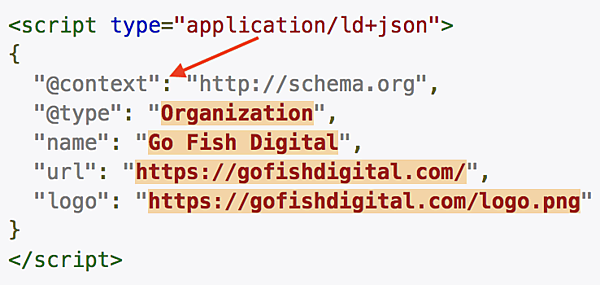
次はコロン(:)。タイプやプロパティの呼び出しでは基本的に毎回、コロンを使ってから続けて情報を入力する。コロンはフィールドを区切る記号だ。

コンマ
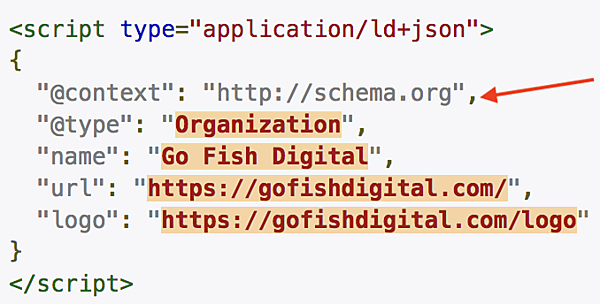
コンマ(,)は、この後さらに値(すなわち情報)が続くことを示すために使う。

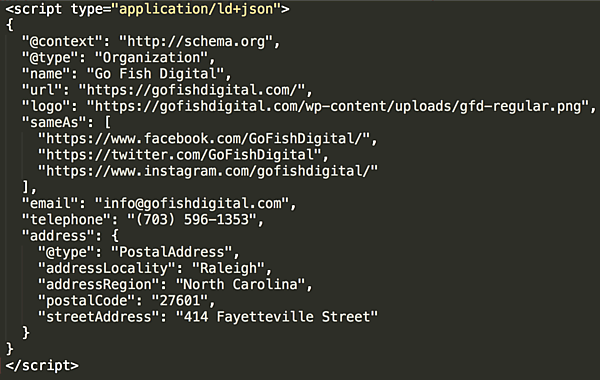
上記の例では、5つ並んでいる項目のうち上の4つには最後にコンマがある。しかし最後の「logo」プロパティの情報フィールドでは、入力の後にコンマがないことに注目してほしい。
前の4つはいずれも「その後に情報が続く」が、ここの後には追加情報が続かないからだ。
大括弧
項目が2つ以上あるプロパティの呼び出しでは、開き大括弧([)と閉じ大括弧(])を使って複数の項目を囲むことができる(項目の間はコンマで区切る)。

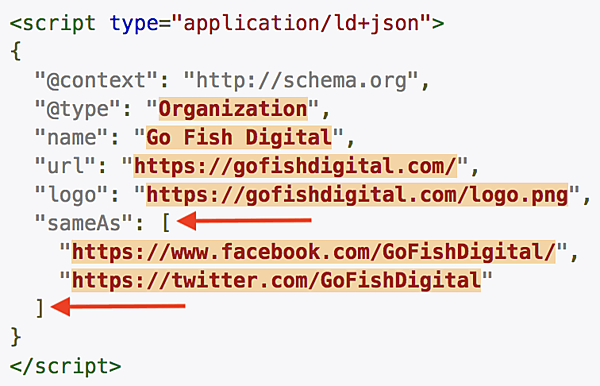
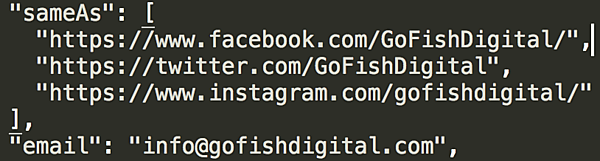
上記の例はGo Fish Digitalという企業の情報だが、「sameAs」プロパティに書かれているのは、フェイスブックとツイッターのプロフィールだ。ここには項目が2つあるため、2つの項目を大括弧で囲んでいる(これを「配列」と呼ぶことにする)。
※FacebookのURLだけ(つまり値が1つ)なら大括弧は使わない。値(URL)をクォーテーションマークで囲んで終わりだ。
内側の中括弧
呼び出したプロパティに予期される「タイプ」がある場合には、中括弧を入れ子にして情報を囲む。

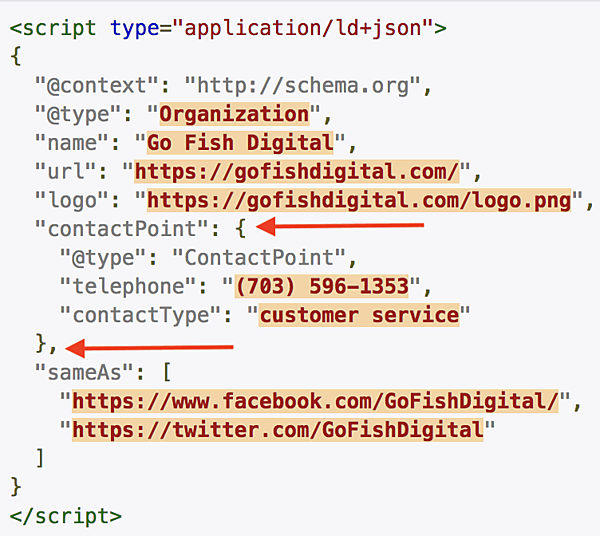
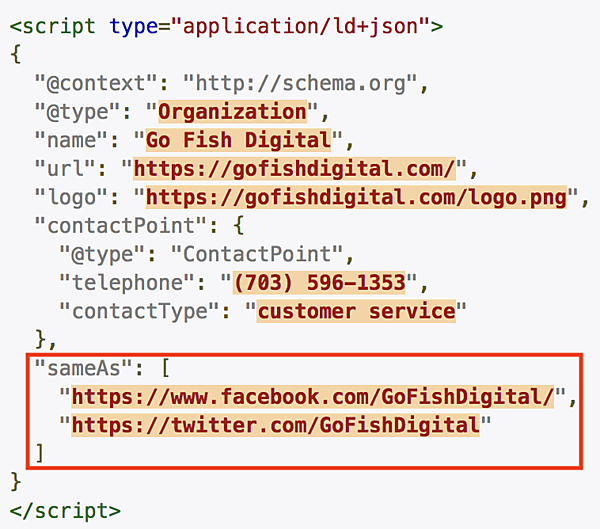
上の画像では、「contactPoint」プロパティを指定している。このプロパティには「ContactPoint」というタイプのデータを記述することになっている。かなり紛らわしいと思うが、この点は後で詳しく取り上げることにして、ここでは、「contactPoint」プロパティの呼び出しに、内側の開き中括弧が続いている点に注目してほしい。その次の行でContactPointタイプを呼び出し、プロパティ(「telephone」と「contactType」)を指定してから、内側の中括弧を閉じている。
この例にはほかに、ここで理解しておくことでこれから数多くのトラブルを回避できる事柄が含まれている。
ご覧のように、「contactType」に「"customer service"」を指定した後にはコンマがない。このセット内にはこれ以上知らせるべき情報がないためだ。一方で、内側の閉じ中括弧の後にコンマがあるのは、この後にデータがさらに続くためだ(具体的には「sameAs」プロパティが記述されている)。
オンラインのジェネレーターで構造化データマークアップを作成する
文法について少しわかったところで、構造化データのマークアップを作成してみよう。
オンラインのジェネレーターは、初心者にはありがたいものだし、土台となるマークアップの作成(による時間の節約)にもうってつけだ。僕は、マークルの「Schema Markup Generator」がお気に入りだ。ここではこれを使っていく。
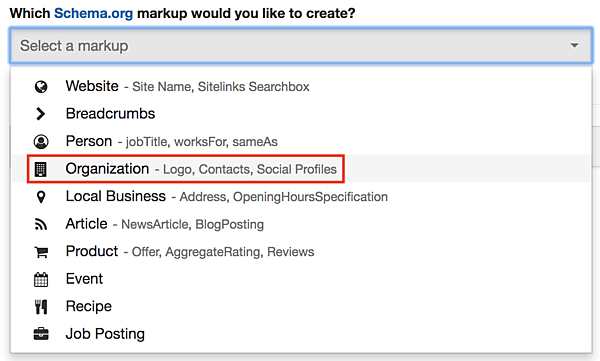
ジェネレーターを開いたら、構造化データマークアップの「タイプ」を選択する必要がある。今回は、「https://gofishdigital.com/」のページに記述するための構造かデータを作成するとして、マークアップのタイプはOrganization(組織)にした。

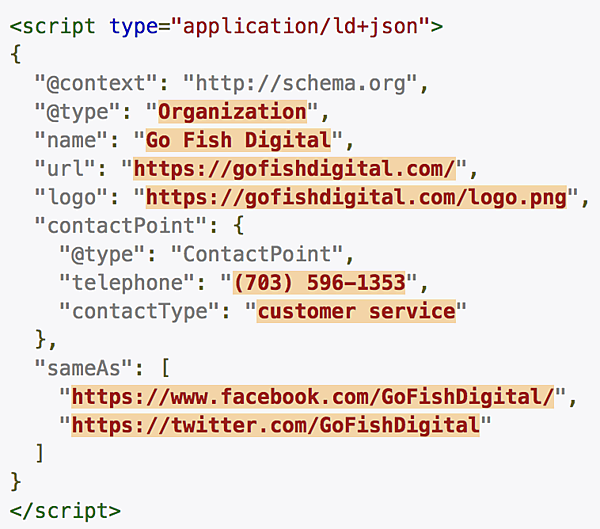
ドロップダウンリストからタイプを選ぶと、そのタイプに適した入力欄が表示される。そこに情報を入力していくと、トップページ用のマークアップのすてきな土台ができた。

文法について学んだので、ここに挙げた例は問題なくほとんど(すべて)読めることと思う。
テキストエディタで構造化データマークアップをカスタマイズする
マークアップの土台のままでもいいのだが、オンラインジェネレーターで指定できるものにとどまらず、すべてを制御し、美しい構造化データにカスタマイズすることも可能だ。
Organizationタイプで利用できるプロパティは「https://schema.org/Organization」にすべて載っている。オンラインツールで生成できるものよりもずっとたくさんあるので、気を引き締めて取りかかろう。
テキストエディタのダウンロード
ここからは、オンラインのジェネレーターのことは忘れよう。つまり、補助輪を外すのだ(一筋の涙)。必要なのはマークアップの編集と作成ができるもの。この点については優しい手ほどきはなしだ。今すぐテキストエディタを手に入れること。テキストエディタはお金を出す価値は十分にあるし、構造化データマークアップ以外にもいろいろと使える。ここでは、僕のお気に入りのテキストエディタ「Sublime Text 3」を使うことにする。
プロ向けのコツ:Sublime Textでは、「View」>「Syntax」>「JavaScript」>「JSON」で文法をJSONに設定しよう。
オンラインのジェネレーターで生成した、土台となるOrganizationのマークアップを、Sublime Textにコピー&ペーストした。こんな感じだ:

プロパティの追加:簡単モード
Organizationタイプの構造化データで利用できるフィールドは「https://schema.org/Organization」にすべて載っている。
オンラインのジェネレーターで生成したマークアップの土台にはメール情報がないので、このページを調べて次のプロパティを見つけた。
最初の列からメール向けのプロパティがあることがわかる。やったね!
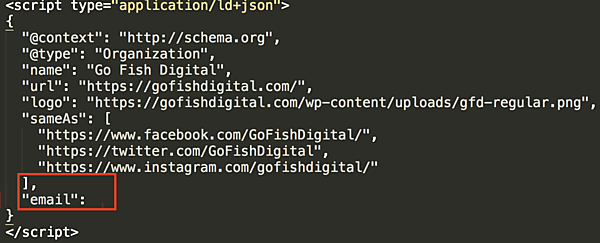
全体の中括弧の最後のほうにある閉じ大括弧の後ろにコンマを追加して、情報が続くことを示す。
次の行として「
email」プロパティを記載するということを、クォーテーションマークで囲んで追加する。プロパティ名として記述した「
email」の後に、これから記述する値との区切りとしてコロンを付ける。

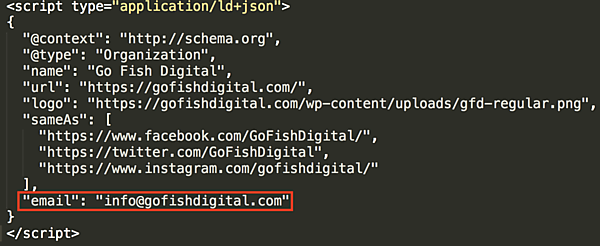
では次にプロパティの値を入れよう。
schema.orgのページで示されている2番目の列は「そのプロパティの値として記述することになっているデータの種別」だ。今回は「text」とある。つまり、メールアドレスをテキストでそのまま指定すればいい。
よし、簡単なのはいいね。コロンの後にクォーテーションマークで囲んでメールアドレスを記入する。

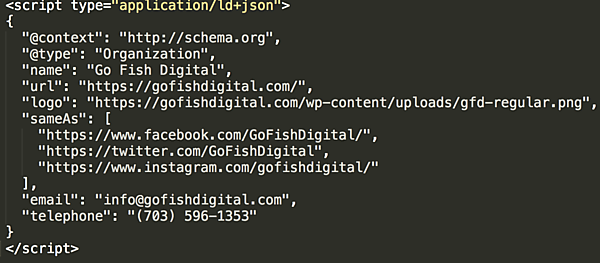
さらに続けよう。このマークアップに電話番号を加えたいということで、利用できるプロパティがないか見ていくと……
やった。しかも値のタイプが単なる「text」だ。「email」プロパティ名の次にコンマを追加したうえで、「telephone」を加える。今回は該当個所を目立たせる必要もないだろう。やり方はわかってもらえているはずだ。

プロパティの追加:難関モード
次に、少し複雑な「address」プロパティの追加に進む。「email」や「telephone」のときとまったく同じように、「https://schema.org/Organization」で探す。
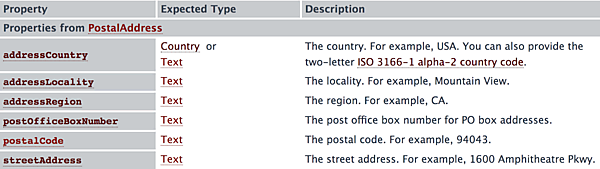
すると、値として記述するタイプは「text」とあるが、ほかに「PostalAddress」というものもある。データマークアップでは「詳しくできる場合は詳しく」が肝要だ。「PostalAddress」をクリックすると、次のように表示される。
単なるテキストを値として持つプロパティがずらりと並んでいる。いくつか選んで「address」のマークアップに追加しよう。

僕は以下の手順で追加していった:
「
telephone」プロパティの後ろにコンマを置く。「
address」プロパティ名を指定する。「
address」の値としてはテキストではなく「PostalAddress」タイプのデータを指定したいので、内側の開き中括弧を書く。データタイプを示す「
@type」の値として「PostalAddress」を記述して、これが「PostalAddress」タイプのデータであることを示す。「
PostalAddress」タイプ内で、いくつかのプロパティとその値を記述する(「@type」やプロパティが並ぶ部分はコンマで区切る)。内側の閉じ中括弧を書く。
上の画像ですべてを確認できただろうか。できた人は、おめでとう! 難関モードは終了だ。
複雑な配列を作成する
大括弧を説明したところで「配列」に言及した。「sameAs」のような2つ以上の項目があるプロパティでは配列が使える。要は、配列とは複数の値を並べたものだ。

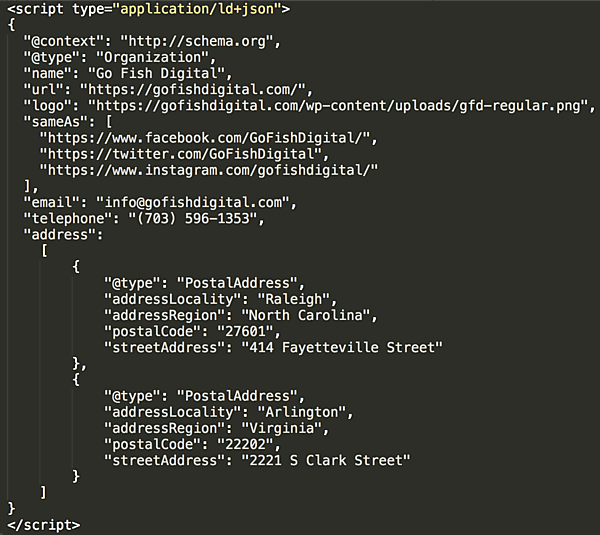
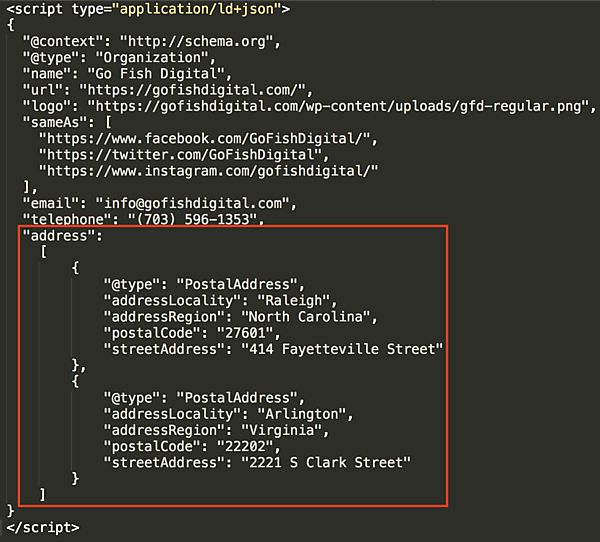
これはシンプルな配列の典型例だが、時には複雑な配列を作らねばならないこともある。たとえば、Go Fish Digitalは所在地が2カ所ある。その場合に作成する配列は次のようになる。

分解してみればそこまで複雑なものではない。ここには、ノースカロライナ州とバージニア州の2つの住所情報を書いている。
書き方は次のとおりだ。
「
address」の値に配列を指定するために、プロパティ名と値の区切り記号であるコロンに続けて、大括弧(開きと閉じの両方、[])を指定その大括弧の中に、
PostalAddressタイプの値を指定するための中括弧(開きと閉じの両方、{})を2つ並べ、間をコンマで区切る1つ目の中括弧の中に、ノースカロライナ州の住所情報を記載する
2つ目の中括弧の中に、バージニア州の住所情報を記載する
@graphを使ってノード配列を作成する
2019年4月16日、Yoastのヨースト・デ・ファルク氏が新しい構造化データマークアップ機能を備えた「Yoast SEO 11.0」の登場を発表した。概要はこちらの記事やこちらの動画でわかる。ここで詳しく説明したいのは、非常に有益で関連付けられたマークアップをYoastが検索エンジンに提供しているテクニック、つまり、@graphを使ったノード配列の作成だ(※ここで人々が息をのむ)。
※具体的なJSON-LDによる構造化マークアップの全体はこの後で示す
マークアップのコードは「@graph」で始まり、配列を呼び出す開き大括弧が続く。ここで使うテクニックは前の「複雑な配列を作成する」セクションと同じものだ。配列の中に、ノード(schema.orgのタイプ)がずらりと並ぶ。
OrganizationWebSiteWebPageBreadcrumbListArticlePerson
配列の構成がわかりやすいように、一つひとつ区切っている。各ノードで多数のプロパティを呼び出しているが、ここで重要なのは「@id」の部分だ。
まずWebSiteノードでウェブサイト情報を記述しているのだが、その中で「@id」として「https://yoast.com/#website」と指定している。
その後、WebPageノードでウェブページの情報を記述しているのだが、そこで、ウェブページがウェブサイトyoast.comの一部であることを示している。
具体的には、この部分だ:
"isPartOf":{
"@id":"https://yoast.com/#website"
}これのどこがすごいのか? ウェブサイトと各ウェブページに関する情報を定めたうえで、その2つを結びつけている点だ。それを結びつけているのが、「@id」と「isPartOf」だ。
ウェブサイト情報のほうで「@id」として指定した値を、ウェブページ情報のほうで「isPartOf」に「@id」を使って参照することで、ウェブサイトとウェブページの関係性を示しているのだ。
後半のArticleノードでも同様の手法を使って、ウェブページと記事との関係を示している。
先ほどはウェブサイトに付けた「@id」の値をウェブページのデータで参照していたが、こんどはウェブページに付けた「@id」の値を記事のデータで参照する。
さきほどのWebPageノードには「@id」として「https://yoast.com/wordpress-seo/#webpage」を指定している。
そのずっと後で記述しているArticleノードの中で「isPartOf」に「@id」をウェブページの「@id」を指定することで、記事(ブログ投稿)はこのウェブページの一部だと検索エンジンに伝えている。
具体的には、この部分だ:
"isPartOf":{
"@id":"https://yoast.com/wordpress-seo/#webpage"
}この後にYoastの構造化マークアップ全体像を示すが、次の2つの点に特に注意して以下のマークアップを読んでみよう。
@graphに指定している次の6個のノードが、一つひとつ独立して見やすくなっているOrganization(企業情報)WebSite(ウェブサイト)WebPage(ウェブページ)BreadcrumbList(パンくずリスト)Article(記事)Person(筆者)
- 「
@id」と「isPartOf」の呼び出しによって、配列内で項目の定義、設定、関連付けがされている
Yoast、でかした!
ソースページ:https://yoast.com/wordpress-seo/
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@graph":[
{
"@type":"Organization",
"@id":"https://yoast.com/#organization",
"name":"Yoast",
"url":"https://yoast.com/",
"sameAs":[
"https://www.facebook.com/yoast",
"https://www.instagram.com/yoast/",
"https://www.linkedin.com/company/1414157/",
"https://www.youtube.com/yoast",
"https://www.pinterest.com/yoast/",
"https://en.wikipedia.org/wiki/Yoast",
"https://twitter.com/yoast"
],
"logo":{
"@type":"ImageObject",
"@id":"https://yoast.com/#logo",
"url":"https://yoast.com/app/uploads/2015/09/Yoast-Logo-Icon-120x120.png",
"caption":"Yoast"
},
"image":{
"@id":"https://yoast.com/#logo"
}
},
{
"@type":"WebSite",
"@id":"https://yoast.com/#website",
"url":"https://yoast.com/",
"name":"Yoast",
"publisher":{
"@id":"https://yoast.com/#organization"
},
"potentialAction":{
"@type":"SearchAction",
"target":"https://yoast.com/?s={search_term_string}",
"query-input":"required name=search_term_string"
}
},
{
"@type":"WebPage",
"@id":"https://yoast.com/wordpress-seo/#webpage",
"url":"https://yoast.com/wordpress-seo/",
"inLanguage":"en-US",
"name":"WordPress SEO Tutorial \u2022 The Definitive Guide \u2022 Yoast",
"isPartOf":{
"@id":"https://yoast.com/#website"
},
"image":{
"@type":"ImageObject",
"@id":"https://yoast.com/wordpress-seo/#primaryimage",
"url":"https://yoast.com/app/uploads/2008/04/WordPress_SEO_definitive_guide_FI.png",
"caption":""
},
"primaryImageOfPage":{
"@id":"https://yoast.com/wordpress-seo/#primaryimage"
},
"datePublished":"2019-03-28T14:05:01+00:00",
"dateModified":"2019-04-11T12:24:14+00:00",
"description":"This is the ONLY tutorial you'll need to hugely increase your search engine traffic by improving your WordPress SEO. Want higher rankings? Read on!",
"breadcrumb":{
"@id":"https://yoast.com/wordpress-seo/#breadcrumb"
}
},
{
"@type":"BreadcrumbList",
"@id":"https://yoast.com/wordpress-seo/#breadcrumb",
"itemListElement":[
{
"@type":"ListItem",
"position":1,
"item":
{
"@type":"WebPage",
"@id":"https://yoast.com/",
"url":"https://yoast.com/",
"name":"Home"
}
},
{
"@type":"ListItem",
"position":2,
"item":{
"@type":"WebPage",
"@id":"https://yoast.com/seo-blog/",
"url":"https://yoast.com/seo-blog/",
"name":"SEO blog"
}
},
{
"@type":"ListItem",
"position":3,
"item":{
"@type":"WebPage",
"@id":"https://yoast.com/tag/wordpress/",
"url":"https://yoast.com/tag/wordpress/",
"name":"WordPress"
}
},
{
"@type":"ListItem",
"position":4,
"item":{
"@type":"WebPage",
"@id":"https://yoast.com/wordpress-seo/",
"url":"https://yoast.com/wordpress-seo/",
"name":"WordPress SEO: the definitive guide"
}
}
]
},
{
"@type":"Article",
"@id":"https://yoast.com/wordpress-seo/#article",
"isPartOf":{
"@id":"https://yoast.com/wordpress-seo/#webpage"
},
"author":{
"@id":"https://yoast.com/about-us/team/joost-de-valk/#author",
"name":"Joost de Valk"
},
"publisher":{
"@id":"https://yoast.com/#organization"
},
"headline":"WordPress SEO: the definitive guide",
"datePublished":"2019-03-28T14:05:01+00:00",
"dateModified":"2019-04-11T12:24:14+00:00",
"commentCount":"4",
"mainEntityOfPage":"https://yoast.com/wordpress-seo/#webpage",
"image":{
"@id":"https://yoast.com/wordpress-seo/#primaryimage"
},
"keywords":"Content SEO, Google Analytics, Mobile SEO, Security, Site Speed, Site Structure, Technical SEO, WordPress, Yoast SEO"
},
{
"@type":"Person",
"@id":"https://yoast.com/about-us/team/joost-de-valk/#author",
"name":"Joost de Valk",
"image":{
"@type":"ImageObject",
"@id":"https://yoast.com/#personlogo", "url":"https://yoast.com/app/uploads/2018/09/avatar_user_1_1537774226.png",
"caption":"Joost de Valk"
},
"description":"Joost de Valk is the founder and Chief Product Officer of Yoast and the Lead Marketing & Communication for WordPress.org. He's a digital marketer, developer and an Open Source fanatic.",
"sameAs":[
"https://www.facebook.com/jdevalk",
"http://www.linkedin.com/in/jdevalk",
"https://twitter.com/jdevalk"
]
}
]
}</script>マークアップのトラブルシューティング
このように中括弧、大括弧、コンマなどを駆使するため、ミスが生じる可能性はある。ミスを見つけ出して修正するにはどうすればいいのだろうか?。
Sublime Textのエラー報告
「プロ向けのコツ」として紹介したようにSublime TextをJSONの文法に設定していると、エラーの種類にもよるが、このエディタが教えてくれる。

Sublime Textがエラーを検出してハイライトしたところ(赤い部分)を上図に示している。このエラーの「報告」は3通りあるので注意しよう:
- ハイライトされた項目がエラー
- ハイライトされた行のどこかがエラー
- 前のフィールドのどこかがエラー
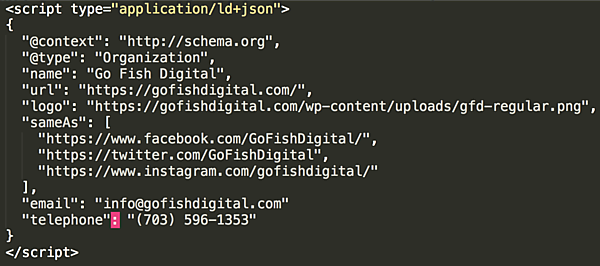
上図で赤く示されているのは、3番目だ。わかっただろうか。「"email": "info@gofishdigital.com"」の後にカンマがない。
つまり、間違っているのは上の行なのだが、エディタがエラーとして示しているのはその次の行なのだ。このエラー報告は正直、最初は紛らわしいが、すぐに慣れる。ミスはかなり簡単に特定できるようになる。
グーグルの構造化データテストツールのエラー報告
構造化データ全体をチェックしてくれるツールもある。たとえば、「Google構造化データ テストツール」だ。
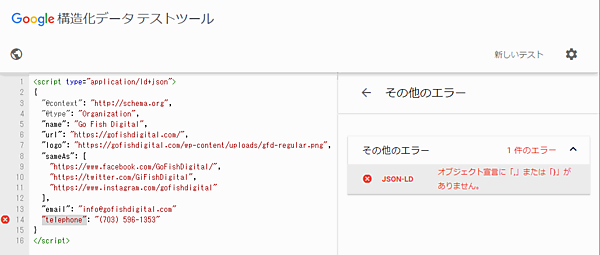
このツールに「コード スニペット」としてコードを貼り付けて「テストを実行」する。エラーがあると次のように表示される。
エラーがあったら右側に表示されるので、そこをクリックすると、左側のコード表示で関連する場所がハイライトされる。
画像では、「"email": "info@gofishdigital.com"」の次にカンマがないため「telephone」の部分がハイライトされている。さきほどのエディタでのエラー報告と同じで、コンマがないことで、実際にはこの行でエラーが生じるという理屈だ。論理的にはわかるのだが、紛らわしいかもしれないので指摘しておく。
Sublime Textの「隠れた」下線機能
構造化データマークアップの検証はわけがわからなくなることがあるので、どんな小さなコツでも役に立つ。構造化データが複雑になるにつれて、セクションや大括弧や中括弧は増えていくだろう。Sublime Textには、すべてを把握するのに有効な、みんなが知らないかもしれない機能がある。

上の画像は「sameAs」プロパティに関連する1行目にカーソルを置いているところだ(FacebookのURLを記述している行の最後にカーソルがある)。
よく見ると、このグループを囲んでいる大括弧の対に下線が引かれているのに気づくだろう。あるグループの内側にカーソルを置いたら(つまり編集をしているときには)、この下線表示によってどのブロックを編集しているのかがすぐにわかって、ありがたい。
大括弧や中括弧をきちんと対応させて過不足がないようにするのに、僕はこの機能をよく使っている。
構造化データの検証
もちろん、こうしたエラー確認の最終目標は、いつでも(さきほど紹介した)Google構造化データ テストツールなどでの検証だ。紹介したトラブルシューティングのコツは、エラー確認の完璧な方法を構築するのに役立つだろう。そして最終的には、マークアップの検証が通ったときの幸福感にたどり着く。
独自の事例にはグーグル検索を駆使
このガイドのレッスンと実例によって、ほとんどのSEO担当者が扱う知識について汎用的なしっかりした基盤を提供できたはずだ。
とはいえ、対処方法がはっきりしない状況に出くわすことはあるうだろう。そのときは、グーグルで検索しよう。ユースケースを(自分のケースに大まかにあてはまるだけのものも含めて)研究し、コードを調整することを通じて、僕はJSON-LDの構造化データとschema.orgのボキャブラリーについて多くのことを学んだ。作業がうまく進むような、ほかにない巧みなネスティング手法にもたくさん出会うことだろう。
構造化データと検索のこれから
構造化データは今後、重要性が高まる一方だと言われており、グーグルがウェブと世界全般に関して情報を集める方法の1つになっている。SEO担当者なら、JSON-LDの構造化データとschema.orgのボキャブラリーへの不安は取り除くのがいちばんだ。このガイドがその助けになることを願っている。