スマホの登場から約10年、欲しい情報はいつでもどこでも、スマホから入手できる時代となり、企業は、スマホを使っていかに消費者にアプローチするかに腐心している。
「Web担当者Forumミーティング 2018 秋」では、ロケーションバリューの小嶋氏が、スマホアプリの最新事情を解説するとともに、スタイリングライフ・ホールディングスの佐々木氏が、ライフスタイルストア「PLAZA」のアプリをリニューアルした事例について解説した。


アプリとWebサイトは別物、Webがあってもアプリは必要
現在、国内のスマホ普及率は約80%、特に20~40代では95%となっている。また、ニールセンの調査では、利用時間の85%がアプリ、残りの15%がWebブラウザという。顧客接点としてのスマホの重要性は高まり、「アプリが販促手段の王道になっている」という雑誌の特集もあるほどだ。
小嶋氏は、アプリのメリットとして以下の3つを挙げた。
その① ユーザー接点の強化
アプリを一度ダウンロードすると、スマホ上に自社アイコンができる。ユーザーが普段使っているスマホなので、アプリがあるだけでもプロモーション効果が発生する。さらに、プッシュ通知、クーポン、メッセージ配信等のコミュニケーションが可能になる。
その② 利用状況可視化
アプリの利用データからユーザーの行動が可視化され、それに基づいたOneToOneマーケティングが可能。位置情報から、関係の深そうな情報だけを送ることもできる。
その③ 買い物体験の向上
ブラウザでは不可能なサービスを提供でき、ユーザーの利便性が向上する。買い物体験がよくなることで、企業の売上につながる。
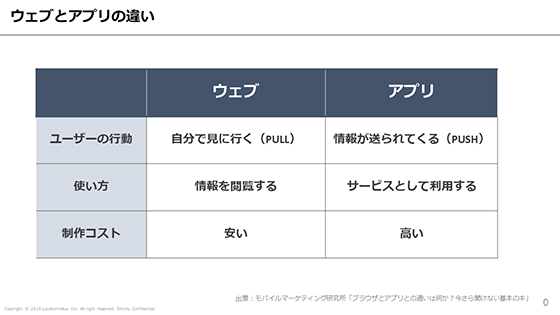
Webとアプリの違いを一覧にまとめたのが、以下の図だ。見て分かる通り両者は別物だ。Webだけで十分と考えているなら、改めた方がいい。

ポイントは使い方で、Webが情報提供がメインなのに対して、アプリは会員証やポイントサービス、その場で近くのお店を予約するなど、サービスとして提供される。逆に言えば、情報提供だけのアプリはWebと変わらないため意味がないということだ。
使われるアプリを作るための4つのポイント
小嶋氏によれば、使われるアプリのポイントは4つある。
ポイント① サービスに踏み込む
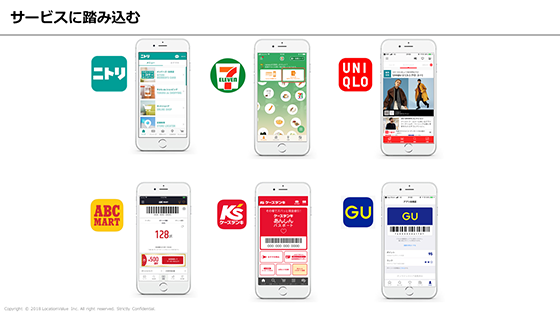
以下の図は、アプリストアのランキング上位のキャプチャだ。基本的に、ただの情報配信アプリは1つもない。オムニチャネル機能やロイヤリティプログラム、メンバーカードなど様々なサービスを提供している
つまり、とりあえずOneToOneのコミュニケーションができればいい、情報配信できればいいと考えてアプリを作っても、使われない。

ロケーションバリューがどのようなアプリなら使いたいかをユーザーに対して調査したところ、クーポンなどのインセンティブ、ポイントカードや会員証といったものが上位に挙がっている。お店のアプリなら、これらは必須だ。
ポイント② 重い、わかりにくいアプリにしない
どのような時にアプリを削除するかの調査は、以下のような結果となった。
- 1位「定期的に使わなくなった」(39.8%)
- 2位「実際に操作してみた時に操作しにくかったとき」(39.7%)
- 3位「住所などの個人情報の登録を求められた時」(27.4%)
- 4位「起動に時間がかかった時」(22.1%)
- 5位「プッシュ通知が頻繁に届いたとき」(20.6%)
- 6位「ソーシャルログインを求められた時」(20.5%)
小嶋氏は2位と4位に注目した。操作しにくかったり、起動に時間がかかると、ユーザーはせっかくインストールしたアプリを消してしまう。
操作性やアプリの重さは、アプリ制作の時に見落としたり後回しにしたりしがちだ。そういうところも含めていいアプリを作るのが、最終的な継続率、利用率につながる(小嶋氏)
中身はWebで外側だけアプリという“側(がわ)アプリ”というものがある。これは、HTMLで作られているため読み込みは遅く、ほとんど使われない。作るならばネイティブアプリでなければ時間の無駄だ。
また、一度アプリをリリースしたあと、つい次の機能の開発に進みたくなるが、まずは既存機能の改善の時間を取ることも大切だ。
ポイント③ ガイドラインを順守
アプリのユーザーインターフェイスガイドラインは、iPhone/Androidのそれぞれに存在する。アプリの制作コストが高いのは、2種類のOSで別のアプリを作る必要があり、コストが2倍になるためだ。
以下の図はニトリのアプリだが、例えば前画面に戻る動作では、iPhoneの場合は「<戻る」が左上に、Androidの場合は三角形の戻るマークが左下にある。ユーザーはいつも使い慣れている方法で操作したいので、ガイドライン通り、異なるデザインにする必要がある。

また小嶋氏は、「first launch experience(初めてアプリを利用した時に感じる体験が重要である)」というiOSのガイドラインの一節を紹介した。ユーザーは、わかっていることを説明されるのを嫌う。チュートリアルや操作説明の画面は、本当に入れるべきかよく考えてアプリを作るべきだと小嶋氏は言う。
ポイント④ アプリの店舗施策を徹底
O2O(Online to Offline)アプリをユーザーに使ってもらうには、店舗の協力が不可欠だ。アプリをリリースしたらプロジェクト終了ではなく、店舗を巻き込んだ施策が重要になる。
店舗での声かけやインセンティブ訴求は、アプリを成功させるためのポイント(小嶋氏)
これらをすべて自社で行うのは大変だが、できるだけ簡単にするためのサービスが、ロケーションバリューのアプリ開発サービス「ModuleApps(モジュールアップス)」だ。
プッシュ通信、クーポン、メッセージ配信、店舗検索、広告、会員証など、企業アプリに必要な機能がモジュールになっており、組み合わせることでアプリを作れるため、コストや開発期間を削減できるのが強みだ。標準機能であれば、80万円から、開発期間も最短1か月で開発できるという。
クラウド型のサービスで管理画面やサーバも一括で提供し、オリジナル機能を組み合わせることもできる。もちろん、デザインは自由に作れる。

「ニトリ」のアプリ、使われるアプリにする工夫
ModuleAppsを利用して作成されたアプリの具体例として、ニトリアプリが紹介された。
機能その① 仮会員の導入
ニトリには、ニトリメンバーズという会員組織がある。個人情報を申込用紙に書いてメンバーズカードを受け取るのだが、この会員登録フローを、アプリでは、最初から会員証にするのではなくインストールした段階でニトリメンバーズの仮会員になるようにした。仮会員は個人情報を記入する手間はなく、ポイントを溜められる。個人情報を入力してもらうタイミングを工夫したことにより、会員数は爆発的に伸びたという。
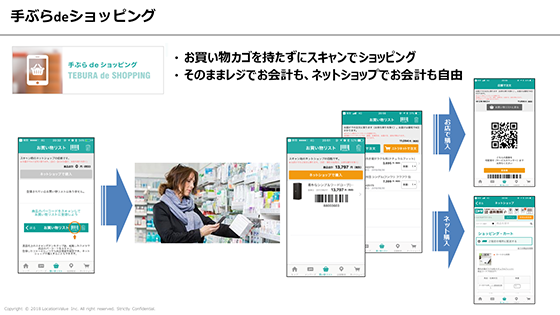
機能その② 手ぶらdeショッピング
2017年にプロモーションアワードを取った機能が「手ぶらdeショッピング」だ。店舗内を買い回り中、アプリ内で商品のバーコードをスキャンする。これで、アプリ内のショッピングカートに商品が入る。買い物が終わったらレジに行き、ボタンを押すとQRコードが出て(商品スキャンが終わっている状態)会計できる。レジが混んでいるので並びたくないなら、そのままECサイトで購入し、配送も可能だ。

機能その③ サイズwithメモ
転居して大型家具を購入する際、「このスペースに収まるか」「ドアを通るか」「階段を曲がれるか」などを確認する必要がある。それをサポートするもので、アプリで部屋を撮影し、写真に寸法を書きこめるという機能だ。

小嶋氏は、「最初から完全なアプリは作れない。段階的に、ユーザーのフィードバックを受けながら改善していくのが大事」と述べる。先のニトリの例に限らず、アプリに必要な機能を随時拡張することで、アプリがより便利になる。
予算は、初期コストを大きくしてあとはランニングコストのみを払おうとするのは典型的な失敗パターン。初期にはそれほど予算をかけずに、半年や四半期に一度アップデートの予算を取るのが成功の秘訣(小嶋氏)

まず店舗スタッフにアプリについて知ってもらう
最後に、ライフスタイルストア「PLAZA」の担当者 佐々木氏が、実際のアプリ開発の体験を語った。
PLAZAは化粧品、衣料品、食品などを扱うおしゃれ/かわいい生活雑貨のお店だ。
PLAZAアプリは、2018年11月にリニューアルを行ったばかりだ。搭載している機能は以下の通り。
- PLAZA PASS 会員証(バーコード)
- PLAZA PASS ポイント&ステージの表示
- 商品ビジュアルによる情報配信
- 店舗検索
- オンラインストア
- アプリ独自の機能(クーポン)
リニューアルの目的は、第一に情報配信の一元化だ。アプリのリリースは2013年だが、その後Instagramの人気が高まり、SNSや店頭など情報発信の場が増え、発信する情報も増えてきたため、情報配信の場をひとつにまとめるのが一番の目的だった。
開発は、「ONE PLATFORM SHIFTの実現」というコンセプトで進められた。このコンセプトを顧客向けに優しくしたのが「いつでも どこでも PLAZAといっしょ」という言葉だ。アプリを見ればPLAZAのことはすべて分かるとともに、常にアプリを使ってもらえるようキャンペーンを打っているという。

今回のリニューアルで気を付けた点として、佐々木氏は、下記の3点を挙げた。
- 使いやすさ
- デザイン
- 情報共有
情報共有とは、アプリをリリースするにあたっての店舗スタッフとの情報共有のこと。実際にアプリを使うお客様に一番近いのは店舗であり、店舗スタッフがアプリについて知らなければお客様に何も伝えられない。スタッフの教育や情報伝達の方法、資料の内容などの部分に気を付けた。私やプロジェクトメンバーが、店舗に出向きアプリについて説明して回った(佐々木氏)
今後は、現在いくつかの店舗で導入しているフリーWi-Fiを全店舗に広げ、その場でのダウンロード促進や滞在時間が伸びることによる購買につなげていきたいという。
最後に、これからアプリを作る人へのアドバイスを聞かれた佐々木氏は、以下の3点を挙げた。
- アプリを使ってやりたいことをリストアップ
- 欲張らない
- 余裕を持って取り組む
特に、「最初にリストアップした時には想定していなかった店舗回りや資料作りにかなりの労力がかかった」ことを挙げ、余裕をもってやることの大事さを佐々木氏は強調した。
小嶋氏は、「モバイルマーケティング研究所」で検索すれば、いろいろな事例やノウハウを掲載しているので、ぜひ検索をしてほしいと締めくくった。


































