グーグルのMFIは、ウェブの世界(特にリンクグラフ)にどういう影響をもたらすだろうか? PC向け表示とスマホ向け表示で発リンクがどう違うかを、2万サイトを対象に調査し、その結果から考察する。
スマホ向け表示のウェブページでは、デスクトップ上で使い慣れていたサイトの機能が使えない――この苛々させられる現象は、誰にも経験があるだろう。
しかしウェブ開発者もデザイナーも、ただでさえ小さなスマホの画面をゴチャゴチャにしてしわないように苦労している。重要な機能やコンテンツを犠牲にすることなくモバイル画面向けにサイトを簡素化して凝縮させようとしているのだ。
こうしたトレードオフの最悪のシナリオとして、デスクトップ環境では使えるのにモバイル向け表示では使えない機能も出てくるだろう。場合によっては、ユーザーがモバイル表示を拒否できるようにするかもしれない。
以下の画像は、Elegant Themesが開発した人気のプラグインHandHeldを使用して、僕の個人ブログがモバイル版でどのように表示されるかを示した例だ。ご覧のように、巨大なページは大幅に縮小されて、はるかに読みやすくなったが、これには何が犠牲になっているのだろう? そして、リンクグラフにはどのような影響があるのだろうか?

僕の個人ブログは、モバイル版にアクセスすると87件のリンクのうち75件が失われている(ページに存在しない)。外部リンクにいたってはすべてが失われる。
では、主要な検索エンジンを支えるボットが、クロールする手段をこぞってサイトのモバイル版にしたら、どうなるだろうか?
グーグルがモバイルファーストインデックス(MFI)化を進めると発表したことで、Googlebotが認識するウェブは、こういう「切り詰められた」ウェブコンテンツになる。
では、そうした世界で、ウェブ全体のリンク構造はどういった影響を受けるのだろうか。そこに新たな問題が生じている。
何が問題なのか?
懸念されるのは、モバイル版のウェブサイトではコンテンツやリンクが削除される場合が多いということだ(グーグルのエンジニアたちも社内で検討したに違いないが)。
小さな画面上でユーザー体験を改善するためにそうなっているのだが、そうしてコンテンツを省略することは、グーグルの検索ランキングで特に重要な要因の基盤となっている「リンク構造」を根本的に変えてしまう。
僕たちの目的は、これが及ぼし得る影響を理解しようとすることだ。
実際に始める前にまず指摘しておきたいのだが、僕たちの知らない大きな変数が1つある。グーグルがデスクトップとモバイルのボットでクロールしているウェブの割合が分からないのだ。
おそらくグーグルは、以前からモバイル版とデスクトップ版の両方のGooglebotに同じコードベースを表示してきたサイトに対してのみ、「モバイルファースト」を選択するだろう。
しかし、今回の調査では、グーグルが「モバイルファースト」だけでなく、実際には「モバイルオンリー」を選択したかと思われる最悪のシナリオも示したい。
調査方法:モバイルとデスクトップの大規模な比較
今回の簡単な調査のために、僕はQuantcastのTop Million Sitesから2万件のウェブサイトを無作為に取得することにした。
それらのサイトに対して、Googlebotのモバイル版とデスクトップ版の両方に見せかけて、2階層の深さまでクロールする。このデータを使えば、ウェブのリンク構造がどのように違って見えるかを比較できる。
トップページの指標
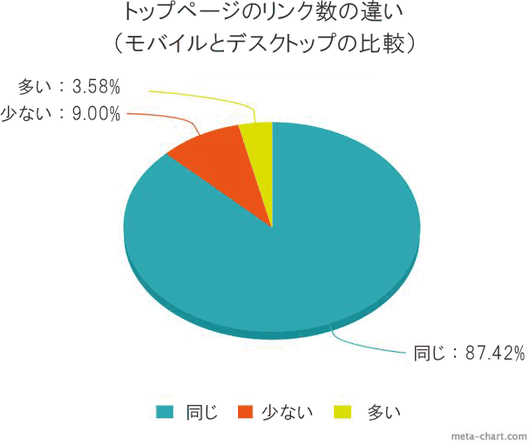
まず、無作為に選択した2万件のサイトについて、トップページに配置されているリンクの統計から見ていこう。
分析したサイトのうち87.42%は、ボットがモバイル版かデスクトップ版かに関係なく、トップページ上のリンクの数は同じだった。
残りの12.58%のうち、9%分はリンクが減っていて、3.58%分はリンクが増えていた。
一見すると、大きな違いはないように見える。

おそらくもっと重要なこととして、次のことがある:
デスクトップおよびモバイルボットの訪問時、トップページ上のリンクが同じだったのは79.87%にすぎなかった。
同じ数のリンクが見つかったからといって、同じリンクだったとは限らない。リンクは、ボットがウェブ上のコンテンツを見つけるために使用する経路であるため、これは考慮すべき重要なことだ。URLパスが異なれば、インデックスも異なる。
また、次のこともわかった:
トップページのリンクのうち、サイト外へのリンクは7.4%減少していた。
トップページの多くが膨大なリンク資産を備えていることを考慮すると、これは、ウェブ上でも特に重要なリンクの一部が根本的に変化することにもなる。
興味深いことに、減少率が最も大きかったのはソーシャルサイトへのリンクだという傾向が見られた。考えてみると、ウェブサイトのモバイル版で削除されやすいリンクの種類がソーシャルサイトの共有ボタンだというのは、妥当に思える。なぜなら、こういったボタンはページの「コンテンツ」ではなく「テンプレート」側に組み込まれることが多く、テンプレートはモバイル版に合わせて変化することが多いからだ。
減少率が最も大きかったのは、上位から順に次の通りだ。
- linkedin.com
- instagram.com
- twitter.com
- facebook.com
では、ウェブをクロールするとリンクに5~15%の違いが出るからといって、何が問題なのだろう?
これらの数字は、リンクの多くがモバイル版のないサイトに偏っている傾向にあることがわかった。しかし、これらのリンクのほとんどはメインナビゲーションリンクだ。さらに深くクロールしても、同じリンクが見つかるにすぎない。しかし、リンクが分岐していく場合、第2階層のクロールリンクは根本的に異なることになる。
第2階層の指標
ここでデータが面白くなってくる。
モバイルボットまたはデスクトップボットで見つかったリンクの影響を受けるクロールセットを使用してウェブ上をクロールし続けると、結果はますます分岐していくだろう。しかし、両者はどの程度まで分岐するのだろうか?
まずは規模から見ていこう。僕たちは同じ数のトップページをクロールしたが、第2階層の結果は、元のトップページで見つかったリンクの数に基づいて分岐した。
したがって、固有のURLの数はモバイルボットとデスクトップボットで次のように異なっていた:
- モバイルクロールセット ―― 97万7840件のURL
- デスクトップクロールセット ―― 105万3785件のURL
すでに異なるインデックスが形成されていることがわかる。デスクトップ版のインデックスはもっと大きくなるだろう。さらに深く掘り下げてみよう。

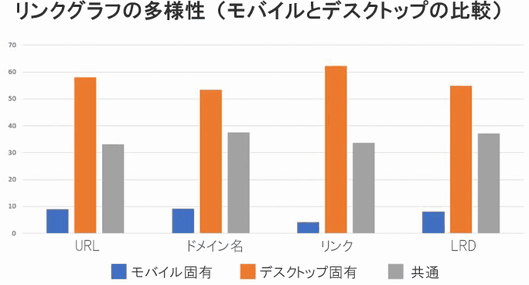
少し立ち止まって、このグラフに注目してほしい。3つのカテゴリーがあることに気づくだろう。
モバイル固有: 青のバーは、モバイルボットが検出した固有の項目を表す。
デスクトップ固有: オレンジのバーは、デスクトップボットが検出した固有の項目を表す。
共通: グレーのバーは、両方のボットが検出した項目を表す。
さらに、4つの評価基準があることにも注目してほしい。
- URL: 検出されたURLの数
- ドメイン名: 検出されたドメイン名の数
- リンク: 検出されたリンクの数
- LRD: 検出されたルートリンクドメイン名の数(Linking Root Domains)
ここが重要な点であり、きわめて大きな意味を持つ。
「URL」「ドメイン名」「リンク」「ルートリンクドメイン名」のいずれも、デスクトップのクロール結果にしか存在しなかったもののほうが、デスクトップとモバイルのクローラー間で共通のものよりも多い。オレンジのバーは常にグレーのバーより長い。つまり、クロールの第2階層だけを見ると、リンク関係、ページ、ドメイン名の大多数がインデックス内で異なるということだ。
これは非常に大きな意味を持つ。これこそが、明らかになったリンクグラフの根本的な変化だ。
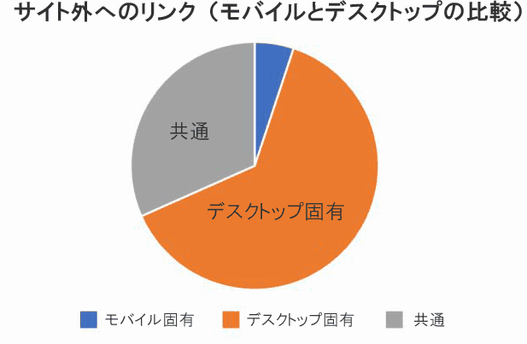
ここで大きな問題として、誰にとっても最大の関心事は、サイト外へのリンクだ。

サイト外へのリンクの実に63%が、デスクトップクローラーでしか見つからないものだった。モバイル限定のクロールでは、サイト外へのリンクの総数は半減した。
この記事は、前後編の2回に分けてお届けする。後編となる次回は、リンクグラフに生じた変化をもう少し詳しく見てから、この変化が及ぼす影響や対応について考察する。→後編を読む