この記事は、前後編の2回に分けてお届けしている。後編となる今回は、リンクグラフに生じた変化をもう少し詳しく見てから、この変化が及ぼす影響や対応について考察してみよう。
→まず前編を読んでおく
前編では、モバイル向け表示ページとデスクトップ向け表示ページで、検索エンジンのロボットが認識するリンクにどのような違いがあるかをデータで示した。
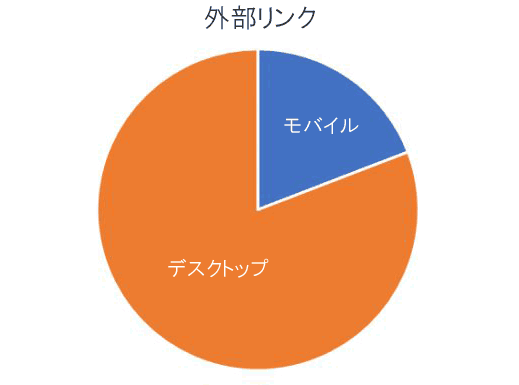
その結果から、デスクトップ向け表示ページにしか存在しないリンクがかなり多いということがわかった。特にサイト外へのリンクに関しては、63%がデスクトップ版にしか存在しなかった。
ミクロレベルでは何が起こっているのか?
では、実際には何が原因でクロールにこれほど大きな違いが生じているのだろう?
これについてわかっているのは、サイトを「モバイルフレンドリー」にするためによく使われる、以下のようないくつかの手っ取り早い手段と関係があるということだ。
- リンクや機能が少ないサブドメインバージョンのコンテンツ
- ユーザーエージェント検出プラグインによるリンクや機能の削除
もちろん、これらの変更によってユーザー体験が向上する可能性はあるが、ボットに対しても異なる体験が生み出されるのも事実だ。
どう変化するか、あるサイトを例に詳しく見ていこう。
このサイトは、グーグルによると1万のページがあり、新しいMoz Link Explorerによるとドメインオーソリティは72で、参照元ドメイン名は2万2670件だ。
このサイトは人気のWordPressプラグインを使用している。このプラグインはカテゴリーページにある記事の説明からリンクを削除するほか、サイドバーとフッターの外部リンクをすべてではないにしても、ほとんど削除して、サイト上のコンテンツを記事やページだけに削ぎ落としてしまう(このプラグインは、20万を超えるウェブサイトで使用されている)。
そこで、Screaming Frogを使用して第6階層の深さまでクロールをかけてみたら、どうなるだろうか?(Screaming Frogはユーザーエージェントを簡単に変更でき、HTMLコンテンツだけをクロールするよう設定を制限できるので、この種の分析には最適だ)
違いは衝撃的だ。
まず、左側のモバイルクロールでは、ページあたりのリンク数が明らかに少ない(縦軸のスケールが5倍以上の開きがあることに注目)。ただし、ページあたりのリンク数は一定であり、クロールする階層を深めていくとわかりやすい指数関数的なグラフになっている。
次に、モバイルクロールは第4階層で突然終了している(それより深い階層がない)。このサイトでは、モバイルクローラーに提供するページがなくなったのだ! グーグルが報告している最大1万ページのうち、3000ページしか見つからなかった。
デスクトップのクローラーが検出したリンクはどうだろう。第2階層でページ数が爆発的に増え、この階層だけでモバイルクロールのページ総数の2倍近くのURLを収集している。
ここで、先ほど2万件のサイトをクロールしたときに「モバイルとデスクトップに共通のリンク」よりも「デスクトップ向け表示に固有のリンク」が多かったことを示すグラフを思い出してほしい。それが具体的にどうやって起こったのかが、これで裏付けられる。
最終的には、同じ階層のクロール深度で、デスクトップクローラーが検出できたコンテンツは6倍にのぼった。
では、このサイトが設置しているサイト外へのリンクは、モバイル向け表示とデスクトップ向け表示で、どう違っていただろうか?

すごい。モバイル版では、サイト外へのアウトバウンドリンクの75%が削除されていた。
- デスクトップ版で見つかったサイト外へのリンク ―― 4905件
- モバイル版で見つかったサイト外へのリンク ―― 1162件
改めて言うが、これは参照元ドメイン名が2万件を超える、ドメインオーソリティ72のサイトだ。
モバイルインデックスが被リンクを検出しなくなるために、そうしたリンクを失うことを想像してみてほしい。僕たちはどうすればいいだろう? 何か大変なことになるのだろうか?
深呼吸して、落ち着こう
モバイルファーストは、モバイルオンリーではない
この調査でまず注意するべき重要なことは、これだ。
グーグルはデスクトップに見切りをつけようとしているわけではなく、単にモバイルクロールを優先しようとしているにすぎない。
検索トラフィックの大部分は今やモバイルであるため、これは理にかなっている。質の高いモバイルコンテンツを確実に提供したければ、グーグルはクロールの優先順位を変更する必要がある。
しかし、グーグルは、コンテンツ(URL)を見つけたいという矛盾する願望も持っている。そのため、ウェブマスターが今後もサイトをモバイル向けに簡略化していく限り、グーグルはデスクトップクローラーを使用する必要がある。
グーグルも、この現実を理解している。モバイルファーストに関する最初の公式発表で、グーグルは次のように述べていた。
デスクトップユーザーにとって使いやすいサイトは、壊れたモバイルサイトや不完全なモバイルサイトよりも、モバイルユーザーにとって好ましい場合がある。
グーグルはあえて、デスクトップサイトは「不完全なモバイルサイト」より好ましい場合があると述べた。僕は別に、この記述を深読みしようとしているわけではない。グーグルは単なる縮小版だけでなく完全なモバイル版を求めている、と言いたいだけだ。
優れたリンク配置が優先される
本筋からは離れるのだが、僕の調査からわかったことの1つとして、次の事実がある。
モバイル版でも生き残る傾向のあるサイト外へのリンクは、その多くがコンテンツ内に直接配置されていた。
サイト外へのリンクのうち、サイドバーに配置するブログロールのようなものは、基本的にモバイル向け表示では削除されていた。しかし、コンテンツ内に配置しているリンクは残っていたのだ。
これはグーグルが拾い上げているシグナルかもしれない。モバイルとデスクトップの両方にある外部リンクは、ユーザーがクリックする可能性のある種類のリンクが多い。
これは何を意味するのだろうか。リンクグラフを形成するリンクは少ないかもしれないが(あるいは、少なくとも特別に識別されるサブセットが存在するかもしれない)、コンテンツに基づく優れたリンクであれば、パフォーマンスを向上させられる可能性があるということだ。
僕はこれを、既知の優れたリンクのサブセットを調べることで確認できた。僕はFresh Web Explorerを使用し、店舗閉鎖をめぐって大きな注目を集めているtoysrus.comへの新しいリンクを調べた。
記事自体がトイザらスに関連した最新ニュースであるため、これらのリンクのほとんどはコンテンツに基づくリンクになると確信できる。案の定、300件以上のリンクをテストしたところ、モバイルとデスクトップのクロールでリンクが同じでだった。これらは優れたコンテンツ内リンクであり、その後はモバイル版とデスクトップ版の両方のクロールで表示された。
選択の偏りと収束
おそらく、人気のないサイトより、人気のあるサイトの方がモバイル版を用意している可能性は高いだろう。
そうしたサイトはレスポンシブかもしれないが(クロールではさほど重要ではない)、少なくとも一部はモバイル向けに「m.」を付与したドメインや、上述したようなコンテンツを切り捨てるプラグインを利用している可能性が高い。ウェブの下層では、古くてあまり専門的ではないコンテンツが、モバイルデバイスでもデスクトップデバイスでもまったく同じバージョンで表示される可能性が高い。
その場合、インデックスの違いは、時が経つにつれて分岐するのではなく収束すると予想できる。というのも、僕の調査では上位100万サイトだけを取り上げて第2階層の深さまでクロールしたにすぎないからだ。
さらに、(これはどちらかと言うと推測にすぎないが)時間の経過とともにモバイルとデスクトップのインデックスは収束されていくと思う。
リンクされているウェブが巨大だからという理由だけで、リンクグラフが指数関数的に違いを拡大させていくとは思わない。むしろ、「特定のページに到達するパス」と「到達される頻度」はかなり変化する。そのため、リンクグラフには違いが生じるが、リンクグラフを構成する一連のURLはほとんど変わらない。
もちろん、一部のモバイルウェブは完全に異なったままだ。モバイル専用のサブドメインや、コンテンツのかなりの部分を削除するプラグインを利用している多くのサイトは、リンクされたウェブの中でモバイルの島のような状態で維持される。
SERPへの影響
現時点で、検索結果にどのような影響があるかは、よくわからない。しかし、SERPには何らかの変化があるはずだ。SERPが改善されないのなら、グーグルがインデックス化の方法を変更して発表することに何の意味があるというのか?
とはいえ、この調査は何らかの影響評価なくして完全とは言えない。そう批評を加えてくれたJ・R・オークス氏に敬意を表したい。同氏の批評がなかったら、自分でも調べることを忘れてしまっていただろう。
第1に、この調査の信ぴょう性に関係なく、SERPの劇的な変化をやわらげる可能性のある事情がすでにいくつかある。
MFIをゆっくりと導入していくことで、SERPの変化は、すでに見られる自然な検索順位の変動に埋もれてしまう。
グーグルは、モバイルまたはデスクトップで見つかったURLをそれぞれのクローラーに登録して、インデックスの分岐をやわらげられる(これは重要だ!)
グーグルはモバイルとデスクトップについて、「片方だけを考慮に入れてもう一方を除外する」というやり方ではなく、「リンクに関しては両方のクロールを合わせて考慮する」という選択もできる。
第2に、ドメイン名間の関係は他のインデックス指標より影響を受けにくい可能性がある。
ドメイン名Xとドメイン名Yの関係が、(リンクが多いか少ないかに関係なく)モバイル版とデスクトップ版のインデックスの両方で同じになる可能性はどのくらいあるだろうか? 関係が変わらない傾向があるなら、SERPへの影響は限られるだろう。この関係をここでは「方向性が一致している」と呼ぶことにする。
この部分の調査を行うため、僕はモバイルインデックスから一組のドメイン名のサンプルを取り上げて、デスクトップインデックスのパフォーマンスとの関係を(リンクが多いか少ないかに関係なく)比較した。モバイルとデスクトップの両方で、1番目のドメイン名は2番目のドメイン名より多かっただろうか? あるいは、両者のパフォーマンスは違っていただろうか?
方向性一致の観点から見ると、インデックスはかなり近いことがわかった。つまり、リンクグラフは全体としてかなり異なるが、あるドメイン名を別のドメイン名と無作為に比較すると、両方のデータセットが方向性が一貫している傾向があったということだ。
比較したドメイン名の約88%は、インデックスを介して方向性一致を維持していた。
このテストは、モバイルインデックスドメイン名をデスクトップインデックスドメイン名と比較するために行ったものだ。今後の調査では、逆の関係を探ることになるかもしれない。
次の課題:Mozとモバイルファーストのインデックス
僕たちがMozのリンクインデックスで常に目標としているのは、可能な限りグーグルに近づくことだ。これを念頭に置いているからこそ、僕たちのチームはモバイルファーストのインデックスも実験している。
僕たちの新しいリンクインデックスとLink Explorerベータ版は、単にウェブ上で最大規模のリンクインデックスになるにとどまらず、最も関連性が高く有益なものになることを目指しており、グーグルのような手法でインデックスを形成することもその一環だと僕たちは考えている。今後も最新情報を提供していくつもりだ!





























