欧米で人気のLP作成ツール「Unbounce」のUXとCVRを高めるフォーム配置4つの工夫(前編)
欧米で人気のランディングページ作成ツール「Unbounce」を紹介するとともに、その「1フォーム」問題を指摘
2018年5月7日 7:00
欧米で人気のランディングページ作成ツール「Unbounce」を紹介するとともに、その「1フォーム」問題を指摘し、UXを高めLPのコンバージョンを増やすための解決策を4つ紹介する。
Unbounceとは
Unbounce(アンバウンス)は、ランディングページ作成ツールとしてよく知られており、評価も高い。HTML初心者でも印象的でインパクトのあるランディングページを作成できるが、より経験豊富なコーダーもさらに少し楽しむ余地がある。
この記事では、「1フォーム」と僕が呼ぶUnbounceの問題について解決策をいくつか挙げるとともに、その強みと弱みを考察し、僕が個人的に気に入っているものを紹介しよう。
「1フォーム」問題とは
複雑なプロセスを簡単に実装できるようにするすべてのシステムがそうであるように、ある程度の微妙な差異や柔軟性は犠牲にしなければならない。
Unbounceの制約の1つが、ランディングページにフォームを1つしか埋め込めないことだ(このトピックについて議論しているコミュニティの記事は、1、2、3などいくつかある)。訪問者をフォーム攻めにすると、確実にCTA(Call to Action:行動喚起)疲れを招くリスクはあるが、複数の地点でフォームに簡単にアクセスできるようにしたいと考えるのも理にかなっている。
たとえば、ページの上部に強力なCTAやフォームを置いて誘導し、サービスについてさらに読み進めてくれたユーザーには、ページの下部でさらに働きかけることができる。
そうしたシンプルな例として、Teambitのランディングページを以下に示す。このページは、HubSpotが公開した必見のランディングページデザイン16選の2017年版で紹介されている。


Unbounceの1フォーム問題を解決しUXとCVRを改善する4つの解決策
問題をはっきりさせたところで、いくつかの解決策を試してみよう。
幸い、この問題を解決できる方法はいくつかある。Unbounceの組み込みツールを使用するか、オープンなHTML、CSS、JavaScriptのinputタグを通じてコードを追加すればいい。
もう1つの解決策もある。ページにはフォームではなくCTAボタンを置いて、他のページにあるフォームリンクさせるというやり方も覚えておくといいだろう。Unbounceが以下の例で使用しているアプローチがそれだ。完全に有効なアプローチだが、まったく異なる形式であり、今回の問題に対する解決策と呼べるほどではないので、以下のリストには含めていない。

この記事では、次の4つの方法を解説する。
解決策1 スクロールするアンカーボタンを使う
これはUnbounceでネイティブサポートされているので、最もシンプルな解決策かもしれない。
ページのずっと下、2番目のフォームを作成したい場所にボタンを作成する。
 Register(登録)ボタン
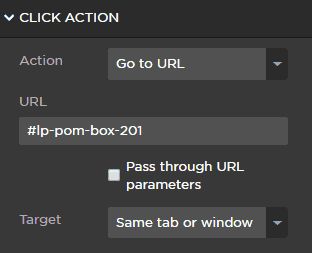
Register(登録)ボタン右側のボタン設定パネルにある「Click Action」(クリック操作)セクションで、そのボタンを編集する。ここには通常、リンク先のURLを入力する。
 右側のボタン設定パネルの「Click Action」セクション
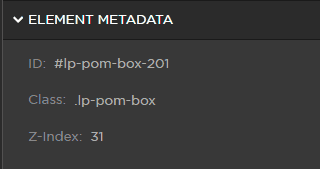
右側のボタン設定パネルの「Click Action」セクションフォームを保持するボックスのHTML要素に固有のID属性を追加する。このIDを確認するには、ボックスを編集し、右側のパネルの下部にある「Element Metadata」(要素のメタデータ)までスクロールする。
 右側の要素設定パネルの下部にある「Element Metadata」セクション
右側の要素設定パネルの下部にある「Element Metadata」セクション
メリット
素早く簡単に実装できるため、JavaScriptやHTMLを直接編集する必要がほとんどない。
デメリット
ユーザーの視点から見ると、同じことをはるかにシームレスに実現できる方法はいくつもある。たとえスクロールがスムーズでも(以下の「おまけの情報」を参照)、特にページ上の他の場所に戻って情報を確認したいユーザーは、若干の不快感を味わうことがある。
おまけの情報
このまま追加するだけでは、ユーザーにとってかなり不快な存在となる。ユーザーがボタンをクリックすると、ページはフォームに戻るので、まるで新しいページが読み込まれたように見える。
何が起こっているのか訪問者の理解を助けるために、JavaScriptでスムーズなスクロールを追加しよう。Unbounceがその方法を紹介している。
もう1つおまけ
リンクアンカーを使うと、アンカーを設定した対象の上端が画面の上端にぴったりと揃って表示されてしまう。フォームが画面の上端ギリギリに表示されるため、表示位置を間違えたかのように見えるかもしれない。これを解決するには、フォームの少し上に1ピクセル幅の極小のボックスを置いて、塗りつぶしも枠線も設定せず、好きなように配置し、フォームではなくそのボックスのIDにリンクするだけで、フォームの上に小さなスペースを入れられる。

そのままだと、ページ内リンクでスクロールした際にフォームの上端ぴったりにスクロールする(左)。
上部に1ピクセル幅のボックスを追加すると、ページ内リンクでスクロールした際にもフォーム全体が表示されて自然に見える(右)。
解決策2 iframeを使う
UnbounceではHTMLのブロックを自由に配置できる。ユーザーはこれを利用して、別のサービスからフォームを埋め込むことも、フォームだけで構成された別のUnbounceページを埋め込むこともできる。
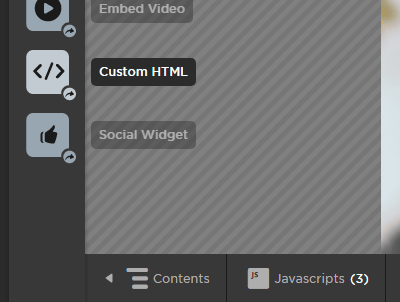
それには、左側のバーにある「Custom HTML」(カスタムHTML)ブロックを、フォームを置きたい場所にドラッグして、iframeコードにペーストする必要がある。



メリット
複数のフォームを配置できるほか、ページ上における配置の仕方や機能をフォームごとに変えたり、各フォームへの入力項目に異なるタグを付けたりできる(それによってページの有効性に関する洞察が得られる)。
このソリューションでは、Wufooなど他のサービスの機能を最大限活用することもできる(Unbounceはその方法を文書化している)。
デメリット
ランディングページを作成するワンストップショップ(あらゆるものが揃う場所)としてUnbounceを選択した場合、そこから抜け出して外部のフォームを利用するのは、本来の目的から少し外れたものと思われるかもしれない。
また、作成過程が複雑にもなりかねない。ページ上でのフォームの見え方を編集モードで確認できないからだ。実際の確認と修正は次のような手順なることだろう。
外部のフォームを変更する。
ページをレビュー表示する。スタイルに問題があることがわかる。
Unbounceのエディターでレイアウトを変更する。
ページをレビュー表示する。外部のフォームが読みにくいことが分かる。
外部のフォームを変更する。
同様に確認と修正を繰り返す。
おまけの情報
Unbounceはiframeを通じてコンバージョンを追跡できないため、訪問者を誘い込むフォームとして別のUnbounceページを使ったとしても、Unbounceのネイティブ追跡機能からは外れることになる。
Unbounceは、個々のページがうまく機能しているかどうかをもっと実感できるように、外部に追跡機能を実装してページの成果をより一元的に追跡できるスクリプトを用意している。
もう1つおまけ
1つのUnbounceページで同じフォーム機能を2回利用している場合でも、フォームの入力項目に異なるタグを設定することで、ユーザーが、
- ほかのことに気を取られる前にページの上の方でコンバージョンにいたる可能性が高いのか
- サービスの利点について読み進める時間があるときにページの下の方でコンバージョンにいたる可能性が高いのか
がわかる。
この記事は、前後編の2回に分けてお届けする。後編となる次回は、画面上の決まった位置に表示されるフォームを使った解決策を2種類紹介する。





























