Googleアナリティクスで、目的のレポートを見るために毎日同じ操作を繰り返していないだろうか? 見る情報が決まっているなら「マイレポート」を作成してひと目で確認できるようにすると便利だ。今回は「マイレポート」機能を紹介する。
Googleアナリティクスにログインすると「ホーム」画面が表示される。この「ホーム」画面は、ひと目でざっとサイトの状況を把握することのできるダッシュボードのような機能で、過去の記事でも取り上げた。
ただこの「ホーム」は、固定の内容しか表示できないという欠点がある(集計対象期間以外)。集客系のデータを主に見ている人、コンテンツ系を主に見ている人、eコマースの売上データを主に見ている人、さまざまな人がおり、目的に対してカスタマイズしたいと思うだろう。そこで登場するのが「マイレポート」だ。
- マイレポートで見たい情報を自由にまとめられる
- どんな表示形式のウィジェットを追加すればいいかわかる
マイレポートのキャンバスを選択する
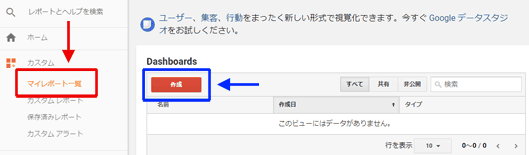
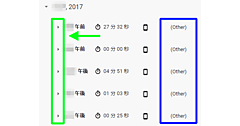
早速マイレポートを作ってみよう。まず「カスタム」セクションの一番上にある「マイレポート一覧」(図1赤枠部分)をクリックする。図1のような表示になるので、右側のエリア内にある「作成」ボタン(図1青枠部分)をクリックしよう。
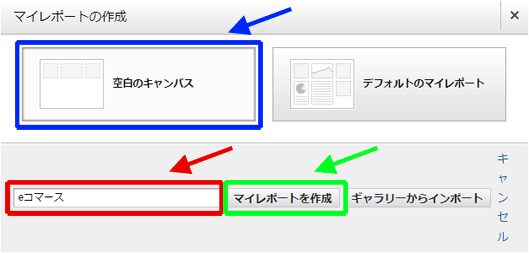
すると図2のような画面が表示される。適切にマイレポートの名前を入力し(図2赤枠部分)、「空白のキャンバス」(図2青枠部分)をクリックして「マイレポートを作成」ボタン(図2緑枠部分)をクリックする。
「デフォルトのマイレポート」も用意されているが、どうせ表示する情報を修正して作り直さなければいけないので、ここでは「空白のキャンバス」を選択して進む。
「マイレポートを作成」ボタン(図2緑枠部分)の右にある「ギャラリーからインポート」ボタンは、誰でも見られる「公の場(ギャラリー)」で公開されているマイレポートのサンプルを取り込む機能だ。
ここでは「空白のキャンバス」を選択しているが、とにかく何か情報が入ったダッシュボードを見て参考にしたい場合には、「デフォルトのマイレポート」や「ギャラリーからインポート」を試していただきたい。
見たいウィジェット(小型の部品)を追加する
次はマイレポートを構成するパーツである「ウィジェット」を並べていく。1つのマイレポートにはウィジェットを最大12個まで追加できる。実際に作成してみよう。
ここでは「ECサイトで1週間おきにマネージャーが確認するダッシュボード」だと想定してマイレポートを作成する。
1週間のトレンドをざっくり把握するウィジェット
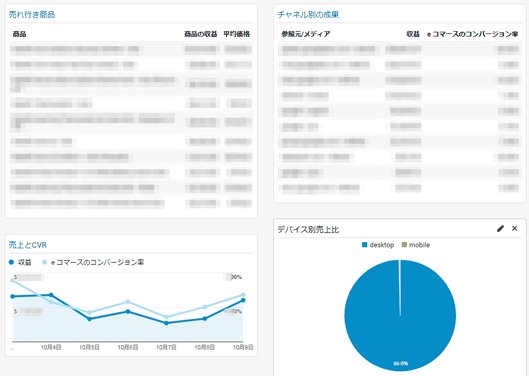
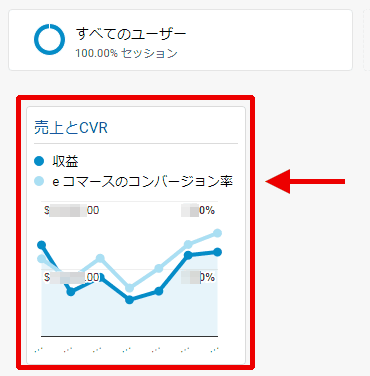
1つ目は、直近の1週間のトレンドをざっくり把握するためのウィジェットを追加しよう。ECサイトなので、日別の売上推移とコンバージョン率の推移グラフあたりがよいだろう。これから行う設定は、次のようなウィジェットを追加することが目的だ(図3)。

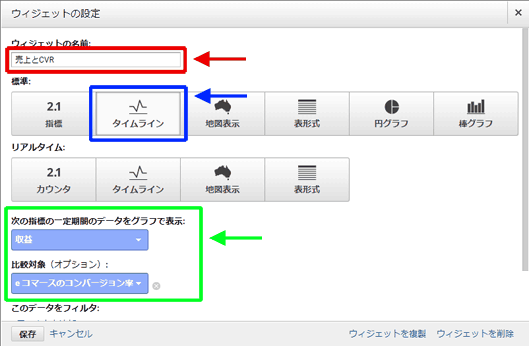
名前は「売上とCVR」(図4赤枠部分)とでも付けておく。
ウィジェットの設定画面で「タイムライン(折れ線グラフのこと)」(図4青枠部分)をクリックして、折れ線で表示する2つの指標には「収益」と「eコマースのコンバージョン率」をプルダウンから選択(図4緑枠部分)する。ここでは「売上」という絶対額の重要指標と「購入率」という効率の重要指標を指定してみた。
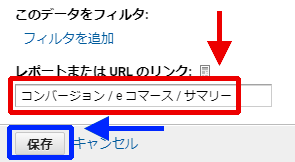
続いてこのウィジェットから標準のレポートへリンクを設定する。リンク先のレポートは[コンバージョン]>[eコマース]>[概要]レポートにしたいとしよう。ウィジェット作成画面の一番下にある「レポートまたはURLのリンク」の入力ボックス(図5赤枠部分)に「eコマース」の一部である「e」など何かしらの文字を入力すれば、関連するレポート候補が表示される。
ここでは「コンバージョン / e コマース / サマリー」を選択してみた(図5赤枠部分)。最後に「保存」ボタン(図5青枠部分)をクリックすれば、1つ目のウィジェットの追加は完了だ。

こうして1つ目のウィジェット(図6赤枠部分)が追加されたマイレポートができた(図6)。マイレポート全体の名前が左上の「eコマース」の部分だ(図6黒枠部分)。ウィジェットの名前が青字になっている(図6青枠部分)が、これは「レポートまたはURLのリンク」で指定したレポート(図5赤枠部分)へのリンクになっているという具合だ。
さらにウィジェットを追加する
あとは、表示したいウィジェットをどんどん追加していこう。左上にある「+ ウィジェットを追加」ボタンをクリックすると図4の新規ウィジェット設定画面が表示されるので、同様に設定していけばよい。どのタイプのウィジェットも、基本的には次のように追加する。
- 名前を付ける
- 選択した形式ごとに表示される設定を行う
- 関連する指標とディメンションを選択する
- (必要ならば)フィルタ(絞り込み)を指定する
- (必要ならば)リンク先のレポートを指定する
ウィジェットの形式は、次のように選択すればよいだろう。
- 指標の数字だけを確認したいなら「指標」
- 増減の推移を確認したいなら「タイムライン(折れ線)」
- 上位のランキングを確認したいなら「表形式」
- 割合の分布を確認したいなら「円グラフ」
- 項目間の大小関係を確認したいなら「棒グラフ」
各タイプの設定方法を細かくすべて説明することはしないが、ここでは3つのウィジェットを追加するので、簡単に設定例を紹介しておこう。
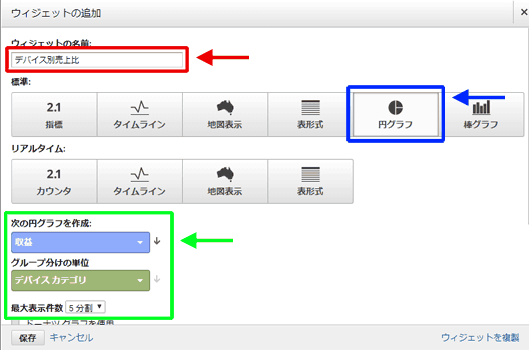
デバイス別の売上シェアを円グラフで表示するウィジェット
図7はデバイス別の売上シェアを表示するウィジェットだ。形式は「円グラフ」を選択している。割合でシェアを見たい場合は、円グラフが適している。
参照元/メディア別の収益上位10位をコンバージョン率とあわせて表示するウィジェット
図8は参照元/メディア別の収益上位10位を表示するウィジェットだ。eコマースのコンバージョン率の指標も一緒に表示したいので、表形式を選択している。
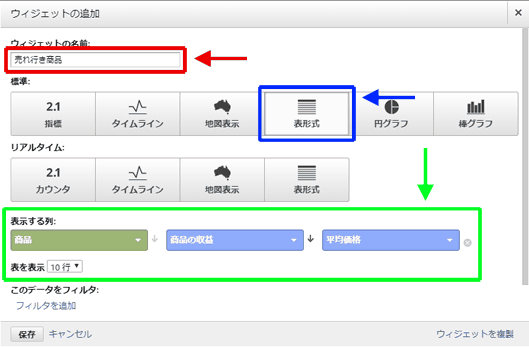
売上上位10位の商品を平均売上額とともに表示するウィジェット
図9は売上上位10位の商品を表示するウィジェット。平均売上額の指標も並べて表示したいので、先ほど同様に表形式のウィジェットを選択する。表形式は最も多くの情報を表示できるので使い勝手が良い。
最後にダッシュボードのレイアウトを整える
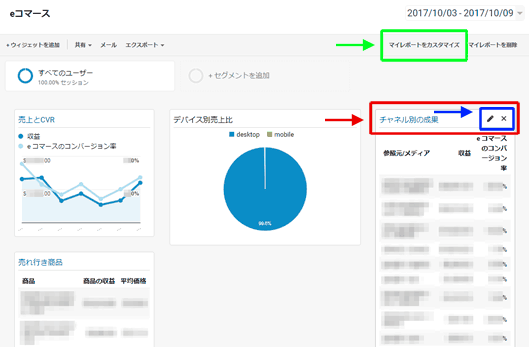
ここまでの手順で作成したマイレポートは図10のとおり。情報を見ることはできるが、残念ながら非常に不格好だ。もう少し見栄えのよいダッシュボードに変えるため、2つの操作を行ってレイアウトを整えよう。1つは各ウィジェットを移動する操作、もう1つは右上にある「マイレポートをカスタマイズ」を使った操作だ。
各ウィジェットの名前のエリア(図10赤枠部分)にマウスオーバーすると、右側に2つのアイコンが出現する(図10青枠部分)のが確認できるだろう。

鉛筆マークをクリックすると、そのウィジェットの設定内容編集画面が表示され、ウィジェットを追加した後からでも内容を修正できる。「×」マークはそのウィジェットそのものを削除するボタンだ。クリックすると削除してよいかの確認画面が表示される。
この2つのアイコンが出現した状態になると、ウィジェットの位置を移動することができるようになる。マウスでドラッグアンドドロップして、ダッシュボード内の各ウィジェットの位置を好きな位置に移動しよう。
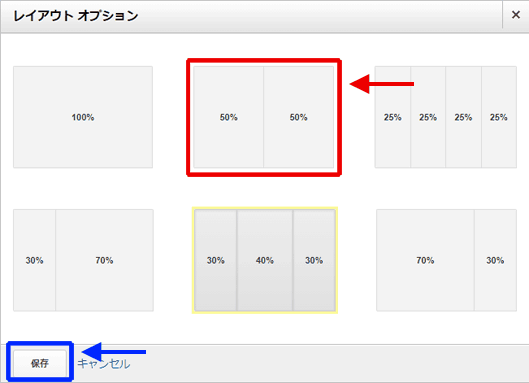
右上にある「マイレポートをカスタマイズ」(図10緑枠部分)をクリックすると、図12のようなレイアウトを選択できる画面が表示される。この中から適切なレイアウトを選択しよう。ここではウィジェットを2列に並べたいので、左右が「50%/50%」のレイアウト(図12赤枠部分)をクリックして「保存」ボタン(図12青枠部分)をクリックする。
完成したマイレポートが図13だ。図10よりもだいぶ見やすくなったことがわかるだろう。作成したマイレポートは、図1の「マイレポート一覧」画面からいつでも1回のクリックで見られるようになる。
マイレポートのウィジェットを選ぶときのポイントは?
当然だが、マイレポートに「これだけ見ておけばよい」という唯一の正解はない。サイトの目的や見たいデータ、誰のためのダッシュボードなのか(マネージャーや現場の担当者など)といった要素によって、ダッシュボードで表示すべきデータが異なるからだ。
ただ最後に、ダッシュボード特有の表現や不自由さなどから、筆者が考える各ウィジェットの使い道についていくつかのポイントを述べておきたい。
ポイント1見て「ふーん」と思うだけのウィジェットはいらない
忙しい皆さんにとって重要なのは、データ分析などに費やす時間投資対効果である。「見ていて表現が面白い」ということはまったく意味がない。
よって、個人的にはリアルタイム系の4つのウィジェットは使用しない。「地図表示」ウィジェットも、小さい表示で東アジアを表示して何の意味があるのかわからないので使ったことはない。
ポイント2気付きがなければ「指標」ウィジェットの意味は薄い
「指標」ウィジェットは単純に何かの指標の数字を表示するだけで、時間の変化や比較優位といった気付きを知ることはできない。多い少ないの規模感は把握できても、それが良いのか悪いのかを判断しようがなければ、「指標」ウィジェットを並べる意味は薄い。
使い方としてあり得るとすれば、「ユーザー数」などの基本指標を1つ「指標」ウィジェットで作成しておいて、[ユーザー]>[概要]レポートをリンク先に指定するくらいだろう。各種サマリーレポートへのリンク集としての使い方だ。
ポイント3変化を見たいなら「タイムライン」ウィジェット
折れ線グラフは変化を見るものなので、「タイムライン」ウィジェットは1週間のトレンドなどを見る場合に有効だ。次のように「普段と違っていることが起きている」ことに気付くことができればよい。
- いつものトレンドと違っていないか?
- 上下動の異常値が発生していないか?
とすれば、おのずと選択すべき指標は限られるだろう。「ユーザー数」「セッション数」「ページビュー数」などの基本指標に加えて、「新規セッション数」「検索エンジン経由からのセッション数」などのセグメントされた特定指標、「コンバージョン数」や「コンバージョン率」などの成果指標がタイムラインで表示すべき代表的なものになるだろう。
ポイント4相対比較は「円グラフ」ウィジェット、絶対比較は「棒グラフ」ウィジェット
円グラフは項目数が少ないときに相対的なシェアを比較しやすい。一方で、棒グラフは項目数が比較的多い場合に、その上位の絶対値も含めて比較をする場合にわかりやすい。
円グラフは割合を知りたい「新規とリピーター」「デバイスカテゴリ」「ブラウザシェア」「OSシェア」などが適しているだろう。
なお棒グラフは、小さなウィジェット上では情報を上手に表現するのが難しいので、絶対値を含めて比較したい場合は、次の「表形式」をおすすめしたい。
ポイント5ランキングは「表形式」ウィジェット
図13でも利用しているが、表形式のウィジェットは多くの情報を一番コンパクトに詰め込むことができるので、多くの項目があるディメンション(「ページ」「参照元/メディア」「商品」など)は棒グラフではなくランキングの表形式を利用するのがよいだろう。ただし、ウィジェットでは指標を2つまでしか表示できないので、下記のように2つの最重要指標に絞り込む必要がある。
| ディメンション | 指標1 | 指標2 |
|---|---|---|
| 参照元/メディア | セッション | コンバージョン数 |
| ランディング ページ | セッション | コンバージョン数 |
| ページ | ページビュー数 | ページの価値 |
| イベント | 合計イベント数 | イベントの値 |
| 目標の完了の場所 | 目標の完了数 | 目標値 |
| 商品 | 商品の収益 | 平均価格 |
📝筆者が継続的に主催している講座群(Google アナリティクス中心)に興味がある方はこちらをご確認ください。
http://xfusion.jp/train.html
- この記事のキーワード