新しいウェブサイトを「公開」する大きな赤いボタンを今まさにクリックしようとしているなら、ほんの一瞬だけ(というより動画を見終えるまでの11分間)待ってほしい。
なぜなら、コンテンツのキーワードをURLに割り当てる作業から、クロールエラーを一掃して適切なトラッキングを設定する作業まで、まだ確認できていないSEOの検討事項があるかもしれないからだ。
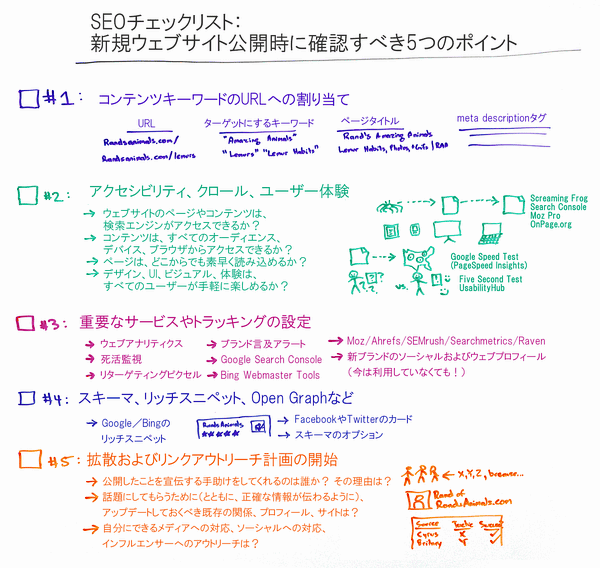
今回のホワイトボード・フライデーでは、サイトを最終的に公開する前に確認する必要のある5つの大きなチェック事項についてランドが説明する。
Mozファンのみんな、こんにちは。ホワイトボード・フライデーにようこそ。今回は、新しいウェブサイトを公開するということと、その際に実施するべきSEOプロセスについて取り上げよう。
このプロセスは実際のところ、それほど長くもないし面倒でもない。ただし、ここでおおまかに分類したいくつかの作業を新しいサイトの公開時や公開前に実践すれば、長期的に、そして公開から最初の数か月には特に、SEOで成功を収める可能性が大いに高まるだろう。
1. コンテンツキーワードのURLへの割り当て
では、まず1番から始めよう。
ここで僕が提案するのは、構築したサイト全体を見渡して、キーワード調査をするというステップだ。キーワード調査の優れたやり方については、ここMozでこれまでにたくさんのホワイトボード・フライデー記事やブログ記事をお届けしている。そうしたキーワード調査を実施して、当初ターゲットにしようとしているすべてのキーワードを、新しいウェブサイトのすべてのURL、すべてのページに割り当てるためのリストを作成しよう。
そうすると、次のような形になるはずだ(これは動物の情報を扱うサイトを例にしてみた)。

まず、「RandsAnimals.com」というURLがあり、ターゲットにするキーワード「amazing animals(すごい 動物)」と、ページタイトル、meta descriptionタグがある。
次に、「RandsAnimals.com/lemurs」というURLは、キツネザルに関するページで、これは「lemurs(キツネザル)」や「lemur habits(キツネザル 習性)」というキーワードをターゲットにしている。それにタイトルがある。
これらの要素を見ていって、まだターゲットにしていない重要なキーワードがあったら追加しよう。同様に、まだ意図的にターゲットのキーワードを設定できていないサイトのURLやページがあるかどうかを確かめて、見落としがないよう設定していこう。
このプロセスは、小規模なサイトなら初期段階で一通り内容を確認する素晴らしい方法になり得るし、実際にターゲットにする単語やフレーズを確実に用意できる。また、後で検索順位の追跡やオンページ最適化をする場合にも便利だ。
2. アクセシビリティ、クロール、ユーザー体験
ここでは、次のように自問してみてみよう。
I. 「ウェブサイトのページやコンテンツは、検索エンジンがアクセスできるようになっているか?」

これをチェックするには素晴らしい方法がいくつかある。Screaming FrogやGoogle Search Consoleなどのツールを利用できるほか、Moz ProやOnPage.orgという選択肢もある。
これらのツールでは基本的に、サイトを精査して、次のような、有益なあらゆるチェックをしてくれる。
- クローラーが必ずすべてのページにアクセスできること
- 重複コンテンツがないこと
- 中身がなにもないとみなされるような内容の薄いコンテンツやページがないこと
- 壊れたリンクがないこと
- 壊れたページがないこと
- など
II. 「コンテンツは、すべてのオーディエンス、デバイス、ブラウザからアクセスできるか?」

次に、検索エンジンやそのクローラーについてではなく、人間であるオーディエンスについて考えよう。
コンテンツは、アクセスしてもらうべきすべてのオーディエンス、デバイス、ブラウザからアクセスできるようになっているだろうか。これはつまり、目の不自由なユーザーのためのスクリーンリーダーや、モバイルデバイス、デスクトップデバイス、ノートPC、さらにあらゆる種類のブラウザが関わってくる。
ブラウザチェッカーなどのツールを使って、Google ChromeやFirefox、それから、Internet Explorerの新しい名前は何だったかな……そうだ、Microsoft Edgeだったね、こういったすべてのブラウザで動作することを確認してほしい。
III. 「ページは、どこからでも素早く読み込めるか?」

ページの読み込みスピードをチェックするには、GoogleのPageSpeed Insightsといったツールが使える。
また、特に世界規模でターゲティングをしている場合や地方をターゲットにすることがわかっている場合には必須だが、プロキシをチェックして、どの地域からもページがどこででも素早く読み込まれるようにしておきたい。
IV. 「デザイン、UI、ビジュアル、体験は、すべてのユーザーが手軽に楽しめるか?」

これは、社内でユーザビリティテストをすることでチェックできる。可能なら、友人や家族、既存の顧客に依頼して非公式にテストしてもいい。あるいは、Five Second TestをはじめとするUsabilityHubの各種ツールを使って、もっとちゃんとしたテストをオンラインで実施することもできる。
そうしたテストを利用すれば、意図したとおりの体験をユーザーが享受できないようなナビゲーションやコンテンツの問題を明らかにして、簡単に修正できることもある。
サイト公開時のSEOチェック項目を解説するこの記事は、前後編の2回に分けてお届けしている。
後編となる次回は、5つのチェック項目のうち残る3つ、
- 重要なサービスやトラッキングの設定
- スキーマ、リッチスニペット、Open Graphなど
- 拡散およびリンクアウトリーチ計画の開始
について説明する。→後編を読む